Everything posted by WaNted
-
Запрет удалять свои сообщения спустя заданное время.
а речь идёт как раз про удаление
-
Запрет удалять свои сообщения спустя заданное время.
Ограничения по времени там нет вроде. И у ТС версия ниже.
-
Запрет удалять свои сообщения спустя заданное время.
Имеется плагин собственной разработки. Если интересует, можете написать в ЛС.
-
Отсчёт даты регистрации в днях
{{$days = \IPS\DateTime::ts( time() )->diff( $comment->author()->joined )->format( '%a' );}} Выводить так: Дней с нами: {$days}
-
шорткод [attachment=111:IMG_13123123.jpg]
Это шорткоды вложений. Должны были конвертироваться при обновлении в формат, подходящий под 4ку. Для решения проблемы скорее всего нужно будет написать скрипт, который прошерстит посты с этими шорткодами и заменит их на реальные вложения из таблицы core_attachments. Могу помочь на платной основе, обращайтесь в ЛС.
-
Как вставить в поле url страницы пользователя
Я так понимаю это мой плагин интеграции с Bitrix24? В таких случаях конечно лучше писать автору плагина.
-
[ { В нике
-
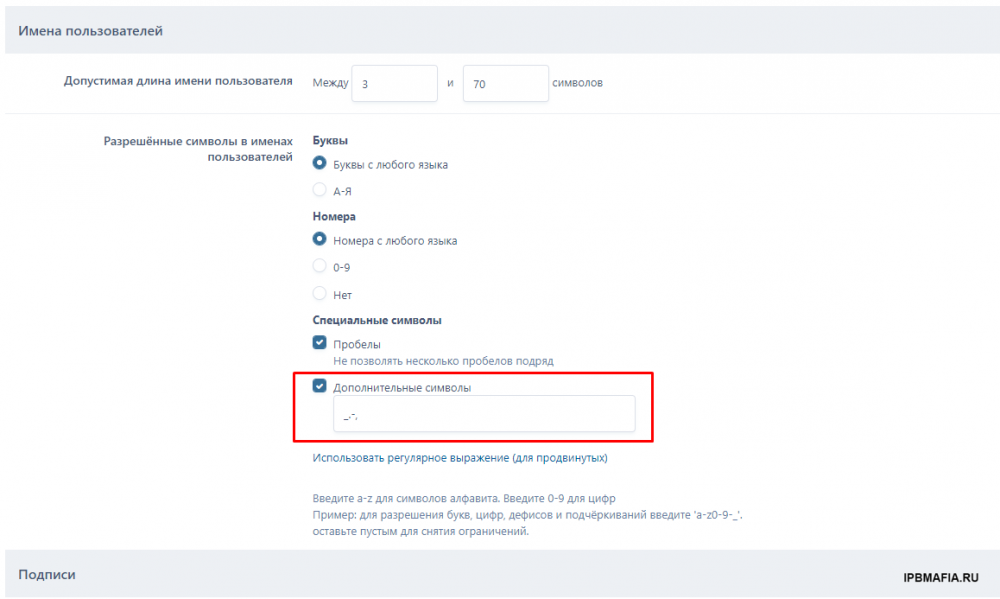
Проблемы с регистром.
Галочку на Additional Characters и там добавьте нужные символы. _.-,/|
-
Отзывы в магазине
nexus > front > store > package
-
Отзывы в магазине
Лучше добавить проверку, если включены отзывы, упустил этот момент. {{if $package->reviewable}} <div id='elReviews'> {template="reviews" group="store" app="nexus" params="$item"} </div> {{endif}}
-
Отзывы в магазине
Откройте шаблон package и удалите следующие участки кода: {{if $package->reviewable}} <li> <a href="{$item->url()->setQueryString('tab', 'reviews')}" id="elReviews" class="ipsTabs_item ipsType_center {{if \IPS\Request::i()->tab == 'reviews'}}ipsTabs_activeItem{{endif}}" role="tab" aria-selected="{{if \IPS\Request::i()->tab == 'reviews'}}true{{else}}false{{endif}}">{lang="product_reviews_pl"}</a> </li> {{endif}} {{if $package->reviewable}} <div id="ipsTabs_elProductTabs_elReviews_panel" class="ipsTabs_panel ipsAreaBackground_reset ipsPadding" aria-hidden="false"> {template="reviews" group="store" app="nexus" params="$item"} </div> {{endif}} Потом перед тегом </section> вставьте код: <div id='elReviews'> {template="reviews" group="store" app="nexus" params="$item"} </div> Возможно в этот div понадобится добавить классы с отступами и др., чтобы всё гармонично смотрелось. С якорем всё понятно думаю, просто к ссылке на товар добавьте #elReviews.
-
Отзывы в магазине
Можно. Нужно ковырять шаблон.
-
Отзывы в магазине
#elProductTabs [data-action="expandTabs"] { display: none !important; } #elProductTabs [role="tablist"] { display: flex; } #elProductTabs .ipsTabs_item:not( .ipsTabs_activeItem ) { display: block !important; color: inherit !important; } в custom.css
-
Дизайн всплывающих уведомлений
.cNotificationFlash .ipsType_light { //Цвет текста } в custom.css
-
member_group_id
{member.member_group_id} замените только на {member="member_group_id"}, ошибся.
-
member_group_id
<a href='#' class='button group_{member.member_group_id}'>Кнопка</a> .button { } .button.group_1 { } .button.group_4 { }
-
про загрузку файлов частями
Это зависит от выбранного типа хранения файлов. Загрузка частями доступна только для файловой системы и Amazon S3. В теории ничего не нужно настраивать, это должно работать по умолчанию.
-
про загрузку файлов частями
Установите значение переменной upload_max_filesize менее 100 мегабайт.
-
про загрузку файлов частями
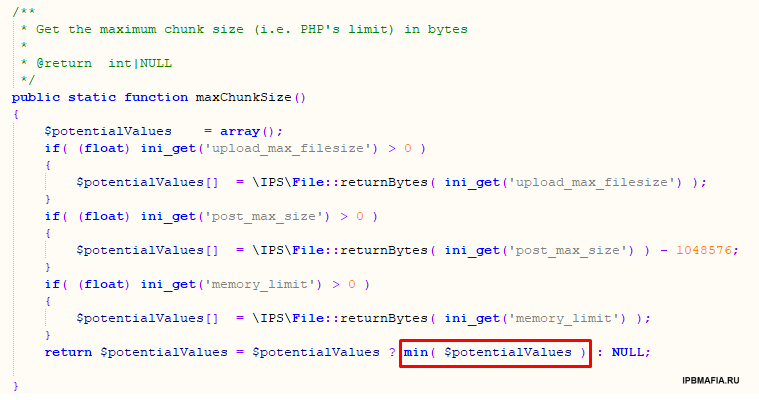
Покажите значения PHP-переменных: upload_max_filesize, post_max_size, memory_limit. Загрузка частями есть в IPS, максимальный размер одной части = наименьшему значению одной из этих переменных.
-
Не сохраняются настройки пользователей
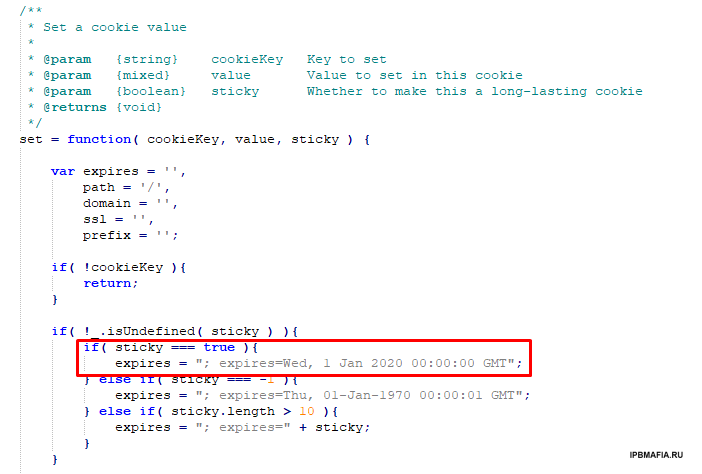
Дело в куках. Откройте шаблон js_backgroundPicker и найдите строку: ips.utils.cookie.set( '{theme="picker_cookie"}_ifbg_class', '' + backgroundClass + '', true ); замените её на: ips.utils.cookie.set( '{theme="picker_cookie"}_ifbg_class', '' + backgroundClass + '' ); Судя по коду js фреймворка, если установлен последний параметр в true, куки истекают 1 января 2020 года, т. е. при создании кука с сохранением фона, он тут же истекает т. к. 1 января 2020 года уже прошло.
-
Метод шифрования паролей IPB 4.3.3+
Сравнивайте с помощью password_verify(). Если пользователи с более ранних версий и у них стоит соль, то как и раньше md5( md5( соль ) . md5( пароль ) ).
-
Приложение "Videos" - организовать страницу с плейлистом в виде Json
Так и должно быть. Может плеер выдаёт какую-то конкретно ошибку?
-
Приложение "Videos" - организовать страницу с плейлистом в виде Json
$video = \IPS\videos\Video::loadAndCheckPerms( \IPS\Request::i()->id ); \IPS\Output::i()->json( array( 'title' => $video->title, 'description' => $video->description, 'playlist' => array( 'title' => $video->title, 'mediaid' => $video->tid, 'link' => $video->url(), 'image' => $video->thumbnail, 'description' => $video->description ) ) );
-
Как сместить значки навигационного бара
#elUserNav { top: 101px; } в custom.css
-
Приложение "Videos" - организовать страницу с плейлистом в виде Json
А, так Вы просто используйте \IPS\Output::i()->json( $document ); без array().