
Everything posted by andros0789
-
Установка IPS на DLE
бро, лучше идеи чем реализация "главная страница + форум" с помощью одного только IPS 4 ты не найдешь. Совет тебе. А если ты имеешь уже готовый шаблон под ДЛЕ и хочешь видеть его на IPS, обращайся, будет один в один. Зачем этот старый метод, когда на IPS такие чудеса можно сделать?
-
mainArea
ссылку для начала укажи в профиле
-
Покупка IPS 4
мелкая конторка😆 Сильно! При покупке создается клиентская зона. А регались вы тупо на форуме....
-
Создание сообщений
капчу поставь или вопрос ответ. И все
-
Не могу убрать на странице
зайдите в настройки этой базы данных, и кажется вторая вкладка внутри Настройки, там склонения и перевод увидите
-
Покупка IPS 4
они не лицензируются. Просто дальше пользуешься. У меня стоял один сайт на нулле почти год,, который прописан в настройках лицухи на их сайте и все было гуд. Потом в итоге накатил лицуху и все
-
Как сделать градиентную заливку главного верхнего меню?
вот #ipsLayout_header header { box-shadow: 0px 1px 4px rgba(0, 0, 0, 0.15), 0px 1px 0px rgba(0, 0, 0, 0.1); background: linear-gradient(0.90turn,rgb(0, 100, 255) 15%,#4a76a8 30%,rgba(134, 14, 255, 0.79) 75%) !important; }
-
Анти-спам
жизнь спас, спасибо!
-
Вывод блока новостей в полной новости
бро опиши подробнее если не сложно. Интересует код блока или же код самой полной новости править, через цикл
-
Вывод блока новостей в полной новости
День добрый уважаемые пользователи . Ищу подсказку. Надеюсь поможете. Принцип работы сайта: - имеются базы данных (в приложении Pages) боеприпасы, оружие, медикаменты и тд. - боеприпасы разделены по Категориям (в приложении Pages) на Калибр - захожу в Боеприпас "9х19 ПСТ", категория у него 9х19 (то есть калибр это и есть категория как писал ранее) - далее в этом боеприпасе снизу должен выводиться блок (в виде таблицы:урон, проникновение и расщепление), а уже в соответствии с блоком работает скрипт, который выводит граф с показателями из этой таблицы. Внимание вопрос😄 "Как внутри шаблона Полной новости (Display) вывести блок с новостями из этой же категории в которой мы находимся при просмотре полной новости?" Рассмотрю варианты как с условиями так и без, как с выводом через скрипт и тд. Возможно создание 10 блоков под каждую категорию и написание условия в полной новости, или же вставка условия в сам блок вывода дабы не загромождать шаблон полной новости Заранее благодарен.
-
Онлайн и офлайн
Это в postContainer {{if $comment->author()->isOnline()}} <span class='ipsOnlineStatus_online' data-ipstooltip="" _title='{lang="online_now"}'>On</span> {{else}} <span class='ipsOnlineStatus_offline' data-ipstooltip="" _title='{lang="offline"}'>Off</span> {{endif}} Это в custom.css .ipsComment_author .ipsOnlineStatus_online, .ipsComment_author .ipsOnlineStatus_offline { background: #7aa984; color: #fff; padding: 2px 5px; font-size: 11px; border-radius: 3px; position: absolute; left: 6px; top: 6px; } .ipsComment_author .ipsOnlineStatus_offline { background: #ebeff3; color: #788b9c; } Это как здесь @Respected не ради слива. Ради наплыва) Ты же знаешь, все хотят как у тебя)Модули не сливаем
-
SidebarProfile Мнение
Вы имеете ввиду не плагином, а стилем профиля в постах?
-
Репутация в зависимости от доп.поля
Почитайте что это за тема)) И Points Economy тоже почитайте
-
Репутация в зависимости от доп.поля
Automation Rules + Awards в помощь! Создадите правило с условиями для нужных вам наград, хоть по доп полю хоть по группе юзера
-
Script История
да я тебе могу хоть видео хоть статусы вывод сделать
-
Ошибка 500 при входе в админпанель
Проблема решена на версии 4.5.0 Конфликт трех приложений:trophies, chatbox, videos Удалены папки и очищен кеш. Тему можно закрывать.
-
Ошибка 500 при входе в админпанель
Добрый день. Появилась ошибка 500 при входе в админку. Что делал: - чистил кеш -чистил папку datastore -переходил в рекавери мод -переименовывал все папки с приложениями и плагинами -проверял чекером на совместимость версии ипс и сервера Ничего не помогает. В логах ИПС последнее следующее: Wed, 02 Sep 2020 08:31:34 +0000 ParseError: syntax error, unexpected end of file, expecting ')' (0) #0 [internal function]: IPS\IPS::autoloader() #1 /home/host1813406/web/eufrags.net/public_html/system/Session/Store/Database.php(55): spl_autoload_call() #2 /home/host1813406/web/eufrags.net/public_html/system/Session/Front.php(106): IPS\Session\Store\_Database->loadSession() #3 [internal function]: IPS\Session\_Front->read() #4 /home/host1813406/web/eufrags.net/public_html/system/Session/Session.php(91): session_start() #5 /home/host1813406/web/eufrags.net/public_html/system/Member/Member.php(160): IPS\_Session::i() #6 /home/host1813406/web/eufrags.net/public_html/system/Theme/Theme.php(330): IPS\_Member::loggedIn() #7 /home/host1813406/web/eufrags.net/public_html/init.php(886) : eval()'d code(13): IPS\_Theme::i() #8 /home/host1813406/web/eufrags.net/public_html/init.php(886) : eval()'d code(16): IPS\Dispatcher\bdmoods_hook_Dispatcher_Front::baseCss() #9 /home/host1813406/web/eufrags.net/public_html/system/Dispatcher/Front.php(78): IPS\Dispatcher\trophies_hook_Front::baseCss() #10 /home/host1813406/web/eufrags.net/public_html/system/Dispatcher/Dispatcher.php(109): IPS\Dispatcher\_Front->init() #11 /home/host1813406/web/eufrags.net/public_html/index.php(13): IPS\_Dispatcher::i() #12 {main} #0 /home/host1813406/web/eufrags.net/public_html/init.php(988): IPS\_Log::log() #1 [internal function]: IPS\IPS::exceptionHandler() #2 {main}
-
Script История
так вы принцип действия скажите какой хотите увидеть? Добавление видео, парсинг статусов с форума, парсинг изображений или выидео новых, или темы с форумов...Что там будет?
-
Script История
вы серьезно?😆 Я думал вы на IPS это видели.... Такое и в инстаграмм есть, открою тайну, и в Вконтакте...только аккаунт надо иметь...
-
Script История
образец кинь, ссылку
-
Перенёс форум на новый хостинг, но не зайти в админку, выдаёт ошибку базы даннвх?
Прежде чем плодить темы, можно воспользоваться поиском, я понимаю, хочется чтобы лично ответили и читать не надо. Но вы попробуйте почитать что люди пишут.
-
Кнопка форума и всплывающие подсказки
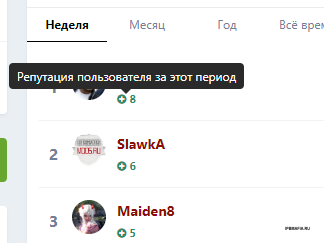
бекап базы и сайта сделай. Залей новую версию и обновись через admin/upgrade дождись выполнения процессов и радуйся. После этого к любому блоку можешь присвоить Exemple <div data-ipstooltip="" _title="Репутация пользователя за этот период"> И будет тебе тайтл красивый)
-
Главная страница
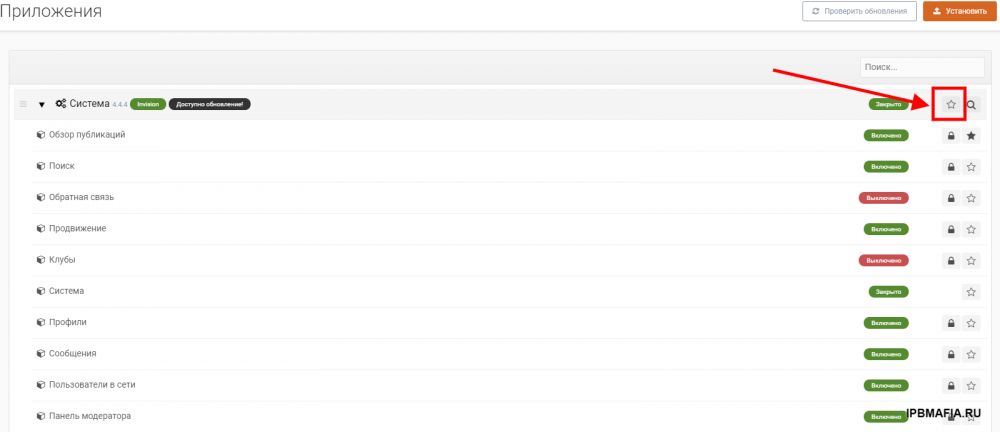
да потому что не надо ничего менять! Это осуществляется через установку системы как дефолтного приложения и Content Discovery как дефолтного модуля. Результат можно посмотреть.
-
Файлы и Галерия
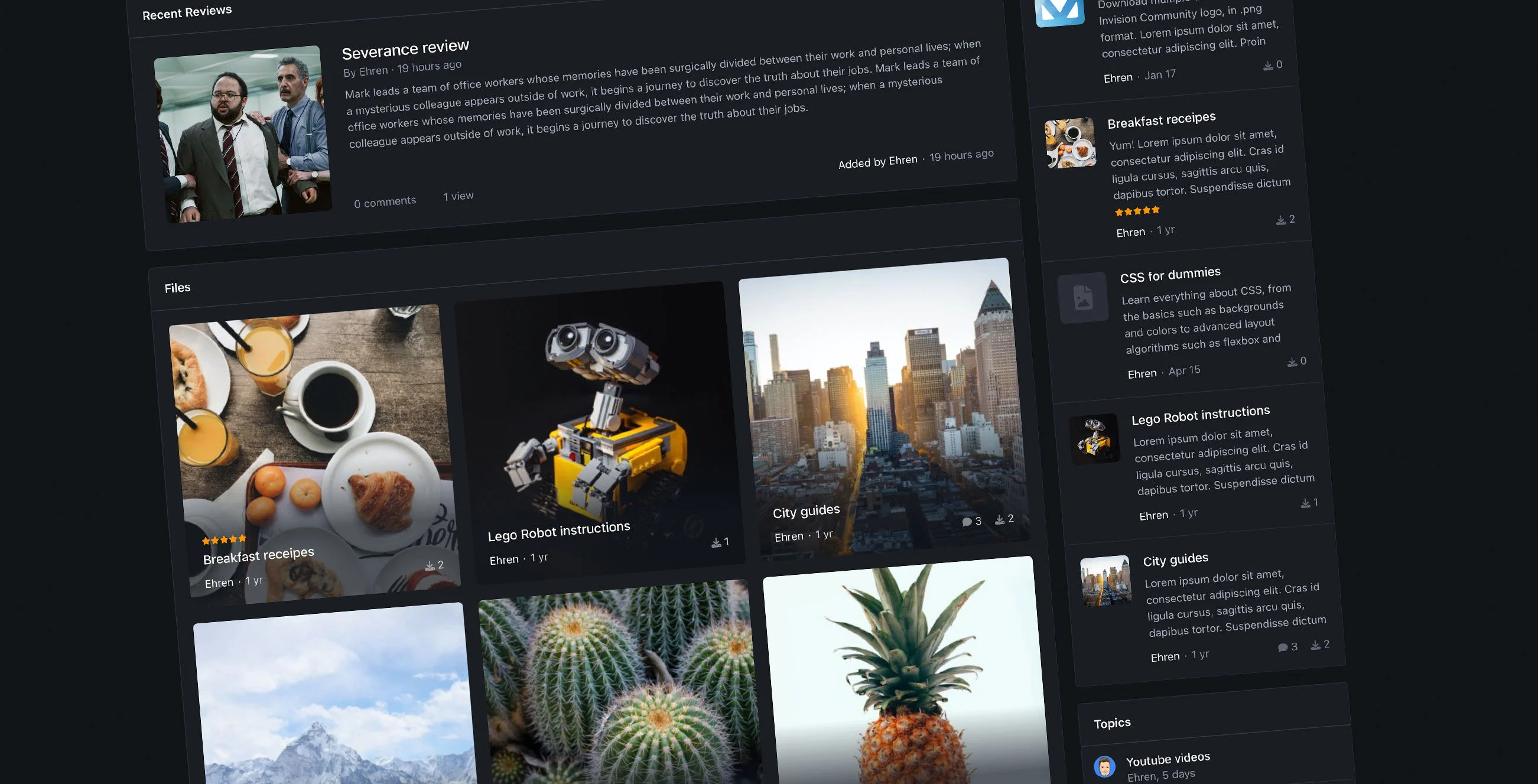
поставь ограничения в выпадающем меню)Сделай добавление через это меню только для админов и все)Условия пропиши)А остальные пусть в самих файлах добавляют)) Хотя можно и тут это сделать)То же самое только в шаблоне профиля userBar
-
Файлы и Галерия
а что копаться, залез и заменил свое на мое