Everything posted by SlawkA
-
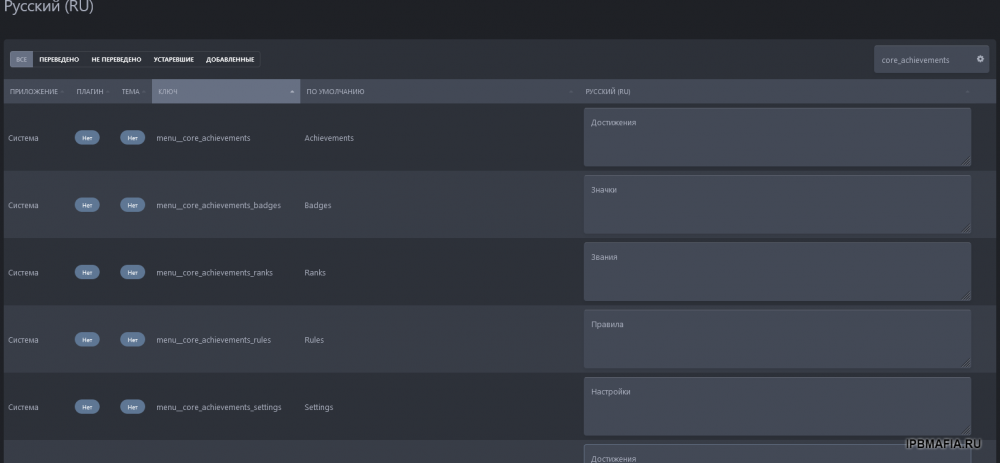
ACHIEVEMENTS как перевести на русский?( 4.6.9
-
Какой FTP клиент выбрать?
всё я это пробовал. я не работаю так часто с ФТП, мне оно вообще ни к чему. мне хватает и через мазилу зайти куда надо. и на хосте полноценный ФТП клиент. не вижу смысла для себя что то левое юзать для этого.
- illuminate Pro
-
Какой FTP клиент выбрать?
-
С Новым 2022 Годом !!!!!!!!!
всех с настувшим и наступающим 2022 годом. в Питере через часик наступит
- illuminate Pro
- illuminate Pro
-
С Новым 2022 Годом !!!!!!!!!
С наступающим господамы мафии. 🙂 Желаю всем удачи в новом году, не болеть ни кому и Вашим родным. Ибо ковид все таки живет, как вирус и мутирует зараза. Мы раньше боялись других вирусов товарищи господамы. Но этот коварен для человека, а не для железа и данных сайта. Не будем о плохом. Удачи всем, всем, всем 😁
-
Блоги для Блогов
вроде как через приложение Страницы можно выводить блоки блогов. и там должно быть вроде красивей, если не ошибаюсь
-
Call to undefined function IPS\Image\gd_info()
в админку не зайти? попробуй папку плагинс куда нибудь перенести с корня если дело из за плагина
- (SIV) Seo Транслитерация URL 2.0.1
-
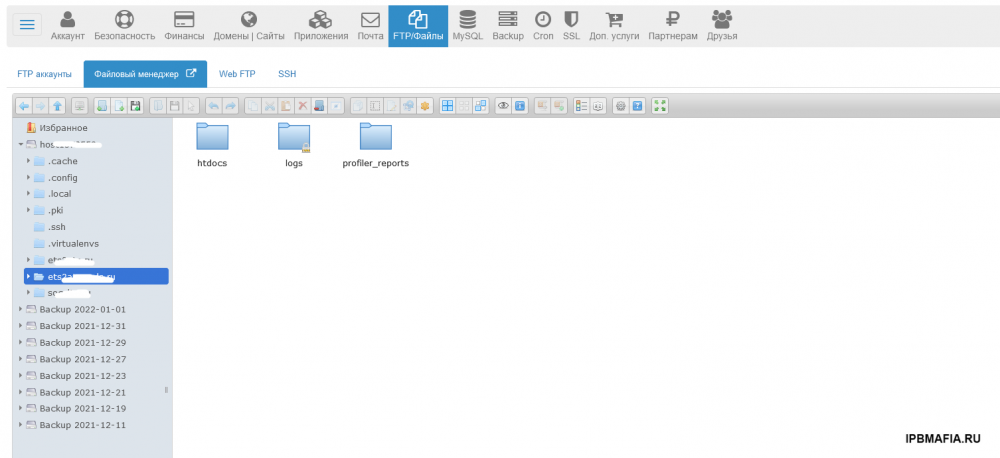
Файлы из архива IPS (поможем скачать)
намедни юзал офф сайт магазин, да бы создать покупку здесь, чего нибудь интересного, плагин там или стиль или приложение. ни чего не нашёл интересного. 🙄
- После авторизации сайт сильно тормозит
-
Полетел менеджер блоков
ну либо как выше писали. может плагин какой нарушает. либо может какой код в стиль ставили который и искривляет стиль
-
Полетел менеджер блоков
а стиль дефолтный? или левый?
-
Как добавить блоки вниз или влево/вправо от сайта версии 4.6.х?
-
Как добавить блоки вниз или влево/вправо от сайта версии 4.6.х?
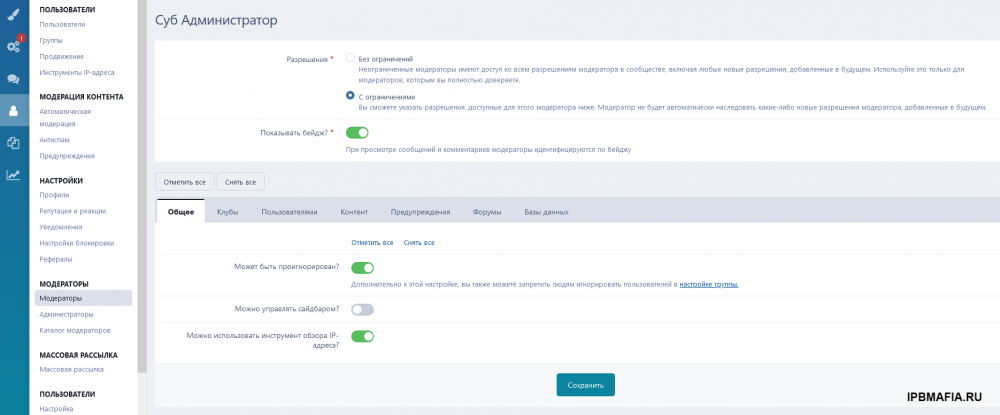
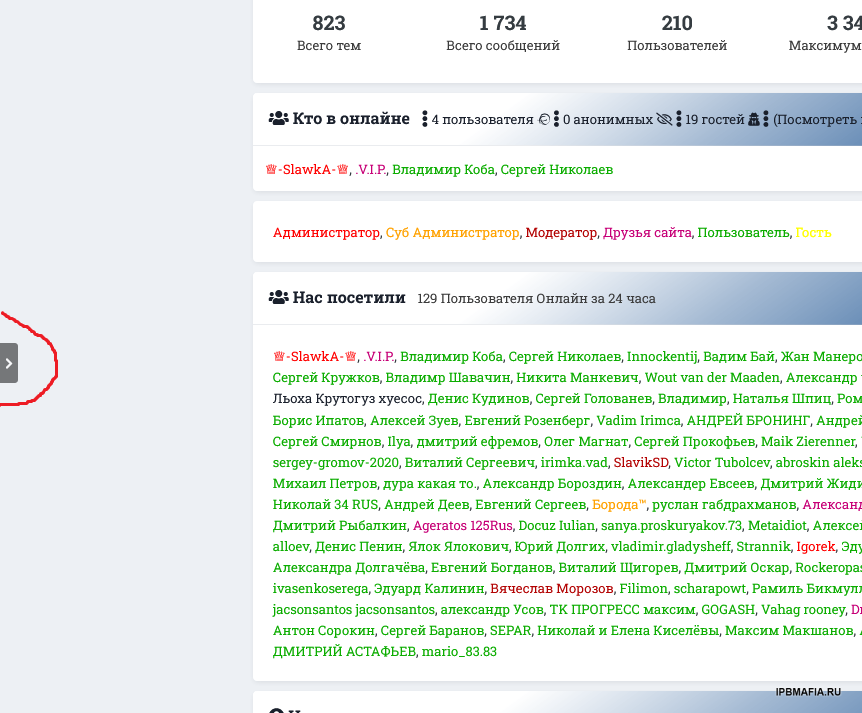
pavloff вот такая должна быть стрелка и после нажатия выскакивает это меню. смотри свои права в админке наверно тогда
-
Как добавить блоки вниз или влево/вправо от сайта версии 4.6.х?
если вы гадмин? то слева по середине экрана или сайта, есть стрелка, жмем на неё, и вуаля мы видим слева выезжает окошко с виджетами, и мышкой нужный виджет перетаскиваем в нужное место, там же и настройки виджетов по умолчанию в стиле виджеты стоят справа в настроках самого стиля можно поставить слева если что
-
стиль
dasasdasd32 совет я бы лучше держался за один стиль от мастеров ипсфокус. от них хоть норм обнову можно найти, либо подогнать под версию сайта. либо свой дефолтный делал под себя. там уже будешь знать что изменить и исправить в новой версии форума.
-
Кнопки с переходом.
- Прелоадер для форума
в коде хайд стоит на моб версию- Прелоадер для форума
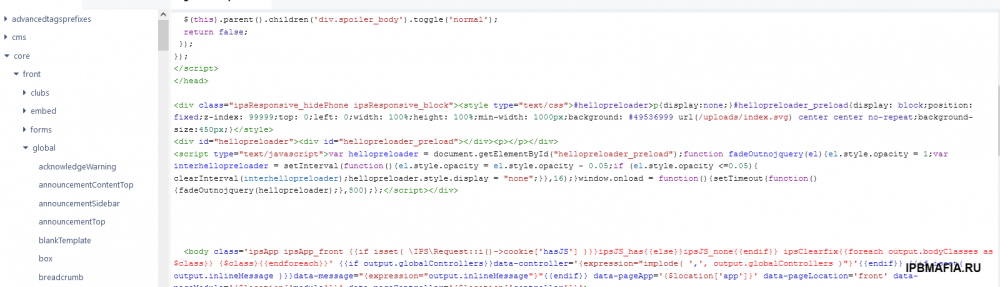
RobinLopes делал как то давно себе прелоадер с SVG анимацией <div class="ipsResponsive_hidePhone ipsResponsive_block"><style type="text/css">#hellopreloader>p{display:none;}#hellopreloader_preload{display: block;position: fixed;z-index: 99999;top: 0;left: 0;width: 100%;height: 100%;min-width: 1000px;background: #49536999 url(/uploads/index.svg) center center no-repeat;background-size:450px;}</style> <div id="hellopreloader"><div id="hellopreloader_preload"></div><p></p></div> <script type="text/javascript">var hellopreloader = document.getElementById("hellopreloader_preload");function fadeOutnojquery(el){el.style.opacity = 1;var interhellopreloader = setInterval(function(){el.style.opacity = el.style.opacity - 0.05;if (el.style.opacity <=0.05){ clearInterval(interhellopreloader);hellopreloader.style.display = "none";}},16);}window.onload = function(){setTimeout(function(){fadeOutnojquery(hellopreloader);},800);};</script></div> 323232.svganimated.svgindex.svg 323232.svg animated.svg index.svg- Скрипт "До Нового Года осталось ..."
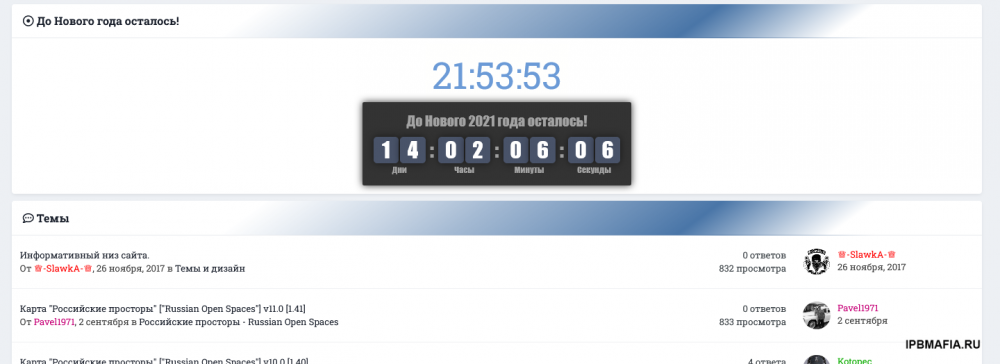
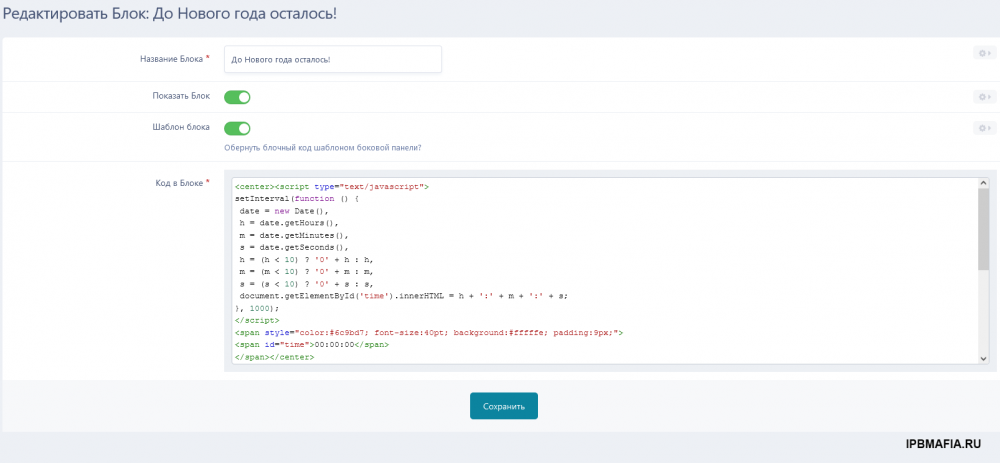
я брал на етаймер, и немного под себя его сделал- Скрипт "До Нового Года осталось ..."
я юзаю в Портал в блоках код вместе с часами в коде можно сменить почти все. цвет, любую дату и тд. размер, ширину, но кофе не варит зараза. кому интересно, то из архива папку в корень и подключайте как хотите. этот таймер можно юзать много раз, и как угодно. главное числа менять. включил у себя на сайте, можете глянуть если че. всех с наступающим дамы и господа. а я пьян малёха js.zip js.zip- Новогодние "плюшки" для вашего форума
- Прелоадер для форума















.thumb.png.a4192bc3275932d88c8d7f491cab5efd.png)