Everything posted by Silence
-
Общая статистика форума
just translate ... 💨
-
Общая статистика форума
core > front >widgets >whosOnline
-
Общая статистика форума
удалите и этот код <hr class='ipsHr'> {{if $stats['last_registered']}} <div class='ipsClearfix ipsPad_bottom'> <div class='ipsPos_left ipsType_center cNewestMember'> {template="userPhoto" app="core" group="global" params="$stats['last_registered'], 'small'"} </div> <div class='ipsWidget_latestItem'> <strong class='ipsType_minorHeading'>{lang="stats_newest_member"}</strong><br> <span class='ipsType_normal'>{$stats['last_registered']->link()|raw}</span><br> <span class='ipsType_medium ipsType_light'>{lang="members_joined"} {datetime="$stats['last_registered']->joined" norelative="true"}</span> </div> </div> {{endif}} очистить кеш
-
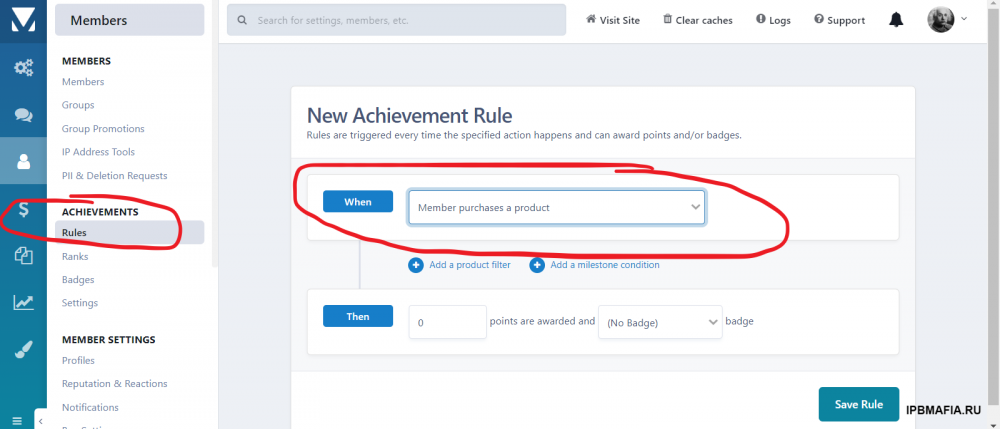
Правила для значка
- Общая статистика форума
core > global > plugins > gstats и удалите этот код: <div class='ipsGrid_span3 ipsType_left ipsPhotoPanel ipsPhotoPanel_mini cNewestMember'> {template="userPhoto" app="core" group="global" params="$stats['last_registered'], 'mini'"} <div> <span class='ipsType_minorHeading'>{lang="stats_newest_member"}</span><br> <span class='ipsType_normal'>{$stats['last_registered']->link()|raw}</span><br> <span class='ipsType_small ipsType_light'>{lang="members_joined"} {datetime="$stats['last_registered']->joined" norelative="true"}</span> </div> </div> в custom.css вверху поместите этот код html[dir="ltr"] .ipsGrid > [class*="ipsGrid_span"] { margin-left: 12%; } очистить кеш- Правила для значка
- Scroll Indicator
Просмотр файла Scroll Indicator Красивый индикатор прокрутки для вашего сайта... также показывает процент положения прокрутки. Добавил Silence Добавлено 09/02/24 Категория Интерфейс Язык Eng/Ru- NewDesign
Просмотр файла NewDesign Я создал тему просто для тестирования... новая панель поиска и прикрепленный заголовок + кнопки «Поделиться»… редактировать не нужно Добавил Silence Добавлено 08/25/24 Категория Темы и дизайн Язык Eng/Ru- Who Was Online (Hours)
Просмотр файла Who Was Online (Hours) Хороший маленький виджет, показывающий участников, посетивших форум за последние X часов. Функции: - Количество часов регулируется - Выбор групп, которые могут видеть виджет - Отображение «Большинство участников онлайн» - Установка количества участников, которые должны отображаться - Группы, которые не должны быть указаны в списке, могут быть выбраны - Участники могут быть выбраны после их последнего посещения, группы или имени для сортировки. Вы также можете выбрать в настройках, будут ли отображаться имена или аватары (в двух размерах). Добавил Silence Добавлено 09/04/24 Категория Интерфейс Язык Eng- Large Avatars
Просмотр файла Large Avatars Етот плагин, отображать большие аватары в postContainer. Плагин может не работать, если вы изменили код в postContainer Добавил Silence Добавлено 09/04/24 Категория Интерфейс Язык Eng- Enhanced User Info Panel
Добавлена версия 2.3.3 Исправить поле профиля, в котором есть пробелы- Подписи
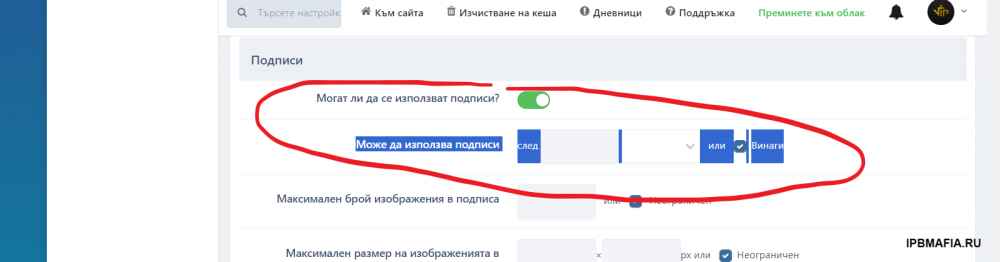
В админке... группы - Настройки группы Пользователи - подписи - Он может использовать подписи через Х дней- Who Was Online (Hours)
- 96 скачиваний
- Версия 1.2.1
Хороший маленький виджет, показывающий участников, посетивших форум за последние X часов. Функции: - Количество часов регулируется - Выбор групп, которые могут видеть виджет - Отображение «Большинство участников онлайн» - Установка количества участников, которые должны отображаться - Группы, которые не должны быть указаны в списке, могут быть выбраны - Участники могут быть выбраны после их последнего посещения, группы или имени для сортировки. Вы также можете выбрать в настройках, будут ли отображаться имена или аватары (в двух размерах).Free- (BIM) Pro Stats
(BIM) Pro Stats 1.3.8.xml- Large Avatars
- 41 скачивание
- Версия 1.0.1
Етот плагин, отображать большие аватары в postContainer. Плагин может не работать, если вы изменили код в postContainerFree- General Statistics 1.0.2 отображение в мобильной версии
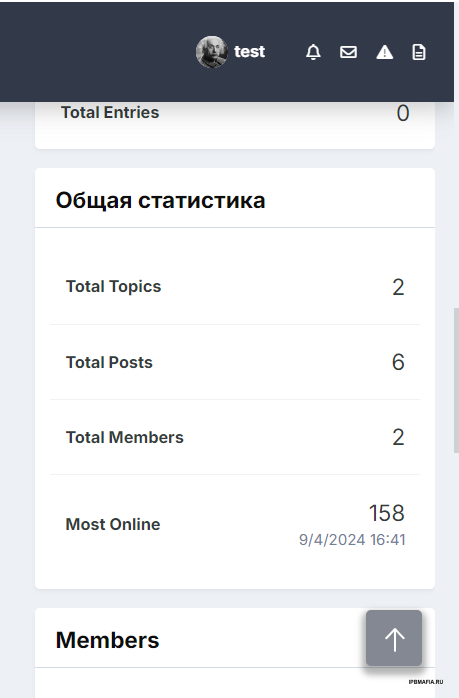
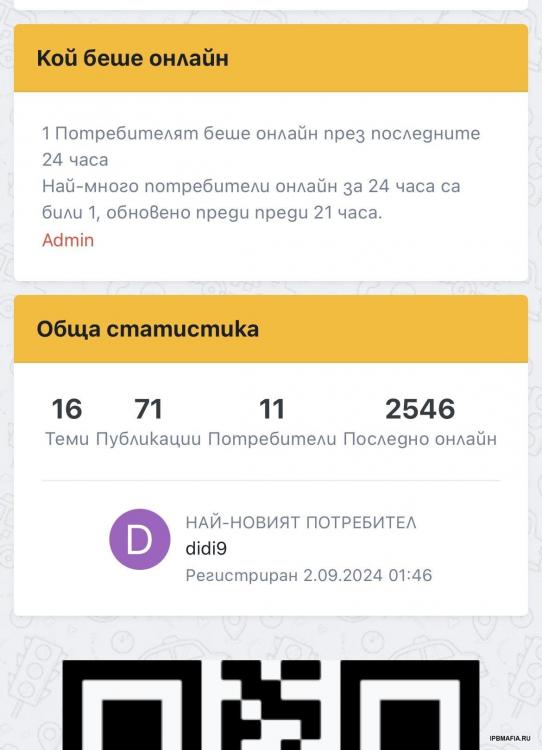
По сути, вот как это должно выглядеть на телефоне.... его можно центрировать, как вы хотите... но мне нужно войти на ваш форум, чтобы отредактировать тему. или дайте ссылку на ваш форум, чтобы мы могли видеть, что происходит- General Statistics 1.0.2 отображение в мобильной версии
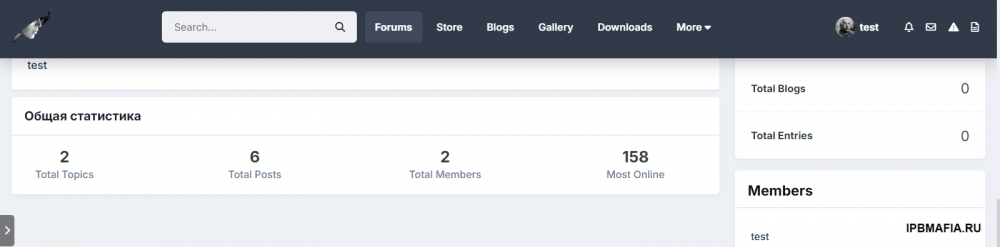
Вы можете попробовать это -: Перейти к - core > global > plugins > gstats и замените все с этим кодом: <h3 class='ipsType_reset ipsWidget_title'>{$stats['_title']}</h3> <div class='ipsWidget_inner'> <div class="ipsFlex ipsFlex-ai:center ipsFlex-jc:between sm:ipsFlex-fd:column sm:ipsFlex-ai:stretch ipsPadding ipsWidget_stats"> {{if $orientation == 'vertical'}} <div class='ipsPad_half'> <ul class='ipsDataList'> <li class='ipsDataItem'> <div class='ipsDataItem_main ipsPos_middle'> <strong>{lang="total_topics"}</strong> </div> <div class='ipsDataItem_stats ipsDataItem_statsLarge'> <span class='ipsDataItem_stats_number'>{number="$stats['total_topics']"}</span> </div> </li> <li class='ipsDataItem'> <div class='ipsDataItem_main ipsPos_middle'> <strong>{lang="total_posts"}</strong> </div> <div class='ipsDataItem_stats ipsDataItem_statsLarge'> <span class='ipsDataItem_stats_number'>{number="$stats['total_posts']"}</span> </div> </li> <li class="ipsDataItem"> <div class="ipsDataItem_main ipsPos_middle"> <strong>{lang="stats_total_members"}</strong> </div> <div class="ipsDataItem_stats ipsDataItem_statsLarge"> <span class="ipsDataItem_stats_number">{number="$stats['member_count']"}</span> </div> </li> <li class="ipsDataItem"> <div class="ipsDataItem_main ipsPos_middle"> <strong>{lang="stats_most_online"}</strong> </div> <div class="ipsDataItem_stats ipsDataItem_statsLarge"> <span class="ipsDataItem_stats_number">{number="$stats['most_online']['count']"}</span><br> <span class="ipsType_light ipsType_small">{datetime="$stats['most_online']['time']" norelative="true"}</span> </div> </li> </ul> <hr class='ipsHr'> {{if $stats['last_registered']}} <div class='ipsClearfix ipsPad_bottom'> <div class='ipsPhotoPanel ipsPhotoPanel_mini cNewestMember'> {template="userPhoto" app="core" group="global" params="$stats['last_registered'], 'small'"} </div> <div class='ipsWidget_latestItem'> <strong class='ipsType_minorHeading'>{lang="stats_newest_member"}</strong><br> <span class='ipsType_normal'>{$stats['last_registered']->link()|raw}</span><br> <span class='ipsType_medium ipsType_light'>{lang="members_joined"} {datetime="$stats['last_registered']->joined" norelative="true"}</span> </div> </div> {{endif}} </div> {{else}} <div class='ipsFlex-flex:11 ipsFlex ipsFlex-ai:center ipsFlex-jc:around'> <div class='ipsType_center'> <span class='ipsType_large ipsWidget_statsCount'>{number="$stats['total_topics']"}</span><br> <span class='ipsType_light ipsType_medium'>{lang="total_topics"}</span> </div> <div class='ipsType_center'> <span class='ipsType_large ipsWidget_statsCount'>{number="$stats['total_posts']"}</span><br> <span class='ipsType_light ipsType_medium'>{lang="total_posts"}</span> </div> <div class='ipsType_center'> <span class='ipsType_large ipsWidget_statsCount'>{number="$stats['member_count']"}</span><br> <span class='ipsType_light ipsType_medium'>{lang="stats_total_members"}</span> </div> <div class='ipsType_center'> <span class='ipsType_large ipsWidget_statsCount' data-ipsTooltip title='{datetime="$stats['most_online']['time']" norelative="true"}'>{number="$stats['most_online']['count']"}</span><br> <span class='ipsType_light ipsType_medium'>{lang="stats_most_online"}</span> </div> </div> <div class='ipsFlex-flex:01 ipsBorder_left ipsPadding_left ipsMargin_right:double sm:ipsMargin_right:none sm:ipsMargin_top sm:ipsBorder:none sm:ipsBorder_top sm:ipsPadding_top sm:ipsPadding_left:none sm:ipsFlex sm:ipsFlex-jc:center'> <div class="ipsPhotoPanel ipsPhotoPanel_mini cNewestMember"> {template="userPhoto" app="core" group="global" params="$stats['last_registered'], 'mini'"} <div> <span class='ipsType_minorHeading'>{lang="stats_newest_member"}</span><br> <span class='ipsType_normal'>{$stats['last_registered']->link()|raw}</span><br> <span class='ipsType_small ipsType_light'>{lang="members_joined"} {datetime="$stats['last_registered']->joined" norelative="true"}</span> </div> </div> </div> </div> {{endif}} </div>- General Statistics 1.0.2 отображение в мобильной версии
Проблема не в плагине а в теме.... у вас есть изменения в скине, из-за которых такое происходит .... Я тоже использую этот плагин... но у меня нет с ним проблем- Scroll Indicator
- 25 скачиваний
- Версия 1.0.0
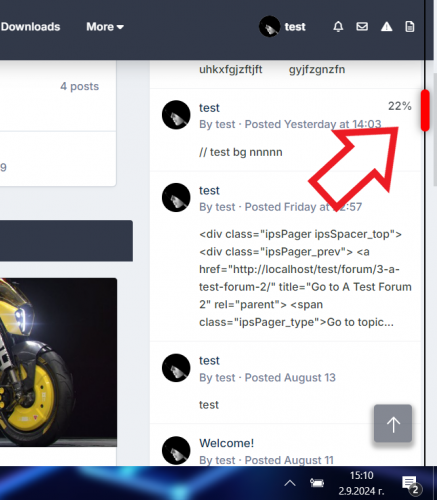
Красивый индикатор прокрутки для вашего сайта... также показывает процент положения прокрутки.Free- Онлайн и офлайн
Advanced Online Indicator 2.0.0 (RUS).xml- Цветной синтаксис кода
- Цветной синтаксис кода
- Цветной синтаксис кода
- Подскажите плагины
ты показываешь то что у тебя установлено..... а то что не видишь встроено в форум Я тоже использую 4.7.18 php.8.2- Подскажите плагины
- Общая статистика форума
Account
Navigation
Search
Configure browser push notifications
Chrome (Android)
- Tap the lock icon next to the address bar.
- Tap Permissions → Notifications.
- Adjust your preference.
Chrome (Desktop)
- Click the padlock icon in the address bar.
- Select Site settings.
- Find Notifications and adjust your preference.
Safari (iOS 16.4+)
- Ensure the site is installed via Add to Home Screen.
- Open Settings App → Notifications.
- Find your app name and adjust your preference.
Safari (macOS)
- Go to Safari → Preferences.
- Click the Websites tab.
- Select Notifications in the sidebar.
- Find this website and adjust your preference.
Edge (Android)
- Tap the lock icon next to the address bar.
- Tap Permissions.
- Find Notifications and adjust your preference.
Edge (Desktop)
- Click the padlock icon in the address bar.
- Click Permissions for this site.
- Find Notifications and adjust your preference.
Firefox (Android)
- Go to Settings → Site permissions.
- Tap Notifications.
- Find this site in the list and adjust your preference.
Firefox (Desktop)
- Open Firefox Settings.
- Search for Notifications.
- Find this site in the list and adjust your preference.