Posts posted by MrHaim
-
-
I bought this widget:
https://invisioncommunity.com/files/file/9748-faqqa-widget/
and posted it here. Waiting for them to confirm
Edit:
-
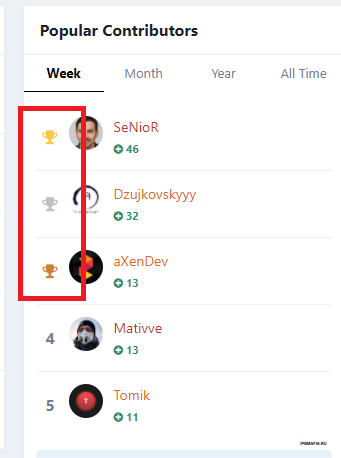
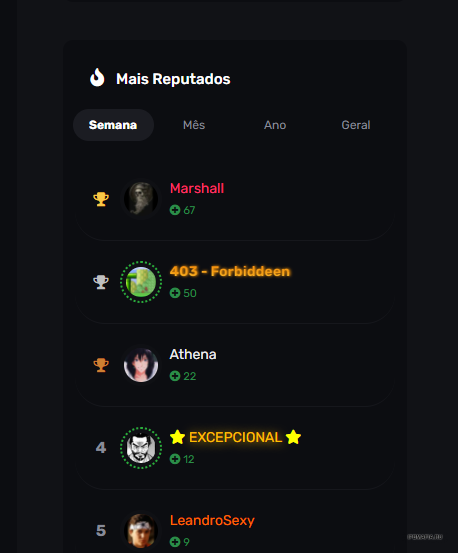
Hello. I had an idea to replace the first three places in widget with trophy icons. I tried several times and was successful in doing it only using CSS. 😉
How to do it? Add the following code to custom.css:
/* First Place */ .ipsWidget .ipsDataItem:first-child div.ipsDataItem_icon.ipsType_large strong{ display:none; } .ipsWidget .ipsDataItem:first-child div.ipsDataItem_icon.ipsType_large:after { content: "\f091"; color: var(--trophy-first--background); font-family: FontAwesome; } /* Second Place */ .ipsWidget .ipsDataItem:nth-child(2) div.ipsDataItem_icon.ipsType_large strong{ display:none; } .ipsWidget .ipsDataItem:nth-child(2) div.ipsDataItem_icon.ipsType_large:after { content: "\f091"; color: var(--trophy-second--background); font-family: FontAwesome; } /* Third Place */ .ipsWidget .ipsDataItem:nth-child(3) div.ipsDataItem_icon.ipsType_large strong{ display:none; } .ipsWidget .ipsDataItem:nth-child(3) div.ipsDataItem_icon.ipsType_large:after { content: "\f091"; color: var(--trophy-third--background); font-family: FontAwesome; }
Results:


-
Any of you already added humans.txt? 😉
A few examples:
https://www.netflix.com/humans.txt
https://www.google.com/humans.txt
https://www.php.net/humans.txt
About humans.txt
It's an initiative for knowing the people behind a website. It's a TXT file that contains information about the different people who have contributed to building the website.
-
Howdy,
After working with the invisioncommunity software for so long I have learned some useful things about managing a forum / community, taking into account the fact that still a lot of community owners using this platform still do not know exactly how to manage it properly.
So I decided to share my experience and the things I have seen over time to help other people who want to use this information. To improve the community and its administration.
1. Images || Including: Creating Groups, Signatures, About Me, Covers, and so on...- Social > Profiles > Maximum profile photo storage size try to keep the upload limit to 100 kilobytes (kB).
- Social > Profiles > Maximum cover photo size try to keep the upload limit to maximum 200/300 kilobytes (kB).
- Content > Uploads > Total maximum storage try to keep the upload limit to maxium 500/1000 kilobytes (kB).
- Content > Uploads > Maximum storage for each submission same as the "Total Maximum Storage".
Why am I saying this? Well, to avoid loading the forum with resources because there are some people with some bad computers and internet connections, and for them It would load pretty slow if there is a lot of resources in megabytes (MB). Not just that, if you don't try to limit those things that I mentioned above, there may be some members on your community that could or even would upload avatars / covers / and so on that are .gif files and they may even be between 1 megabyte up to 30 megabytes or even more.
2. Plugins, Applications and Templates || also including: Third-Party Customizations- When you install a plugin or an application that are not officially or even official ones from Invisioncommunity try to read all the informations provided by the developer of the plugin / application. Because sometimes I've seen people just installing things on their community and not even checking the compatibility with their invision suite version. And after that they are wondering why they get a lot of php errors and what so ever.
- With Templates is almost exactly the same, try checking the template compatibility before purchasing / installing the template on your community. Because there my be some functions or other scripts that are not working with your invision suite version.
All the things mentioned above are very important, as a front-end developer with over 3 years on field experience and 5 years in total. When I get a client for a project I always try to keep all the wallpapers / images / etc that I use in my projects under 200 kilobytes.
This is one man opinion and realization, I'm not creating this topic to judge other community owners or even to discriminate them. I would also love to see other people sharing their opinions and suggestions for other to improve their community management. -
Edited by MrHaim
...
42 минуты назад, poterasalx сказал:כמו כן התקנתי על ipb 4.7.8 וזה לא עובד!
В 7.11.2022 в 8:27 AM, avangcom сказал:שלום
בדקתי את זה, זה לא עובד, יש לזה הגדרה מיוחדת???
זה עובד עבור קבצים מצורפים????I looked for the plugin in the marketplace and couldn't find it.
Can you send a link here? Maybe they changed the name of the plugin?
If it costs money and is relatively cheap I will buy it, if I don't try to find a newer version -
1 час назад, Zero108 сказал:
В нашей стране правительство поощряет торренты, прокат кинолент в кинотеатрах без наличия лицензии, пиратские версии программ всех известных и неизвестных производителей как меру борьбы с незаконными западными санкциями. Выкладывая программы на этом форуме, вы помогаете экономике и людям России. Что касается языка, вы можете писать на английском, это международный язык, либо дублировать английский и русский в одном сообщении.
The thing is, I'm trying and I don't know Russian language communities / other languages, and I don't really know how it is with you.
That's why I believe that sometimes I publish content from the forums of the other surfers here and upload things to the download area without knowing that it is related to the community here.
But on the other hand I do want to help here because I met amazing people here.
Our communities in Israel are nothing at all -
12 минут назад, Zero108 сказал:
במדינה שלנו, הממשלה מעודדת טורנטים, השכרת סרטים ללא רישיון בבתי קולנוע, גרסאות פיראטיות של תוכניות של כל המפיקים המוכרים והלא מוכרים כצעד למאבק בסנקציות מערביות בלתי חוקיות. על ידי פרסום תוכניות בפורום זה, אתה עוזר לכלכלה ולתושבי רוסיה. לגבי השפה, ניתן לכתוב באנגלית, זו שפה בינלאומית, או שניתן לשכפל אנגלית ורוסית בהודעה אחת.
I'd better start translating in English
I didn't even know what you were saying, now I really want to help more here
-
-
-
9 минут назад, ryancoolround сказал:
הרעיון שלי הוא קצת שמירת שלום.
אני מציע לאדמין לשנות את כלל הפורום 1.3.1 , בגלל העובדה שבשנה האחרונה, האתר הזה באמת הוסיף משתמשים זרים ופעילים, וזה לא משתמש אחד או שניים, אני קורא כאן משהו בשפה זרה כל פעם יְוֹם.
אפשרויות:
- מועדונים ( לפחות מתישהו הם יהיו שימושיים ) - שבו כל משתמש יכול ליצור מועדון משלו, לפחות בהינדית , לפחות בעברית .
- קטגוריית פורומים עבור קטע Eng ( מה שראיתי לעתים קרובות למדי ).
בשביל מה:
- לאחר מכן, המשתמשים הזרים עדיין מוסיפים נכס לאתר. סביר להניח שהם לא נופלים בסנקציות, ויש להם כרטיסי בנק זרים, שבקשר אליהם יהיה קל יותר לנהל משא ומתן עם משתמשים זרים שאיתם אתה מכיר כאן.
- העובדה שמשתמשים זרים פורצים לפורום הרוסי לא למען הטרולינג, אלא למען התמיכה, היא אינדיקטור לאיכות.
אני לא מפציר במנהל לעשות שום דבר בנושא הזה, רק הבעתי את נקודת המבט שלי.
точно!
Большое спасибо.
Я бы хотел, чтобы то, что вы сказали, было бы добавлено, это было бы намного удобнее для тех, кто хочет инвестировать здесь. -
4 минуты назад, ryancoolround сказал:
הטקסט שקראתי זה עתה כתוב ללא דופי.
יש תוסף https://invisioncommunity.com/files/file/10019-ne-translate/ , אבל אין 50 $ לקנות אותו, וגם אם למישהו היה אותו, קשה עם סנקציות.
אם Google Translate לפעמים לא נותן תרגום נכון, אז למה תוסף עבור Google Translate , או פאנל כלשהו ( פלאגין ) שעובד עם ה-API של Google Translate צריך לעשות עבודה טובה יותר?
מהסידור מחדש של מקומות התנאים, הסכום אינו משתנה.
אם יש לך ספק לגבי המתרגם של Google Translate , שקול את המתרגם של Microsoft , נראה ש-EDGE מתורגם היטב לרוסית, לאט אבל קריא.
www.deepL.com - אומרים שזה עובד טוב יותר מגוגל טרנסלייט
К сожалению сайт www.deepL.com
Не поддерживает иврит, у вас случайно нет другого решения?
И относительно этого:
https://invisioncommunity.com/files/file/10019-ne-translate/
Помимо плагина, нет ли какого-то встроенного HTML-кода, который можно добавить в систему? -

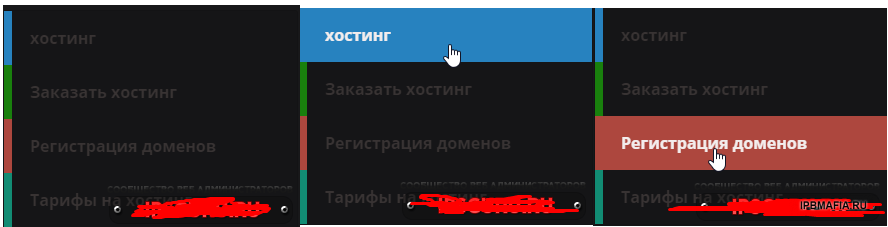
Beautiful vertical CSS menu with hover animation. // Красивое вертикальное меню на CSS с анимацией при на ведении.
CSS:menu_vert{ float: none; clear: both; width: 29%; margin: 5% auto; background: #e8e5e5; } menu_vert ul { list-style: none; margin: 0px; padding: 0px; } menu_vert li{ float: none; width: 100%; } menu_vert li a { display: block; width: 100%; padding: 18px; border-left: 4px solid; position: relative; z-index: 3; text-decoration: none; color: #383333; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; font-size: 16px; font-weight: bold; } menu_vert li a:hover{ border-bottom: 0px; color: #f3eded;} menu_vert li:first-child a{ border-left: 8px solid #2782bf; } menu_vert li:nth-child(2) a{ border-left: 8px solid #19800d; } menu_vert li:nth-child(3) a{ border-left: 8px solid #ad473e; } menu_vert li:last-child a{ border-left: 8px solid #128c74; } menu_vert li a:after { content: ""; height: 100%; left: 0; top: 0; width: 0px; position: absolute; transition: all 0.7s ease 0s; -webkit-transition: all 0.7s ease 0s; z-index: -1; } menu_vert li a:hover:after{ width: 100%; } menu_vert li:first-child a:after{ background: #2782bf; } menu_vert li:nth-child(2) a:after{ background: #19800d } menu_vert li:nth-child(3) a:after{ background: #ad473e; } menu_vert li:last-child a:after{ background: #128c74; }
HTML:
<menu_vert> <ul> <li><a href="https://www.hostland.ru/?r=835bfe25">хостинг</a></li> <li><a href="https://www.hostland.ru/order/hosting/?r=835bfe25">Заказать хостинг</a></li> <li><a href="https://www.hostland.ru/services/domain/?r=835bfe25">Регистрация доменов</a></li> <li><a href="https://www.hostland.ru/services/hosting/?r=835bfe25">Тарифы на хостинг</a></li> </ul> </menu_vert>
Кредит Северному
-

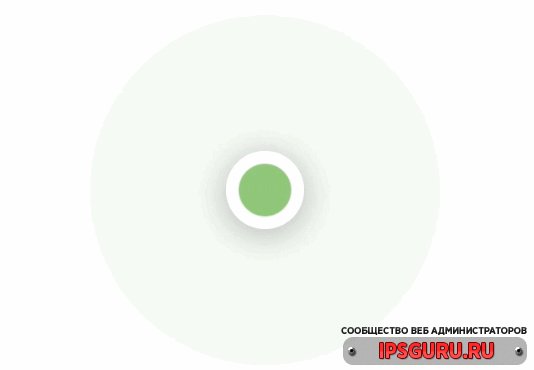
- HTML
<span class="pulse"></span>
- CSS
.pulse { margin:100px; display: block; width: 22px; height: 22px; border-radius: 50%; background: #cca92c; cursor: pointer; box-shadow: 0 0 0 rgba(204,169,44, 0.4); animation: pulse 2s infinite; } .pulse:hover { animation: none; } @-webkit-keyframes pulse { 0% { -webkit-box-shadow: 0 0 0 0 rgba(204,169,44, 0.4); } 70% { -webkit-box-shadow: 0 0 0 10px rgba(204,169,44, 0); } 100% { -webkit-box-shadow: 0 0 0 0 rgba(204,169,44, 0); } } @keyframes pulse { 0% { -moz-box-shadow: 0 0 0 0 rgba(204,169,44, 0.4); box-shadow: 0 0 0 0 rgba(204,169,44, 0.4); } 70% { -moz-box-shadow: 0 0 0 10px rgba(204,169,44, 0); box-shadow: 0 0 0 10px rgba(204,169,44, 0); } 100% { -moz-box-shadow: 0 0 0 0 rgba(204,169,44, 0); box-shadow: 0 0 0 0 rgba(204,169,44, 0); } }
Кредит Северному
-
Всем привет

Кто меня знает и кто не знает, очень приятно.. Меня зовут Хаим, мне 27 лет, я живу в Земле Израиля.
Управляет несколькими предприятиями, связанными с играми, а также управляет форумами.
Недавно я решил инвестировать сюда, в форум, и действительно поделиться своими знаниями / ресурсами, которые у меня есть, и у меня есть несколько небольших предложений:
- В настоящее время английский язык в системе не так оптимизирован, поэтому я использую Google Translate и для письма, и для чтения. Я был бы рад, если бы вы добавили готовую панель перевода из Google Translate или что-нибудь, что помогло бы им понять, что я пишу. Потому что иногда Google Translate не дает правильного перевода.- И второе, небольшая просьба: пожалуйста, просматривайте время от времени раздел загрузок и подтверждайте выложенные мной файлы, буду рад помочь

Спасибо!
-
Posted ·
Edited by MrHaim
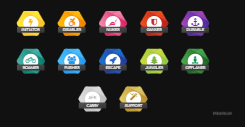
HTML:
.main-wrapper .badge.yellow .circle i(class='fa fa-bolt') .ribbon Initiator .badge.orange .circle i(class='fa fa-wheelchair-alt') .ribbon Disabler .badge.pink .circle i(class='fa fa-pied-piper') .ribbon Nuker .badge.red .circle i(class='fa fa-shield') .ribbon Ganker .badge.purple .circle i(class='fa fa-anchor') .ribbon Durable .badge.teal .circle i(class='fa fa-bicycle') .ribbon Roamer .badge.blue .circle i(class='fa fa-users') .ribbon Pusher .badge.blue-dark .circle i(class='fa fa-rocket') .ribbon Escape .badge.green .circle i(class='fa fa-tree') .ribbon Jungler .badge.green-dark .circle i(class='fa fa-user fa-street-view') .ribbon Offlaner .badge.silver .circle span.font AFK .ribbon Carry .badge.gold .circle i(class='fa fa-magic') .ribbon Support footer a(href="https://www.linkedin.com/in/oliviale/" target="_blank") i(class="fa fa-linkedin icons") a(href="https://twitter.com/meowlivia_" target="_blank") i(class="fa fa-twitter icons") a(href="https://github.com/oliviale" target="_blank") i(class="fa fa-github icons") a(href="https://dribbble.com/oliviale" target="_blank") i(class="fa fa-dribbble icons")CSS:
@mixin margin-auto { top: 0; left: 0; right: 0; bottom: 0; margin: auto; } body { font-family: 'Comfortaa', sans-serif; background: #111; } .main-wrapper { width: 90%; max-width: 900px; margin: 3em auto; text-align: center; } .badge { position: relative; margin: 1.5em 3em; width: 4em; height: 6.2em; border-radius: 10px; display: inline-block; top: 0; transition: all 0.2s ease; &:before, &:after { position: absolute; width: inherit; height: inherit; border-radius: inherit; background: inherit; content: ""; @include margin-auto; } &:before { transform: rotate(60deg); } &:after { transform: rotate(-60deg); } &:hover { top: -4px; } .circle { width: 60px; height: 60px; position: absolute; background: #fff; z-index: 10; border-radius: 50%; @include margin-auto; i.fa { font-size: 2em; margin-top: 8px; } } .font { display: inline-block; margin-top: 1em; } .ribbon { position: absolute; border-radius: 4px; padding: 5px 5px 4px; width: 100px; z-index: 11; color: #fff; bottom: 12px; left: 50%; margin-left: -55px; height: 15px; font-size: 14px; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.27); text-shadow: 0 2px 2px rgba(0, 0, 0, 0.1); text-transform: uppercase; background: linear-gradient(to bottom right, #555 0%, #333 100%); cursor: default; } } .yellow { background: linear-gradient(to bottom right, #ffeb3b 0%, #fbc02d 100%); color: #ffb300; } .orange { background: linear-gradient(to bottom right, #ffc107 0%, #f57c00 100%); color: #f68401; } .pink { background: linear-gradient(to bottom right, #F48FB1 0%, #d81b60 100%); color: #dc306f; } .red { background: linear-gradient(to bottom right, #f4511e 0%, #b71c1c 100%); color: #c62828; } .purple { background: linear-gradient(to bottom right, #ab47bc 0%, #4527a0 100%); color: #7127a8; } .teal { background: linear-gradient(to bottom right, #4DB6AC 0%, #00796B 100%); color: #34a297; } .blue { background: linear-gradient(to bottom right, #4FC3F7 0%, #2196F3 100%); color: #259af3; } .blue-dark { background: linear-gradient(to bottom right, #1976D2 0%, #283593 100%); color: #1c68c5; } .green { background: linear-gradient(to bottom right, #cddc39 0%, #8bc34a 100%); color: #7cb342; } .green-dark { background: linear-gradient(to bottom right, #4CAF50 0%, #1B5E20 100%); color: #00944a; } .silver { background: linear-gradient(to bottom right, #E0E0E0 0%, #BDBDBD 100%); color: #9e9e9e; } .gold { background: linear-gradient(to bottom right, #e6ce6a 0%, #b7892b 100%); color: #b7892b; } footer { text-align: center; margin: 5em auto; a { text-decoration: none; display: inline-block; width: 45px; height: 45px; border-radius: 50%; background: #111; border: .5px dashed #f8f8f8; color: #999; margin: 5px; &:hover { background: #222; } .icons { margin-top: 12px; display: inline-block; font-size: 20px; } } }
outcome:

https://codepen.io/oliviale/pen/qpPByV
Credit to severniy
-
2 часа назад, SlawkA сказал:
Хорошо, я бы хотел, чтобы вы обновили
-
Мне удалось получить более новую версию шаблона

- Я не знаю, совместимо ли это с некоторыми версиями. Знаю только, что это номер версии 4.3.9
выкладываю сюда для скачивания -
-
-
8 часов назад, saiko сказал:
מר חיים שלום חיים! אני רוסי, אני גר במוסקבה!


Как весело здесь дружить

Очень приятный милый человек! -
-
-
-
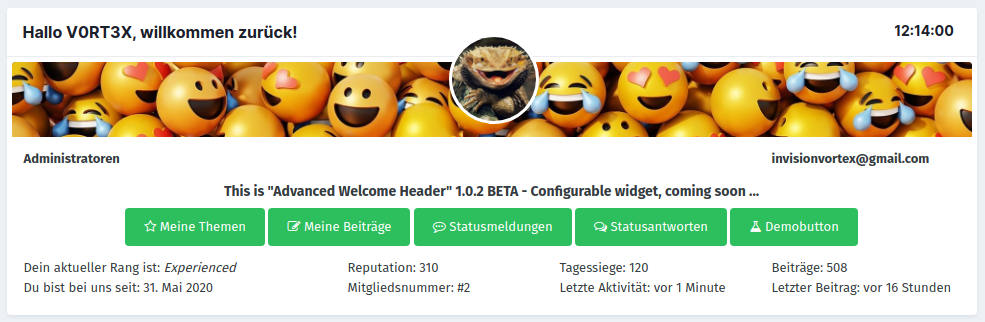
Advanced Welcome Header
Version 1.0.4 is here!
Custom buttons now also for guests
Settings rearranged
Replaced last activity with warning level
Clock in header optional for members
Moved IP from header to notification area
Attention: A few phrases have also changed!
-
Добавил
-
Добавлено03/11/23
-
Категория
-
ЯзыкENGLISH
-







-Forums---Invision-Community_20223183439.jpg.9eb68480bbdc07b81bdccb64980fa807.jpg.d12e04bd3e998e251c4b18029fb4cf7d.jpg.ac8a71d262d00991646b054196ee07c7.jpg)


Trophy icons on Widgets [Tutorial]
in Invision Community 4 Support
Definitely, much more beautiful and aesthetic. I will definitely use it. Thank you for sharing!