Everything posted by MrHaim
-
Какие нововведения будут в версии 5?
ВВЕРХ Мне интересно услышать, что, по вашему мнению, произойдет в версии 5.
-
Color Categories // Красочные категории
возьму на заметку, спасибо!
-
Color Categories // Красочные категории
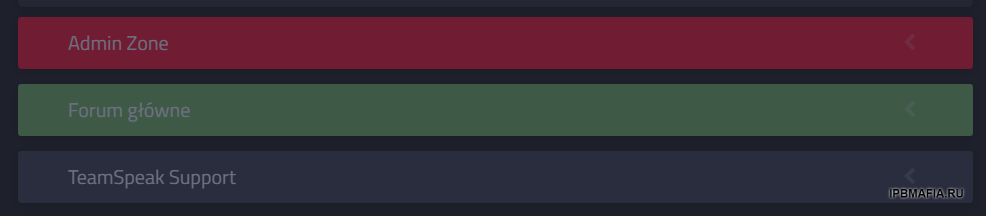
Привет. В этом руководстве в рамках IPS Community Suite я опишу, как создавать красочные категории 🙂 Наслаждайтесь. Перейдите к: ACP - Персонализация - Стили (Внешний вид) - Ваш стиль - Редактировать HTML/CSS - CSS - custom.css Вы добавляете код: [data-categoryid="3"] .cForumTitle{background:#598f5b} Подставьте идентификатор данного отдела в цифру 3. Вы проверяете идентификатор, например, по ссылке данного раздела: http://XXXXX.pl/forum/3-forum-glowne Предварительный просмотр: English Hello. In this IPS Community Suite tutorial, I will describe how to create colorful categories 🙂 Enjoy. Go to: ACP - Personalization - Styles (Appearance) - Your Style - Edit HTML/CSS - CSS - custom.css You add code: [data-categoryid="3"] .cForumTitle{background:#598f5b} Substitute the ID of this department in the number 3. You check the identifier, for example, using the link in this section: http://XXXXX.pl/forum/3-forum-glowne Preview: Credit to STOLARZ
-
How to add an image / background in the header?
Paste this code into custom.css: #ipsLayout_header header { background-image: url(link do twojej grafiki); background-position: center; background-size: auto; } Russian Вставьте этот код в custom.css: #ipsLayout_header header { background-image: url(link do twojej grafiki); background-position: center; background-size: auto; } Credit to Hype Beast
-
Как сделать ранг "радуга" с радужным цветом и анимированным значком короны?
Вы хотите отправить мне личное сообщение со ссылкой на ваше сообщество + детали FTP? Я войду и сделаю это для вас. Заранее простите за написание, перевожу через Google Translate с языка иврит.
-
Как сделать ранг "радуга" с радужным цветом и анимированным значком короны?
Go to ACP > Appearance > Themes > Your theme > Edit HTML & CSS > CSS tab > custom > custom.css. Paste the following code into the "custom.css" template. This is code using the "keyframes" property that allows you to add an animation. The movement of the animation has been matched to the movement of the hammer, i.e. our icon in front of the group name. @keyframes wrench { 0% { -webkit-transform: rotate(-12deg); transform: rotate(-12deg) } 8% { -webkit-transform: rotate(12deg); transform: rotate(12deg) } 10% { -webkit-transform: rotate(24deg); transform: rotate(24deg) } 18% { -webkit-transform: rotate(-24deg); transform: rotate(-24deg) } 20% { -webkit-transform: rotate(-24deg); transform: rotate(-24deg) } 28% { -webkit-transform: rotate(24deg); transform: rotate(24deg) } 30% { -webkit-transform: rotate(24deg); transform: rotate(24deg) } 38% { -webkit-transform: rotate(-24deg); transform: rotate(-24deg) } 40% { -webkit-transform: rotate(-24deg); transform: rotate(-24deg) } 48% { -webkit-transform: rotate(24deg); transform: rotate(24deg) } 50% { -webkit-transform: rotate(24deg); transform: rotate(24deg) } 58% { -webkit-transform: rotate(-24deg); transform: rotate(-24deg) } 60% { -webkit-transform: rotate(-24deg); transform: rotate(-24deg) } 68% { -webkit-transform: rotate(24deg); transform: rotate(24deg) } 100%, 75% { -webkit-transform: rotate(0); transform: rotate(0) } } .faa-parent.animated-hover:hover>.faa-wrench, .faa-wrench.animated, .faa-wrench.animated-hover:hover { -webkit-animation: wrench 2.5s ease infinite; animation: wrench 2.5s ease infinite; transform-origin-x: 90%; transform-origin-y: 35%; transform-origin-z: initial } Save the template and go to Users > Groups > Edit group. In the "Format prefix" field, paste <span style="color: #d369dc;font-weight:bold;text-shadow: 0px 1px 9px #d369dc;"><i class="fa fa-gavel faa-wrench animated" aria-hidden="true"></i> and in the second field next to the ending tag, i.e.: </span> Russian Перейдите в ACP > Внешний вид > Темы > Ваша тема > Редактировать HTML и CSS > вкладка CSS > пользовательский > custom.css. Вставьте следующий код в шаблон «custom.css». Это код, использующий свойство «ключевые кадры», которое позволяет добавить анимацию. Движение анимации было согласовано с движением молотка, т. е. с нашей иконкой перед названием группы. @keyframes wrench { 0% { -webkit-transform: rotate(-12deg); transform: rotate(-12deg) } 8% { -webkit-transform: rotate(12deg); transform: rotate(12deg) } 10% { -webkit-transform: rotate(24deg); transform: rotate(24deg) } 18% { -webkit-transform: rotate(-24deg); transform: rotate(-24deg) } 20% { -webkit-transform: rotate(-24deg); transform: rotate(-24deg) } 28% { -webkit-transform: rotate(24deg); transform: rotate(24deg) } 30% { -webkit-transform: rotate(24deg); transform: rotate(24deg) } 38% { -webkit-transform: rotate(-24deg); transform: rotate(-24deg) } 40% { -webkit-transform: rotate(-24deg); transform: rotate(-24deg) } 48% { -webkit-transform: rotate(24deg); transform: rotate(24deg) } 50% { -webkit-transform: rotate(24deg); transform: rotate(24deg) } 58% { -webkit-transform: rotate(-24deg); transform: rotate(-24deg) } 60% { -webkit-transform: rotate(-24deg); transform: rotate(-24deg) } 68% { -webkit-transform: rotate(24deg); transform: rotate(24deg) } 100%, 75% { -webkit-transform: rotate(0); transform: rotate(0) } } .faa-parent.animated-hover:hover>.faa-wrench, .faa-wrench.animated, .faa-wrench.animated-hover:hover { -webkit-animation: wrench 2.5s ease infinite; animation: wrench 2.5s ease infinite; transform-origin-x: 90%; transform-origin-y: 35%; transform-origin-z: initial } Сохраните шаблон и перейдите в Пользователи > Группы > Изменить группу. В поле «Формат префикса» вставьте <span style="color: #d369dc;font-weight:bold;text-shadow: 0px 1px 9px #d369dc;"><i class="fa fa-gavel faa-wrench animated" aria-hidden="true"></i> и во втором поле рядом с закрывающим тегом, т.е.: </span> Credit to SeNioR
-
Как сделать двухцветное групповое форматирование? // How to do two-color group formatting?
How can I make two-color group name formatting in Invision Community? For example, the group name "Admin Forum", I would like the word "Admin" to be a different color than "Forum". You can use the linear-gradient() function which is a linear-gradient() i.e. a linear gradient. ACP --> Users --> Groups --> Edit. In the "Format prefix" field, add <span class="af">Admin Forum</span> Go to Appearance --> Themes --> Your Theme --> Edit HTML and CSS --> CSS Tab --> custom.css and add the following code .af { background: linear-gradient(90deg, #1eff1a 50%, #9800a2 50%); color: #9800a2; -webkit-background-clip: text; -webkit-text-fill-color: transparent; } Russian Как сделать двухцветное форматирование имени группы в Invision Community? Например, имя группы «Админ Форум», я бы хотел, чтобы слово «Админ» было другого цвета, чем «Форум». Вы можете использовать функцию linear-gradient(), которая linear-gradient() czyli gradientu liniowego. ACP --> Пользователи --> Группы --> Изменить. В поле «Префикс формата» добавьте <span class="af">Admin Forum</span> Перейдите в раздел «Внешний вид» -> «Темы» -> «Ваша тема» -> «Редактировать HTML и CSS» -> «Вкладка CSS» -> «custom.css» и добавьте следующий код. .af { background: linear-gradient(90deg, #1eff1a 50%, #9800a2 50%); color: #9800a2; -webkit-background-clip: text; -webkit-text-fill-color: transparent; } Credit to kondzio
-
Как сделать ранг "радуга" с радужным цветом и анимированным значком короны?
Загрузите картинку, которую он прислал сюда. Получите доступ к FTP и загрузите файл с именем zam.gif в Public_html.
-
Как сделать ранг "радуга" с радужным цветом и анимированным значком короны?
Изображение, которое он отправил сюда, должно быть загружено в основную папку FTP.
-
Как сделать ранг "радуга" с радужным цветом и анимированным значком короны?
-
Как сделать ранг "радуга" с радужным цветом и анимированным значком короны?
У вас есть пример, чтобы показать мне, что вы имеете в виду?
-
Как сделать ранг "радуга" с радужным цветом и анимированным значком короны?
Что вы хотите видеть в Нике? Можете ли вы объяснить мне больше, что вам нужно?
-
Как сделать ранг "радуга" с радужным цветом и анимированным значком короны?
Странно, простите меня, если мой русский плохой. я использую гугл переводчик Пожалуйста, пришлите мне скриншот
-
How to add groups in CSS? // Как добавить группы в CSS?
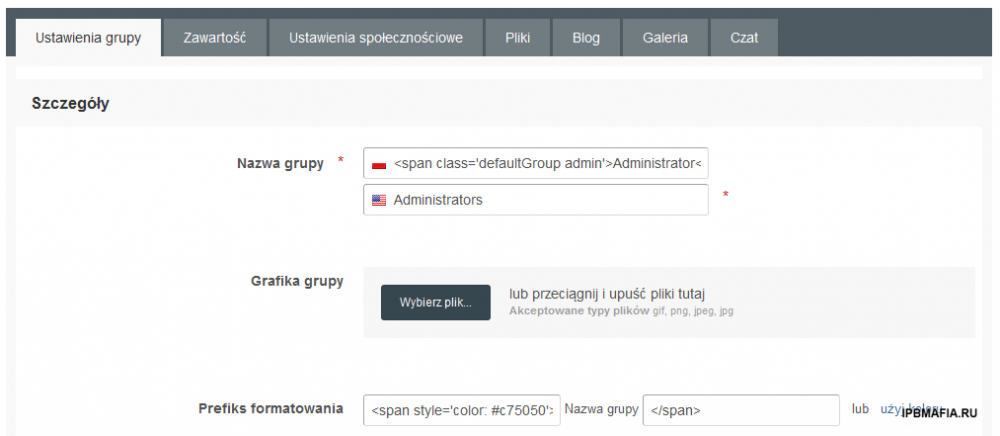
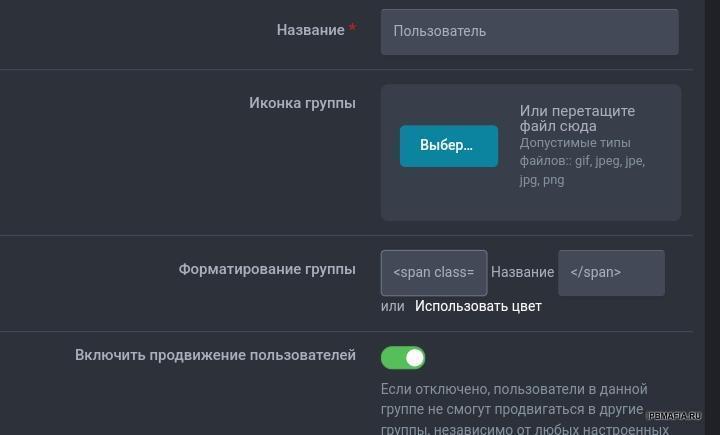
Привет. В сегодняшнем гайде я напишу, как добавить группы в CSS, вместо графических (изображенных) групп. Руководство предназначено для версии сценария Invision Community 4.1. Перейдите в ACP --> Пользователи --> Группы --> Выберите любую группу (например, Администратор) и нажмите Изменить --> Настройки группы. В «Название группы» добавить: <span class='defaultGroup admin'>Administrator</span> Щелкните Сохранить. ACP --> Внешний вид --> Стили и шаблоны --> Редактировать HTML и CSS --> вкладка CSS --> пользовательский --> custom.css Вставьте код ниже /* Grupy */ .defaultGroup { border-radius: 2px; color: #fff; display: inline-block; font-weight: 500; letter-spacing: 0; padding: 0 15px; text-shadow: none; vertical-align: middle; font-size: 12px; height: 30px; line-height: 30px; box-shadow: 0 -3px 0 rgba(0, 0, 0, 0.15) inset; } .admin { background-color: #c75050; } .admin:before { content: "\f005"; font-family: 'FontAwesome'; margin-right: 3px; } Нажмите Сохранить. Если вам не нужна звездочка перед именем группы, удалите класс .admin:before из кода .CSS (в custom.css). Я не знаю, как сейчас выглядит ваш код, но если вы хотите, чтобы группа появлялась только в сообщении, в частности, в разделе пользовательской панели, вы должны предварить свой код классом .cAuthorPane. Пример: /* Grupy */ .cAuthorPane .defaultGroup {....} .cAuthorPane .admin {....} .cAuthorPane .admin:before {.....} English Hi. In today's guide, I will write how to add groups in CSS, instead of graphic (picture) groups. The guide is for the Invision Community 4.1 script version. Go to ACP --> Users --> Groups --> Select any group (e.g. Administrator) and click Edit --> Group settings In "Group name" add: <span class='defaultGroup admin'>Administrator</span> Click Save. ACP --> Appearance --> Styles and Templates --> Edit HTML and CSS --> CSS tab --> custom --> custom.css Paste the code below /* Grupy */ .defaultGroup { border-radius: 2px; color: #fff; display: inline-block; font-weight: 500; letter-spacing: 0; padding: 0 15px; text-shadow: none; vertical-align: middle; font-size: 12px; height: 30px; line-height: 30px; box-shadow: 0 -3px 0 rgba(0, 0, 0, 0.15) inset; } .admin { background-color: #c75050; } .admin:before { content: "\f005"; font-family: 'FontAwesome'; margin-right: 3px; } Click Save. If you do not want an asterisk in front of the group name, remove the .admin:before class from the .CSS code (in custom.css). if you want the group to appear only in the topic, precede the code with the class responsible for the user panel section, i.e. .cAuthorPane. Example: /* Grupy */ .cAuthorPane .defaultGroup {....} .cAuthorPane .admin {....} .cAuthorPane .admin:before {.....} Credit to CzareK
-
Как сделать ранг "радуга" с радужным цветом и анимированным значком короны?
Вы сохранили изменения в шаблоне?
-
ник
I opened a thread about it: https://ipbmafia.ru/topic/25534-kak-sdelat-rang-raduga-s-raduzhnym-tsvetom-i-animirovannym-znachkom-korony/
-
Как сделать ранг "радуга" с радужным цветом и анимированным значком короны?
Если вы хотите получить только анимированный эффект радуги, выполните следующие действия. Перейдите в ACP > Внешний вид > Темы > Ваша тема > Редактировать HTML и CSS > вкладка CSS > Пользовательский > custom.css. Вставьте следующий код в шаблон «custom.css». .rainbow_text_animated { background: linear-gradient(to right, #6666ff, #0099ff , #00ff00, #ff3399, #6666ff); -webkit-background-clip: text; background-clip: text; color: transparent; animation: rainbow_animation 6s ease-in-out infinite; background-size: 400% 100%; } @keyframes rainbow_animation { 0%,100% { background-position: 0 0; } 50% { background-position: 100% 0; } } Сохраните шаблон и перейдите в Пользователи > Группы > Изменить группу. В поле «Формат префикса» вставьте <span class="rainbow_text_animated"> а во втором поле рядом с ним конечный тег, т.е.: </span> Если вы хотите получить градиентный текст с эффектом радуги и анимированную иконку (Font Awesome) перед именем пользователя, добавьте следующий код в custom.css под кодом для радуги, чтобы анимировать иконку короны: .magic { animation: magic 3s infinite; } @keyframes magic { 0% { transform: scale(1); } 10% { transform: scale(0.9) rotate(-6deg); } 30%, 50%, 70% { transform: scale(1.15) rotate(6deg); } 40%, 60% { transform: scale(1.15) rotate(-6deg); } 80%, 100% { transform: scale(1) rotate(0); } } Сохраните шаблон и перейдите в Пользователи > Группы > Изменить группу. В поле «Префикс формата» замените код следующим: <span class="rainbow_text_animated"><i style="color:red;" class="fas fa-crown faa-tada animated magic" aria-hidden="true"></i> Код будет работать в шаблоне, использующем версию 5 Font Awesome, которая принадлежит вам. По умолчанию в шаблоне IPS по-прежнему реализована версия 4.7, которая не имеет в своей коллекции значка короны. Если кто-то использует шаблон с версией 4.7, он должен изменить иконку и класс на другой: <span class="rainbow_text_animated"><i class="fa fa-shield magic" style="color:red;" aria-hidden="true"></i> Как видите, я изменил значок на «щит», потому что в FA 4.7 он кажется наиболее подходящим для группы «Владелец» или «Администратор». Окончательный результат: Вы также можете добавить к иконке/тексту эффект свечения (текст-тень) или мигающие сверкающие звезды... возможностей масса 😉 English If you only want an animated rainbow effect, follow these steps. Go to ACP > Appearance > Themes > Your Theme > Edit HTML & CSS > CSS tab > Custom > custom.css. Paste the following code into the "custom.css" template. .rainbow_text_animated { background: linear-gradient(to right, #6666ff, #0099ff , #00ff00, #ff3399, #6666ff); -webkit-background-clip: text; background-clip: text; color: transparent; animation: rainbow_animation 6s ease-in-out infinite; background-size: 400% 100%; } @keyframes rainbow_animation { 0%,100% { background-position: 0 0; } 50% { background-position: 100% 0; } } Save the template and go to Users > Groups > Edit group. In the "Format prefix" field, paste <span class="rainbow_text_animated"> and in the second field next to it, the ending tag, i.e.: </span> If you want to get a gradient text with a rainbow effect and an animated icon (Font Awesome) in front of the username, add the following code to the custom.css under the code for the rainbow to animate the crown icon: .magic { animation: magic 3s infinite; } @keyframes magic { 0% { transform: scale(1); } 10% { transform: scale(0.9) rotate(-6deg); } 30%, 50%, 70% { transform: scale(1.15) rotate(6deg); } 40%, 60% { transform: scale(1.15) rotate(-6deg); } 80%, 100% { transform: scale(1) rotate(0); } } Save the template and go to Users > Groups > Edit group. In the "Format prefix" field, replace the code with the following: <span class="rainbow_text_animated"><i style="color:red;" class="fas fa-crown faa-tada animated magic" aria-hidden="true"></i> The code will work in a template that uses Font Awesome version 5, which is yours. By default, version 4.7 is still implemented in the IPS template, which does not have a crown icon in its collection. If someone uses the template with version 4.7, he must change the icon and class to another: <span class="rainbow_text_animated"><i class="fa fa-shield magic" style="color:red;" aria-hidden="true"></i> As you can see I changed the icon to "shield", because in FA 4.7 it seems to be the most suitable icon for the group "Owner" or "Administrator". The final result: You can also add a glow effect (text-shadow) or blinking sparkling stars to the icon/text... there are plenty of possibilities 😉 Credit to SeNioR
-
ник
Если вы хотите получить только анимированный эффект радуги, выполните следующие действия. Перейдите в ACP > Внешний вид > Темы > Ваша тема > Редактировать HTML и CSS > вкладка CSS > Пользовательский > custom.css. Вставьте следующий код в шаблон «custom.css». .rainbow_text_animated { background: linear-gradient(to right, #6666ff, #0099ff , #00ff00, #ff3399, #6666ff); -webkit-background-clip: text; background-clip: text; color: transparent; animation: rainbow_animation 6s ease-in-out infinite; background-size: 400% 100%; } @keyframes rainbow_animation { 0%,100% { background-position: 0 0; } 50% { background-position: 100% 0; } } Сохраните шаблон и перейдите в Пользователи > Группы > Изменить группу. В поле «Формат префикса» вставьте <span class="rainbow_text_animated"> а во втором поле рядом с ним конечный тег, т.е.: </span> </span> Credit to SeNioR Есть еще много стилей, о которых я открою тему позже.
-
Formatting a username in a theme \\ Форматирование имени пользователя в теме
Inquiry from a private message "SeNioR how to format the username in the subject so that the nick is colored as on the phone". Go to ACP > Appearance > Themes > Your theme > Edit HTML/CSS > open postContainer template Find: <h3 class='ipsType_sectionHead cAuthorPane_author ipsType_blendLinks ipsType_break'><strong>{template="userLink" group="global" app="core" params="$comment->author(), $comment->warningRef(), FALSE, $comment->isAnonymous()"}</strong> Change to: <h3 class='ipsType_sectionHead cAuthorPane_author ipsType_blendLinks ipsType_break'><strong>{template="userLink" group="global" app="core" params="$comment->author(), $comment->warningRef(), NULL, $comment->isAnonymous()"}</strong> Russian: Запрос из личного сообщения "SeNioR как отформатировать логин в теме, чтобы ник был окрашен как на телефоне". Перейдите в ACP > Внешний вид > Темы > Ваша тема > Редактировать HTML/CSS > открыть шаблон postContainer. Находить: <h3 class='ipsType_sectionHead cAuthorPane_author ipsType_blendLinks ipsType_break'><strong>{template="userLink" group="global" app="core" params="$comment->author(), $comment->warningRef(), FALSE, $comment->isAnonymous()"}</strong> Изменить на: <h3 class='ipsType_sectionHead cAuthorPane_author ipsType_blendLinks ipsType_break'><strong>{template="userLink" group="global" app="core" params="$comment->author(), $comment->warningRef(), NULL, $comment->isAnonymous()"}</strong> Credit to SeNioR
-
Какие нововведения будут в версии 5?
Версия 5 выйдет совсем скоро, судя по всему, она прогрессирует семимильными шагами. Как вы думаете, что изменится в системе? На мой взгляд, должны быть огромные изменения. Version 5 will be released very soon, by the looks of it, it is progressing by leaps and bounds. What do you think will change in the system? There must be huge changes in my opinion.
-
[REQ] (aXen) Advanced Members 1.1.1
Буду искать последнюю версию.
- Website under construction - layout, PSD
-
Colored Notifications in Invision Community 4
Ух ты! Мне понравилось и я взял. Спасибо вам большое за обмен. Удивительный
-
StrefaSkilla
Просмотр файла StrefaSkilla Credit to Haqus Добавил MrHaim Добавлено 04/13/23 Категория Темы и дизайн Язык RUS
-
FiveStar RolePlay Theme
Просмотр файла FiveStar RolePlay Theme Credit to ANDROS Добавил MrHaim Добавлено 04/13/23 Категория Темы и дизайн Язык RUS






.png.b41d592207f60d839ae3f2ceb3229e00.png)