Everything posted by Zero108
- Invision Community 4 Nulled
-
редактирование html&css
Это плагин, который нужно установить в разделе Plugins. Далее в теме станет доступным редактирование шаблонов и css (там, где у вас на скриншоте написано Пусто).
-
Не могу зайти под другим юзером - 502 Bad Gateway
Там несколько этапов. На первом этапе проверяется соответствие требованиям для обновления без запуска обновления. Или вот этот файл загрузите в корень сайта и запустите в браузере. Но файл для ранних версий Invision Community 4.х. Возможно, он что-то упустит из внимания. Моя версия - вам загрузили не все файлы, не выставили правильно права на папки и файлы, серверное окружение не соответствует требованиям. ips4.php
-
редактирование html&css
Enable CSS in Editor 1.0.2.xml
-
Не могу зайти под другим юзером - 502 Bad Gateway
Тут вопрос больше к тому, как вам переносили и какое серверное окружение (настройки php и т.д.). Запустите обновление до 4.7.11.1, посмотрите, на что ругается в начале, до запуска обновления.
-
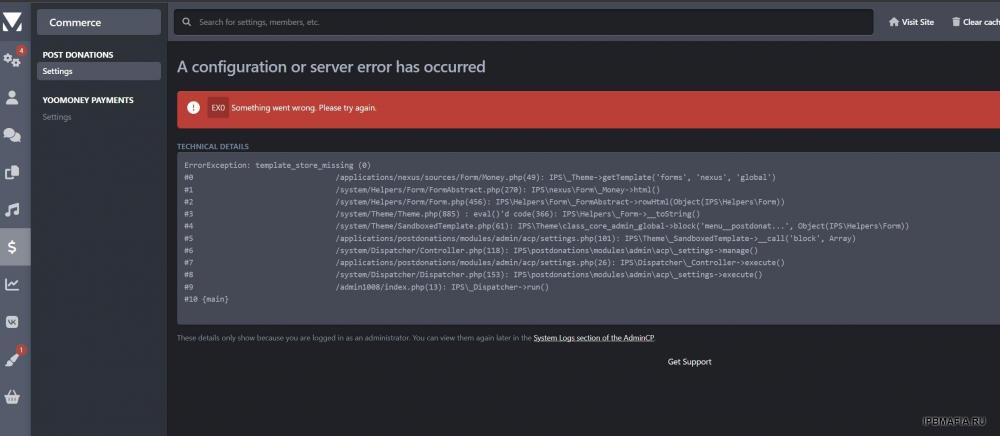
Post Donations
После клика кнопки Donate под сообщением в теме форума, всплывает окно для ввода суммы и причины без указания валюты. Если включена английская версия, то подразумевается валюта для английской версии, установленная в приложении Commerce, если русская версия сайта, то аналогично. Не очень удобно. Моё мнение, как идея неплохо, но реализация скупая, как слеза Чака Норриса.
-
Post Donations
Судя по переписке с автором, жертвовать можно только за публикации в приложении Forums. Ну, такое себе решение. За файлы в приложении Downloads было бы прикольнее жертвовать. И так далее. На 4.7.11.1 потестить не удалось. UPD нужно включить приложение Commerce.
-
Delete My Account
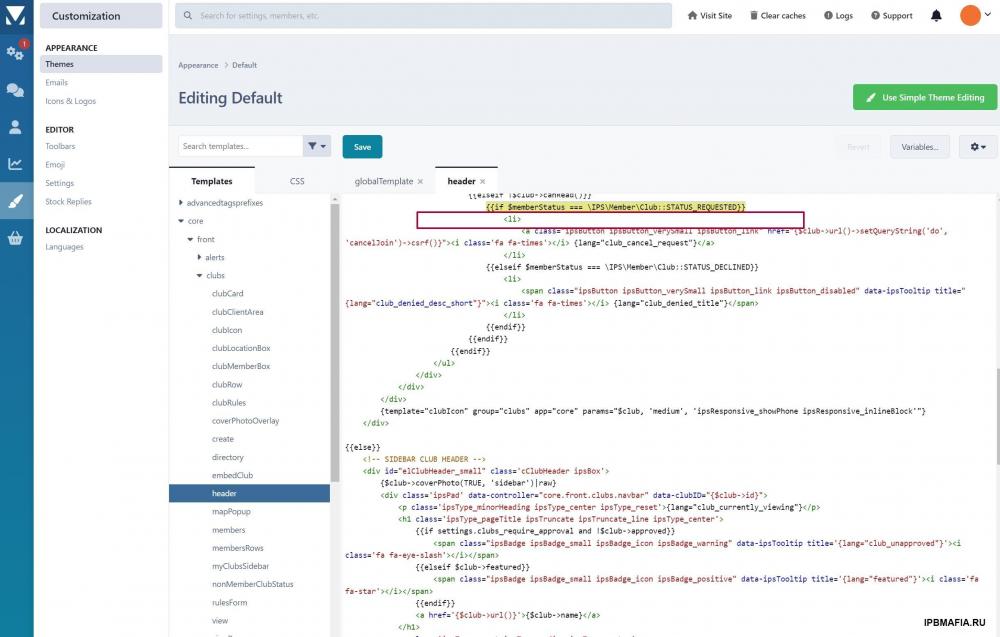
Delete My Account 2.4.0 не отображает кнопку запроса удаления в site.ru/settings/ на версии 4.7.11.1. Возможно, нужно что-то поменять в шаблоне. Насколько я вижу в настройках приложения, в отличие от встроенной функции запроса удаления, это приложение позволяет запросить удаление всем пользователям выбранных администраторам групп, в том числе и пользователям группы Администраторы.
-
Delete My Account
Да, пользователь был добавлен как администратор в /admin/?app=core&module=staff&controller=admin Кнопка появилась после удаления пользователя из этого раздела. Всё стало понятно.
-
Links Directory
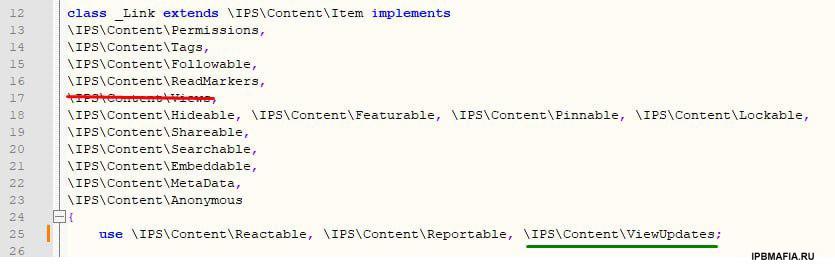
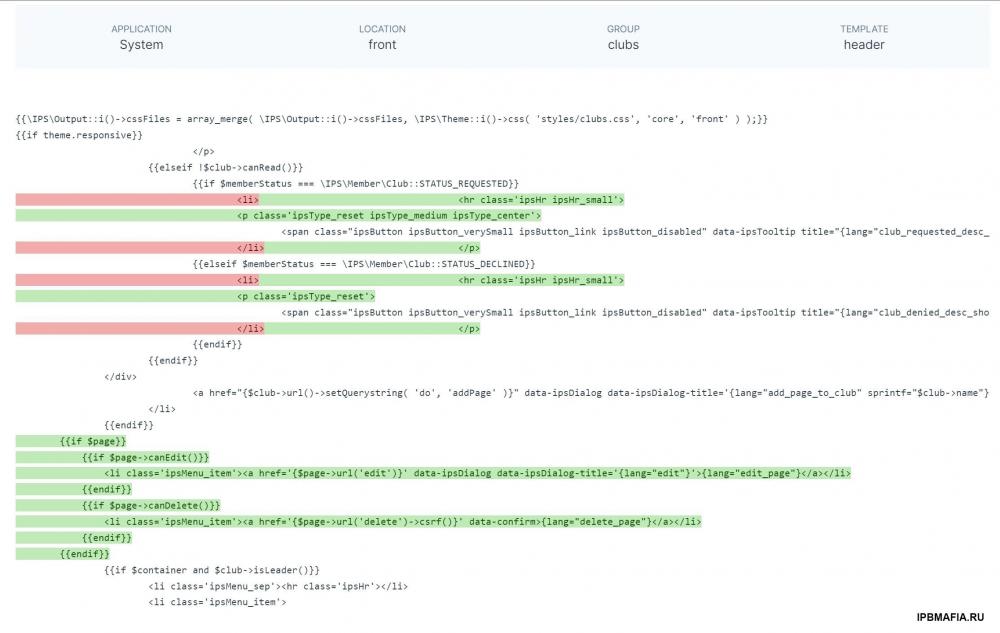
Исправление бага с количеством просмотров ссылок. Фикс связан с изменением функции подсчета количества просмотров в версии 4.7.11 и далее: https://invisioncommunity.com/release-notes/4711-r122/ Фикс для Links Directory 5.6.8 (красным удалить, зеленым добавить): /applications/links/sources/Link/Link.php
-
Musicbox
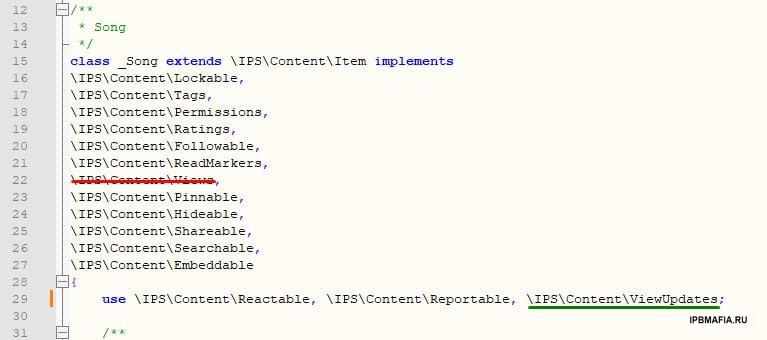
Исправление бага с количеством просмотров песен (композиций). Фикс связан с изменением функции подсчета количества просмотров в версии 4.7.11 и далее: https://invisioncommunity.com/release-notes/4711-r122/ Фикс для Musicbox 4.3.2 (красным удалить, зеленым добавить): /applications/musicbox/sources/Song/Song.php
-
Delete My Account
У меня версия 4.7.11.1. Пользователь создавался на версии 4.6.12.1 через публичную часть, далее ему в админцентре назначалась группа Administrators, далее опять пользователь переведен в группу Members (первичная и вторичная группы).
- Videos
-
Не могу зайти под другим юзером - 502 Bad Gateway
Я бы запустил апгрейд до 4.7.11.1, может там сразу увидите ошибку прав на папки или еще что-то в начале обновления. Может вам файлы не все перенесли и т.д.
-
Не могу зайти под другим юзером - 502 Bad Gateway
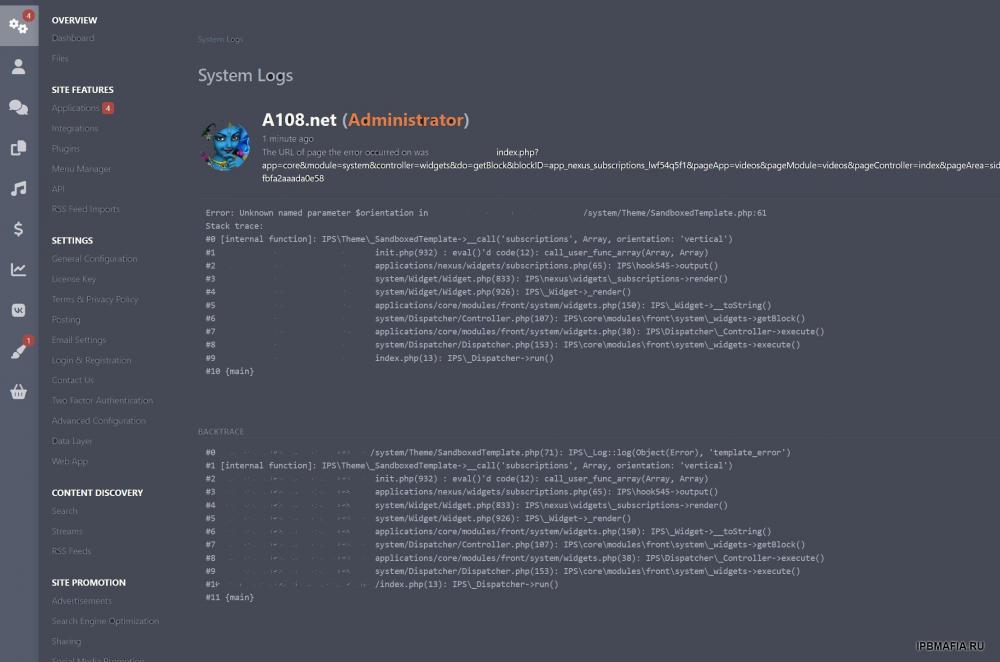
Попробуйте поискать логи ошибок на сервере для этого домена, если есть доступ. Также логи ошибок могут быть тут (не помню, были ли такие страницы на указанной у вас в профиле версии 4.3): /admin/?app=core&module=support&controller=systemLogs /admin/?app=core&module=support&controller=errorLogs
-
Не могу зайти под другим юзером - 502 Bad Gateway
Значит что-то неверно перенесли вам или настроили неверно.
-
Адаптация старой темы на новую IPS 4.7
-
Delete My Account
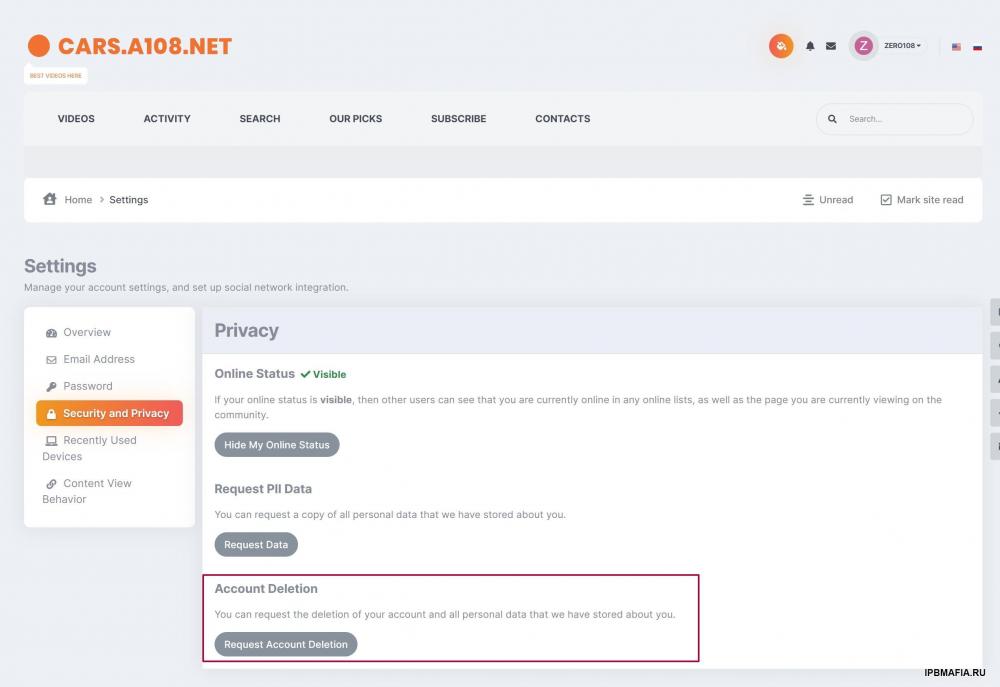
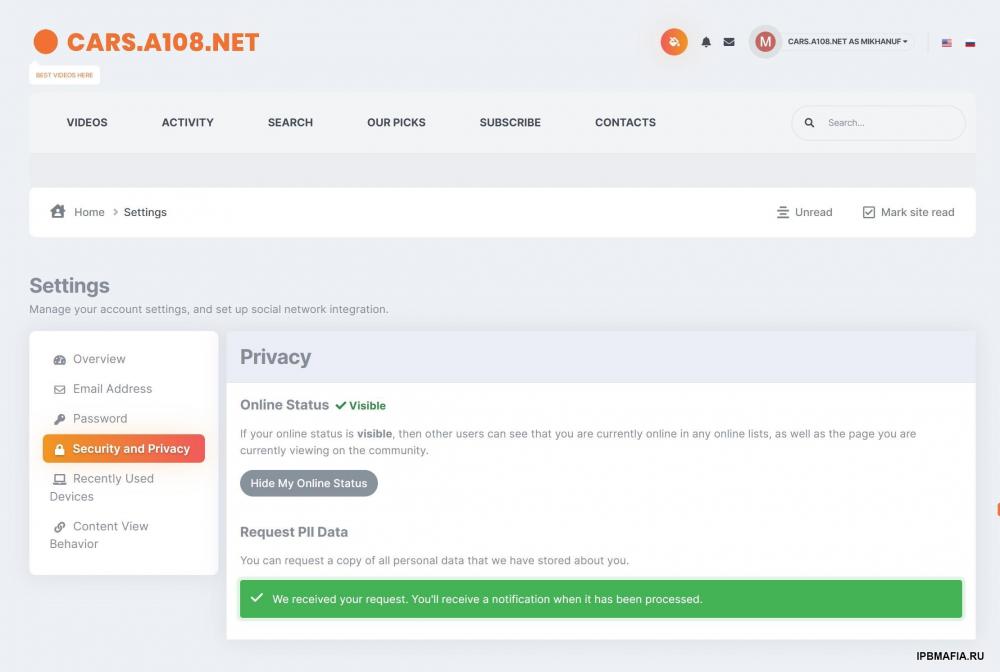
Поделюсь еще немного своими наблюдениями. Выше пример отсутствия кнопки запроса удаления аккаунта. Пользователь создавался в админцентре в группе Администраторы, затем был переведен в группу Members. То есть если изначально пользователь был в группе Администраторы, он не может запросить удаление аккаунта. Я считаю, что это баг. Ниже пример пользователя, который просто зарегистрировался на сайте. У него кнопка запроса удаления аккаунта есть.
-
Delete My Account
-
Delete My Account
Читал про это, но не нашел, где это включается и где это потом используется.
-
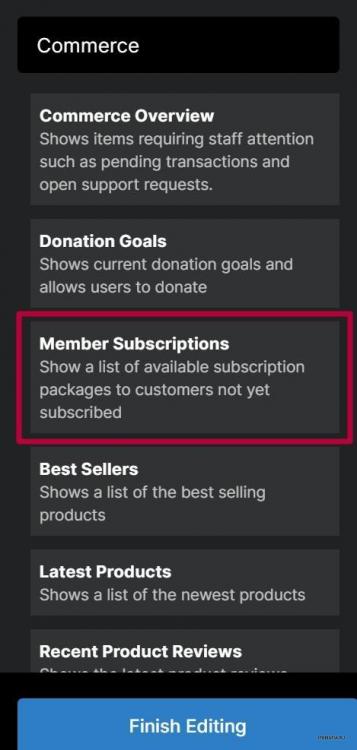
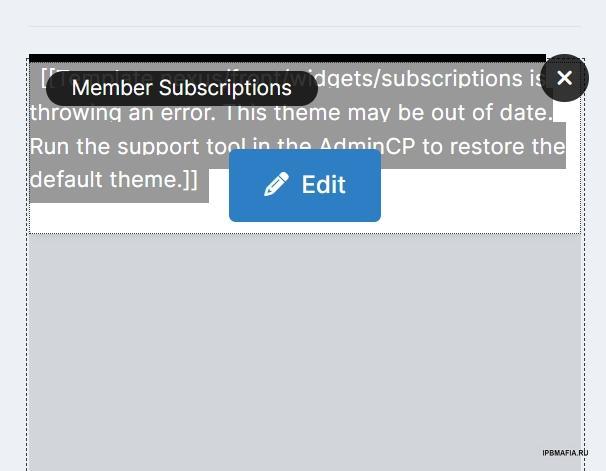
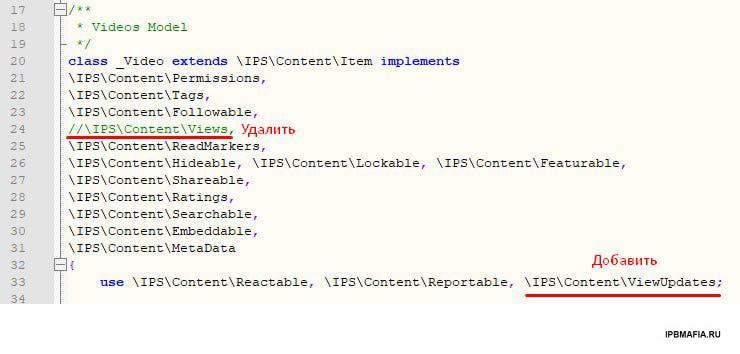
Videos
Если кто пользуется приложением Videos 3.5.3 на Invision Community 4.7.11.1, посмотрите, считаются ли у вас просмотры видео или нет? У меня просмотры видео считаются только в списке видео во вкладке Trending на главной странице приложения. Во всех остальных вкладках, а также на странице самого видео просмотры не считаются. Удобнее всего это проверить на вновь добавленных видео.
- (DB) Hide System Notifications
- Bookmarks
-
Чат для общения.
-
Не даёт редактировать системные css файлы на 4.7.11
Теперь понятно стало, как это все работает через режим дезайнера. Мне привычнее с плагином редактировать через админцентр.