-
Постов
762 -
Зарегистрирован
-
Посещение
-
Победитель дней
24
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные andros0789
-
-
3 часа назад, Лёша Котов сказал:
После изменения conf_global в админ центр нет возможности зайти, сбрасывает авторизацию
да потому что не надо ничего менять!
Это осуществляется через установку системы как дефолтного приложения и Content Discovery как дефолтного модуля. Результат можно посмотреть. -
8 часов назад, Maiden8 сказал:
через выпадающее меню, не работает данная система.
поставь ограничения в выпадающем меню)Сделай добавление через это меню только для админов и все)Условия пропиши)А остальные пусть в самих файлах добавляют)) Хотя можно и тут это сделать)То же самое только в шаблоне профиля userBar
-
-
1 час назад, Corsaro сказал:
Всем доброго вечера! ребят такая проблема как поставить (правила)текст когда заходишь в загрузки или в галерею что бы пользователь видел сначала правила, а потом только смог добавить файл или фото
версия 4.4.10
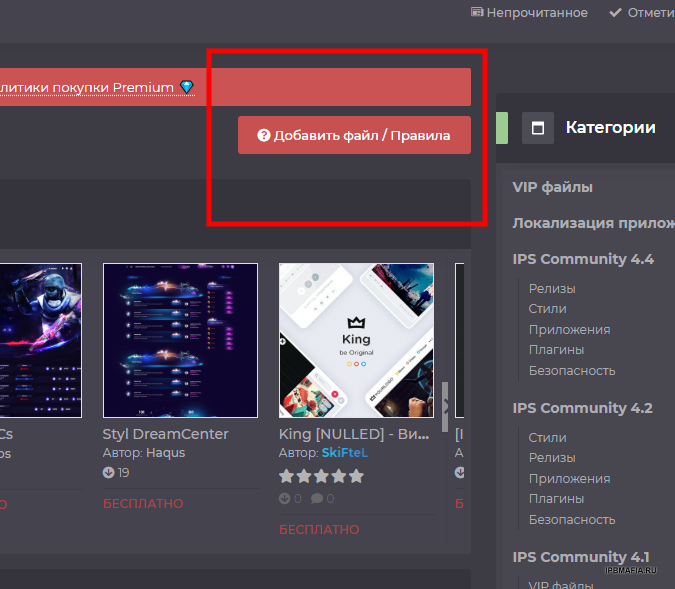
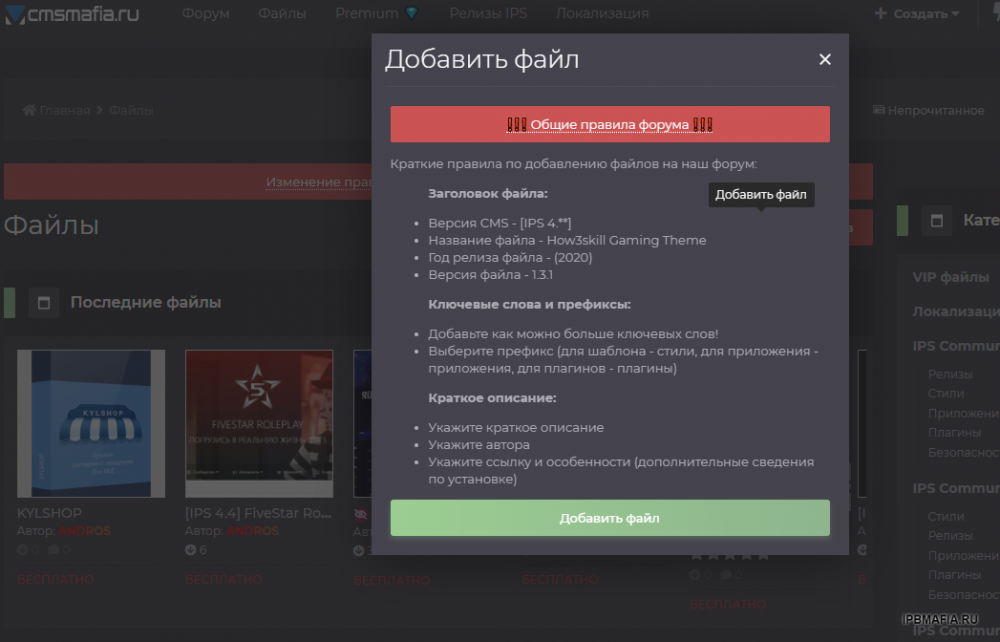
Я себе сделал так) Когда чел нажимает добавить файл, у меня появляется модальное окно с помощью стандартных функций IPS. В окне правила и ссылка на общие правила, и в нем же кнопка уже добавить файл.
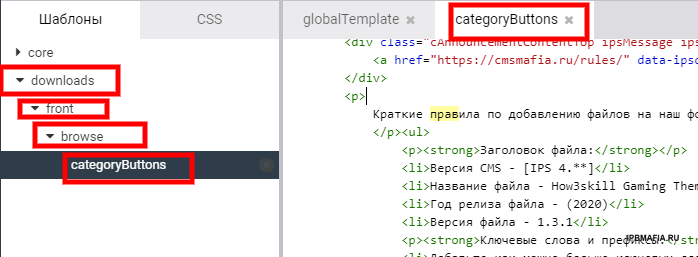
{{if $canSubmitFiles}} <li class='ipsToolList_primaryAction'> <a class="ipsButton ipsButton_medium ipsButton_negative ipsButton_fullWidth" href="#" data-ipsdialog="" data-ipsdialog-size="narrow" data-ipsdialog-title='{lang="submit_a_file"}' data-ipsdialog-content="#elExtendedInfo" data-ipstooltip="" _title='{lang="submit_a_file"}' class="ipsType_blendLinks" id="ips_uid_5382_4"><i class="fa fa-question-circle"></i> {lang="submit_a_file"} / Правила</a> </li> {{endif}} {{if $currentCategory AND $currentCategory->last_file_id AND \IPS\Member::loggedIn()->member_id}} <li> <a href="{$currentCategory->url()->setQueryString( array( 'do' => 'markRead' ) )->csrf()}" title='{lang="mark_category_read_title"}' class='ipsButton ipsButton_medium ipsButton_fullWidth ipsButton_link' data-action='markCategoryRead'><i class="fa fa-check"></i> {lang="mark_category_read"}</a> </li> {{endif}} <div class="ipsDialog ipsDialog_narrow" style="z-index: 5200; top: 0px; display: none;" id="ips_uid_{$currentCategory->id}" role="dialog" aria-label="Основные правила" animating="false"> <div> <h3 class="ipsDialog_title">Расширенный языковой пакет</h3> <hr class="ipsHr"> <a href="#" class="ipsDialog_close" data-action="dialogClose">?</a> <div class="ipsDialog_content"><div id="elExtendedInfo" class="ipsHide" style="display: block;"> <div class="ipsPad"> <div class="cAnnouncementContentTop ipsMessage ipsMessage_error ipsType_center"> <a href="cmsmafia.ru/rules/" data-ipsdialog="" data-ipsdialog-title="Общие правила форума">❗️❗️❗️ Общие правила форума ❗️❗️❗️</a> </div> <p> Краткие правила по добавлению файлов на наш форум: </p><ul> <p><strong>Заголовок файла:</strong></p> <li>Версия CMS - [IPS 4.**]</li> <li>Название файла - How3skill Gaming Theme</li> <li>Год релиза файла - (2020)</li> <li>Версия файла - 1.3.1</li> <p><strong>Ключевые слова и префиксы:</strong></p> <li>Добавьте как можно больше ключевых слов!</li> <li>Выберите префикс (для шаблона - стили, для приложения - приложения, для плагинов - плагины)</li> <p><strong>Краткое описание:</strong></p> <li>Укажите краткое описание</li> <li>Укажите автора</li> <li>Укажите ссылку и особенности (дополнительные сведения по установке)</li> </ul> <p></p> {{if $currentCategory OR $currentCategory = \IPS\downloads\Category::theOnlyNode()}} {{if \IPS\Member::loggedIn()->group['idm_bulk_submit']}} <a href="{url="app=downloads&module=downloads&controller=submit&category={$currentCategory->id}&_new=1" seoTemplate="downloads_submit"}" class="ipsButton ipsButton_primary ipsButton_small" data-action="dialogClose" data-ipsDialog data-ipsDialog-title='{lang="submit_a_file"}' data-ipsDialog-size='narrow'>{lang="submit_a_file"}</a> {{else}} <a class="ipsButton ipsButton_medium ipsButton_important ipsButton_fullWidth" href="{url="app=downloads&module=downloads&controller=submit&category={$currentCategory->id}&_new=1&do=submit" seoTemplate="downloads_submit"}"> {lang="submit_a_file"} </a> {{endif}} {{else}} <a class="ipsButton ipsButton_medium ipsButton_important ipsButton_fullWidth" href="{url="app=downloads&module=downloads&controller=submit&_new=1" seoTemplate="downloads_submit"}" data-ipsDialog data-ipsDialog-title='{lang="submit_a_file"}' data-ipsDialog-size='narrow'> {lang="submit_a_file"} </a> {{endif}} </div> </div></div> <div class="ipsDialog_loading ipsDialog_large ipsLoading" style="display: none"></div> </div></div>

Вот такая кнопочка и окно в итоге вышло)

-
10 минут назад, Maiden8 сказал:
Ну я приблизительно. Есть возможность без сторонних плагинов сделать?
Главную страницу мне же сделали
да можно хоть такую же один в один
-
1 минуту назад, Maiden8 сказал:
Мне не нужна не ровная плитка, я просто пример привел, просто крупнее миниатюры и расположение в несколько столбцов
а теперь откройте свой спойлер и посмотрите что вы привели в пример. И прочтите ваше первое сообщение. В вашем примере масонри используется.
-
-
14 часов назад, Maiden8 сказал:
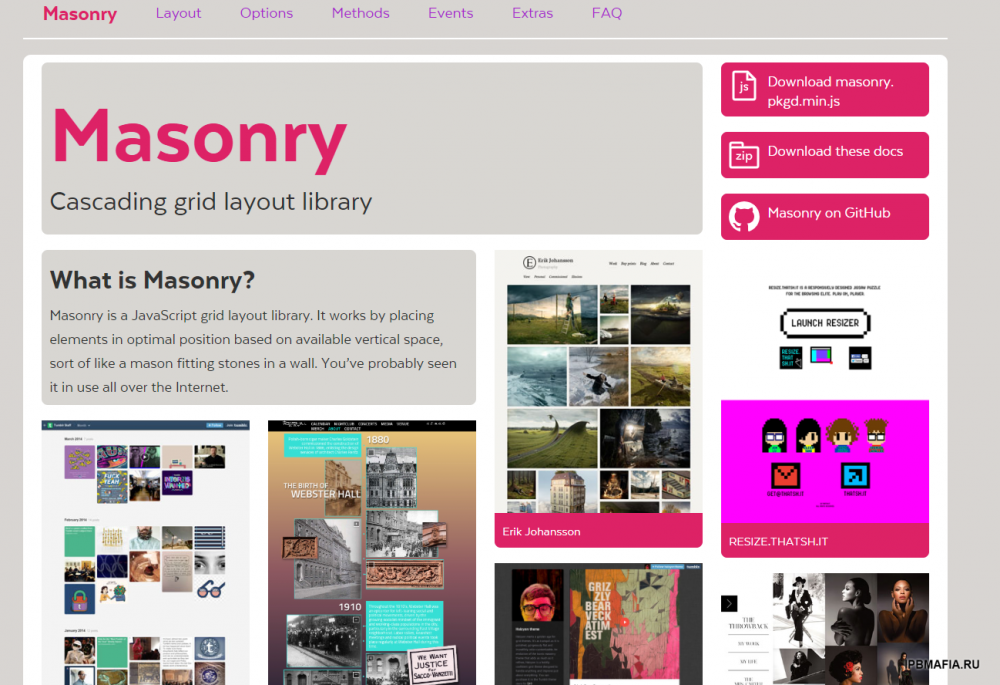
Первый вариант (полегче):
- Создаешь страницу через Pages.
- Добавляешь кастомный блок файлов.
- Находишь рабочий пример по "прикручиванию" JQuery Masonry для вывода послених файлов.
- Радуешься.
Альтернатива (немного сложнее):
- Прикручиваешь JQuery Masonry к стандартной странице с файлами.
- Первый вариант проще.
-
В 23.04.2020 в 20:06, zxcoikio сказал:
в приложении файлов есть слайдер фоток, в магазине нету
https://invisionbyte.ru/lab/additional/slayder-flexslider-dlya-invision-community-r19/
почитай принцип. Думаю разберешься -
решил бан словить, для чего две темы с разным названием, но одинаковым смыслом и содержанием?
-
во! два дня не мог войти на сайт))
-
1 час назад, ZIKURIK сказал:
мысль не уловил. форма у меня должна показываться\переноситься под нужный мне комментарий для ответа, если она будет снизу, это не удобно для ответа и если форма снизу, то комментарий подгружается в самом низу, и встает на нужное место в дереве только после перезагрузки страницы
когда вы нажимаете цитировать или ответить, у вас происходит прокрутка до поля ввода сообщения , то есть вниз)Вот здесь как раз таки и вся суть моего поста выше)Чем неудобно оставить стандартное поле внизу, просто останется прокрутка вниз автоматическая, но сообщение будет подставляться к нужному комменту. Просто хочется увидеть что у вас получилось, может допишу то что начали вы, надо увидеть то что есть
-
3 часа назад, PaddingtonBaby сказал:
Взял отсюда код, потом вставил в ProfileHeader куда мне нужно, разобрался, вы были правы по поводу "попробовать". Также удалил отображение поля "звание", удалив строки, которые исследовал просмотром кодом элемента. Большое спасибо за помощь в нахождении кода.
приятнее ощущения, когда сделал сам?)))То то же
-
1 час назад, ZIKURIK сказал:
вроде разобрался как вывести деревом.
Как подгружать форму {$record->commentForm()|raw} динамически в нужное мне место? например при нажатии кнопки в определенном месте на странице, вся форма должна подгрузиться именно туда, где была нажата кнопка, и если была нажата кнопка в другом месте на странице, удалить эту форму и подгрузить в новое место?
она может быть внизу, просто отправка должна осуществляться именно к твоему 1 comment ($id = 1; $pid = 0; $level = 0;)
-
ребята, дам маленький совет, научитесь искать по коду на главной странице через средства разработчика то, что вам нужно и после этого в шаблоне форума в админке. Научитесь экспериментировать, сохраняя предыдущий вид шаблона, чтобы не положить форум....Самостоятельность есть такое слово... Тут уже до таких глупых вопросов иногда доходит, "покушай за меня, мне останется только покакать..."
-
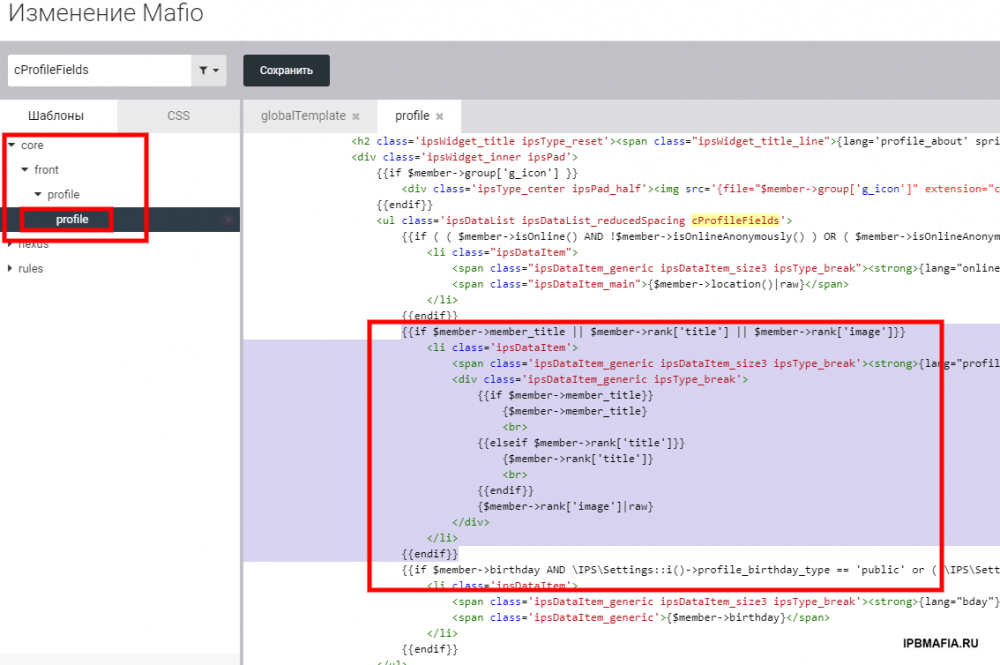
{{if $member->member_title || $member->rank['title'] || $member->rank['image']}} <li class='ipsDataItem'> <span class='ipsDataItem_generic ipsDataItem_size3 ipsType_break'><strong>{lang="profile_rank"}</strong></span> <div class='ipsDataItem_generic ipsType_break'> {{if $member->member_title}} {$member->member_title} <br> {{elseif $member->rank['title']}} {$member->rank['title']} <br> {{endif}} {$member->rank['image']|raw} </div> </li> {{endif}}
Создай звания в настройках и вот этот код вставь в шапку, будут ранги твои настроенные выводиться. Звания уже сам задаш "няшки" и тд
-
А кто вам запрещает вывод дополнительных полей прописать в шапку? И убрать его из блока.Прописать вывод доп поля с правилом по айди поля.
-
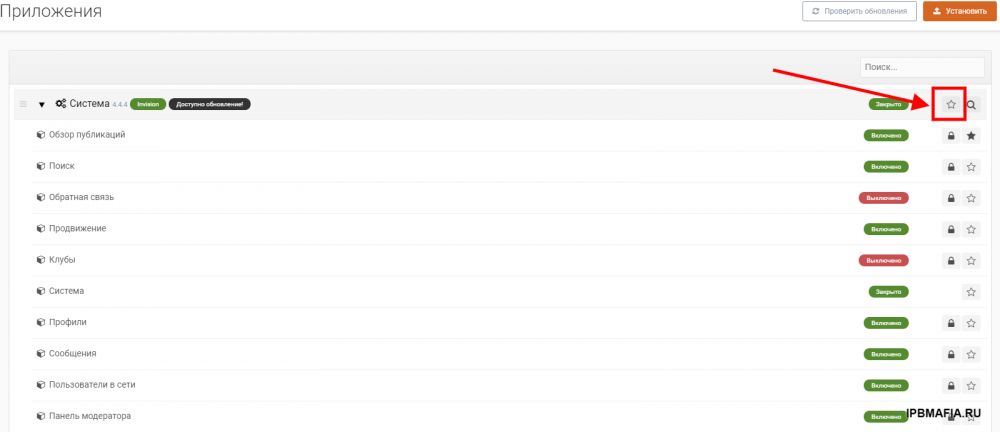
на скриншоте 4 надписи%
- обзор контента
- Someone
- Всемирная няшка
- 94
- подписчики
Если вы о Всемирная няшка, то добавьте доп поле в настройках профиля в админке, сделайте права редактирования , чтобы каждый мог писать туда что угодно. Или суть вопроса подробнее опишите.
-
4 часа назад, alexrvs сказал:
по поводу видео я вставил ролики и все а вот еслибы с определеного канала они сами забирались в зависимости от обновления
сейчас проще написать на js обычный блок с выводом контента с канала с оформлением под родной шаблон IPS
Делал когда-то для себя))Думаю интернет вам поскажет как переделать под новый апи твича)будет две вкладки с трансляциями твич и ютуб. Вверху всегда выводятся онлайн трансляцииСпойлер<div class="ipsTabs ipsTabs_small ipsTabs_stretch ipsClearfix" id="blocksTab_01" data-ipstabbar="" data-ipstabbar-contentarea="#blocksTab_01_content"> <a href='#blocksTab_01' data-action='expandTabs'><i class='icon-caret-down'></i></a> <ul role='tablist'> <li role='presentation'> <a href="#ipsTabs_1" role='tab' id='blocksTab_01_forums' class='ipsTabs_item ipsType_center' aria-selected="true"><i class="fa fa-youtube-play" aria-hidden="true"></i> YouTube</a> </li> <li role='presentation'> <a href="#ipsTabs_2" id='blocksTab_01_orion' role='tab' class='ipsTabs_item ipsType_center'><i class="fa fa-twitch" aria-hidden="true"></i> Twitch</a> </li> </ul> </div> <!-- The tab panel wrapper --> <div id="blocksTab_01_content" class="ipsTabs_panels"> <!-- The tab 1 --> <div id="ipsTabs_blocksTab_01_blocksTab_01_forums_panel" class="ipsTabs_panel" style="" aria-hidden="" animating="false"> <div class="ipsWidget_inner"> <div class="ipsPad_half" id="scroll_streams"> <ul class="ipsDataList ipsDataList_reducedSpacing" id="results"> </ul> </div> </div> </div> <!-- The tab 2 --> <div id="ipsTabs_blocksTab_01_blocksTab_01_orion_panel" class="ipsTabs_panel" style="" aria-hidden="" animating="false"> <div class="ipsWidget_inner"> <div class="ipsPad_half" id="scroll_streams"> <ul class="ipsDataList ipsDataList_reducedSpacing" id="results2"> </ul> </div> </div> </div> </div> <!-- The tab panel wrapper --> <script type="text/javascript"> $(document).ready(function () { var vidWidth = 300; var vidHeight = 70; //var _total = 30; //var vidCategoryId = 20; //var rCode = 'RU'; //var eType = 'live'; //var stat = ''; //var searchText = $('#encodedStr').val(); //https://www.googleapis.com/youtube/v3/channels?id=..', {}, event); //var searchText = 'tarkov'; $.get( "https://api.twitch.tv/kraken/search/streams?query=tarkov&client_id=ТУТвашключ=30", { //part: 'channels', //eventType: eType, //type: 'video', //videoCategoryId: vidCategoryId, //regionCode: rCode, //maxResults: _total, //query: searchText, //client_id: 'v8yf737iu36zk4ftw9te7w7cu9o11i' }, function (data) { var output; $.each(data.streams, function (i, item) { display_name = item.channel.display_name; viewers = item.viewers; name = item.channel.name; status = item.channel.status; medium = item.preview.medium; output = '<li class="stream_num2 ipsDataItem"><div class="ipsDataItem_icon ipsPos_top"><a href="https://player.twitch.tv/?channel='+name+'"><div class="ipsThumb ipsThumb_tiny ipsThumb_bg" style="background-image: url('+medium+');"></div></a></div><div class="ipsDataItem_main"><div class="ipsCommentCount ipsPos_right ipsFaded" data-ipstooltip="" _title="Смотрят трасляцию">'+viewers+'</div><a href="https://player.twitch.tv/?channel='+name+'"><strong class="ipsOnlineStatus ipsOnlineStatus_online"><i class="fa fa-circle"></i></strong> '+display_name+'</a><br><span class="ipsType_light ipsType_small shortened">'+status+'</span></div>'; $('#results2').append(output); //statYs = stater(name); }); }); }); </script> <script type="text/javascript"> $(document).ready(function () { var vidWidth = 300; var vidHeight = 70; var vidResults = 30; var vidCategoryId = 20; var rCode = 'RU'; var eType = 'live'; var stat = ''; //var searchText = $('#encodedStr').val(); //https://www.googleapis.com/youtube/v3/channels?id=..', {}, event); var searchText = 'tarkov'; $.get( "https://www.googleapis.com/youtube/v3/search", { part: 'id,snippet', eventType: eType, type: 'video', videoCategoryId: vidCategoryId, regionCode: rCode, maxResults: vidResults, q: searchText, key: 'ТУТвашключ' }, function (data) { var output; $.each(data.items, function (i, item) { channelTitle = item.snippet.channelTitle; videTitle = item.snippet.title; videoId = item.id.videoId; url = item.snippet.thumbnails.high.url; //output = '<iframe frameborder="0" height="' + vidHeight + '" width="' + vidWidth + '" src=\"//www.youtube.com/embed/' + videoId + '\"></iframe><p style=\"width:420px;\">' + videTitle + '</p><p name="' + videoId + '"id="' + videoId + '"></p>'; output = '<li class="stream_num2 ipsDataItem"><div class="ipsDataItem_icon ipsPos_top"><a href="https://www.youtube.com/embed/'+videoId+'"><div class="ipsThumb ipsThumb_tiny ipsThumb_bg" style="background-image: url('+url+');"></div></a></div><div class="ipsDataItem_main"><div class="ipsCommentCount ipsPos_right ipsFaded" data-ipstooltip="" _title="Смотрят трасляцию" name="' + videoId + '"id="' + videoId + '"></div><a href="https://www.youtube.com/embed/'+videoId+'"><strong class="ipsOnlineStatus ipsOnlineStatus_online"><i class="fa fa-circle"></i></strong> '+channelTitle+'</a><br><span class="ipsType_light ipsType_small shortened">' + videTitle + '</span></div>'; //Append to results listStyleType $('#results').append(output); statYs = stater(videoId); //console.log('priemnik '+statYs) }); }); function stater(viId) { $.get( "https://www.googleapis.com/youtube/v3/videos", { part: 'statistics,snippet', id: viId, key: "ТУТвашключ" }, function (data) { $.each(data.items, function (i, item) { stat = + item.statistics.viewCount; //console.log('peredatchik ' + stat); $('div#' + viId + '').html(stat); //$('#results').append(stat); //$('#results').append(stat); }); }); // //return stat; } }); </script> <style> #scroll_streams { height:310px; overflow-y:scroll; } .shortened { display: inline-block; max-width: 175px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; vertical-align: top; </style> <style> .ON_stream { box-shadow: 0 0 25px #1A0B3C, 0px 0px 0px rgb(0, 0, 0); margin: 8px; } .ON_status{ font-family: Helvetica Neue,Helvetica,sans-serif; } .ON_tIcon{ padding: 0 10px 0 0; font-size: 20px; } .ON_user{ font-size: 16px; font-weight: 600; } .ON_Online { padding: 1px 5px; font-size: 12px; font-weight: 600; text-transform: none; box-shadow: 0px 2px 10px rgba(0,0,0,.3), inset 0 1px 0px rgba(255,255,255,.2); background: rgba(24, 255, 107, 0.5); } </style>
-
Создайте дефолтный шаблон в разделе Стили.
-
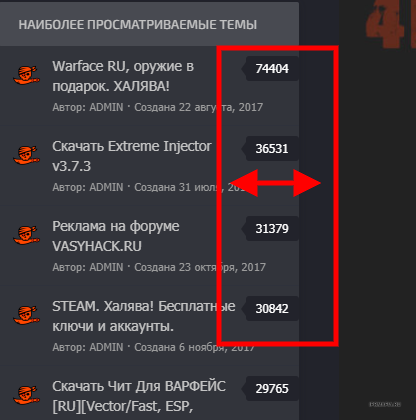
html[dir="ltr"] .ipsCommentCount { margin-left: 10px; }
это конечно зря...не комильфо

Верни обратно
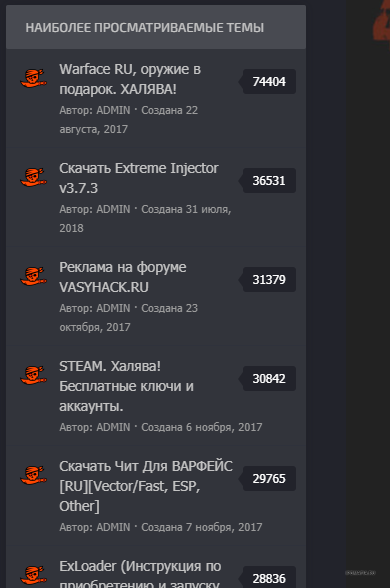
html[dir="ltr"] .ipsCommentCount { margin: 10px; }

И тут можно сделать так
html[dir="ltr"] #ipsLayout_sidebar.ipsLayout_sidebarright, html[dir="rtl"] #ipsLayout_sidebar.ipsLayout_sidebarleft { padding: 5px; /* у вас тут было 20 справа и 10 слева */ }
И тут чтобы сравнять с правым блоком (с правым отступом)
#ipsLayout_mainArea { padding: 0 10px; }
-
5 минут назад, accop сказал:
andros0789 тоже любите костыли? одобряем

конечно😆
Наша тема))Зачем писать плагины и приложения, если есть обычное решение)))- accop и Vinheteiro
-
 2
2
-
2 часа назад, Sergey_Fedotov сказал:
Доброго времени суток. Я могу ждать от Вас ответа?
можно использовать приложение Формы (Forms). Там можете отдельно добавить дополнительные поля при создании темы, создать отдельный раздел форума и указать в настройках этой формы нужный раздел форума. Далее у вас в выпадающем меню появится Создать "Ваша форма", правой кнопкой, копируете ссылку на Создать форму (после вы вставите эту ссылку на вашу кнопку в нужном ранее созданном разделе).
Переходите в основной шаблон форума (перед этим посмотрите id каждой категории форума , кликнув правой кнопкой мыши) и пишем условие отображения обычной кнопки "Создать тему" в обычных разделах, и отдельно для Нашей новой кнопки только в нашем разделе.
4 (стандартная категория форума)
12 (это ваша отдельная категория форума)
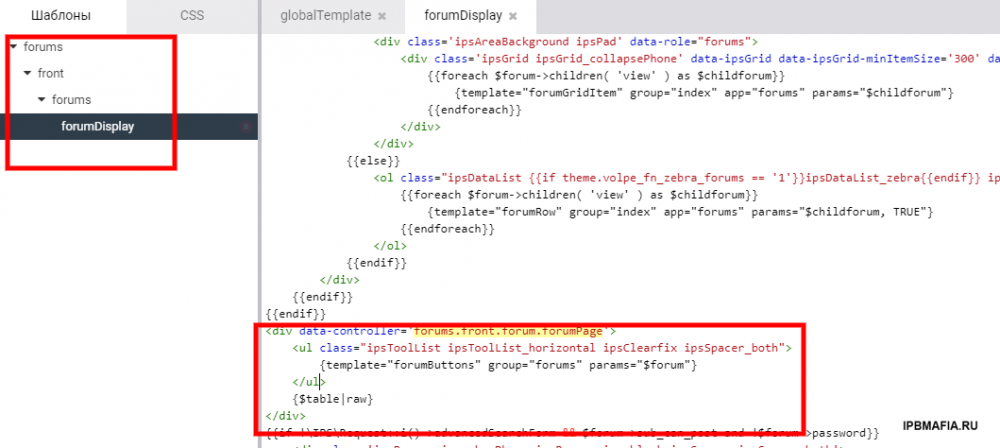
Далее идем вИщем код
<div data-controller='forums.front.forum.forumPage'> <ul class="ipsToolList ipsToolList_horizontal ipsClearfix ipsSpacer_both"> {template="forumButtons" group="forums" params="$forum"} </ul> {$table|raw} </div>
Заменяем его на
<div data-controller='forums.front.forum.forumPage' data-forumid='{$forum->_id}'> <ul class="ipsToolList ipsToolList_horizontal ipsClearfix ipsSpacer_both"> {{if $forum->_id == '4'}} <!--это стандартный раздел ID--> {template="forumButtons" group="forums" params="$forum"} <!--это стандартная кнопка для всех разделов--> {{elseif $forum->_id == '12'}} <!--это заданный раздел ID--> <li class="ipsToolList_primaryAction"> <a class="ipsButton ipsButton_medium ipsButton_important ipsButton_fullWidth" href="ссылка/?do=add" title="Создать тему ">Создать тему</a> <!--это кнопка для нашего заданного раздела, ссылку укажите на нужную форму или то что вам надо--> </li> {{endif}} </ul> {$table|raw} </div>
Результат в 4 айди форума стандартная кнопка, в 12 айди форума наша заданная кнопка
Так же можно делать блок с правилами для определенного форума, это так на заметку вам.
{{if $forum->_id == '1'}} <div class="cAnnouncementContentTop ipsMessage ipsMessage_success ipsType_center"> <a href="/topic/90-szybka-rekrutacja/" target="_blank" rel="noopener">#1 ОСНОВНЫЕ ДЛЯ ДАННОГО РАЗДЕЛА ФОРУМА!!!</a> </div> {{elseif $forum->_id == '2'}} <div class="cAnnouncementContentTop ipsMessage ipsMessage_error ipsType_center"> <a href="/topic/90-szybka-rekrutacja/" target="_blank" rel="noopener">#2 ОСНОВНЫЕ ДЛЯ ДАННОГО РАЗДЕЛА ФОРУМА!!!</a> </div> {{endif}}
-
3 часа назад, SlawkA сказал:
Добрый вечер.
Надеюсь все таки найдутся люди которые помогут.
Вам.
зачетное набивание комментов. Глупый и бессмысленный ответ, в принципе как и всегда))Типа помог
7 часов назад, Sergey_Fedotov сказал:Добрый день.
Я создаю форум для РП проекта.
У меня возникла проблема и в то же время вопрос: можно ли перенастроить как-нибудь кнопку 'Создать тему' для одного раздела так, чтобы в это разделе переносило сразу на форму быстрого заполнения? Допустим везде создаешь тему нормально, а в это разделе так.Нужно создать условие вывода определенной кнопки для определенного раздела форума.









Кнопка форума и всплывающие подсказки
в Техническая поддержка IP.Board
Опубликовано
бекап базы и сайта сделай. Залей новую версию и обновись через admin/upgrade
дождись выполнения процессов и радуйся.
После этого к любому блоку можешь присвоить
Exemple
И будет тебе тайтл красивый)