-
Постов
178 -
Зарегистрирован
-
Посещение
-
Победитель дней
1
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные VladD
-
-
а-а-а, понял.
-
31 минуту назад, WaNted сказал:
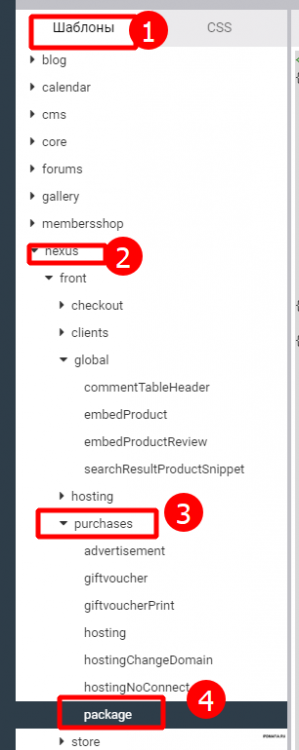
Откройте шаблон package и удалите следующие участки кода:
{{if $package->reviewable}} <li> <a href="{$item->url()->setQueryString('tab', 'reviews')}" id="elReviews" class="ipsTabs_item ipsType_center {{if \IPS\Request::i()->tab == 'reviews'}}ipsTabs_activeItem{{endif}}" role="tab" aria-selected="{{if \IPS\Request::i()->tab == 'reviews'}}true{{else}}false{{endif}}">{lang="product_reviews_pl"}</a> </li> {{endif}}
{{if $package->reviewable}} <div id="ipsTabs_elProductTabs_elReviews_panel" class="ipsTabs_panel ipsAreaBackground_reset ipsPadding" aria-hidden="false"> {template="reviews" group="store" app="nexus" params="$item"} </div> {{endif}}
Потом перед тегом </section> вставьте код:
<div id='elReviews'> {template="reviews" group="store" app="nexus" params="$item"} </div>
Возможно в этот div понадобится добавить классы с отступами и др., чтобы всё гармонично смотрелось.
С якорем всё понятно думаю, просто к ссылке на товар добавьте #elReviews.
я извиняюсь, но нет такого кода в шаблоне package((
... или я не там.
это весь код
<hr class='ipsHr ipsSpacer_top ipsSpacer_double'> {{if $reactivateUrl or $upgradeDowngradeUrl or \IPS\nexus\Package\Item::load( $package->id )->canReview()}} <ul class='ipsList_inline'> {{if $reactivateUrl}} <li><a href="{$reactivateUrl}" class=''>{lang="reactivate_package"}</a></li> {{endif}} {{if $upgradeDowngradeUrl}} <li><a href="{$upgradeDowngradeUrl}" class=''>{lang="$upgradeDowngradeLang"}</a></li> {{endif}} {{if \IPS\nexus\Package\Item::load( $package->id )->canReview()}} <li><a href="{$package->url()}" class=''>{lang="write_package_review"}</a></li> {{endif}} </ul> <hr class='ipsHr ipsSpacer_bottom ipsSpacer_double'> {{endif}} {{if member.canAccessModule( \IPS\Application\Module::get( 'nexus', 'support' ) )}} <div class='ipsBox'> <h2 class='ipsType_sectionTitle ipsType_reset'>{lang="recent_support_requests"}</h2> {{if \count( $last5AssociatedSupportRequests )}} <ul class='ipsDataList'> {{foreach $last5AssociatedSupportRequests as $row}} <li class='ipsDataItem'> <div class='ipsDataItem_main'> <h4 class='ipsDataItem_title'> {{if $row->unread()}}<span class='ipsItemStatus'><i class="fa fa-circle"></i></span>{{endif}} <a href='{$row->url()}'>{{if $row->mapped('title')}}{$row->mapped('title')}{{else}}<em class="ipsType_light">{lang="content_deleted"}</em>{{endif}}</a> <span class='ipsType_light ipsType_unbold ipsType_normal'>#{$row->id}</span> </h4> <div class='ipsDataItem_meta ipsType_light'> <ul class='ipsList_inline ipsSpacer_top ipsSpacer_half'> <li> {template="status" group="support" location="admin" params="$row->status"} </li> <li> {lang="in"} <strong>{template="department" group="support" location="admin" params="$row->department"}</strong> </li> <li> <i class='fa fa-clock-o'></i> {{if $row->replies == 1}} {{if $row->last_reply_by === \IPS\Member::loggedIn()->member_id}} {lang="support_you_created" sprintf="\IPS\DateTime::ts( $row->last_reply )->relative()"} {{else}} {lang="support_x_created" sprintf="\IPS\Member::load( $row->last_reply_by )->name, \IPS\DateTime::ts( $row->last_reply )->relative()"} {{endif}} {{else}} {{if $row->last_reply_by === \IPS\Member::loggedIn()->member_id}} {lang="support_you_replied" sprintf="\IPS\DateTime::ts( $row->last_reply )->relative()"} {{else}} {lang="support_x_replied" sprintf="\IPS\Member::load( $row->last_reply_by )->name, \IPS\DateTime::ts( $row->last_reply )->relative()"} {{endif}} {{endif}} </li> </ul> </div> <div class='ipsType_break ipsContained ipsType_medium ipsSpacer_top ipsSpacer_half' data-ipsTruncate data-ipsTruncate-size='2 lines' data-ipsTruncate-type='remove'> {$row->truncated()|raw} </div> </div> </li> {{endforeach}} </ul> {{else}} <p class='ipsType_reset ipsType_normal ipsPad ipsType_center'> {lang="no_recent_support_requests"} </p> {{endif}} {{if $supportUrl}} <p class='ipsType_reset ipsPad ipsAreaBackground_light ipsType_center'><a href="{$supportUrl}" class='ipsButton ipsButton_primary ipsButton_verySmall'>{lang="commerce_get_support"}</a></p> {{endif}} </div> {{endif}} <br><br> {{if \count( $associatedFiles )}} <h2 class='ipsType_sectionHead ipsSpacer_bottom ipsSpacer_half'>{lang="package_downloads"}</h2> <div class='ipsCarousel ipsClearfix' data-ipsCarousel data-ipsCarousel-showDots> <div class='ipsCarousel_inner'> <div class='cDownloadsCarousel' data-role="carouselItems"> {{foreach $associatedFiles as $idx => $file}} {template="indexBlock" app="downloads" group="browse" params="$file"} {{endforeach}} </div> </div> <span class='ipsCarousel_shadow ipsCarousel_shadowLeft'></span> <span class='ipsCarousel_shadow ipsCarousel_shadowRight'></span> <a href='#' class='ipsCarousel_nav ipsHide' data-action='prev'><i class='fa fa-chevron-left'></i></a> <a href='#' class='ipsCarousel_nav ipsHide' data-action='next'><i class='fa fa-chevron-right'></i></a> </div> {{endif}} {$customFieldsForm|raw}
-
спасибо, попробую 👍
-
Цитата
...дай палец, так и руку откусит)))
...а можно разместить отзывы в нижней части товара, чтобы через якорь давать ссылку сразу на них, а они уже в раскрытом виде видны, без закладок. А то получается, что в профиле пользователя на закладке "о себе" например, отдельный url , а здесь нет.
-
26 минут назад, WaNted сказал:
#elProductTabs [data-action="expandTabs"] { display: none !important; } #elProductTabs [role="tablist"] { display: flex; } #elProductTabs .ipsTabs_item:not( .ipsTabs_activeItem ) { display: block !important; color: inherit !important; }
в custom.css
Огонь!!! Спасибо, то что нужно)
-
40 минут назад, Maiden8 сказал:
К сожалению не помогает.
кэш в браузере, у меня например яндекс держит даже после сброса кэша браузера.
-
Готов оплатить работу, если это так сложно)
-
Приветствую, созрел для покупки лицензии на Ips
Подскажите, как правильно обновиться? Просто накатить сверху файлы или нужно поправить что-то в nulle?
-
Приветствую форумчане.
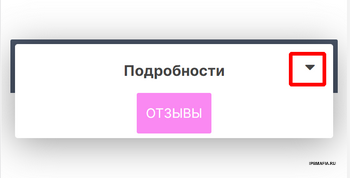
В карточке товара есть 2 вкладки: Подробности и Отзывы. В мобильной версии это выглядит как выпадающий список и многие пользователи не догадываются, что там спрятаны отзывы. Из-за этого приходится парится и делать отзывы в разделе форума.

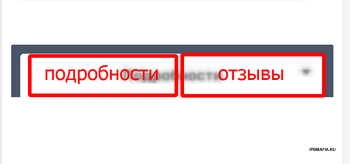
Помогите пожалуйста сделать 2 вкладки рядом, чтобы визуально было видно. Что и куда прописать и пример кода.

Заранее спасибо.
-
-
-
-
Respected там настройки только для товаров магазина, подписка на них не распространяется((
-
-
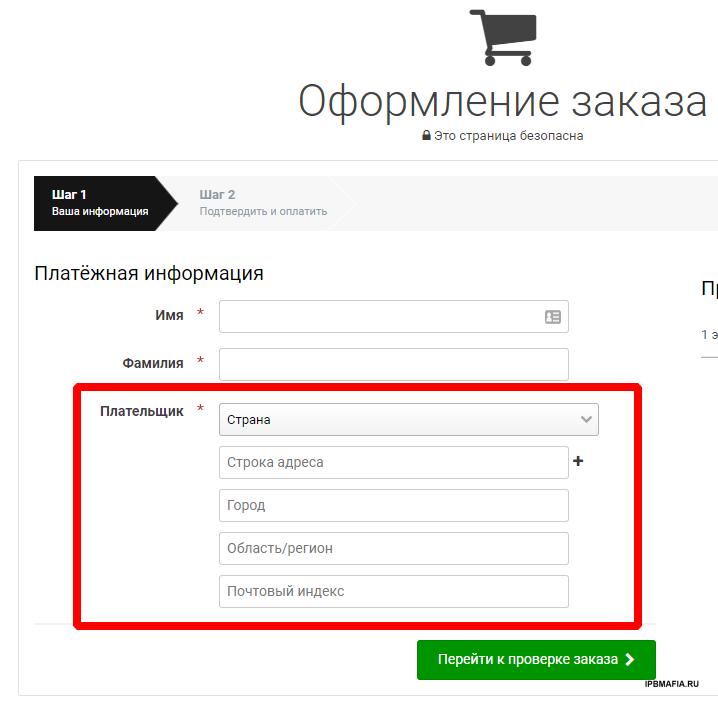
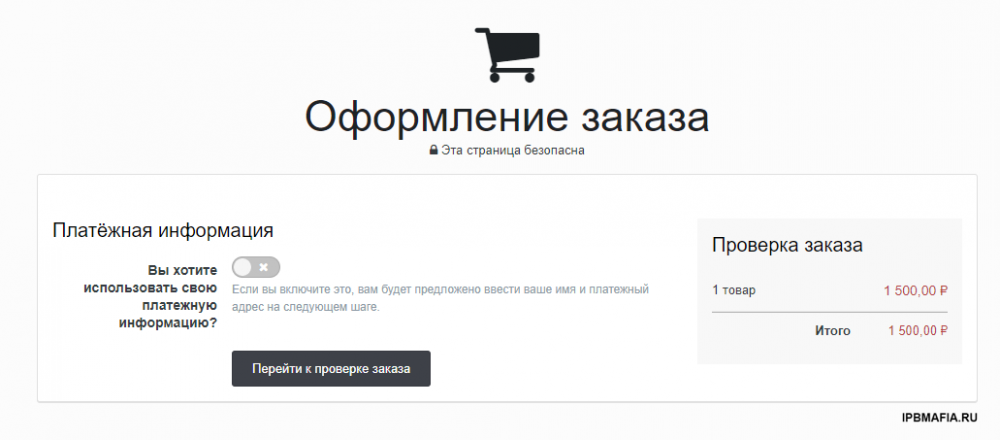
Приветствую, в поиске не нашёл, может кто подскажет, как-то видел плагин, который убирает обязательный ввод физического адреса клиента.
Решил включить подписку на форуме, а там...

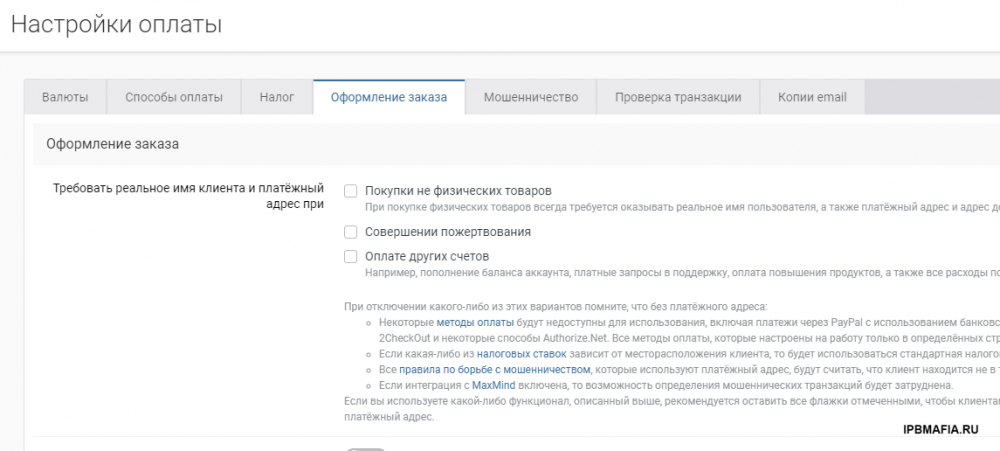
В настройках можно отключить "не показывать адрес для не физических товаров", но это только для магазина.
-
-
Прошу прощения, если эта тема обсуждалась, не нашёл...
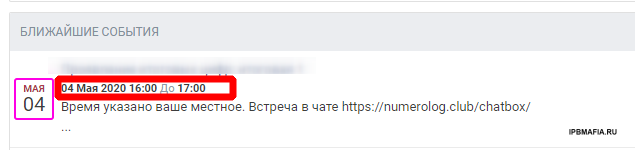
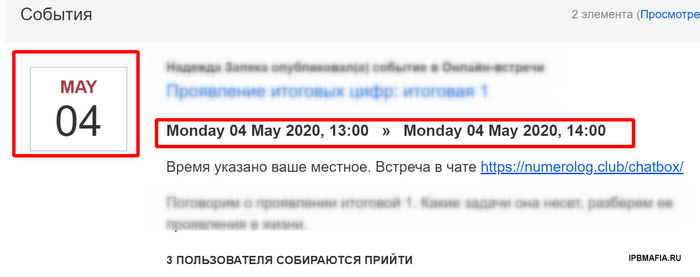
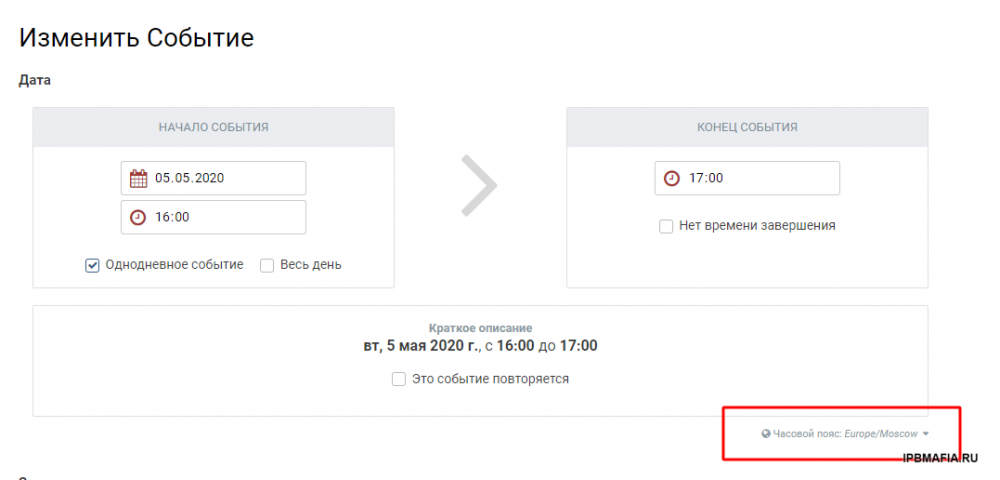
С некоторых пол начал использовать календарь на сайте и путаница с временем продолжается.
Не сразу, но обнаружил, что время показывается на местном времени пользователя, о чём теперь нужно делать предупреждения.
На сайте одно время,

а в письмах другое одному и тому же пользователю.

В общем подскажите, как назначить одно время всем и не вводить всех в заблуждение?
-
-
...неужели нет предположений?...
-
Приветствую форумчане, столкнулся с такой проблемой.
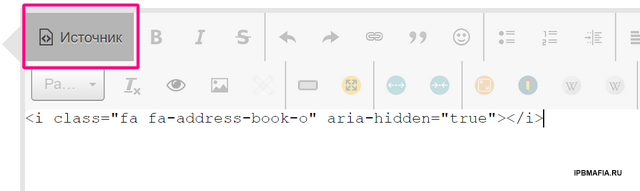
Хочу вставить в текст через редактор кода иконки fontawesome

но при сохранении редактор удаляет эти классы.
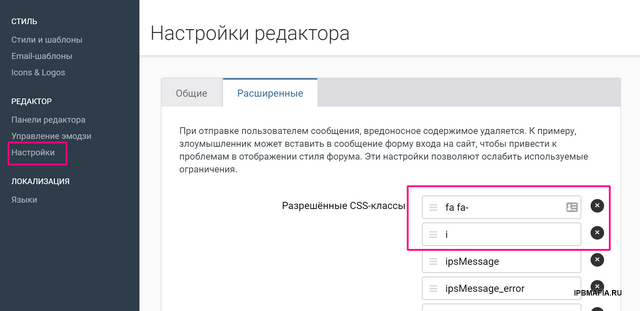
Добавил в настройки редактора разрешённые классы, но похоже у админа и так полный доступ. Подскажите где копать?

Когда вставляю код минуя редактор, всё норм

-
В 05.03.2020 в 12:43, Vasiliy80 сказал:
Как всегда я нуб
в итоге просто удалил старое уведомление?новое пока не появлялось
После этой рекомендации
я почистил кэш

-
zavsegda приветствую. Выхожу из положения следующим образом:
в custom.css прописываю
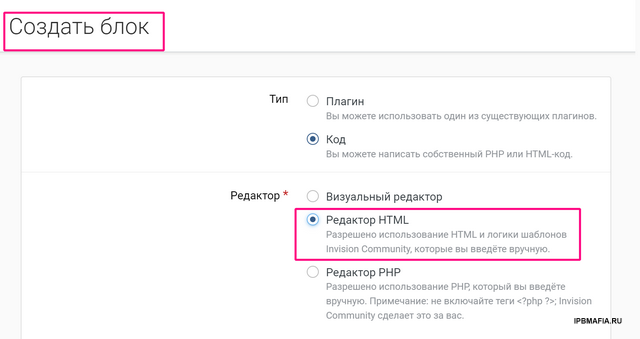
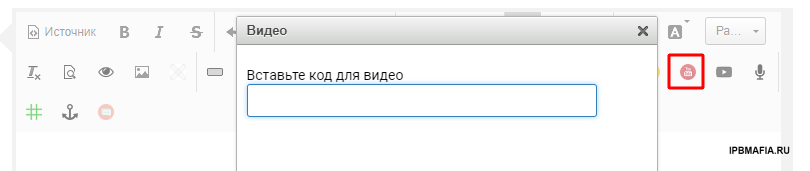
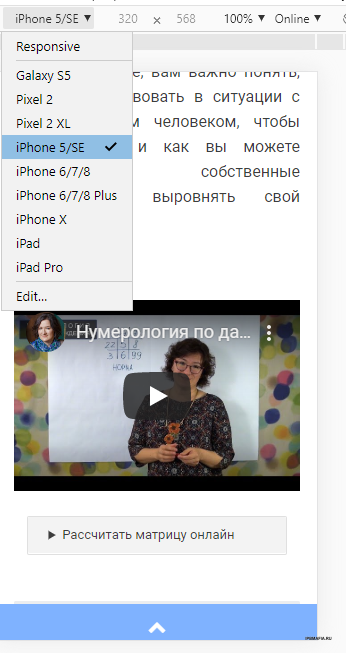
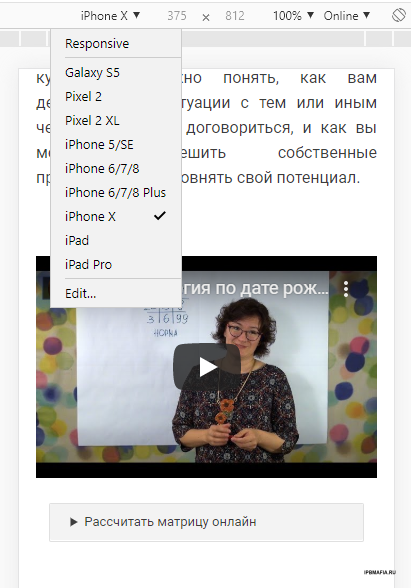
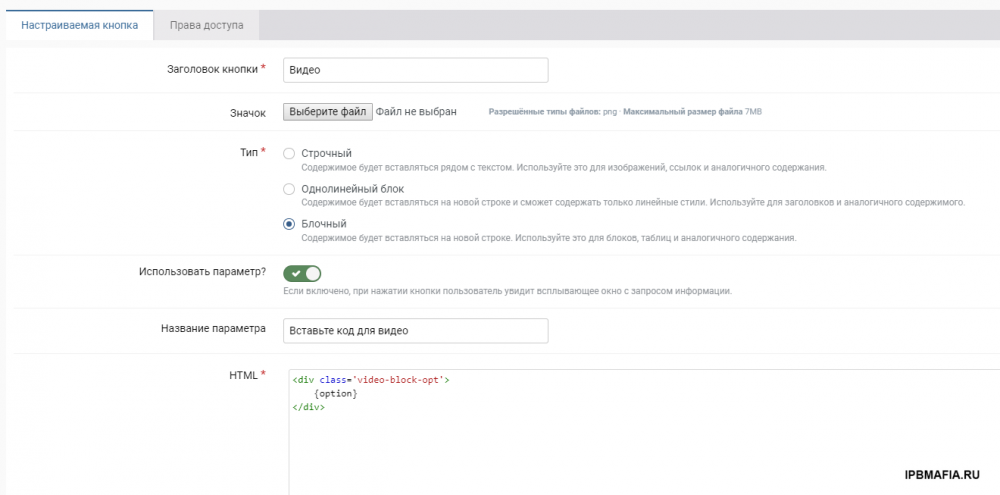
/* Код для адаптации видео */ .video-block-opt { text-align: center; margin-bottom: 25px; } @media (max-width: 640px) { .video-block-opt { position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden; } .video-block-opt iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } } /* Конец кода для адаптации видео */далее создаю в настройках редактора кнопку
теперь для вставки видео используем созданную кнопку в которую вставляем frame с youtube

результат


-
Всё разобрался, думал эти поля по умолчанию становятся полями заголовка и содержания .
Но их нужно назначать вручную при создании БД.
-
...или я не понял про что вы говорите.












Как накатить лицензию на nulled
в Техническая поддержка Invision Community
Опубликовано
Приветствую ещё раз. На nulled накатить лицензию 4.5.2 удалось без проблем. Но при обновлении на 4.5.3 выскакивает ошибка.
Пробовал с админки обновить, заменой файлов на сервере -результат один.
Писал в службу поддержки, они хотят все пароли и "ключи от квартиры" (пока не готов). Английский не знаю, а общаться через гугл переводчик, неа...
Прошу помощи, где искать проблему?