-
Постов
178 -
Зарегистрирован
-
Посещение
-
Победитель дней
1
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные VladD
-
-
3 минуты назад, WOLF сказал:
два разных чата поставьте и все
а что ещё есть рабочее кроме Chatbox
-
Приветствую, возможно ли установить 2 отдельных Chatbox на сайте. Хочу что бы один был для пользователей, а второй для диалогов модераторов и админов (внутренние диалоги)
-
понятно, спасибо.
-
Ура, работает. Спасибо!!!
Ещё вопрос, если этот код вставляю в блок из админки дез редактора. А затем вставляю блок на страницу, то всё ок.
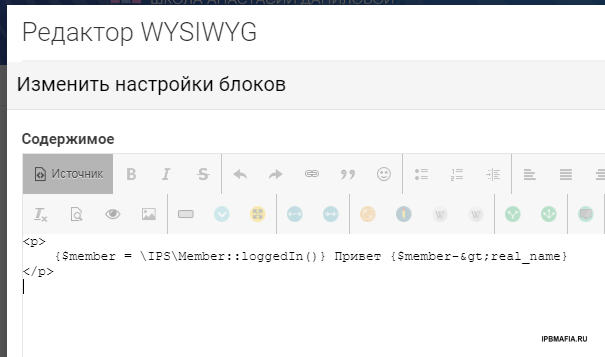
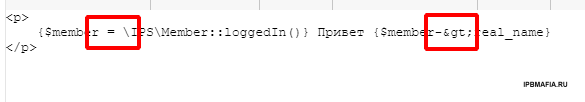
Если вставляю через редактор (отключив его) через вставку кода, то получается {$member = \IPS\Member::loggedIn()} Привет {$member->real_name}
Каким-то образом редактор это дело блокирует. Может в настройках редактора нужно подправить что-то?
{$member = \IPS\Member::loggedIn()} Привет {$member->real_name}
увидел, может это из-за того, что он добавляет пробелы и меняет знаки?
-
поясню, я не совсем хорошо в этом разбираюсь, но мне интересно экспериментировать.
Поэтому в тегах шаблона пока ещё не секу.
Поясните пожалуйста куда нужно прописать
2 минуты назад, accop сказал:/* Get the currently logged in member */ $member = \IPS\Member::loggedIn();
что бы на странице заработало
3 минуты назад, VladD сказал:Привет {$member->real_name}
Спасибо
-
4 минуты назад, accop сказал:
Привет {$member->real_name}
не работает. Видно только Привет
-
а как это оформить и вставить на страницу?
типа
Привет {$member = \IPS\Member::loggedIn()} -
Всем привет, есть ли такой тег в шаблоне, что бы его можно было вставить в текст и если на сайт зашёл Вася, в тексте с этим тегом било бы "Привет Вася", а если зашёл Петя, то "Привет Петя"
в тексте на странице
по типу подстановок в email
-
6 минут назад, WOLF сказал:
<main id="ipsLayout_body" class="ipsLayout_container"><div id="ipsLayout_contentArea">
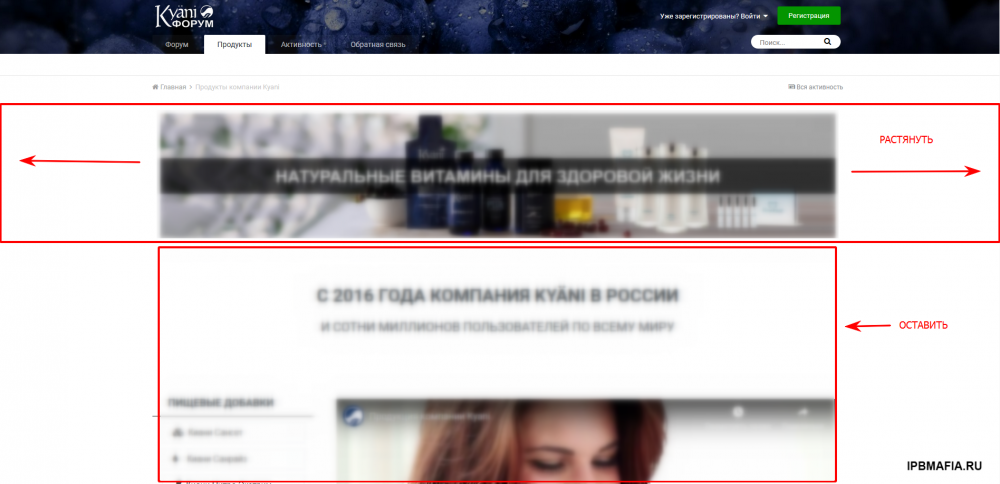
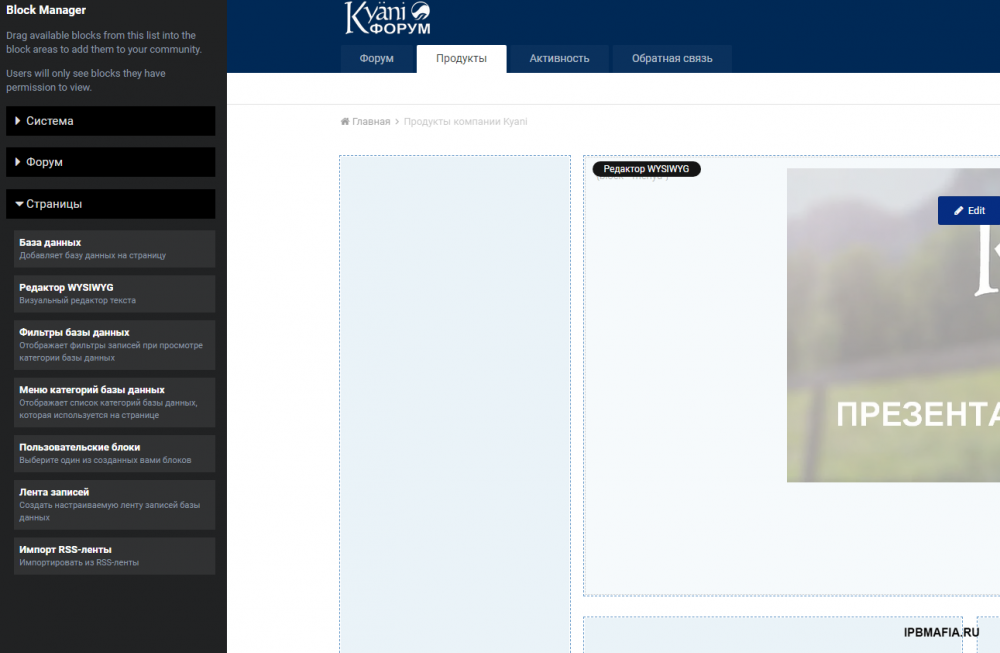
но мне нужно добавить только один блок, только на одной странице.
Цель, что бы он был во всю ширину. Только этот блок.
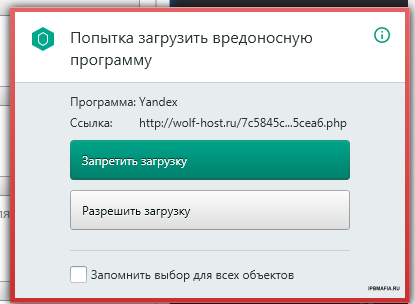
...кстати зашёл на ваш сайт, а он мне хочет чего-то загрузить насильно

хотел погулять по нему, но...
-
-
12 часов назад, Ruskat сказал:
Я таки извиняюсь, но какой пример вы можете показать, чтобы нагляднее было ?
Я таким образом накидал кнопок из синтаксиса шаблона.
- Прятать-показывать контент на мобильном-компе.
- Две, три колонки (блока)
- рамки
- заголовки
https://invisioncommunity.com/4guides/themes-and-customizations/css-framework/layout-columns-r89/
-
-
-
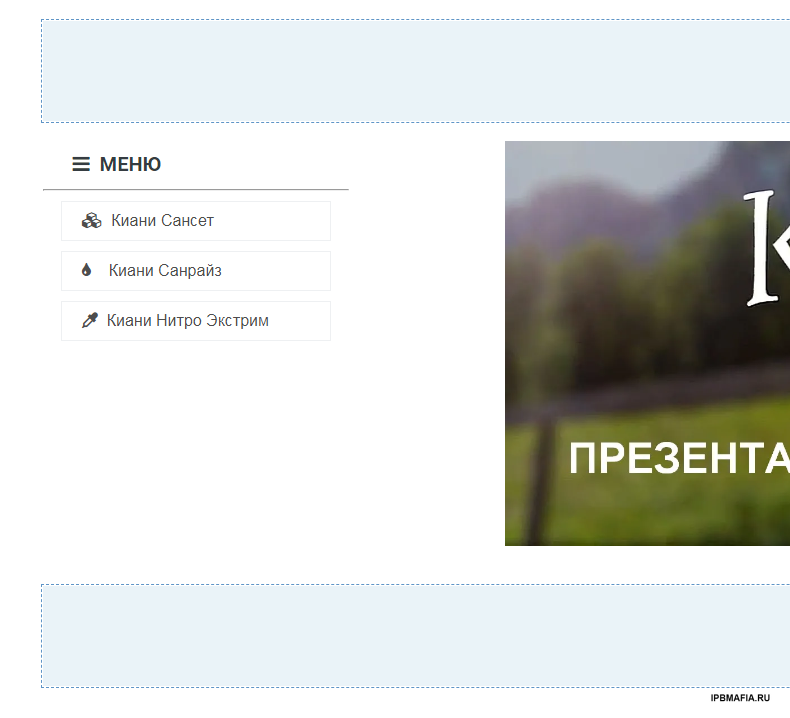
так я хочу вставить блок в контент, что бы в одном блоке производить изменения и везде, где стоит этот блок менялась информация (в частности пункты меню)
-
так и делаю, он всё равно меняет
-
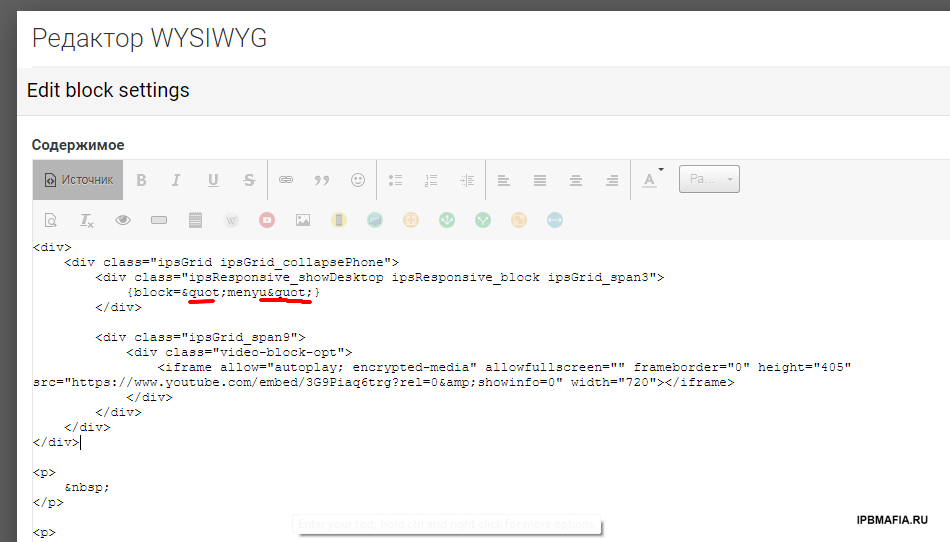
(( похоже редактор меняет кавычки

Как этого избежать?
Пробовал в коде ставить кавычки, при сохранении он их заменяет((
-
2 минуты назад, Sipsb сказал:
Проверил всё работает.

А у меня нет(( http://kyani-forum.ru/index.php?/produkty-kompanii-kyani/
-
не работает.
Пробовал варианты:
{"menyu"}
{menyu}
"menyu"
menyu
{'menyu'}
{block="menyu"}
1 час назад, VladD сказал:На странице блока нет, только надпись {block="menyu"}
-
Ключ блока ('my_block_key') может быть использован в HTML-шаблонах и на страницах для получения какого-либо блока, например: {block="my_block_key"}
Написано, если Ключ блока ('my_block_key') значит вставлять нужно {block="my_block_key"}
Так как прописать если ключ называется menyu
-
Редактор -> Панели редактора -> Добавить кнопку -> Вкладка Пользовательская
Вставляете любой код. Буде появляться в редакторе при нажатии созданной кнопки. Можно установить права.
-
Здравствуйте, вставляю ключ блока как описано в админке.
На странице блока нет, только надпись {block="menyu"}
Что не включил или синтаксис не тот?
-
нашёл https://invisioncommunity.com/forums/topic/436158-advanced-profile-edit/?page=3
только самого файла нет, одна переписка((
-
-












Как удалить приложения полностью?
в Техническая поддержка Invision Community
Опубликовано
Приветствую, не знаю как удалить приложения совсем. Ставил , пробовал, не пошли..
Достаточно будет удалить папки на сервере? или где-то записи от них останутся?