
Everything posted by Maiden8
-
An error occurred (500 Error)
Такие плагины народ отпугивают с форума. Не все даже читают что там написано, просто закрывают сайт и идут дальше.
-
Repbage
Спасибо, супер.
-
Repbage
Покажите пожалуйста где пробел все же поставить, ну не красиво оно слитно. Через инструмент разработчика не понятно.
-
Repbage
Не Слав, так и не нашел пробел, но радиус подравнял.
-
Как увеличить шрифт на главной?
Это зайди в редактирование стиля в коды и css и там в поиск введи.
-
Repbage
Не найти, где конкретно пробел поставить что бы циферку отодвинуть правее? Или уменьшить радиус кляксы фиолетовой.
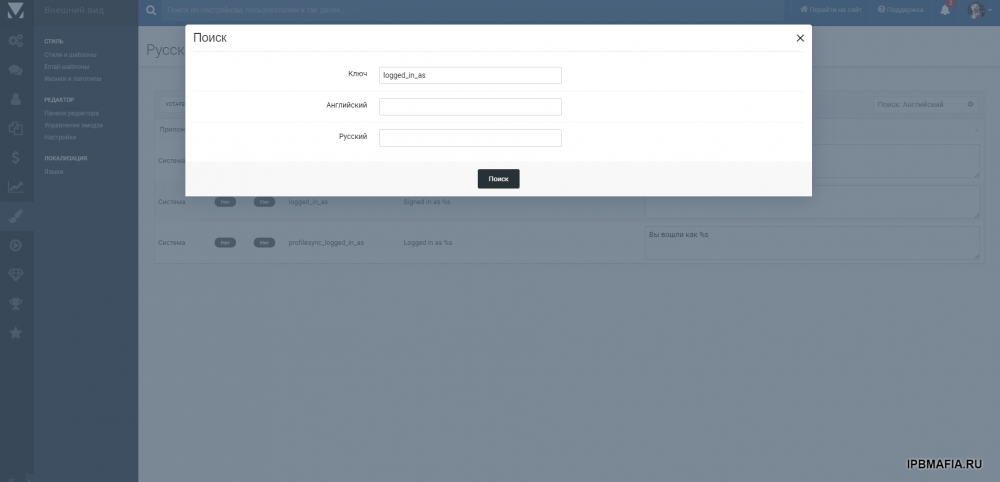
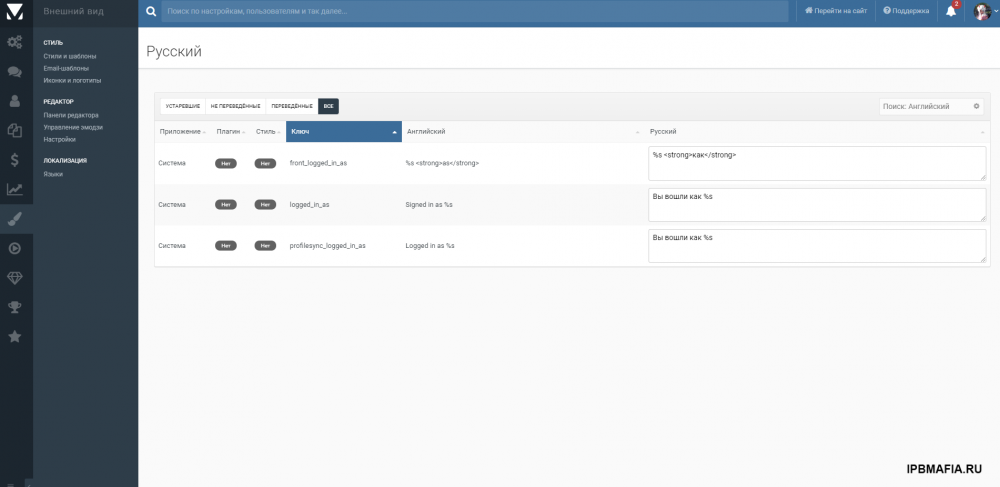
- Перевод слова
- Перевод слова
- Перевод слова
- Перевод слова
- Перевод слова
-
An error occurred (500 Error)
Ааа так у меня так же. Сайт тоже не норм работает. Многие думают, что не все приложения и плагины совместимы с этой Бета версией. Я откатил на 4,10 обратно, буду пока ждать.
-
An error occurred (500 Error)
При каких обстоятельствах появилась ошибка?
-
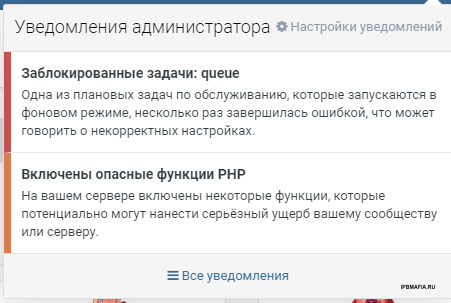
An error occurred (500 Error)
lsnull если ты обратил внимание, ошибка то у всех с одним номером, а описание ошибки разное. Вряд ли у всех одно решение 😁
-
Страница с отображение отдельных тем из разделов
У Чаосов сам ГМ все делает, спроси, он взрослый, умный и адекватный человек. Я с ними не один год играл.
- Invision Community 4 Nulled
- Invision Community 4 Nulled
-
Опция переключения между разделами - можно ли настроить?
Да, создай выпадающее меню в управлении меню и воткни туда все разделы что нужны.
-
Кнопки перехода и слайд-шоу.
Там через Custom.css но как не пойму, не получается.
-
Кнопки перехода и слайд-шоу.
Откуда инфа что там цвет? Ты так уверен, почему? Попробуй сам, и так и сяк, нельзя все время ждать что все сделают за тебя.
-
Кнопки перехода и слайд-шоу.
Я сначала видео то не увидел. Посмотрел. Там как в моем варианте: <span style="font-weight: bold; background-image: url(https://99px.ru/sstorage/86/2016/02/image_862002161322064519462.gif); background-position: center; -webkit-background-clip: text; -webkit-text-fill-color: transparent;"> Это гифка под буквами, ищи такой гиф и втыкай вместо этого. И все.
-
Кнопки перехода и слайд-шоу.
<span style='font-weight: bold; background: linear-gradient(#0270DE, #38C72E, #CDB623, #E60BE2, #0CABBA, #0C0459, #FFF200, #38C72E); -webkit-background-clip: text; -webkit-text-fill-color: transparent;'> или <span style='font-weight: bold; background: radial-gradient(#0270DE, #38C72E, #CDB623, #E60BE2, #0CABBA, #0C0459, #FFF200, #38C72E); -webkit-background-clip: text; -webkit-text-fill-color: transparent;'>
-
Кнопки перехода и слайд-шоу.
background-image: -webkit-gradient( linear, left top, left bottom, color-stop(0, #0270DE), color-stop(1, #38C72E), color-stop(1, #CDB623), color-stop(1, #E60BE2), color-stop(1, #0CABBA), color-stop(1, #0C0459), color-stop(1, #FFF200), color-stop(1, #38C72E) ); background-image: -o-linear-gradient(bottom, #0270DE 0%, #38C72E 100%, #CDB623 100%, #E60BE2 100%, #0CABBA 100%, #0C0459 100%, #FFF200 100%, #38C72E 100%); background-image: -moz-linear-gradient(bottom, #0270DE 0%, #38C72E 100%, #CDB623 100%, #E60BE2 100%, #0CABBA 100%, #0C0459 100%, #FFF200 100%, #38C72E 100%); background-image: -webkit-linear-gradient(bottom, #0270DE 0%, #38C72E 100%, #CDB623 100%, #E60BE2 100%, #0CABBA 100%, #0C0459 100%, #FFF200 100%, #38C72E 100%); background-image: -ms-linear-gradient(bottom, #0270DE 0%, #38C72E 100%, #CDB623 100%, #E60BE2 100%, #0CABBA 100%, #0C0459 100%, #FFF200 100%, #38C72E 100%); background-image: linear-gradient(to bottom, #0270DE 0%, #38C72E 100%, #CDB623 100%, #E60BE2 100%, #0CABBA 100%, #0C0459 100%, #FFF200 100%, #38C72E 100%);
-
Кнопки перехода и слайд-шоу.
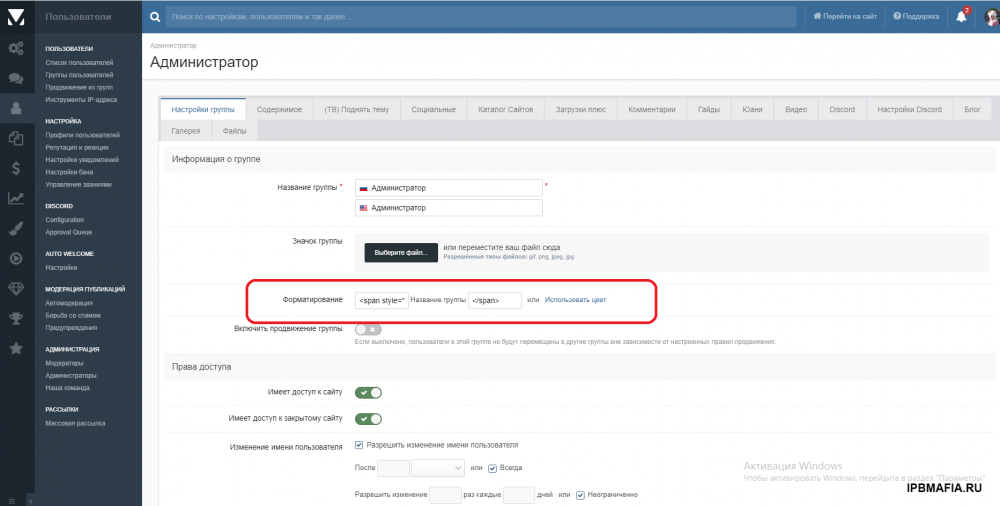
Заходишь Группы выбираешь нужную, там есть строка Форматирование, туда: <span style="font-weight: bold; background-image: url(https://99px.ru/sstorage/86/2016/02/image_862002161322064519462.gif); background-position: center; -webkit-background-clip: text; -webkit-text-fill-color: transparent;"> или <span style="font-weight: bold; background-image: url(https://99px.ru/sstorage/86/2016/02/image_86170216183422536211.gif); background-position: center; -webkit-background-clip: text; -webkit-text-fill-color: transparent;"> ну и в второе окошко </span> По аналогии меняй цвет и гифы фоновые.
-
Помогите сделать красивый градиент для групп
Ааа ты про это, так ты загугли. https://www.google.ru/search?newwindow=1&q=форматирование+групп+форума+ips+4&spell=1&sa=X&ved=2ahUKEwjhs4SPzKTqAhXk_CoKHberAP8QBSgAegQICRAq&biw=1920&bih=950