-
Постов
44 -
Зарегистрирован
-
Посещение
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные MikeWolf
-
-
1 час назад, AHristich сказал:
MikeWolf С категориями форумов можно решить так:
В шаблоне forums/front/index/index.html найди строку
<li data-categoryID='{$category->_id}' class='cForumRow ipsBox ipsSpacer_bottom ipsResponsive_pull'> и вставь в class код
{{if $category->_id == 'НОМЕР КАТЕГОРИИ ФОРУМА'}} tvoy_class {{endif}}В custom.css добавь класс (из моего примера)
.tvoy_class{ здесь нужные стили }С остальными твоими хотелками в принципе так же наверное можно решить.
Сайдбары находятся в core/front/widgets
Спасибо, лайк за конкретный ответ. Вечером попробую)
-
10 минут назад, ZIKURIK сказал:
MikeWolf я действительно не понимаю, в чем сложность в браузере посмотреть код элемента, или может у тебя это платная функция? Или преследуется по закону?
Ты через хром смотрел код? Я так же смотрел, но немного не понятно что именно там менять нужно. Мне бы желательно не весь блок в опасити закинуть, а просто фон блока чуть прозрачнее сделать, что бы текст сам не был прозрачным тоже. Вот с боковыми блоками ещё да можно понять какой класс, а вот форумные категории уже сложнее, там как я понимаю общий класс есть и есть отдельные классы под отдельные категории. Вот тут и вопрос нужно общий клас в опасити кидать или каждую категорию?
11 минут назад, Anche сказал:Свойство opacity.
Свойство opacity позволяет сделать любой элемент веб-страницы частично или полностью прозрачным. Данное свойство изменяет прозрачность элементов, для которых установлено фоновое изображение (картинка) или задан фон с помощью цвета или градиента. Если элемент, для которого применено свойство opacity, содержит внутри себя другие элементы, то они также изменят свою прозрачность.
Свойство opacity принимает значения в диапазоне от 0 (полностью прозрачный) до 1 (непрозрачный)Функция rgba()
Цветовая модель RGBA создает цветовой оттенок путем смешивания в необходимых пропорциях красного (Red), зеленого (Green) и синего (Blue) цветов, а альфа-канал (Alpha) отвечает за степень прозрачности цвета. В отличие от свойства opacity, для блока, содержащего другие элементы, функция rgba() изменит прозрачность только блока.
Ответ не уместен, я не спрашивал какой атрибут это делает. Я думаю тут на этом форуме такую базу знает каждый кто вообще занимается веб вёрсткой.
-
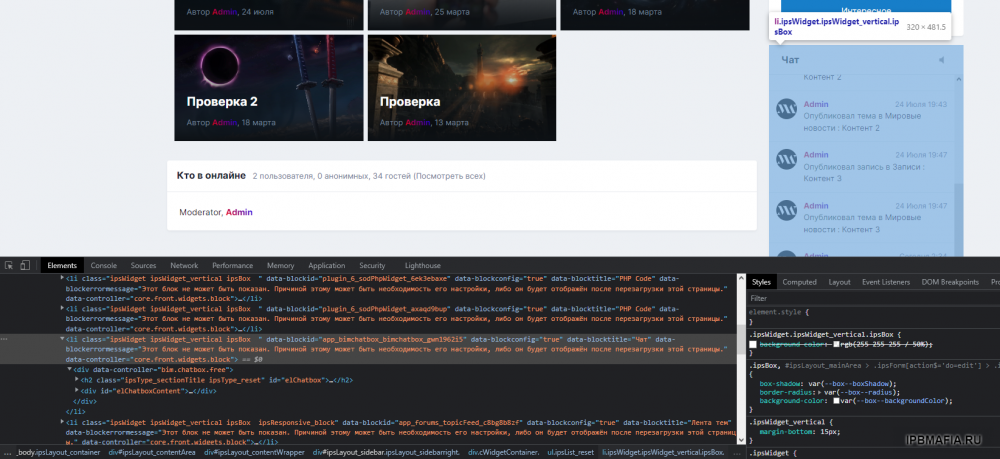
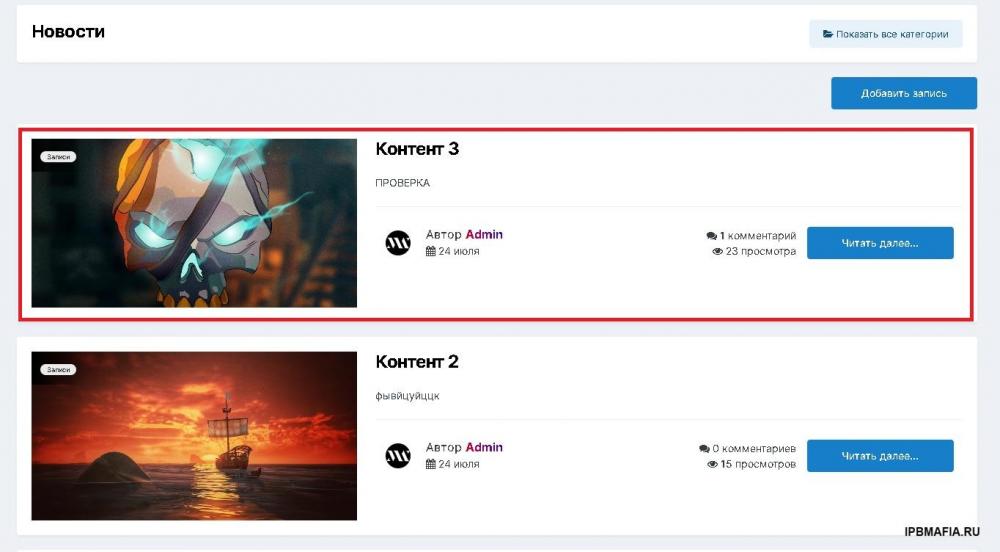
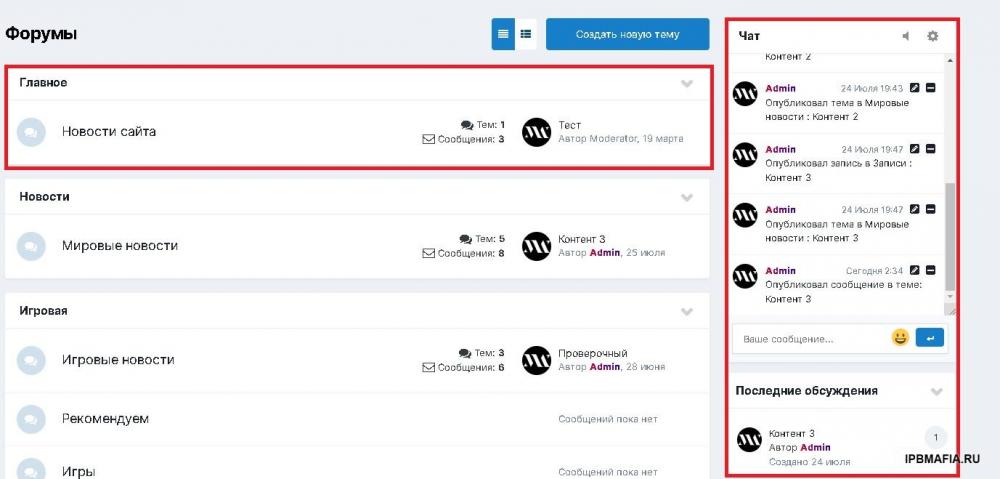
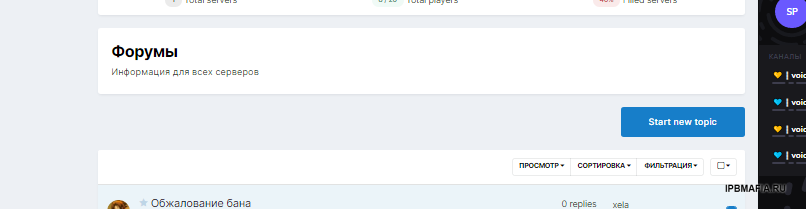
Подскажите пожалуйста. Мне нужно сделать прозрачными блоки отмеченные на скринах красным прямоугольником. Можно ли это как то реализовать через customs.css или нужно искать в самом коде блоки и там менять их свойства? Если не сложно подскажите классы которые отвечают за эти блоки. Сайдбары, окна категорий форумов, окна записей в pages.
-
Ошибка гласит о том что у вас не хватает памяти. Расширьте память на хосте.
-
-
Видео с YouTube встраиваются в сообщения и так по стандарту
-
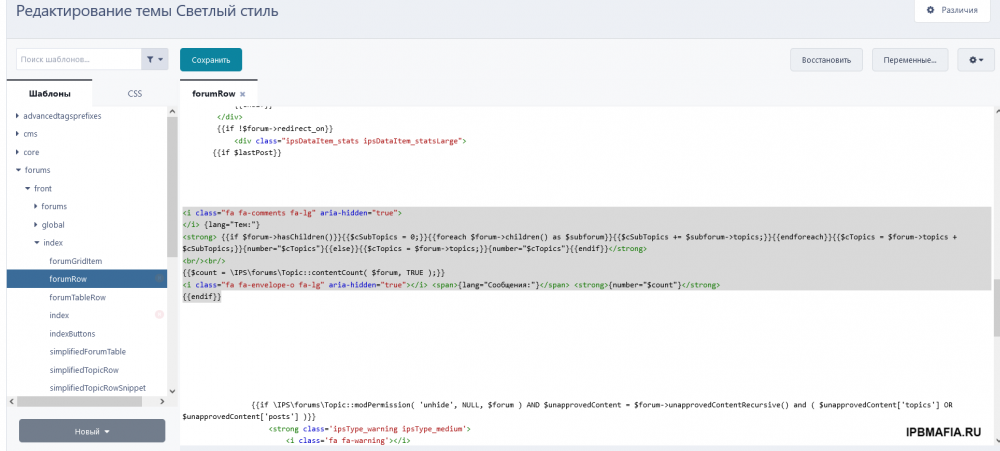
Вот пример где находится то что тебе нужно. Мы в соседней ветке обсуждали подобное. Найди строки над выделенным текстом и под ним и закоментируй все что между ними находится. ПС - выделенный текст на скрине это код другого скрипта не стандартного так что не обращай на него внимания, просто закоментируй то что должно быть на его месте.
-
-
46 минут назад, mORIELL сказал:
А как запретить им закрывать определенную тему? Я просто сделал права, а они могут закрыть все темы, а мне это не надо

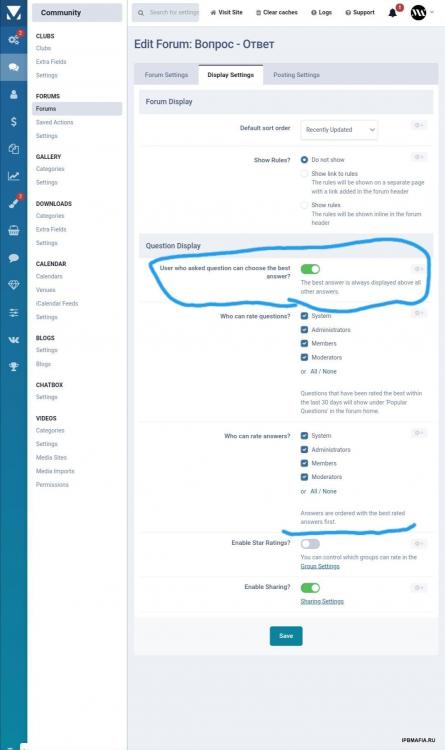
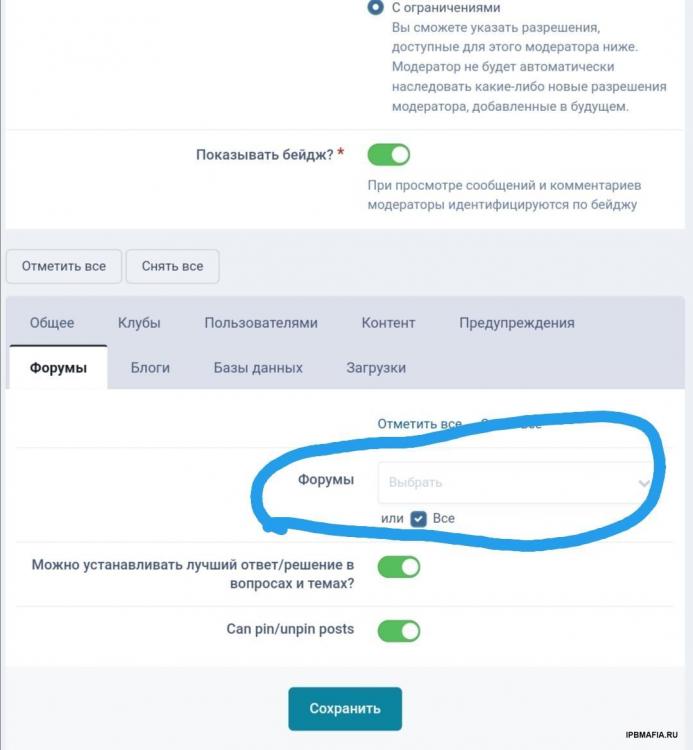
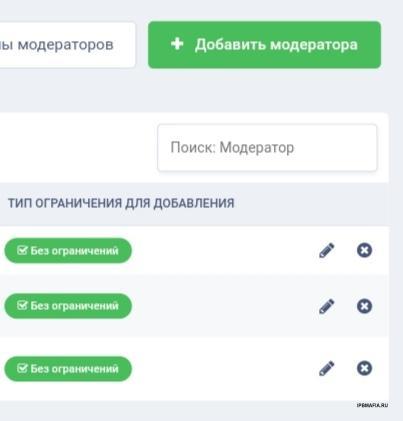
Вы можете запретить редактирование определенных категорий и разделов на форуме.
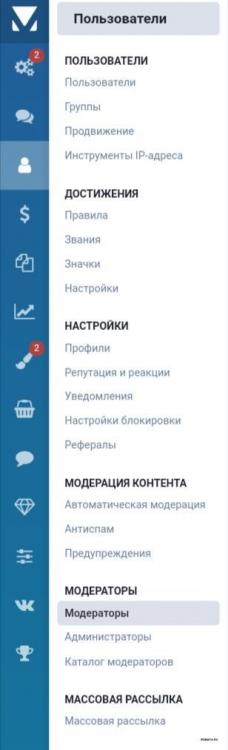
Вот здесь в настройках ограничений для модератора
Создайте вторую группу модераторов и поставьте ограничения по определенным категориям. Например модераторы 1 группы имеют доступ ко всему форуму, а модераторы 2 группы имеют доступ только к тем категориям которые им разрешены.
-
-
Конечно ситуация спорная честно говоря, но одного не понимаю смысл заниматься продажами если клиент банально не может получить доступ к тому что уже оплатил сразу после покупки?
В чем суть этого бункера не понимаю. Только лишь отпугивает потенциальных клиентов.
-
-
-
На какой версии форума это происходит?
-
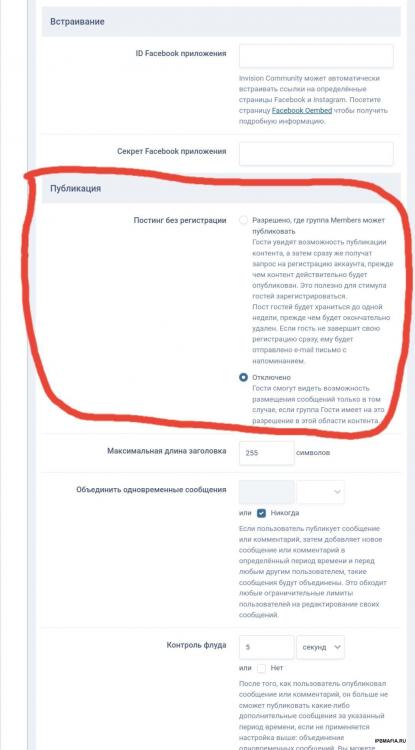
В 16.05.2022 в 20:13, xela1337 сказал:
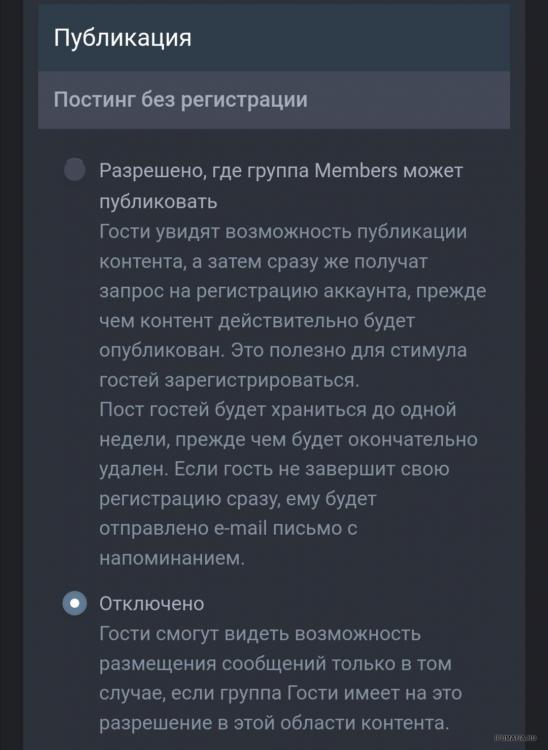
Заходите в настройки>постинг
Думаю ваша проблема решится
-
Для тех кому нужен прелоадер который работает не по таймеру, а по мере загрузки, вот код.
в globalTemplate
перед <body> вставляете
Спойлер<div class="preloader"> <img src="ссылка на логотип или картинку" alt="Описание или слоган"> <div class="loader"> <div class="loading"></div> </div> </div>
перед </body> вставляете
Спойлер<script> window.onload = function () { document.body.classList.add('loaded_hiding'); window.setTimeout(function () { document.body.classList.add('loaded'); document.body.classList.remove('loaded_hiding'); }, 500); } </script>
в custom.css вставляете
Спойлер.preloader { position: fixed; top: 0; left: 0; width: 100%; height: 100%; z-index: 9999; background: url(адрес картинки на фон по желанию вместо одноцветного фона) no-repeat center fixed; background-color: #ffffff; display: flex; flex-direction: column; justify-content: center; align-items: center; background-size: cover; } .preloader img { display: block; margin-bottom: 80px; max-width: 240px; } .preloader .loader { position: absolute; left: 50%; margin-top: 2rem; transform: translate(-50%,-50%); height: 5px; width: 15rem; background-color: #1d242d; } .preloader .loading { background-color: red; width: 5rem; height: 5px; animation: animation 1.8s infinite; } @keyframes animation{0%{transform:translateX(0rem)}50%{transform:translateX(10rem)}100%{transform:translateX(0rem)}} .loaded_hiding .preloader { transition: 0.6s opacity; opacity: 0; } .loaded .preloader { display: none; }Второй вариант прелоадера - CSS анимация
перед <body> вставляете
Спойлер<div class="preloader"> <div class="preloader__row"> <div class="preloader__item"></div> <div class="preloader__item"></div> </div> </div>
перед </body> вставляете
Спойлер<script> window.onload = function () { document.body.classList.add('loaded_hiding'); window.setTimeout(function () { document.body.classList.add('loaded'); document.body.classList.remove('loaded_hiding'); }, 500); } </script>
в custom.css вставляете
Спойлер.preloader { position: fixed; left: 0; top: 0; right: 0; bottom: 0; background: #e0e0e0; z-index: 9999; } .preloader__row { position: relative; top: 50%; left: 50%; width: 70px; height: 70px; margin-top: -35px; margin-left: -35px; text-align: center; animation: preloader-rotate 2s infinite linear; } .preloader__item { position: absolute; display: inline-block; top: 0; background-color: #337ab7; border-radius: 100%; width: 35px; height: 35px; animation: preloader-bounce 2s infinite ease-in-out; } .preloader__item:last-child { top: auto; bottom: 0; animation-delay: -1s; } @keyframes preloader-rotate { 100% { transform: rotate(360deg); } } @keyframes preloader-bounce { 0%, 100% { transform: scale(0); } 50% { transform: scale(1); } } .loaded_hiding .preloader { transition: 0.6s opacity; opacity: 0; } .loaded .preloader { display: none; }Пользуйтесь на здоровье=)
-
В 14.05.2022 в 15:33, SlawkA сказал:
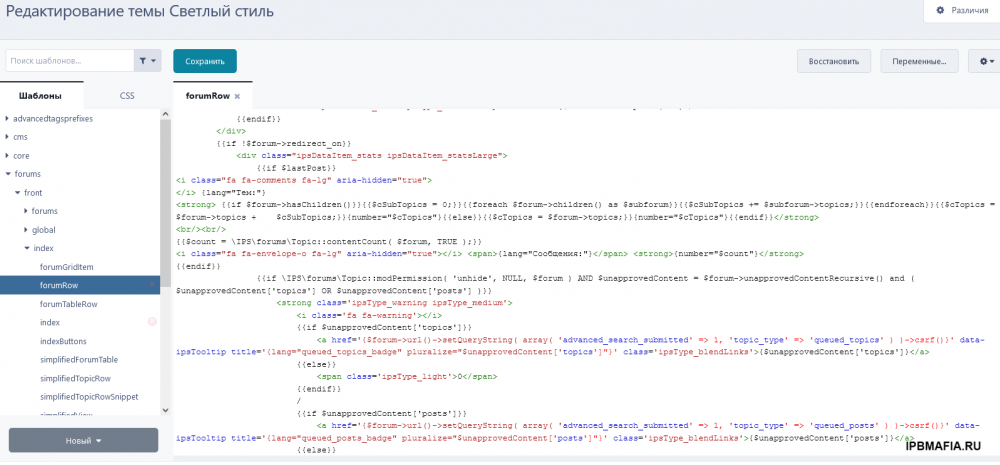
ну вот как бы сам код
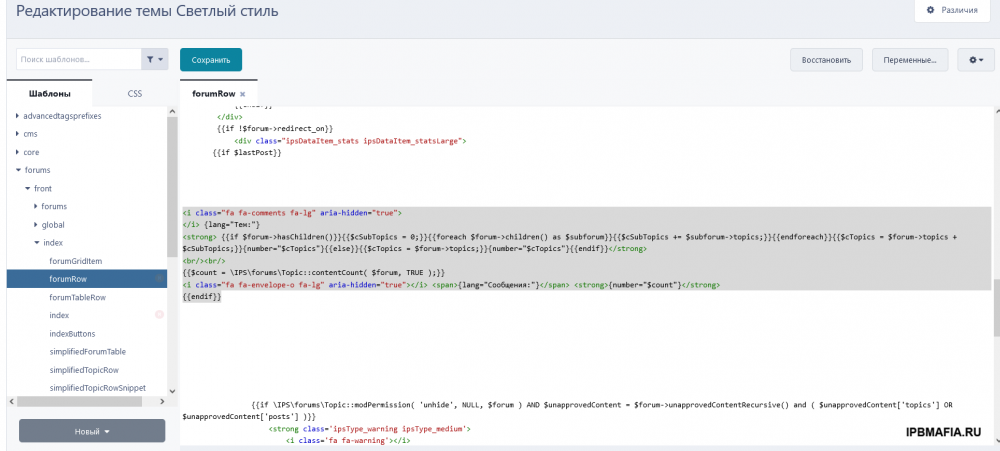
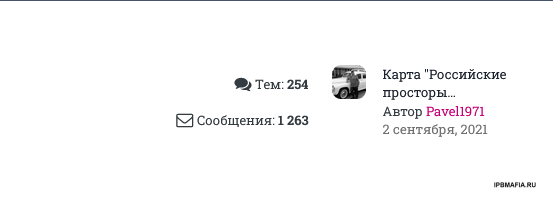
<i class="fa fa-comments fa-lg" aria-hidden="true"> </i> {lang="Тем:"} <strong> {{if $forum->hasChildren()}}{{$cSubTopics = 0;}}{{foreach $forum->children() as $subforum}}{{$cSubTopics += $subforum->topics;}}{{endforeach}}{{$cTopics = $forum->topics + $cSubTopics;}}{number="$cTopics"}{{else}}{{$cTopics = $forum->topics;}}{number="$cTopics"}{{endif}}</strong> <br/><br/> {{$count = \IPS\forums\Topic::contentCount( $forum, TRUE );}} <i class="fa fa-envelope-o fa-lg" aria-hidden="true"></i> <span>{lang="Сообщения:"}</span> <strong>{number="$count"}</strong> {{endif}}
а вставлять я думаю на скрине увидишь куда вставлять
я так понимаю там нужно будет весь код заменить на мой
так то ничего сложного
Спасибо большое за код! Всё работает корректно как у вас.
В 14.05.2022 в 17:02, Dimarik111 сказал:Да вот ищу как убрать посты.
Ну по факт не мешает вообще)
Ну или я нифига не нашёл 🤣
Делайте как вам написал Славка, код рабочий если заменить всё как у него было показано.
Ищите этот код
Спойлер{{if $lastPost AND ( $forum->can_view_others OR \IPS\Member::loggedIn()->modPermission('can_read_all_topics') OR ( \is_array( \IPS\Member::loggedIn()->modPermission('forums') ) AND \in_array( $forum->_id, \IPS\Member::loggedIn()->modPermission('forums') ) ))}} <dl> {{$count = \IPS\forums\Topic::contentCount( $forum, TRUE );}} <dt class="ipsDataItem_stats_number">{number="$count" format="short"}</dt> <dd class="ipsDataItem_stats_type ipsType_light">{lang="posts_no_number" pluralize="$count" format="short"}</dd> </dl> {{endif}}
Весь этот код замените на код Славки
Спойлер{{if $lastPost}} <i class="fa fa-comments fa-lg" aria-hidden="true"> </i> {lang="Тем:"} <strong> {{if $forum->hasChildren()}}{{$cSubTopics = 0;}}{{foreach $forum->children() as $subforum}}{{$cSubTopics += $subforum->topics;}}{{endforeach}}{{$cTopics = $forum->topics + $cSubTopics;}}{number="$cTopics"}{{else}}{{$cTopics = $forum->topics;}}{number="$cTopics"}{{endif}}</strong> <br/><br/> {{$count = \IPS\forums\Topic::contentCount( $forum, TRUE );}} <i class="fa fa-envelope-o fa-lg" aria-hidden="true"></i> <span>{lang="Сообщения:"}</span> <strong>{number="$count"}</strong> {{endif}}
У меня всё корректно работает и надписи с постами не остается как у вас. Вы что то не то сделали, перепроверяйте.
-
3 минуты назад, SlawkA сказал:
ну вот как бы сам код
<i class="fa fa-comments fa-lg" aria-hidden="true"> </i> {lang="Тем:"} <strong> {{if $forum->hasChildren()}}{{$cSubTopics = 0;}}{{foreach $forum->children() as $subforum}}{{$cSubTopics += $subforum->topics;}}{{endforeach}}{{$cTopics = $forum->topics + $cSubTopics;}}{number="$cTopics"}{{else}}{{$cTopics = $forum->topics;}}{number="$cTopics"}{{endif}}</strong> <br/><br/> {{$count = \IPS\forums\Topic::contentCount( $forum, TRUE );}} <i class="fa fa-envelope-o fa-lg" aria-hidden="true"></i> <span>{lang="Сообщения:"}</span> <strong>{number="$count"}</strong> {{endif}}
а вставлять я думаю на скрине увидишь куда вставлять
я так понимаю там нужно будет весь код заменить на мой
так то ничего сложного
Благодарю, попробую и отпишусь.
-
В 24.02.2022 в 18:11, SlawkA сказал:
Patalocheg у меня на старом дизайне было прописано так
сам код. может чего и выудишь из него
{{if $lastPost}} <i class="fa fa-comments fa-lg" aria-hidden="true"> </i> {lang="Тем:"} <strong> {{if $forum->hasChildren()}}{{$cSubTopics = 0;}}{{foreach $forum->children() as $subforum}}{{$cSubTopics += $subforum->topics;}}{{endforeach}}{{$cTopics = $forum->topics + $cSubTopics;}}{number="$cTopics"}{{else}}{{$cTopics = $forum->topics;}}{number="$cTopics"}{{endif}}</strong> <br/><br/> {{$count = \IPS\forums\Topic::contentCount( $forum, TRUE );}} <i class="fa fa-envelope-o fa-lg" aria-hidden="true"></i> <span>{lang="Сообщения:"}</span> <strong>{number="$count"}</strong> {{endif}}
Хотел бы сделать так же как у вас было. Не подскажете более конкретно куда в коде нужно вставить ваш код что бы получилось так же? Буду очень признателен.
-
-
-
-
-
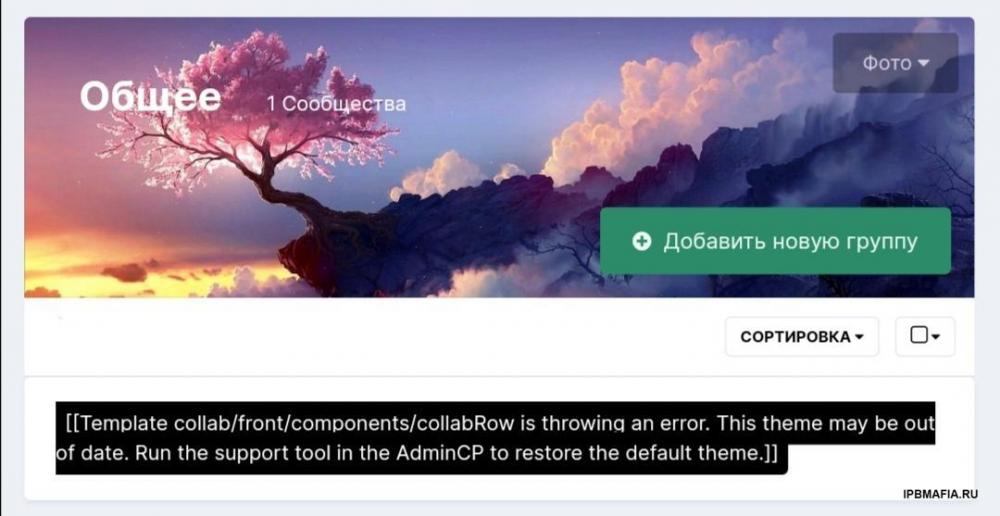
Подскажите пожалуйста, при обновлении IPS возникает такая ошибка в приложении Group collaborations 1.4.8. может быть кто то сталкивался уже с этой проблемой и может показать как заставить работать это приложение на новой версии? Как я понимаю приложение работает на новой версии, но возникает ошибка в шаблонах и не знаю как исправить это.

.gif.12b7a4dbbe4b9a27aaaec402501ecea1.gif)

























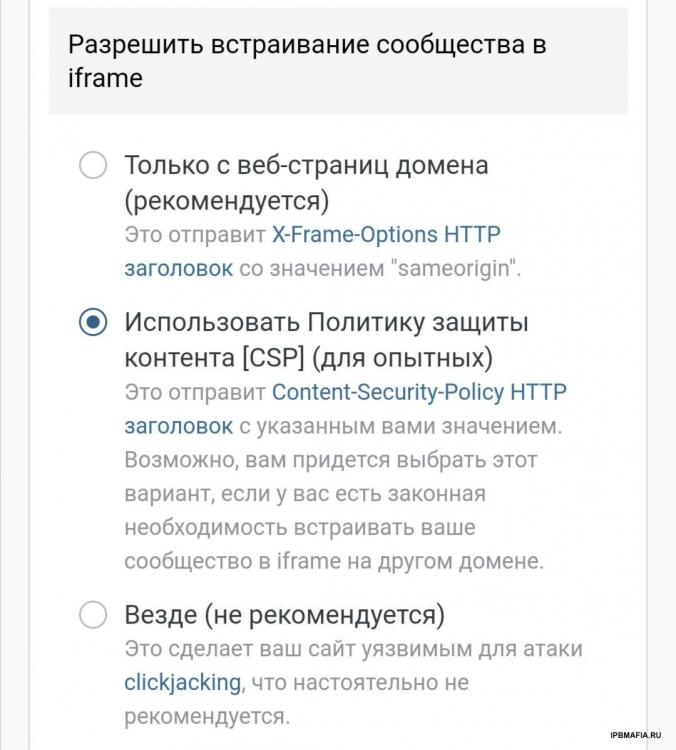
После обновления умер Блок для внешней вставки
в Техническая поддержка IP.Board
Опубликовано
Настройки iframe посмотрите, может быть с этим связано