
Everything posted by andros0789
-
Файлы и Галерия
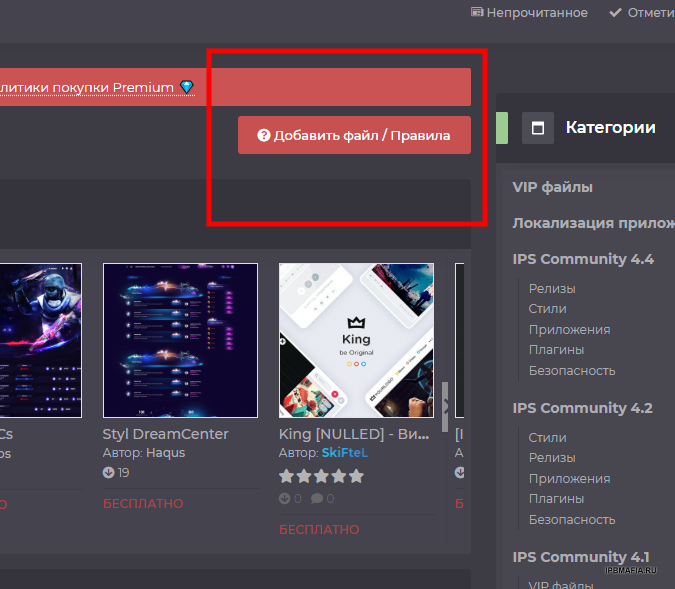
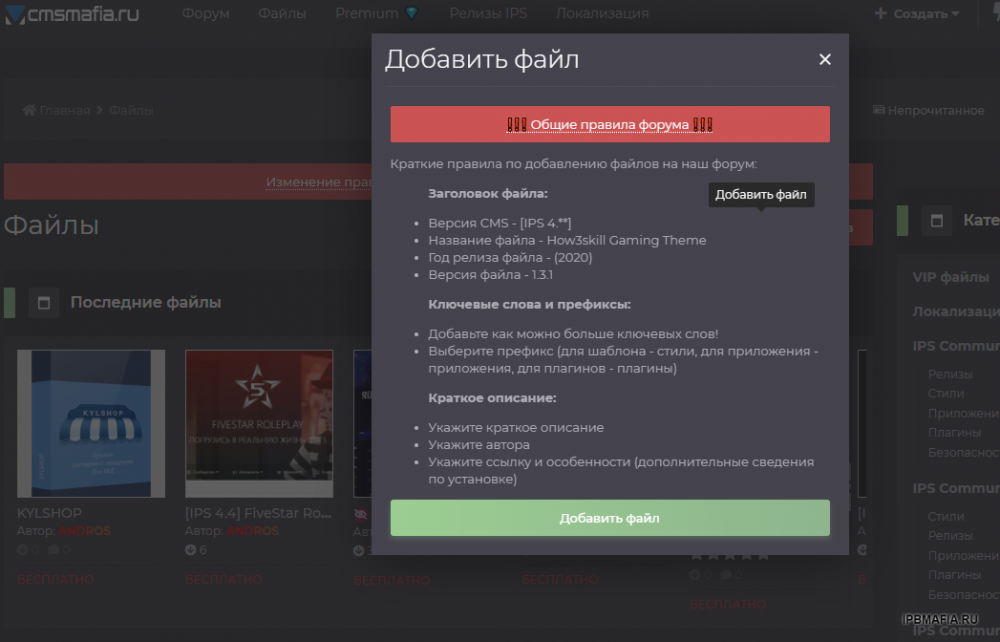
Я себе сделал так) Когда чел нажимает добавить файл, у меня появляется модальное окно с помощью стандартных функций IPS. В окне правила и ссылка на общие правила, и в нем же кнопка уже добавить файл. {{if $canSubmitFiles}} <li class='ipsToolList_primaryAction'> <a class="ipsButton ipsButton_medium ipsButton_negative ipsButton_fullWidth" href="#" data-ipsdialog="" data-ipsdialog-size="narrow" data-ipsdialog-title='{lang="submit_a_file"}' data-ipsdialog-content="#elExtendedInfo" data-ipstooltip="" _title='{lang="submit_a_file"}' class="ipsType_blendLinks" id="ips_uid_5382_4"><i class="fa fa-question-circle"></i> {lang="submit_a_file"} / Правила</a> </li> {{endif}} {{if $currentCategory AND $currentCategory->last_file_id AND \IPS\Member::loggedIn()->member_id}} <li> <a href="{$currentCategory->url()->setQueryString( array( 'do' => 'markRead' ) )->csrf()}" title='{lang="mark_category_read_title"}' class='ipsButton ipsButton_medium ipsButton_fullWidth ipsButton_link' data-action='markCategoryRead'><i class="fa fa-check"></i> {lang="mark_category_read"}</a> </li> {{endif}} <div class="ipsDialog ipsDialog_narrow" style="z-index: 5200; top: 0px; display: none;" id="ips_uid_{$currentCategory->id}" role="dialog" aria-label="Основные правила" animating="false"> <div> <h3 class="ipsDialog_title">Расширенный языковой пакет</h3> <hr class="ipsHr"> <a href="#" class="ipsDialog_close" data-action="dialogClose">?</a> <div class="ipsDialog_content"><div id="elExtendedInfo" class="ipsHide" style="display: block;"> <div class="ipsPad"> <div class="cAnnouncementContentTop ipsMessage ipsMessage_error ipsType_center"> <a href="cmsmafia.ru/rules/" data-ipsdialog="" data-ipsdialog-title="Общие правила форума">❗️❗️❗️ Общие правила форума ❗️❗️❗️</a> </div> <p> Краткие правила по добавлению файлов на наш форум: </p><ul> <p><strong>Заголовок файла:</strong></p> <li>Версия CMS - [IPS 4.**]</li> <li>Название файла - How3skill Gaming Theme</li> <li>Год релиза файла - (2020)</li> <li>Версия файла - 1.3.1</li> <p><strong>Ключевые слова и префиксы:</strong></p> <li>Добавьте как можно больше ключевых слов!</li> <li>Выберите префикс (для шаблона - стили, для приложения - приложения, для плагинов - плагины)</li> <p><strong>Краткое описание:</strong></p> <li>Укажите краткое описание</li> <li>Укажите автора</li> <li>Укажите ссылку и особенности (дополнительные сведения по установке)</li> </ul> <p></p> {{if $currentCategory OR $currentCategory = \IPS\downloads\Category::theOnlyNode()}} {{if \IPS\Member::loggedIn()->group['idm_bulk_submit']}} <a href="{url="app=downloads&module=downloads&controller=submit&category={$currentCategory->id}&_new=1" seoTemplate="downloads_submit"}" class="ipsButton ipsButton_primary ipsButton_small" data-action="dialogClose" data-ipsDialog data-ipsDialog-title='{lang="submit_a_file"}' data-ipsDialog-size='narrow'>{lang="submit_a_file"}</a> {{else}} <a class="ipsButton ipsButton_medium ipsButton_important ipsButton_fullWidth" href="{url="app=downloads&module=downloads&controller=submit&category={$currentCategory->id}&_new=1&do=submit" seoTemplate="downloads_submit"}"> {lang="submit_a_file"} </a> {{endif}} {{else}} <a class="ipsButton ipsButton_medium ipsButton_important ipsButton_fullWidth" href="{url="app=downloads&module=downloads&controller=submit&_new=1" seoTemplate="downloads_submit"}" data-ipsDialog data-ipsDialog-title='{lang="submit_a_file"}' data-ipsDialog-size='narrow'> {lang="submit_a_file"} </a> {{endif}} </div> </div></div> <div class="ipsDialog_loading ipsDialog_large ipsLoading" style="display: none"></div> </div></div> Вот такая кнопочка и окно в итоге вышло)
-
Каталог файлов
да можно хоть такую же один в один
-
Каталог файлов
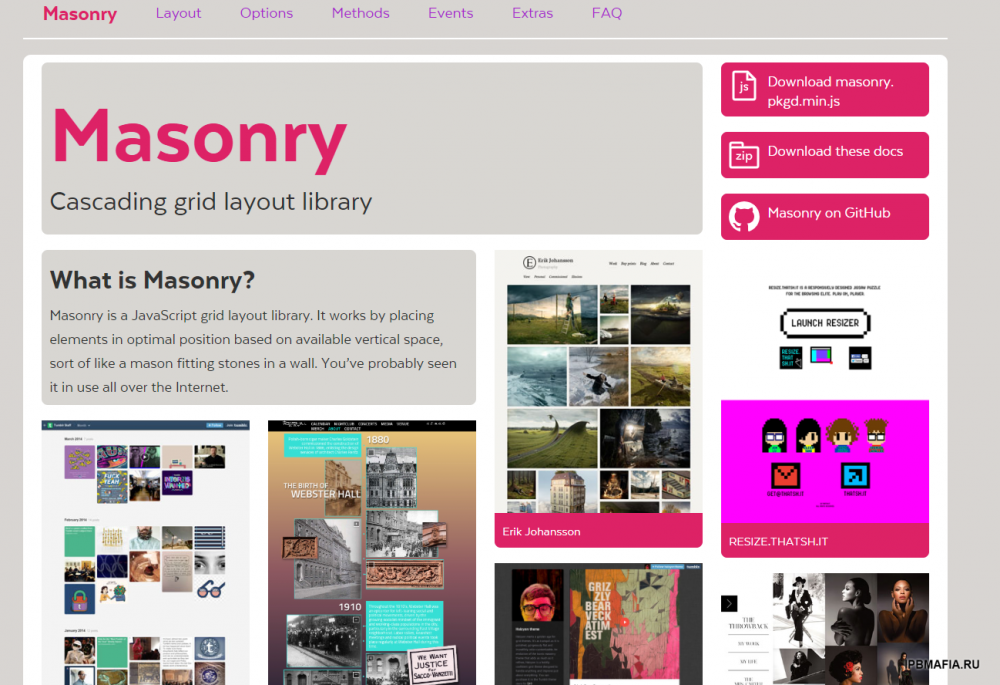
а теперь откройте свой спойлер и посмотрите что вы привели в пример. И прочтите ваше первое сообщение. В вашем примере масонри используется.
-
Каталог файлов
вот)) dishots com
-
Каталог файлов
Первый вариант (полегче): Создаешь страницу через Pages. Добавляешь кастомный блок файлов. Находишь рабочий пример по "прикручиванию" JQuery Masonry для вывода послених файлов. Радуешься. Альтернатива (немного сложнее): Прикручиваешь JQuery Masonry к стандартной странице с файлами. Первый вариант проще.
-
слайдер фоток в магазине
https://invisionbyte.ru/lab/additional/slayder-flexslider-dlya-invision-community-r19/ почитай принцип. Думаю разберешься
-
Проверка заголовка темы при её создании
решил бан словить, для чего две темы с разным названием, но одинаковым смыслом и содержанием?
-
Все хорошо?
во! два дня не мог войти на сайт))
-
древовидные комментарии\сообщения
когда вы нажимаете цитировать или ответить, у вас происходит прокрутка до поля ввода сообщения , то есть вниз)Вот здесь как раз таки и вся суть моего поста выше)Чем неудобно оставить стандартное поле внизу, просто останется прокрутка вниз автоматическая, но сообщение будет подставляться к нужному комменту. Просто хочется увидеть что у вас получилось, может допишу то что начали вы, надо увидеть то что есть
-
Дополнительное "звание" на форум
приятнее ощущения, когда сделал сам?)))То то же
-
древовидные комментарии\сообщения
она может быть внизу, просто отправка должна осуществляться именно к твоему 1 comment ($id = 1; $pid = 0; $level = 0;)
-
Дополнительное "звание" на форум
ребята, дам маленький совет, научитесь искать по коду на главной странице через средства разработчика то, что вам нужно и после этого в шаблоне форума в админке. Научитесь экспериментировать, сохраняя предыдущий вид шаблона, чтобы не положить форум....Самостоятельность есть такое слово... Тут уже до таких глупых вопросов иногда доходит, "покушай за меня, мне останется только покакать..."
-
Дополнительное "звание" на форум
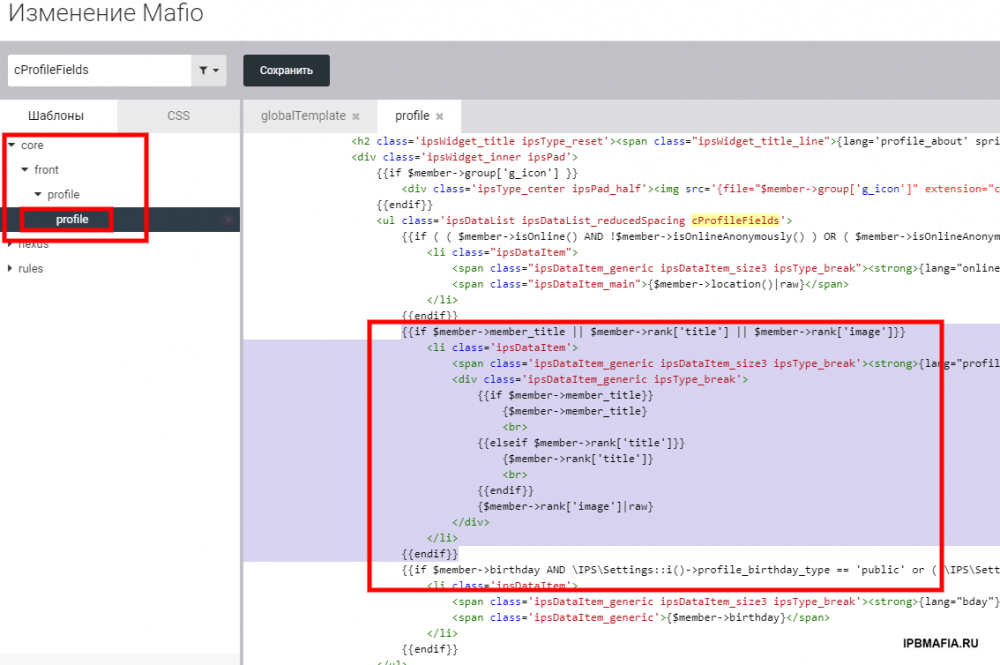
{{if $member->member_title || $member->rank['title'] || $member->rank['image']}} <li class='ipsDataItem'> <span class='ipsDataItem_generic ipsDataItem_size3 ipsType_break'><strong>{lang="profile_rank"}</strong></span> <div class='ipsDataItem_generic ipsType_break'> {{if $member->member_title}} {$member->member_title} <br> {{elseif $member->rank['title']}} {$member->rank['title']} <br> {{endif}} {$member->rank['image']|raw} </div> </li> {{endif}} Создай звания в настройках и вот этот код вставь в шапку, будут ранги твои настроенные выводиться. Звания уже сам задаш "няшки" и тд
-
Дополнительное "звание" на форум
А кто вам запрещает вывод дополнительных полей прописать в шапку? И убрать его из блока.Прописать вывод доп поля с правилом по айди поля.
-
Дополнительное "звание" на форум
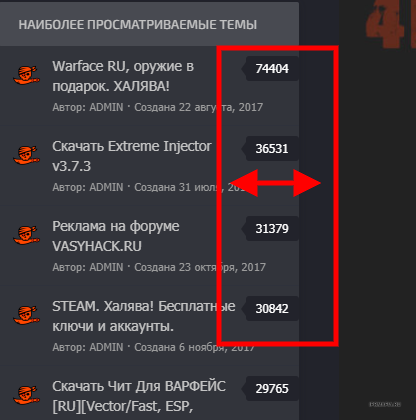
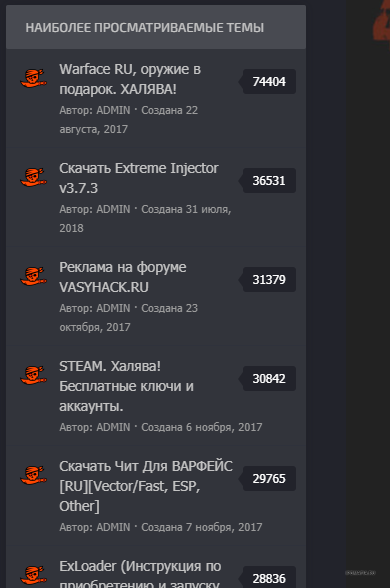
на скриншоте 4 надписи% обзор контента Someone Всемирная няшка 94 подписчики Если вы о Всемирная няшка, то добавьте доп поле в настройках профиля в админке, сделайте права редактирования , чтобы каждый мог писать туда что угодно. Или суть вопроса подробнее опишите.
-
Новая вкладка на главной странице
сейчас проще написать на js обычный блок с выводом контента с канала с оформлением под родной шаблон IPS Делал когда-то для себя))Думаю интернет вам поскажет как переделать под новый апи твича)будет две вкладки с трансляциями твич и ютуб. Вверху всегда выводятся онлайн трансляции
-
Настройка блоков главной страницы
Создайте дефолтный шаблон в разделе Стили.
-
Боковая панель
html[dir="ltr"] .ipsCommentCount { margin-left: 10px; } это конечно зря...не комильфо Верни обратно html[dir="ltr"] .ipsCommentCount { margin: 10px; } И тут можно сделать так html[dir="ltr"] #ipsLayout_sidebar.ipsLayout_sidebarright, html[dir="rtl"] #ipsLayout_sidebar.ipsLayout_sidebarleft { padding: 5px; /* у вас тут было 20 справа и 10 слева */ } И тут чтобы сравнять с правым блоком (с правым отступом) #ipsLayout_mainArea { padding: 0 10px; }
-
Помощь с кнопкой.
конечно😆 Наша тема))Зачем писать плагины и приложения, если есть обычное решение)))
-
Помощь с кнопкой.
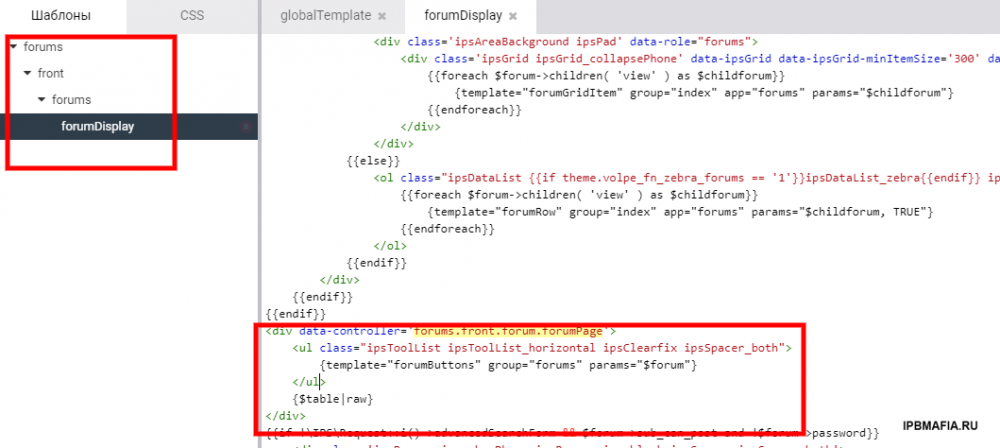
можно использовать приложение Формы (Forms). Там можете отдельно добавить дополнительные поля при создании темы, создать отдельный раздел форума и указать в настройках этой формы нужный раздел форума. Далее у вас в выпадающем меню появится Создать "Ваша форма", правой кнопкой, копируете ссылку на Создать форму (после вы вставите эту ссылку на вашу кнопку в нужном ранее созданном разделе). Переходите в основной шаблон форума (перед этим посмотрите id каждой категории форума , кликнув правой кнопкой мыши) и пишем условие отображения обычной кнопки "Создать тему" в обычных разделах, и отдельно для Нашей новой кнопки только в нашем разделе. 4 (стандартная категория форума) 12 (это ваша отдельная категория форума) Далее идем в Ищем код <div data-controller='forums.front.forum.forumPage'> <ul class="ipsToolList ipsToolList_horizontal ipsClearfix ipsSpacer_both"> {template="forumButtons" group="forums" params="$forum"} </ul> {$table|raw} </div> Заменяем его на <div data-controller='forums.front.forum.forumPage' data-forumid='{$forum->_id}'> <ul class="ipsToolList ipsToolList_horizontal ipsClearfix ipsSpacer_both"> {{if $forum->_id == '4'}} <!--это стандартный раздел ID--> {template="forumButtons" group="forums" params="$forum"} <!--это стандартная кнопка для всех разделов--> {{elseif $forum->_id == '12'}} <!--это заданный раздел ID--> <li class="ipsToolList_primaryAction"> <a class="ipsButton ipsButton_medium ipsButton_important ipsButton_fullWidth" href="ссылка/?do=add" title="Создать тему ">Создать тему</a> <!--это кнопка для нашего заданного раздела, ссылку укажите на нужную форму или то что вам надо--> </li> {{endif}} </ul> {$table|raw} </div> Результат в 4 айди форума стандартная кнопка, в 12 айди форума наша заданная кнопка Так же можно делать блок с правилами для определенного форума, это так на заметку вам. {{if $forum->_id == '1'}} <div class="cAnnouncementContentTop ipsMessage ipsMessage_success ipsType_center"> <a href="/topic/90-szybka-rekrutacja/" target="_blank" rel="noopener">#1 ОСНОВНЫЕ ДЛЯ ДАННОГО РАЗДЕЛА ФОРУМА!!!</a> </div> {{elseif $forum->_id == '2'}} <div class="cAnnouncementContentTop ipsMessage ipsMessage_error ipsType_center"> <a href="/topic/90-szybka-rekrutacja/" target="_blank" rel="noopener">#2 ОСНОВНЫЕ ДЛЯ ДАННОГО РАЗДЕЛА ФОРУМА!!!</a> </div> {{endif}}
-
Помощь с кнопкой.
зачетное набивание комментов. Глупый и бессмысленный ответ, в принципе как и всегда))Типа помог Нужно создать условие вывода определенной кнопки для определенного раздела форума.
-
Ошибка webmanifest
даже не помню как решил ее)))
-
список записей категории в записи
То есть имеется 3 категории: - игры (id 1) -обзоры (id 2) -новости (id 3) Надо вывести в категории ИГРЫ блок с новостями из категории ОБЗОРЫ, в категории ОБЗОРЫ вывести блок с новостями из категории НОВОСТИ Так?
-
модальное окно
-
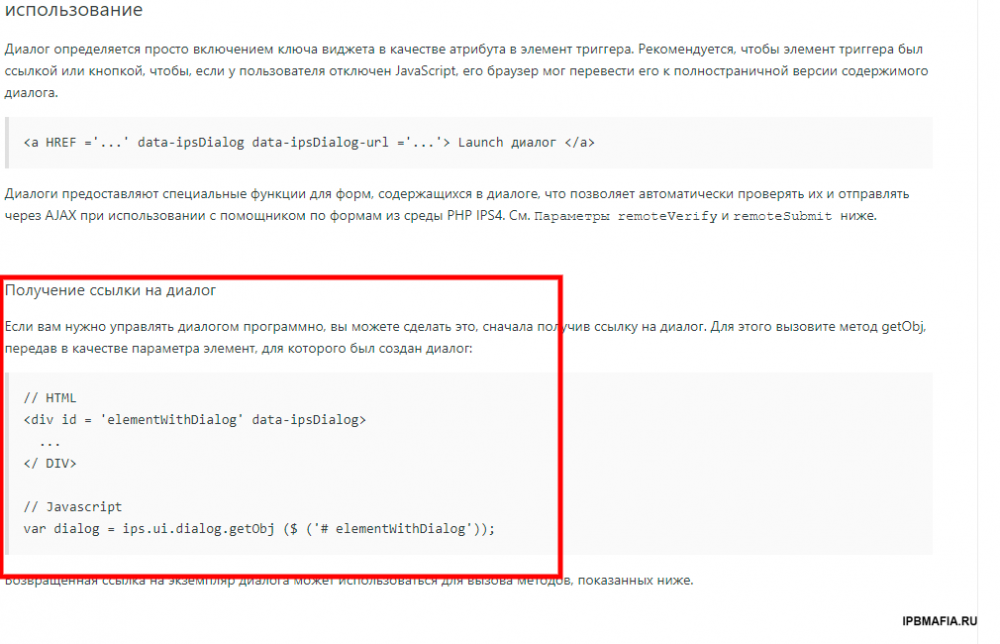
модальное окно
https://invisioncommunity.com/4guides/themes-and-customizations/javascript-framework/using-ui-widgets/ipsuidialog-r44/ тут думаю поймешь все)