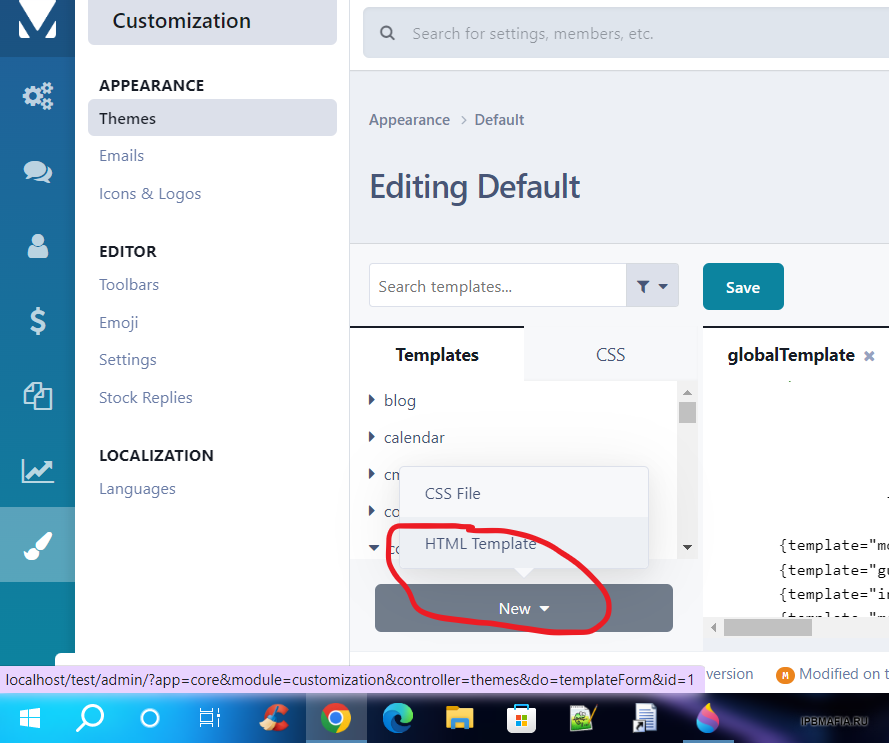
Перейти > Админ > Темы > Редактировать HTMl и CSS > Нажмите «Новый» и выберите HTMLTemplate.
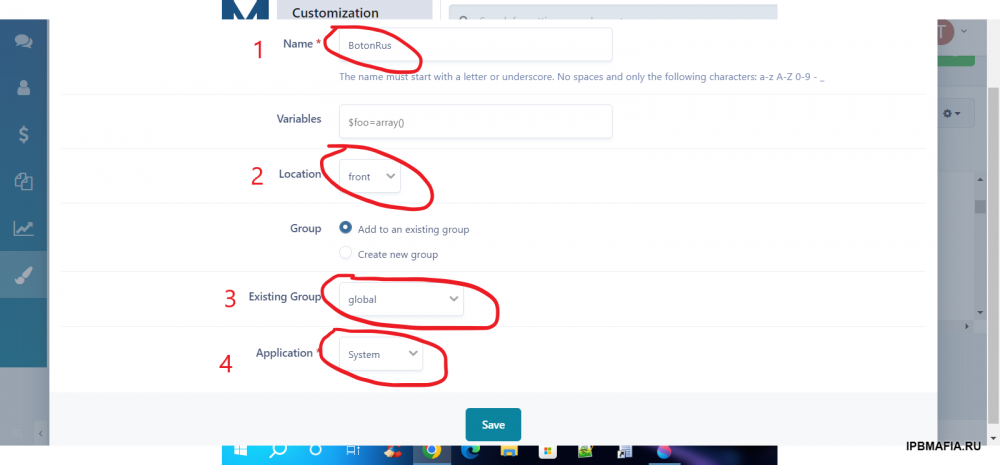
следуйте следующему скриншоту:
Найдите шаблон и вставьте этот код:
<script src="https://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<link href='https://fonts.googleapis.com/css?family=Montserrat:700' rel='stylesheet' type='text/css'>
<div class='wrapInner'>
<a class="square" href="#">
<div class="burgerwrap">
<span></span>
<span></span>
<span></span>
</div>
</a>
<a href="#" class="boton">
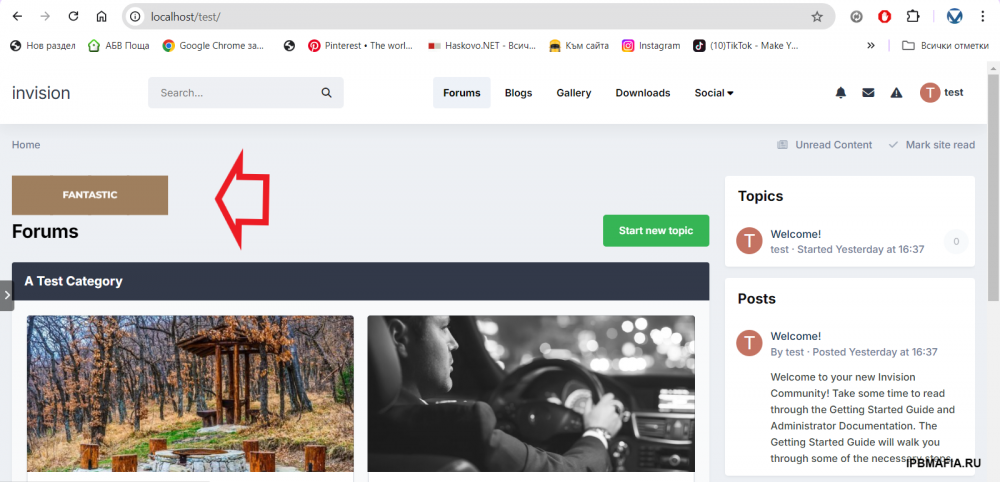
Fantastic
</a></div>
<script src='//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<script id="rendered-js" >
$(window).ready(function () {
$(".boton").wrapInner("<div class=botontext></div>");
$(".botontext").clone().appendTo($(".boton"));
$(".boton").append(
'<span class="twist"></span><span class="twist"></span><span class="twist"></span><span class="twist"></span>'
);
$(".twist").css("width", "25%").css("width", "+=3px");
});
</script>
сохранять
Измените ссылки и текст по своему усмотрению.
Перейти > Админ > Темы > Редактировать HTMl и CSS > CSS > core > global > framework > global.css и вставьте этот код внизу
.boton {
width: 200px;
height: 50px;
display: block;
position: relative;
}
.botontext {
position: absolute;
height: 100%;
width: 100%;
z-index: 1;
text-align: center;
line-height: 50px;
font-family: 'Montserrat', sans-serif;
font-size: 12px;
text-transform: uppercase;
}
.twist {
display: block;
height: 100%;
width: 25%;
position: relative;
float: left;
margin-left: -4px;
}
.twist:before {
content: "";
width: 100%;
height: 100%;
background: #fed5a9;
bottom: 100%;
position: absolute;
transform-origin: center bottom 0px;
transform: matrix3d(1, 0, 0, 0,
0, 0, -1, -0.003,
0, 1, 0, 0,
0, 0, 0, 1);
-webkit-transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995);
-moz-transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995);
-o-transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995);
transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995); /* custom */
}
.twist:after {
content: "";
position: absolute;
width: 100%;
top: 100%;
height: 100%;
background: #9f7f5e;
transform-origin: center top 0px;
transform: matrix3d(1, 0, 0, 0,
0, 1, 0, 0,
0, 0, 1, -0.003,
0, -50, 0, 1);
-webkit-transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995);
-moz-transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995);
-o-transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995);
transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995); /* custom */
}
.boton:hover .twist:before {
background: #fff;
transform: matrix3d(1, 0, 0, 0,
0, 1, 0, 0,
0, 0, 1, 0.003,
0, 50, 0, 1);
}
.boton:hover .twist:after {
background: #dedae1;
transform: matrix3d(1, 0, 0, 0,
0, 0, -1, 0.003,
0, 1, 0, 0,
0, 0, 0, 1);
}
.boton .twist:nth-of-type(1) {
margin-left: 0;
}
.boton .twist:nth-of-type(1):before,
.boton .twist:nth-of-type(1):after {
transition-delay: 0s;
}
.boton .twist:nth-of-type(2):before,
.boton .twist:nth-of-type(2):after {
transition-delay: 0.1s;
}
.boton .twist:nth-of-type(3):before,
.boton .twist:nth-of-type(3):after {
transition-delay: 0.2s;
}
.boton .twist:nth-of-type(4):before,
.boton .twist:nth-of-type(4):after {
transition-delay: 0.3s;
}
.boton .botontext:nth-of-type(1) {
color: #3d3b40;
bottom: 100%;
transform-origin: center bottom 0px;
transform: matrix3d(1, 0, 0, 0,
0, 0, -1, -0.003,
0, 1, 0, 0,
0, 0, 0, 1);
-webkit-transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995);
-moz-transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995);
-o-transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995);
transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995); /* custom */
}
.boton:hover .botontext:nth-of-type(1) {
transform: matrix3d(1, 0, 0, 0,
0, 1, 0, 0,
0, 0, 1, 0.003,
0, 50, 0, 1);
}
.boton .botontext:nth-of-type(2) {
color: #fff;
top: 100%;
transform-origin: center top 0px;
transform: matrix3d(1, 0, 0, 0,
0, 1, 0, 0,
0, 0, 1, -0.003,
0, -50, 0, 1);
-webkit-transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995);
-moz-transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995);
-o-transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995);
transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995); /* custom */
}
.boton:hover .botontext:nth-of-type(2) {
transform: matrix3d(1, 0, 0, 0,
0, 0, -1, 0.003,
0, 1, 0, 0,
0, 0, 0, 1);
}
/*MENU*/
.square {
border: 1px solid #9f7f5e;
height: 26px;
width: 26px;
display: block;
margin: 40px auto;
transform: rotate(45deg);
overflow: hidden;
-webkit-transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995);
-moz-transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995);
-o-transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995);
transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995); /* custom */
}
.square .burgerwrap {
height: 18px;
width: 21px;
transform: rotate(-45deg);
padding-left: 3px;
padding-top: 78px;
-webkit-transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995);
-moz-transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995);
-o-transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995);
transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995); /* custom */
}
.square:hover {
transform: rotate(135deg);
border: 1px solid #fff;
}
.square:hover .burgerwrap {
transform: rotate(-135deg)
}
.square span {
height: 2px;
width: 14px;
background: #9f7f5e;
display: block;
margin-bottom: 2px;
-webkit-transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995);
-moz-transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995);
-o-transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995);
transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995); /* custom */
}
.square span:after {
content: "";
height: 2px;
width: 14px;
position: absolute;
background: #fff;
left: -19px;
-webkit-transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995);
-moz-transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995);
-o-transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995);
transition: all 500ms cubic-bezier(0.970, 0.000, 0.395, 0.995); /* custom */
}
.square:hover span {
margin-left: 26px;
}
.square:hover span:after {
left: 5px;
}
.square span:nth-of-type(1),
.square span:nth-of-type(1):after {
transition-delay: 0.1s;
}
.square span:nth-of-type(2),
.square span:nth-of-type(2):after {
transition-delay: 0.2s;
}
.square span:nth-of-type(3),
.square span:nth-of-type(3):after {
transition-delay: 0.3s;
}
сохранять
Перейти > Админ > Темы > Редактировать HTMl и CSS > Шаблоны > globalTemplate и вставьте этот код куда хотите:
{template="BotonRus" app="core" group="global" params=""}
Ето все ...