Everything posted by Silence
-
есть у кого тема invisioncommunity.com?
InvisionCommunityPro 1.0.2.xml
-
Изменить текст в ссылке на всем форуме
Уже есть такой плагин??
-
Изменить текст в ссылке на всем форуме
Я сделал скрипт....при вводе (написании) определенного слова на форуме оно автоматически преобразуется в ссылку (по заказу пользователя на IPBMafia) Внимание: этот скрипт будет конвертировать слово во всех разделах форума и его функционал (если есть) работать не будет. Попробовал сделать как плагин... но столкнулся с проблемой с вводом текста и настройками ссылок .... Если кто-то хочет, он может попробовать это сделать. В glabalTemplate ... найти: <!--ipsQueryLog--> И после этого ставим скрипт: <script> var replacementDict = {'ipbmafia':'https://ipbmafia.ru/','silence':'https://ipbmafia.ru/profile/8401-silence/'}, theRegex =/\\b(ipbmafia|silence)\\b/gi, theText = document.body.innerHTML; theText = theText.replace(theRegex,function(s, theWord){ return"<a class='replacement' href='"+ replacementDict[theWord.toLowerCase()]+"' target='blank'>"+ theWord +"</a>";} ); document.body.innerHTML = theText; </script> Очистить кеш Замените тексты и ссылки на свои .... Протестировано на 4.6.0 и 4.7.18
-
Rutube на 4.3
Да... работает... Кеш очистил и всё заработало... 😉
-
Rutube на 4.3
Работает и с 4.6 и 4.3. Но вам необходимо включить параметр Can post HTML? , для любой группы, которая может публиковать видео с рутьюба.
-
Rutube на 4.3
- есть у кого тема invisioncommunity.com?
Исправлены некоторые ошибки: InvisionCommunityPro 1.0.1.xml- Обводка
Я думаю, это возможно- Mafia default theme
from the footer you can change the theme to dark ....- есть у кого тема invisioncommunity.com?
Like the official site- есть у кого тема invisioncommunity.com?
Спасибо... скоро исправлю- есть у кого тема invisioncommunity.com?
Сделал быстро...могут быть небольшие ошибки Если вы хотите изменить ссылки и текст... ищите в: core > front > global headerButtons iFooter IspacerNav logo mobileNavigation IPS 4.7.18 .xml- есть у кого тема invisioncommunity.com?
я постараюсь- есть у кого тема invisioncommunity.com?
Могу сделать тему...так же, как на официальном сайте.... (desktop .. mobile ... }- есть у кого тема invisioncommunity.com?
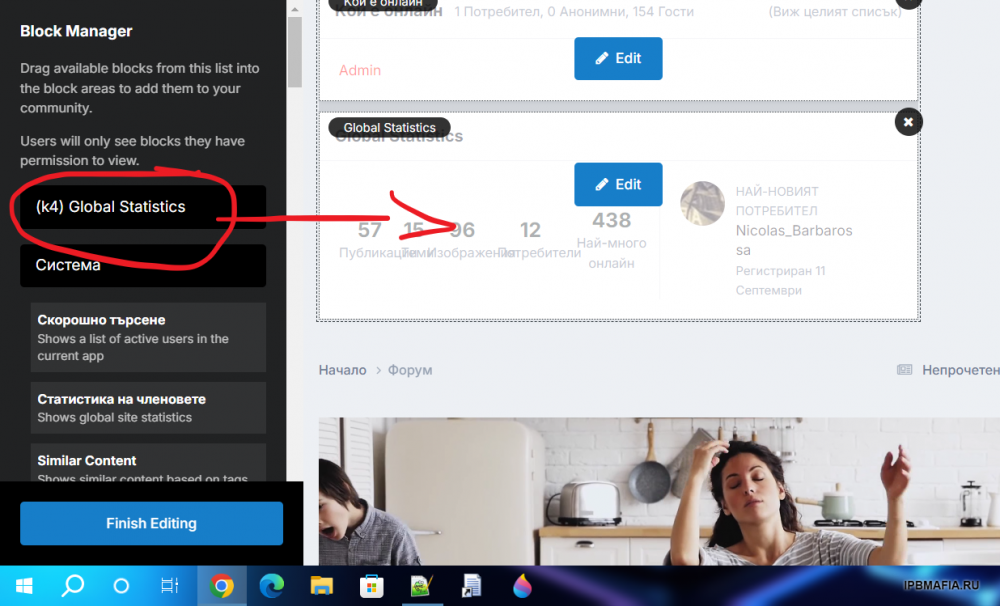
Конечно- (k4) Global Statistics
- есть у кого тема invisioncommunity.com?
Эта тема, которую я залил, сделана по их кодам и она отличается от основной- Add TOTAL MEMBERS in FOOTER
Вариант 2 .... создать новый HTML-шаблон ... widgetContainerS {template="widgetContainerS" group="global" app="core" params="'footer', 'horizontal'"} в этот шаблон вставьте этот код {{if $id == 'header'}} {template="announcementContentTop" app="core" group="global" params=""} {{endif}} {{if ( isset( \IPS\Output::i()->sidebar['widgets'][ $id ] ) && \count( \IPS\Output::i()->sidebar['widgets'][ $id ] ) ) || ( \IPS\Dispatcher::i()->application instanceof \IPS\Application AND \IPS\Dispatcher::i()->application->canManageWidgets() )}} <div class='cWidgetContainer {{if !isset( \IPS\Output::i()->sidebar['widgets'][ $id ] ) or !\count( \IPS\Output::i()->sidebar['widgets'][ $id ] )}}ipsHide{{endif}}' {{if \IPS\Dispatcher::i()->application->canManageWidgets()}}data-controller='core.front.widgets.area'{{endif}} data-role='widgetReceiver' data-orientation='{$orientation}' data-widgetArea='{$id}'> <ul class='ipsList_reset'> {{if isset( \IPS\Output::i()->sidebar['widgets'][ $id ] )}} {{foreach \IPS\Output::i()->sidebar['widgets'][ $id ] as $widget}} {{$widgetHtml = (string) $widget;}} <li class='ipsWidget ipsWidget_{$orientation} {{if !\in_array( 'IPS\Widget\Builder', class_implements( $widget ) )}}ipsBox{{endif}} {{if trim( $widgetHtml ) === ''}} ipsWidgetHide ipsHide{{endif}} {{if isset($widget->configuration['devices_to_show'])}}ipsResponsive_block{{foreach array_diff( array( 'Phone', 'Tablet', 'Desktop' ), $widget->configuration['devices_to_show'] ) as $device }} ipsResponsive_hide{$device}{{endforeach}}{{endif}}' data-blockID='{{if isset($widget->app) AND !empty($widget->app)}}app_{$widget->app}_{{else}}plugin_{$widget->plugin}_{{endif}}{$widget->key}_{$widget->uniqueKey}'{{if $widget->hasConfiguration()}} data-blockConfig="true"{{endif}} data-blockTitle="{lang="block_{$widget->key}"}" data-blockErrorMessage="{lang="$widget->errorMessage" escape="true"}" {{if \in_array( 'IPS\Widget\Builder', class_implements( $widget ) )}}data-blockBuilder="true"{{endif}} data-controller='core.front.widgets.block'>{$widgetHtml|raw}</li> {{endforeach}} {{endif}} </ul> </div> {{endif}} затем поместите шаблон в нижний колонтитул- Add TOTAL MEMBERS in FOOTER
переместите этот код из globalTemplate в core>front>global>footer внизу {template="widgetContainer" group="global" app="core" params="'footer', 'horizontal'"} но тогда там будут отображаться все горизонтальные виджеты- есть у кого тема invisioncommunity.com?
Попробуйте это... Я сделал это давным-давно. IPS 4 .xml- CF Author Pane
Просмотр файла CF Author Pane Плагин, меняющий ipsAuthorPane в postContainer... Вверху я также добавил обложку_фото . Добавлен индикатор Online (из статьи о Respected )... Последние значки - (из статьи SlawkA ) Кнопки «Сообщение», «Найти контент» и «Игнорировать»… А также и репутация… Надеюсь, тебе понравится !!! Это может не сработать, если вы изменили postContainer. Добавил Silence Добавлено 06.09.2024 Категория Интерфейс Язык Eng/Ru- Charm Bar
Просмотр файла Charm Bar В Windows 8 было боковое меню Charm Bar. Этот плагин добавляет красивое боковое меню в стиле размытия с добавленными часами и датой... и дополнительными кнопками. charmBar.mp4 charmBar.mp4 Добавил Silence Добавлено 15.09.2024 Категория Интерфейс Язык Eng/Ru- Silence
- (aXen) Font Awesome 6 in IPS
- Anti-Spam для IPS4
- есть у кого тема invisioncommunity.com?