Everything posted by Dusty
-
Revenge [Dark&Light]
В настройках шаблона должно быть.
-
Revenge [Dark&Light]
Там есть кнопки день/ночь
-
Обновление.
Я без него пользуюсь Online Indicator вывел ручным способом )
- Radical Tags
-
Настройка плагина верификации аккаунтов (itzverified) member verification 4.2.3
Ссылка можно где скачать это чудо?
-
Enhanced Status Updates Widget 1.2.0
Так нужен организатор который бы купил плагин )
-
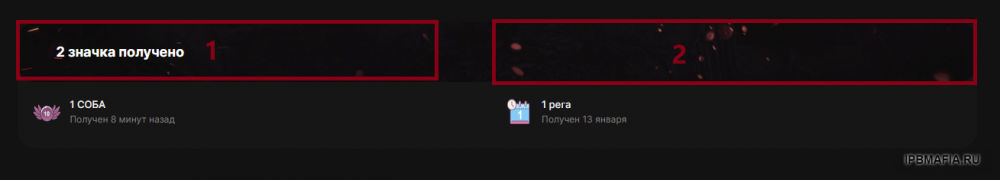
Доработки по значкам и достижениям
А как можно значки разделить на 2 типа автоматические и ручные ? точнее сделать 2 столбца где будут те награды которая выдаютт автомат и те которые ручные ?
-
(WK) Advanced Chatbox Stats
Раньше по страшнее было
-
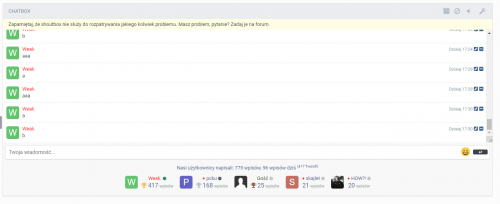
(WK) Advanced Chatbox Stats
Просмотр файла (WK) Advanced Chatbox Stats Информация о файле Плагин Advanced Chatbox Stats (WK) имеет множество опций для отображения ТОП чатбоксеров: Хук: Возможность установить, какие группы могут просматривать статистику, Возможность выбора группы Возможность исключить группу из статистики, Возможность выбора группы Возможность отображать чашки с количеством записей пользователя, Возможность выбора группы Возможность отображения статуса пользователя (онлайн/оффлайн), Возможность настроить чат из Х постов и указать, в какие группы нужно нужное количество постов, Возможность включения/отключения, Возможность выбирать, какие группы имеют иммунитет Возможность отображать количество пользовательских постов, написанных за X дней. 1 день, 2 дня, 3 дня, 7 дней, 30 дней, Возможность отображать всех пользователей со своей сортировкой: Пользователь, Группа, Количество входов. Собственная система учета количества записей, которое сохраняется в новой таблице форума, таблица предназначена только для статистики чата. Добавил Dusty Добавлено 01/21/23 Категория Интерфейс Язык eng/pl
- Advanced Tags & Prefixes v3.2.1
-
(WK) Advanced Chatbox Stats
- 94 скачивания
- Версия 1.0.8
Информация о файле Плагин Advanced Chatbox Stats (WK) имеет множество опций для отображения ТОП чатбоксеров: Хук: Возможность установить, какие группы могут просматривать статистику, Возможность выбора группы Возможность исключить группу из статистики, Возможность выбора группы Возможность отображать чашки с количеством записей пользователя, Возможность выбора группы Возможность отображения статуса пользователя (онлайн/оффлайн), Возможность настроить чат из Х постов и указать, в какие группы нужно нужное количество постов, Возможность включения/отключения, Возможность выбирать, какие группы имеют иммунитет Возможность отображать количество пользовательских постов, написанных за X дней. 1 день, 2 дня, 3 дня, 7 дней, 30 дней, Возможность отображать всех пользователей со своей сортировкой: Пользователь, Группа, Количество входов. Собственная система учета количества записей, которое сохраняется в новой таблице форума, таблица предназначена только для статистики чата.Free -
Enhanced Status Updates Widget 1.2.0
Так кто бы купил его )
-
(aXen) Player Panel
60$ стоит это приложение И почему ты решил выложить бесплатно?)
- (aXen) Player Panel
-
Чат для общения.
Надо было делать каждый год номинации на форуме по разным категориям и выбирать в голосовании и выдать тем кто занял топ 3 подарки или что нибудь еще )
-
Лучший помощник сайта 2022
Да не я мало кому помогаю со сложными вопросами Просто интересно кто по мнению форума будет лучшим через % статистики голосования) Тогда еще нужно добавить кто самый худший помощник на форуме ) Для меня @by_ix и @Exception ТОП Худший @WOLF !
-
Лучший помощник сайта 2022
Так добавь в опрос ники за кого голосовать было интересно смотреть за подсчетом опроса )
-
Профиль в темах postContainer
Жаль что больше никто не выкладывает что то новое как делал Виктор!
-
РОЗЫСК Sipsb (сомнительные операции)
Жаль вроде был толковый тип помогал активно зачем пошел по узкой дорожке не понимаю таких . Ну да он же ещё кинул Админа iпбзона в свое время )
-
модератор категория и темы
приложение
-
модератор категория и темы
Тажке можно заходишь в ац - пользователи - Модераторы там все можно настроить или это скачай https://ipbmafia.ru/topic/25133-mdmx-forums-moderators/#comment-188865
-
Нарисовать иконки
Нужно в стиле WC3 зачем мне эти нужны )
-
Нарисовать иконки
Примерно да но желательно чтобы иконки подходили под смысл разделов форумов )
-
Нарисовать иконки
Где все: Никита, Стас, Гена, Турбо и Дюша Метёлкин?
- Custom icons for reputation