Everything posted by Exception
-
Файлы из архива IPS (поможем скачать)
by_ix они сайт проверяют на активную лицензию?
-
Файлы из архива IPS (поможем скачать)
у тебя есть? сможешь кинуть в лс?
-
Файлы из архива IPS (поможем скачать)
Есть у кого Платежи YooMoney?
-
Как перевести All Activity
инструменты перевода
-
Постоянное обновление сайта
для начала нормально перевести сайт на https
-
Размер иконок в блоке.
И на странице они тоже перекрывают друг друга? Дубликаты могут быть для разных приложений, но не пересекаться одновременно в одном приложении. Если такое произошло скорее всего, в команде разработчиков плохая коммуникация, и те кто отвечает за код компиляции списка файлов css делали это не сообща с разработчиками стилей css. Ошибки могут допускаться, исходя из баг фиксов ips их больше чем кажется. Общение с разработчиками это уже все равно отдельная тема, не относящаяся к данной
-
Размер иконок в блоке.
Для этого есть кнопка с селектором оригинала. Проще и быстрее для себя, но производительность такого кода падает ровно в 2 раза.
-
Размер иконок в блоке.
код находится в стилях фреймворка, зачем делать дубликат в кастом?
-
Как удалить символ?
-
Полетел менеджер блоков
на дефолтной из коробки 4.6 также?
- После авторизации сайт сильно тормозит
-
Original icons for IPS
Димон, чё за балет
- (k4) Yandex NewYear Garland
-
Переливающийся ник
В интернете полно примеров Это в css: .username__shine { background: linear-gradient(to right, #edc65c, #ff7600, #bd2828, #ed5cc7, #5c86ed, #edc65c); background-size: 200% auto; color: #edc65c; -webkit-background-clip: text; -webkit-text-fill-color: transparent; background-clip: text; text-fill-color: transparent; -webkit-animation: shine 3s linear infinite alternate; animation: shine 3s linear infinite alternate; } @-webkit-keyframes shine { to { background-position: 200% center; } } @keyframes shine { to { background-position: 200% center; } } Для нужной группы указываем форматирование: <span class='username__shine'></span>
-
Первый (или на выбор) фрейм видео mp4
Реально конечно, при помощи php, в интернете много примеров
-
CKEDITOR режет закрывающие html-теги
Для работы с редактором, его сначала нужно инициализировать: var editor = ips.ui.editor.getObj( $('[data-ipsEditor]') );
-
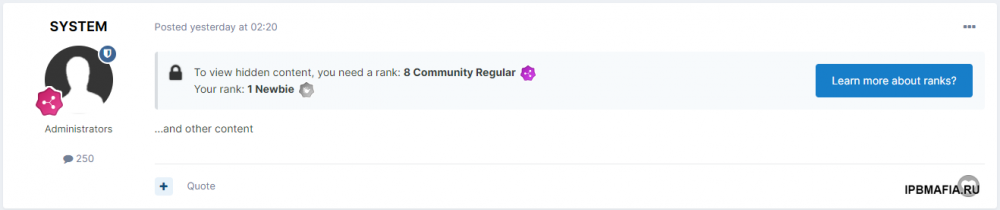
[Продажа] Плагин HIDE (скрытый контент по рангам)
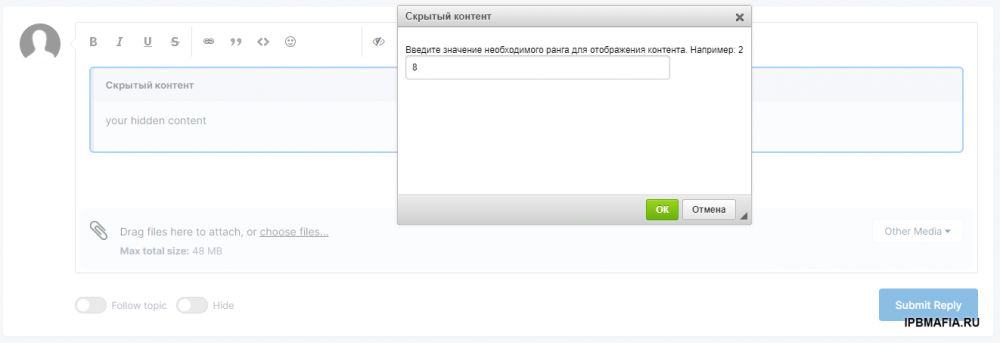
Плагин специально заточен под ранговую систему, так как ранги включают в себя все, т.е. если установить, например, ранг 5, пользователь сам решает, как много сообщений ему придется написать чтобы достичь этого ранга, или ему будет проще добавлять, например, статьи или новости, полезные ответы за которые он получит ту же репутацию. С системой рангов необходимость в остальных условиях отпадает.
-
[Продажа] Плагин HIDE (скрытый контент по рангам)
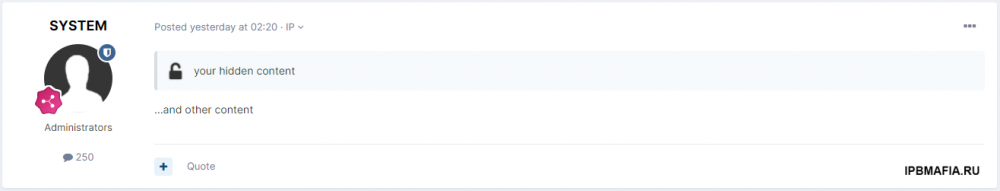
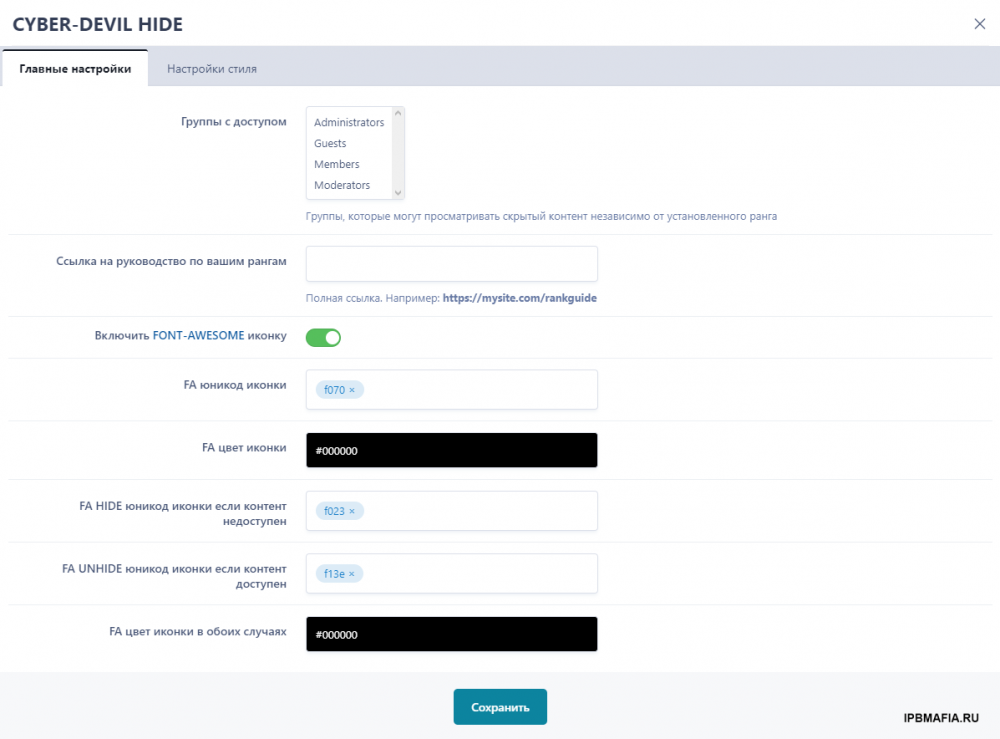
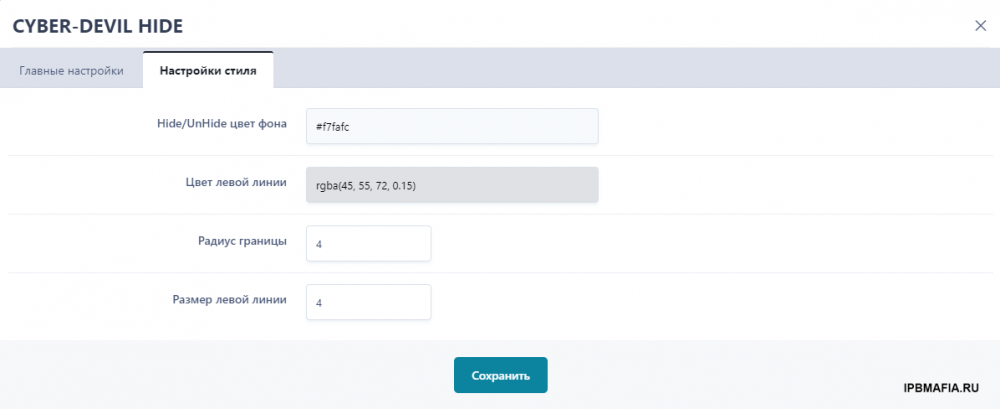
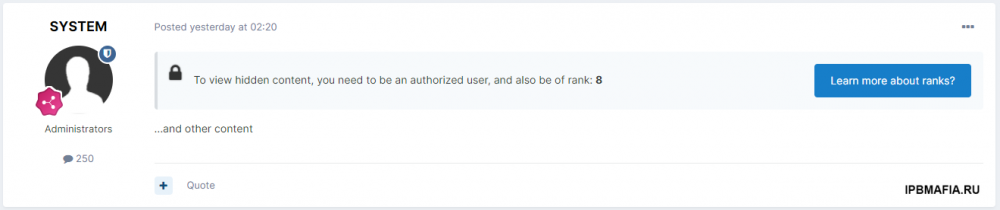
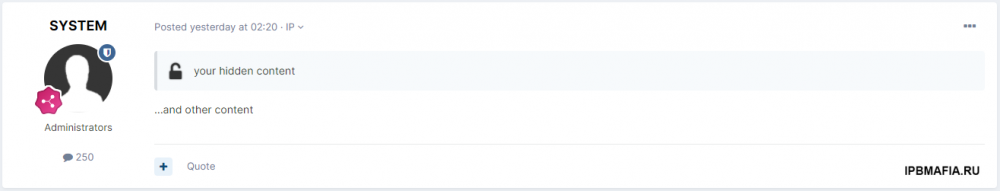
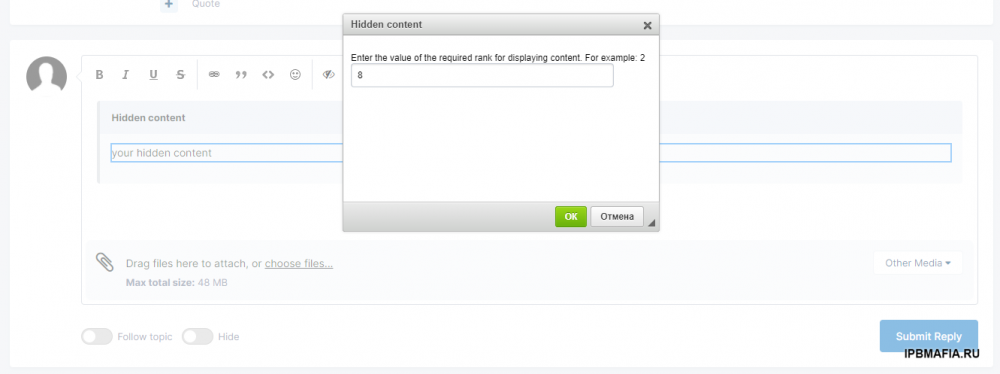
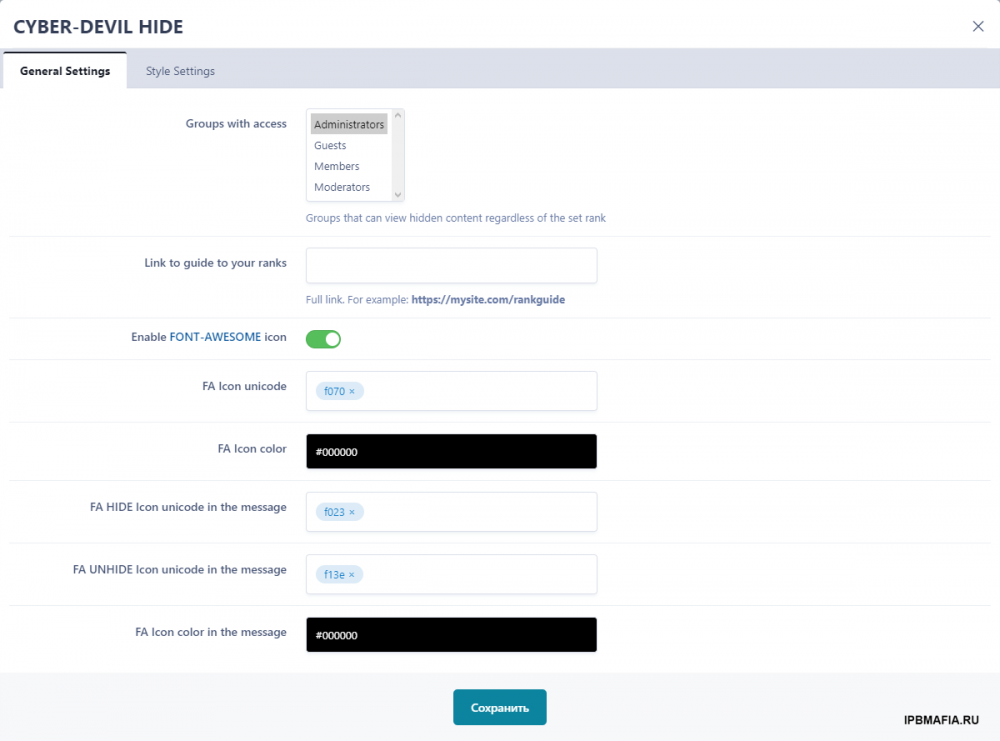
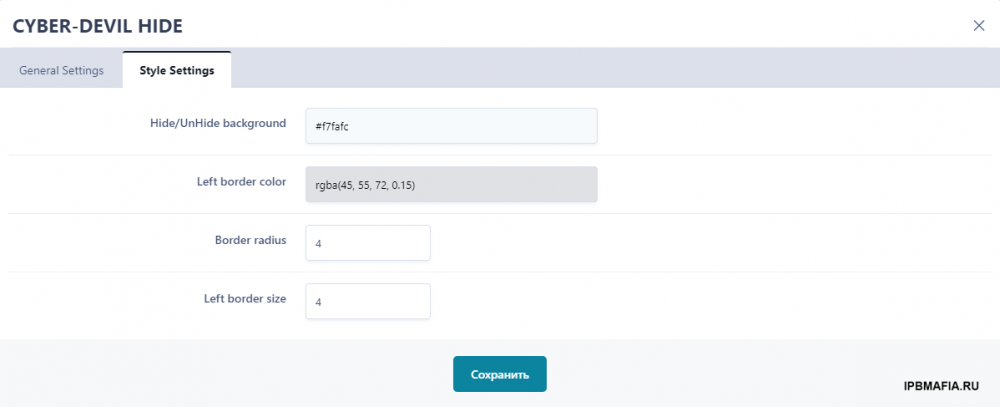
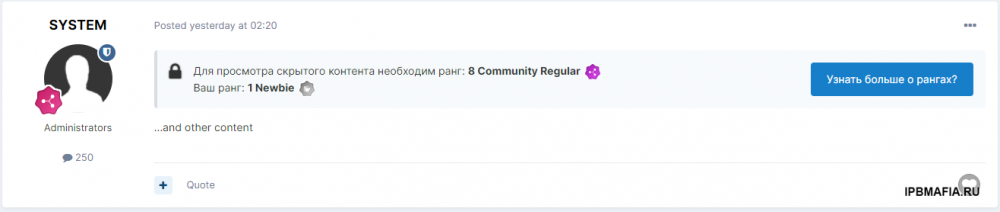
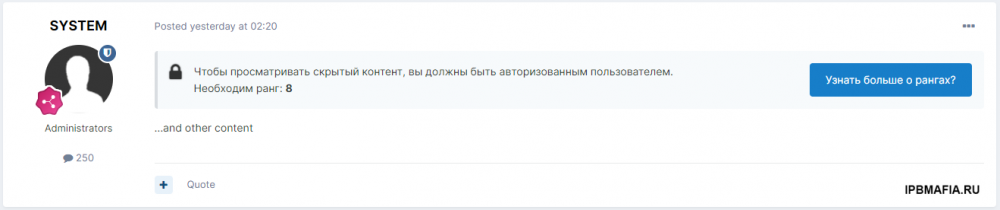
Продам плагин HIDE (скрытый контент по рангам). Описание: Плагин позволяет вашим пользователям скрывать любой контент под необходимый ранг, таким образом расширяя систему рангов пользователей, давая дополнительные преимущества определенным пользователям. При достижении пользователем определенного ранга, контент становится доступным для просмотра. Скрытый контент недоступен неавторизованному пользователю. Скрытый контент всегда доступен пользователю, который его скрыл. Скрытый контент доступен для определенных групп (указывается в настройках плагина), вне зависимости от установленного ранга. Скрытый контент удаляется из лент активностей, профилей, и других мест. Скрытый контент удаляется из поискового индекса. Плагин сам подстраивается под ваши установленные ранги. Для версий: 4.6.x Комплектация: Плагин (eng)(.xml) Кнопка для редактора (.zip) Перевод плагина на Русский (.xml) Скриншоты плагина: С русским переводом: Оригинал (Original version English language): Цена: 500 RUB / 7 USD Оплата по: QIWI, Yoomoney, Webmoney (WMZ), MasterCard > За покупкой обращаться в личные сообщения
-
Форматтирование фона
можно удалить разом из бд, написав правильный запрос к mysql
- Новогодние "плюшки" для вашего форума
- Footer для стандартной темы 4.6.6
- Русский язык для Invision Community
-
Как отцентровать фрейм со вставкой контента?
iframe[data-embedContent] { margin: 10px auto !important; }
- Ошибка при обновлении с 3.4.x
-
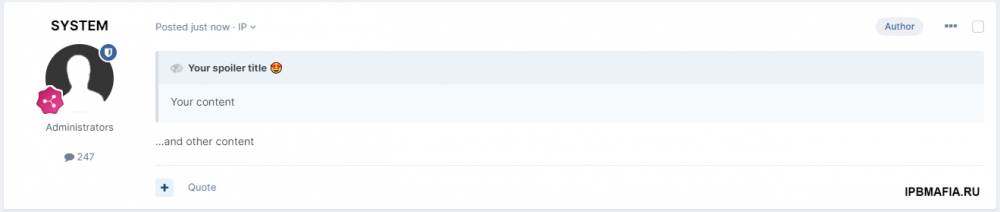
Spoiler - Editable Title