-
Постов
2061 -
Зарегистрирован
-
Посещение
-
Победитель дней
110
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные Silence
-
-
1 час назад, ram108 сказал:
В четверке же другая логика шаблонов: https://invisionpower.com/4guides/themes-and-customizations/template-syntax/ifelseifelse-logic-r138/
1 час назад, kgb сказал:В каком шаблоне?
если переменная $author есть то так
{{if $author->inGroup(4,6)}}<style type="text/css">.....{{endif}}
Вопрос решен - Теперь аватары пользователей имеют разный цвет border
Я буду писать урок
Спасибо всем .... для большая помощь
-
25 минут назад, Samohovets сказал:
Ребят, скачайте кто-нибудь пожалуйста:
https://invisionpower.com/files/file/7993-fmw41-telegram-login-handler/
- Samohovets, SiZE и TIR777
-
 3
3
-
1 минуту назад, MrHaack сказал:
Интересненько, похоже во всех ботах видет гугл

Да .... и у меня тоже .... но ботах нет ползватели
- ram108, Samohovets и Vask0
-
 3
3
-
Всем Привет ребята .....
как вы думаете, это правильно, чтобы преобразовать этот код:
<if test="in_array($author['member_group_id'],array(4,6))"><style type="text/css">.....</if>
Заранее спасибо
-
-
3 минуты назад, ram108 сказал:
А если имя на русском. Работает?
Да:

- Samohovets, ram108 и Vask0
-
 3
3
-
-
5 минут назад, andros0789 сказал:
мне интересует реально ли за счет этого плагина сделать border для аватара в зависимости от его группы?
Нет - Плагин заменит аватарки "по умолчанию" на аватарки с первой буквой ника.
- Vask0, ram108 и Samohovets
-
 3
3
-
-
Версия 2.0.3:
Что нового в версии 2.0.3
- добавлена в новой схеме именования для имен аватара, нелатинские символы были причиной проблем.
- Измененный передний к дежавю SANS моно, как и предыдущий шрифт не имел нелатинские символы.
- переделаны из текста размещения для GD генерируются изображения, так как не все GD создается одинаково (настоятельно рекомендую использовать ImageMagick)
- добавлены в способности генерировать аватары с двойными символами. если имя пользователя является 2 имен, разделенных пробелом, он будет использовать первую букву от каждого, если нет, то он будет использовать первые 2 буквы из названия.
- предварительно оказанные аватары были обновлены с использованием нового соглашения об именах и они отображаются с помощью ImageMagick.
- Vask0 и Samohovets
-
 2
2
-
-
5 часов назад, TheBrunoCreed сказал:
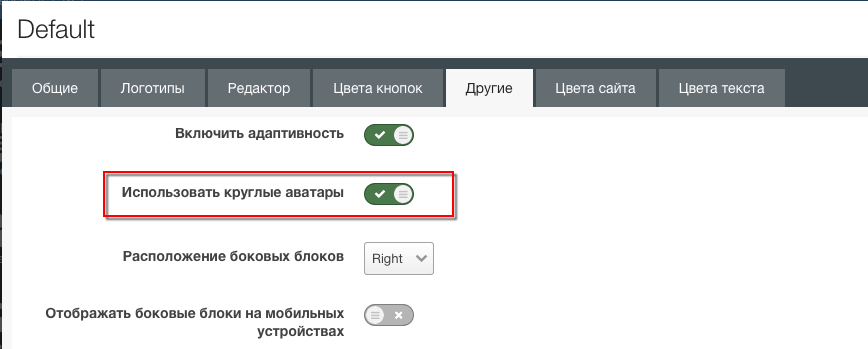
Как сделать, чтобы аватарки были круглые, а не квадратные, как по-умолчанию?
Изменит:
.ipsUserPhoto { padding: 1px; border: 1px solid #d5d5d5; background: #fff; -webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.1); -moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1); box-shadow: 0px 2px 2px rgba(0,0,0,0.1); }на:
.ipsUserPhoto { padding: 1px; border: 1px solid #d5d5d5; background: #fff; -webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.1); -moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1); box-shadow: 0px 2px 2px rgba(0,0,0,0.1); border-radius: 150px; } -
-
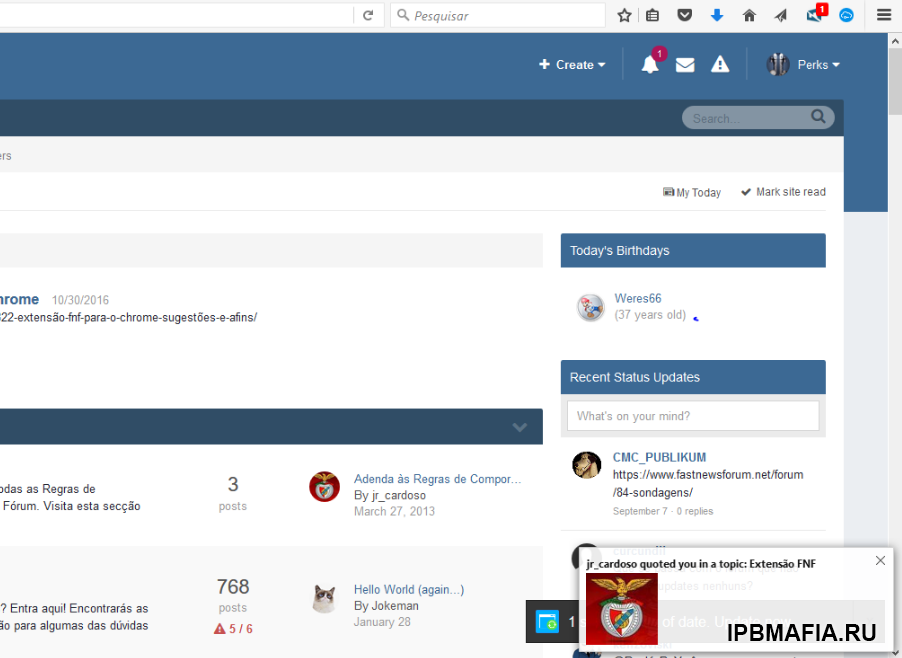
Notification Addon for Chrome
Поводом для создания этого расширения был для пользователей, чтобы иметь возможность получать уведомления в Chrome без необходимости иметь сайт открыт на вкладке. Она также может вспомнить пользователю проверить обратно на сайт, если он был забыт.
В основном это расширение будет отправить чек на непрочитанных уведомлений, отображающий знак с непрочитанным кол. Затем вы можете нажать на значок, и он откроется всплывающее окно с сайта, где пользователь может видеть уведомления.Этот шаблонный использует удивительную materializacss framework..
Шаги, чтобы сделать его работу:
- Посмотрите на изображения в папке, просто изменить значок и логотип те, с вашими собственными с размерами, указанными в названии, поэтому значок 19 будет значок, который появляется в браузере и требует 19px X 19px изображение, просто сделать то же самое с другими изображениями (некоторые из них не используется, но может быть в будущем)
- Откройте файл manifest.json с помощью любого текстового редактора, а также изменить название и описание вашего добавочного номера.Также измените "https: //*example.com/*" с вашего сайта URL. Например: "https: //*invisionpower.com/*"
- Откройте файл popup.html, изменить заголовок страницы на свой собственный, изменить IFrame URLы, которые будут отображаться и их имена (форум, чат, уведомления). В этом шаблонного 3 плавающие фреймы вставлены, сам форум, чат URL (в нашем борту у нас есть внешнее приложение чат, где люди войти, используя наши полномочия совета директоров) и центр уведомлений, добавьте ваши владеет или удалить, как это радует вас
- Откройте файл undock.html, этот файл почти такой же, как и предыдущий, за исключением того, что IFrame не имеет harcoded значение, поэтому он может быть redimensioned на пользователя будет, просто сделать то же самое вы сделали во всплывающем окне.
- Откройте файл popup.js, а в строке 24 просто изменить "www.example.com" ... часть его с вашим собственным URL форума.
- Последний файл вам нужно изменить это файл background.js, вот в строке 35 это URL , где расширениях опросы уведомлений. просто изменить "www.example.com" ... часть его с вашим собственным URL форума. Кроме того, во второй строке у вас есть переменная pollTime ,что пришло время по умолчанию , что проверки расширения для новых уведомлений, значение по умолчанию равно 300000 милисекунд, 5 минут, вы можете изменить его , но будьте осторожны с ним много пользователей ковкой ваша доска может быть проблемой , поэтому адаптировать его к вашим потребностям. Кроме того, в пределах функций у вас есть комментарии , где вы можете изменить значение , если всплывающее окно открыто, например (он всегда будет проверять наличие новых уведомлений о всплывающих окон открытия и закрытия).
если вы хотите, чтобы приспособить это расширение для Firefox, просто проверить плагин для FireFox Foxified, как он преобразует его без хлопот, и хотя я не пользователь Firefox, я кратко проверил это и все, кажется, хорошо
Вот так, теперь вы можете добавить это расширение для Chrome Web Store, так что ваши пользователи могут добавить его в свой браузер.(Существует плата 5 $ один раз)
-
Добавил
-
Добавлено06.12.2016
-
Категория
-
ЯзыкЯзык: eng
-
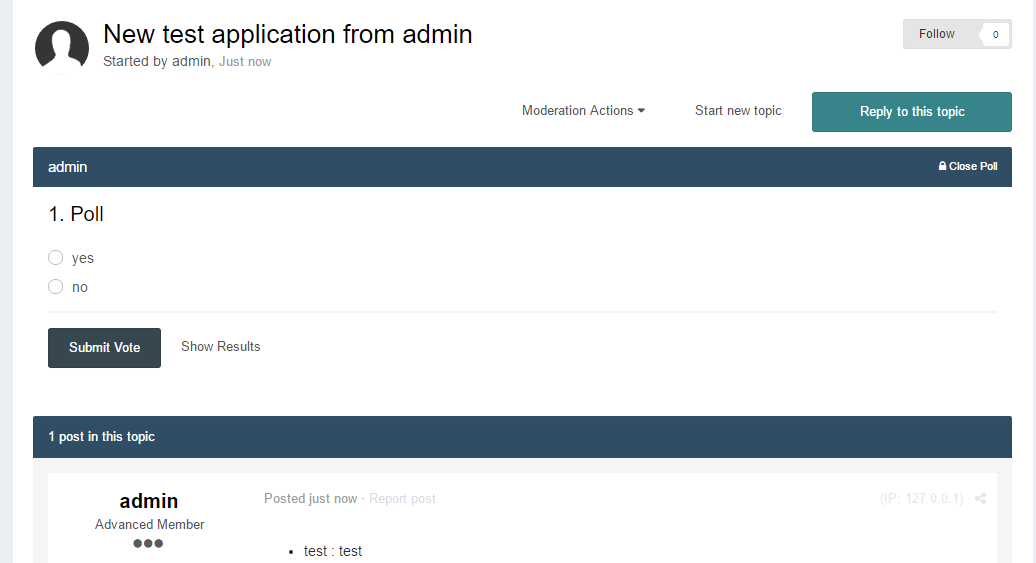
Application Forms
Это простое приложение , которое позволяет создавать неограниченное количество форм приложение для вас совета. Вы в состоянии настроить поля для каждой формы. Приложение может также изменить членов первичной или вторичной группы после того , как он был одобрен администратором.
После того , как форма была отправлена, тема будет создана в конкретном форуме.
Темы приложений могут иметь опрос , прикрепленный с Yes / No в качестве вариантов голосования.
-
Добавил
-
Добавлено04.12.2016
-
Категория
-
Языкeng
-
-
-
Если вы поставите в globaltemplate - он действует на каждой странице, но не к фиксированному сообщению
-
10 часов назад, Respected сказал:
Silence, не могу одобрить твой nulled, т.к. он по сути не является таковым. Имеет смысл подождать финальный 4.1.17
Конечно - Я просто отпустить для тестирования, прежде чем покинуть финальный 4.1.17 - Нет проблема
Ух простите за плохой русский язык
-
Можно поставит скрипт которая, чтобы заменить функцию:
Поставит его в любое месте
<a href="javascript:window.print()" data-ipstooltip="" _title="Print this page"><i class="fa fa-print" aria-hidden="true"></i></a>
-
-
Изменит цвет груп в Members - Group - edit Group Formatting
-
IPS Community 4.1.17 beta 3 NULLED
в ожидании одобрения:
-
-









Изменит код IPB 3 для IPS 4
в Форум запросов Invision Community
Опубликовано