-
Постов
360 -
Зарегистрирован
-
Посещение
-
Победитель дней
2
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные ro-avde
-
-
55 минут назад, WoLFr4ge сказал:
Вставляешь код в нужное место:
Скрытый контент
<div class="ipsMessage ipsMessage_info">Текст</div>
<div class="ipsMessage ipsMessage_error">Текст</div>
<div class="ipsMessage ipsMessage_warning">Текст</div>
<div class="ipsMessage ipsMessage_success">Текст</div>
Где только найти это нужное место. Все категории идут одним шаблоном и если вставить туда, то одно сообщение будет под всеми категориями
-
-
Только что, MrHaack сказал:
Ого. Где достал?) Ща обновлю
Наткнулся случайно

-
В 19.01.2016 в 20:48, napolion сказал:
Please share IPS 4.1.x Nerva 1.0.8
http://ipbforo.com/products/ips-4-1-x-nerva.1/
@MrHaack обнови
-
-
3 минуты назад, Vasilisk сказал:
настроил, вроде заработало, благодарю, но не понятно как рассылку то принудительно запустить...
Вы имеете в виду даже тем кто отказался от рассылки или как?
-
38 минут назад, Vasilisk сказал:
С мандрилью этой так и не разобрался, чет дофига там тыркаться...
Регистрируете аккаунт на сайте мандрилл. Это можно сделать прямо со страницы настройки расширения, потом в своем аккаунте на сайте мандрилла идете на вкладку settings и в самом низу жмете на new api key. Заполнять поля и галки не нужно просто жмете create api key. Копируете полученный ключ и идете в админку форума. Вставляете ключ в соответствующее окно на странице настроек расширения, в поле Имя пользователя madrill вставляете SMTP Username который указан на странице с ключем (это ваш логин на сайте мандрилл) ставите в расширении галочку Использовать Mandrill для массовых рассылок, сохраняете, тестируете.
-
Попробуйте через сервис мандрил. Настроить его можно в расширениях.
-
1 час назад, rustav сказал:
Не понял в чем глюк
В заголовке окна код. Думаю его там быть не должно :-)
-
2 часа назад, ♕-SlawkA-♕ сказал:
у меня тоже все нормально. даже на локалке


Ну может встал криво

-
-
17 минут назад, Pe4eNbka сказал:
Покидайте что нибудь.Что можно добавить в правый столбик,он пустой и это раздражает) Спасибо. http://www.fernion.tk/ вот форум
Все что угодно можно туда засунуть, смотря что тебе нужно
-
-
7 часов назад, kurts7 сказал:
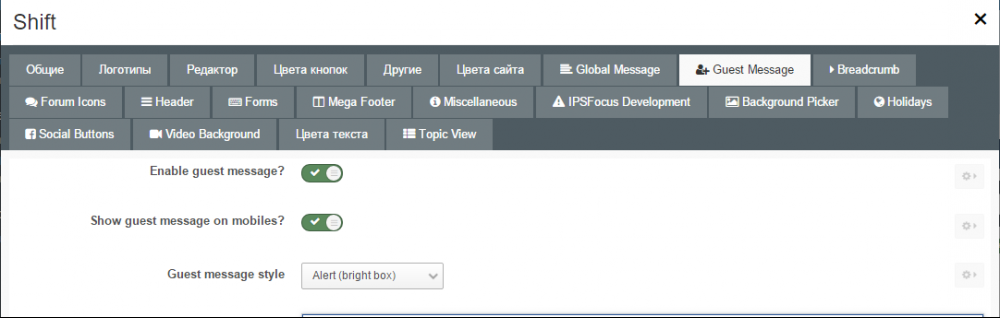
Хочу поменять гостевое сообщение
в шаблоне вижу вот это
{theme="ipsf_guestText"}
нахожу этот ключ в стиле, но там нет этого сообщения, только Guest Message
поясните, пожалуйста, где искать это сообщение?Так в настройках же должно быть в самом шаблоне, а надпись Welcome to в шаблоне ipsfocus_guestAlert
-
AvroraEso, внимательно смотрите где темы создаете, чтобы вам правильно отвечали. А в ipb 3 с этим чуть сложнее заходите на сервер в папку public/style_images и находите папку своего скина. В ней будет картинка meta_image.png меняете ее на свою или можно задать ссылку с форума настройки\система\глобальные настройки мета тег. Разрешение картинки 208х200 примерно
-
1 час назад, egoriodo сказал:# Показать контент
CSS:
/********************************************************/
/* UserInfoPanel как на xenforo */
/********************************************************/
.user_details {
background: rgb(222, 229, 237) url('{style_images_url}/xenmorf.png') repeat-x bottom;
border: 1px solid rgb(199, 216, 233);
border-top-color: rgb(208, 217, 226);
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: inset 0 -1px rgba(255,255,255,0.3), 0 1px 2px rgba(0,0,0,0.1);
-moz-box-shadow: inset 0 -1px rgba(255,255,255,0.3), 0 1px 2px rgba(0,0,0,0.1);
-khtml-box-shadow: inset 0 -1px rgba(255,255,255,0.3), 0 1px 2px rgba(0,0,0,0.1);
box-shadow: inset 0 -1px rgba(255,255,255,0.3), 0 1px 2px rgba(0,0,0,0.1);
background-image: -webkit-linear-gradient(bottom, rgba(255,255,255,0.35), rgba(255,255,255,0) 40px);
background-image: -moz-linear-gradient(bottom, rgba(255,255,255,0.35), rgba(255,255,255,0) 40px);
background-image: -ms-linear-gradient(bottom, rgba(255,255,255,0.35), rgba(255,255,255,0) 40px);
background-image: -o-linear-gradient(bottom, rgba(255,255,255,0.35), rgba(255,255,255,0) 40px);
background-image: linear-gradient(to top, rgba(255,255,255,0.35), rgba(255,255,255,0) 40px);
position: relative;
}
.avatar {
background-color: rgb(238, 243, 248);
padding: 10px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: inset 0 1px rgba(255,255,255,0.75), 0 1px rgba(0,0,0,0.075);
-moz-box-shadow: inset 0 1px rgba(255,255,255,0.75), 0 1px rgba(0,0,0,0.075);
-khtml-box-shadow: inset 0 1px rgba(255,255,255,0.75), 0 1px rgba(0,0,0,0.075);
box-shadow: inset 0 1px rgba(255,255,255,0.75), 0 1px rgba(0,0,0,0.075);
background-image: -webkit-linear-gradient(rgba(255,255,255,0.35), rgba(255,255,255,0));
background-image: -moz-linear-gradient(rgba(255,255,255,0.35), rgba(255,255,255,0));
background-image: -ms-linear-gradient(rgba(255,255,255,0.35), rgba(255,255,255,0));
background-image: -o-linear-gradient(rgba(255,255,255,0.35), rgba(255,255,255,0));
background-image: linear-gradient(rgba(255,255,255,0.35), rgba(255,255,255,0));
}
.arrow {
position: absolute;
top: 10px;
right: -10px;
display: block;
width: 0px;
height: 0px;
line-height: 0px;
border: 10px solid transparent;
border-left-color: rgb(199, 216, 233);
-moz-border-left-colors: rgb(199, 216, 233);
border-right: none;
_display: none;
}
.arrow span {
position: absolute;
top: -10px;
left: -11px;
display: block;
width: 0px;
height: 0px;
line-height: 0px;
border: 10px solid transparent;
border-left-color: rgb(238, 243, 248);
-moz-border-left-colors: rgb(238, 243, 248);
border-right: none;
}.ribbon {
font-weight: bold;
font-size: 10px;
margin: -5px -4px -2px;
text-align: center;
}
.ribbon li {
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
-webkit-border-top-right-radius: 0px;
-moz-border-radius-topright: 0px;
-khtml-border-top-right-radius: 0px;
border-top-right-radius: 0px;
-webkit-border-top-left-radius: 0px;
-moz-border-radius-topleft: 0px;
-khtml-border-top-left-radius: 0px;
border-top-left-radius: 0px;
-webkit-box-shadow: 0px 1px 3px rgba(0,0,0, 0.25);
-moz-box-shadow: 0px 1px 3px rgba(0,0,0, 0.25);
-khtml-box-shadow: 0px 1px 3px rgba(0,0,0, 0.25);
box-shadow: 0px 1px 3px rgba(0,0,0, 0.25);
padding: 1px;
position: relative;
margin-bottom: 5px;
}.ribbon li .Rleft {
-webkit-border-top-left-radius: 3px;
-moz-border-radius-topleft: 3px;
-khtml-border-top-left-radius: 3px;
border-top-left-radius: 3px;
left: -1px;
}
.ribbon li div {
position: absolute;
top: -4px;
width: 4px;
height: 4px;
}
.ribbon li .Rright {
-webkit-border-top-right-radius: 3px;
-moz-border-radius-topright: 3px;
-khtml-border-top-right-radius: 3px;
border-top-right-radius: 3px;
right: -1px;
}
.ribbon1 {
color: #ffffff;
background-color: #000000;
margin-top: 5px;
margin-bottom: 5px;
border: 1px solid #333333;
}
.ribbon1 div {
background-color: #333333;
}
.ribbon2 {
background-color: rgb(238, 243, 248);
margin-top: 10px;
margin-bottom: 5px;
border: 1px solid #C4C7C7;
}
.ribbon2 div {
background-color: #C4C7C7;
}.extraUserInfo {
font-size: 11px;
background-color: rgb(222, 229, 237);
padding: 0px 4px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-khtml-border-radius: 4px;
border-radius: 4px;
}
.pairsJustified {
margin: 2px 0 0;
font-size: 9px;
border-bottom: 1px dashed #222!important;
overflow: hidden;
line-height: 1.5;
}
.pairsJustified dt {
padding-right: 5px;
font-size: 11px!important;
float: left;
text-align: left;
max-width: 100%;
margin-right: 5px;
color: rgb(55, 134, 216);
}
.pairsJustified dd {
float: right;
font-size: 10px!important;
text-align: right;
max-width: 100%;
}# Показать контентШаблон:
<div itemscope itemtype="__schema.org/Person" class='user_details'>
<span class='hide' itemprop="name">{$author['members_display_name']}</span>
<span class="arrow"><span></span></span>
<ul class='basic_info'>
<if test="avatar:|:$author['member_id']">
<li class='avatar'>
<if test="canSeeProfiles:|:$this->memberData['g_is_supmod'] OR ( $this->memberData['g_mem_info'] && ! IPSMember::isInactive( $author ) )">
<a itemprop="url" href="{parse url="showuser={$author['member_id']}" template="showuser" seotitle="{$author['members_seo_name']}" base="public"}" title="{$this->lang->words['view_profile']}: {$author['members_display_name']}" class='ipsUserPhotoLink'>
</if>
<if test="hasVariable:|:$this->settings['member_topic_avatar_max']">
<img itemprop="image" src='{$author['pp_main_photo']}' class='ipsUserPhoto ipsUserPhoto_variable' />
<else />
<img itemprop="image" src='{$author['pp_thumb_photo']}' class='ipsUserPhoto ipsUserPhoto_large' />
</if>
<if test="canSeeProfiles2:|:$this->memberData['g_is_supmod'] OR ( $this->memberData['g_mem_info'] && ! IPSMember::isInactive( $author ) )">
</a>
</if>
</li>
<else />
<li class='avatar'>
<img itemprop="image" src='{$author['pp_thumb_photo']}' class='ipsUserPhoto ipsUserPhoto_large' />
</li>
</if></if>
</li>
</if>
<if test="membertitle:|:$author['member_title']">
<ul class="ribbon">
<li class="ribbon1">
<div class="Rleft"></div>
<div class="Rright"></div>
{$author['member_title']}
</li>
</ul>
</if>
<ul class="ribbon">
<li class="ribbon2">
<div class="Rleft"></div>
<div class="Rright"></div>
{$author['_group_formatted']}
</li>
</ul>
<div class="extraUserInfo">
<if test="postCount:|:$author['member_id']">
<dl class="pairsJustified">
<dt>Сообщений:</dt>
<dd>{parse expression="$this->registry->getClass('class_localization')->formatNumber( intval( $author['posts'] ) )"} </dd>
</dl>
</if>
<dl class="pairsJustified">
<dt>{$this->lang->words['reputation']}:</dt>
<dd>{$author['pp_reputation_points']}</dd>
</dl>
<dl class="pairsJustified">
<dt>Рег.</dt>
<dd>{parse date="$author['joined']" format="joined"}</dd>
</dl>
</div>
<if test="authorcfields:|:$author['custom_fields'] != """>
<div class="extraUserInfo">
<foreach loop="customFieldsOuter:$author['custom_fields'] as $group => $data">
<foreach loop="customFields:$author['custom_fields'][ $group ] as $field">
<if test="$field != ''">
<li>
{$field}
</li>
</if>
</foreach>
</foreach>
</div>
</if>
<if test="authorwarn:|:$author['show_warn']">
<li>
<if test="hasWarningId:|:$options['wl_id']">
<img src='{$this->settings['img_url']}/warn.png' class='clickable' onclick='warningPopup( this, {$options['wl_id']} )' title='{$this->lang->words['warnings_issued']}' />
</if>
<a class='desc lighter blend_links' href='{parse url="app=members&module=profile&section=warnings&member={$author['member_id']}&from_app={$this->request['app']}&from_id1={$contentid}&from_id2={$options['id2']}" base="public"}' id='warn_link_{$contentid}_{$author['member_id']}' title='{$this->lang->words['warn_view_history']}'>{parse expression="sprintf( $this->lang->words['warn_status'], $author['warn_level'] )"}</a>
</li>
</if>
</ul>
</div>Попробуйте вот в этом участке
<div class="extraUserInfo"> <foreach loop="customFieldsOuter:$author['custom_fields'] as $group => $data"> <foreach loop="customFields:$author['custom_fields'][ $group ] as $field"> <if test="$field != ''"> <li> {$field} </li> </if> </foreach> </foreach> </div>Заменить extraUserInfo на pairsJustified
-
50 минут назад, cepbep сказал:
Понимаю, что не сюда надо было, но сходу не нашел куда.
Надеюсь админ не побьет, а кто-нибудь даже поможет.
Подскажите, как отключить мобильную версию IPB 3.4 - регулярно глючит, а с андроида может вообще не открыться. Хотелось бы, чтобы сразу открывалась польная версия.
Система/внешний вид/управление стилями и шаблонами и выбрать у мобильного стиля в настройках переназначение по user agent, снять все галочки
-
8 минут назад, rustav сказал:
Всем привет!
В ipb 3.4.x был хук Topic Starter Info 1.0.2 //ipbmafia.ru/topic/156-dp33-topic-starter-info-102/ - добавлял метку к профилю пользователя, создавшего тему. Есть ли что-то подобное для IPS или может кто-то уже сделал для себя такое?
-
23 минут назад, 666fox666 сказал:
Я Вам больше скажу, эта тема мне вообще регистрацию на форуме перекрыла. При попытке зарегистрироваться вылезала ошибка с указанием на конец файла VKontakte.php. После удаления всех файлов связанных с авторизацией ВК, рега восстановилась.
Я хочу попробовать взять VKontakte.php из архива MrHaack, мб поможет
Я ставил его скрипт. Все отлично работает.
-
6 минут назад, Redneck сказал:
ага, работает

но все же проще с плагином

Выставить права для групп и пользоваться
 а не в ручную вбивать ссылки
а не в ручную вбивать ссылки 
Ну да. Вообще я до сих пор не понимаю, почему разработчики так урезали функционал и элементарные вещи вроде вывода всех пользователей и онлайн статус нужно плагинами делать
-
-
@alexxis используйте ссылку сайт/search/?q=&type=core_members. У меня так работает
А. Извиняюсь, работает только если надо вывести всех пользователей, для сортировки по группам нужно ввести фразу поиска
-
-
1 час назад, egoriodo сказал:
Всё получилось. А как именно подправить стили?
Да уже ничего не нужно. В профилях тоже исправилось








Не корректно работает скин
в Invision Power Board 3.x
Опубликовано
То что в левом углу это логотип. Рисуете свой и меняете в настройках