Everything posted by Exception
-
есть тут кто с покойного Nulled.cc ?
видел что-то про полицию, которая забрала серверы, но хз бред какой-то, у меня там тоже некоторые проекты держатся
-
структура файлов в загрузках и на серваке
хранилища S3 тогда, их можно масштабировать
-
Работа с языковыми фразами
{lang="my_key_good"}
-
windows 11
и на какой ты сейчас? в любом случае на сегодняшний день все что ниже 10 и не поддерживается, дырявее по безопасности раз в сто и использование таких ОС уже само по себе рискованно
-
Ошибка при смене языка
Как бы самые первые выдачи сразу же ссылаются на mod_security https://yandex.ru/search/?text=an+appropriate+representation+of+the+requested+resource+could+not+be+found+on+this+server.&lr=2&clid=2456109&src=suggest_Pers https://www.google.ru/search?q=an+appropriate+representation+of+the+requested+resource+could+not+be+found+on+this+server.&newwindow=1&sxsrf=APq-WBtPvYPMIx7PeTOfa5pzvUfVD0Wbaw%3A1643650052419&source=hp&ei=BBz4YYLHFtaFxc8P4L61sAw&iflsig=AHkkrS4AAAAAYfgqFCJhDa1OcERxkkjM2RUYubZ_67mR&ved=0ahUKEwiC2YbMwdz1AhXWQvEDHWBfDcYQ4dUDCAY&uact=5&oq=an+appropriate+representation+of+the+requested+resource+could+not+be+found+on+this+server.&gs_lcp=Cgdnd3Mtd2l6EAMyBAgAEB4yBAgAEB46BwgjEOoCECdQ7wJY7wJgzwhoAXAAeACAAWaIAWaSAQMwLjGYAQCgAQKgAQGwAQQ&sclient=gws-wiz
-
Ошибка при смене языка
Ну так а в логах что, или так и дальше будем сидеть и думать, что за магия происходит? Какие были действия предприняты по проблеме, решение которой есть в поиске гугла?
-
VideoBox - Video & Livestream Sharing Platform
VideoBox хорошая замена этому приложению ?
-
Users Viewing Forums
к сожалению я его давно удалил
-
древовидные комментарии\сообщения
почти, проводятся последние тесты уже на основном проекте, скоро будет в продаже
-
Иконки для званий.
svg легко поддается редактированию, можешь воспользоваться любым редактором поддерживающим данный формат
-
Spoiler - Editable Title
Без понятия, не использовал кнопки от других разработчиков
-
Spoiler - Editable Title
Нет, спойлер подразумевает под собой скрытый контент который изначально недоступен для просмотра В принципе это все реализуемо добавлением условий в js, но не нужно в концепции этой кнопки и будет только мешать Тут лучшим вариантом будет написать отдельную кнопку которая создает блок, который уже в свою очередь можно скрыть
-
Цвет текста
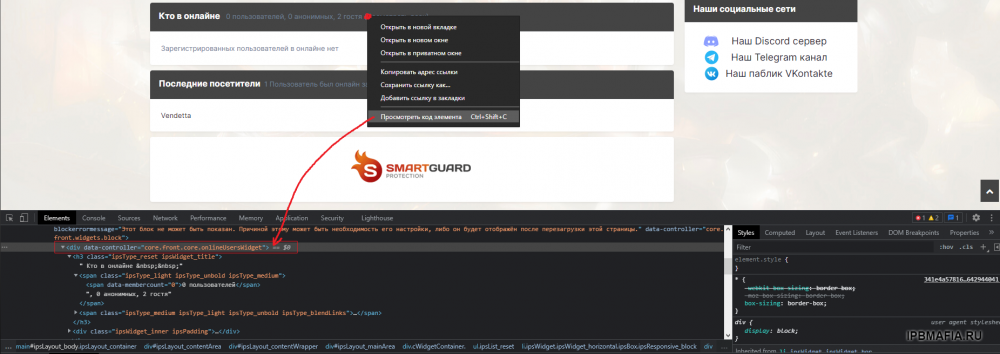
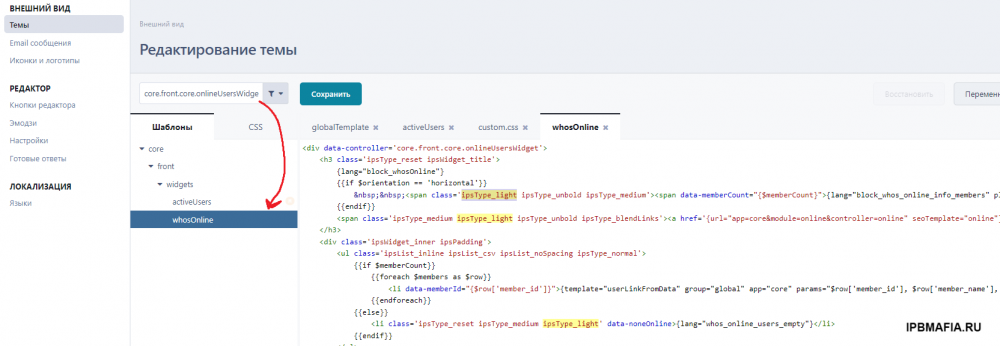
смотри, я научу тебя пользоваться девтулом хрома, чтобы у тебя больше не появлялось таких тупых вопросов КЛИКАЕШЬ ПО НУЖНОМУ ЭЛЕМЕНТУ ПРАВОЙ КНОПКОЙ, НАХОДИШЬ УЗЕЛ: ТЕПЕРЬ Я ПОДСКАЖУ ТЕБЕ ОДИН СПОСОБ ИЗ 100, КАК ИЗМЕНИТЬ ЦВЕТ ТЕКСТА (ОСТАЛЬНЫЕ ТЫ УЗНАЕШЬ КОГДА ИЗУЧИШЬ CSS) Мы видим атрибут со значение core.front.core.onlineUsersWidget по нему можно сделать привязку цвета текста так же посмотрев в каких дочерних узлах у нас текст, например так (в ваш любимый custom.css) : [data-controller='core.front.core.onlineUsersWidget'] h3 span, [data-controller='core.front.core.onlineUsersWidget'] h3 span a { color: #fff; } по идеи веса этого селектора должно хватить чтобы перекрыть другие. Это НЕ САМАЯ ЛУЧШАЯ цепочка, но более понятная для тебя (БОЛЕЕ ЛУЧШИЙ ВАРИАНТ В КОНЦЕ ПОСТА), лучше изучи CSS хотя бы базово Лично я бы заменил класс ipsType_light в узлах span на свой с нужным color, например на ipsType_light_other .ipsType_light_other, .ipsType_light_other.ipsType_blendLinks a { color: #fff; }
-
Скролл последние темы
какой скролл до темы? как у браузера справа?
-
I need help to convert xenforo 2.2.8 to invision community 4.3.6, I get this error when I am in the process of converting
а ошибка какая (выше поля трассировки) ? без трассировки Похоже что это трассировка не из версии 4.3.6
-
Scroll to top перекрывает chatbox
z-index: ; css
-
Хранение и раздача видео - какие идеи?
- Как запретить регистрацию определенных ников
?app=core&module=membersettings&controller=profiles&tab=profilesettings настройка находится в настройках профилей - Отображаемые имена пользователей- Classifieds System
Спасибо. Последняя - 2.3.3 (Released December 11, 2021)- Classifieds System
Новыми версиями никто не владеет?- Как добавить "Способ оплаты с баланса аккаунта пользователя"?
его нужно добавить как новый способ- самый триггерный момент
в любом случае unzip одной командой устанавливается из любых официальных репозиториев если сервер, гуглишь как распаковать консолью определенного ОС, если веб опять же гуглишь как распаковать архив в той или иной панели, архив так же загружаешь через ftp зилу или уже через вебпанель- самый триггерный момент
Так заливать файлы это либо тупость, либо какой-то специальный вид мазохизма. Максимум, что можно залить, это архив с версией ips и уже через консоль сервера за пару секунд его извлечь с заменой старой версии.- Friendly URL Translit
- Friendly URL Translit
Ради тебя посмотрел, плагин отличный, более 5000 строк кода. Хукает \IPS\Http\Url\Friendly, значит работает со всеми приложениями которые работают с этим классом, с Videos все нормально работает. Транслитерация происходит с момента установки плагина и добавления контента после установки плагина. - Как запретить регистрацию определенных ников