Everything posted by Zero108
-
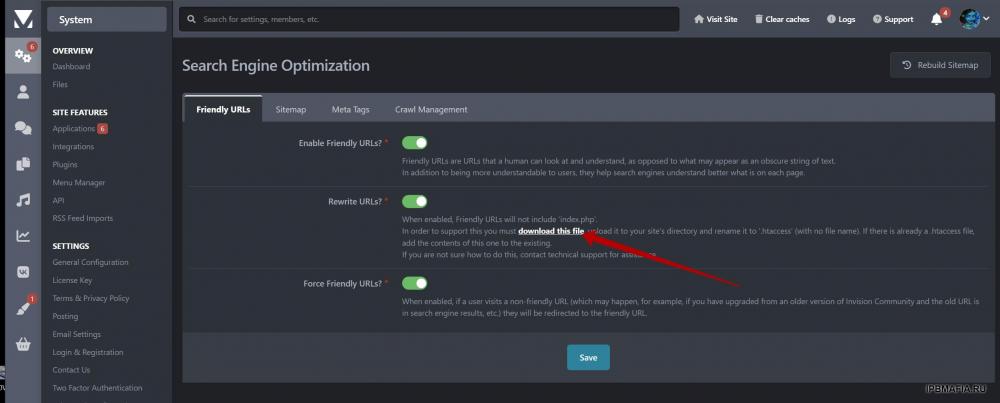
работа ЧПУ
Стандартно этот движок настраивает переадресацию через .htaccess. Нужно скачать предлагаемый после включения показанных вами в первом сообщении опций файл .htaccess и загрузить его в корневую папку сайта. Переадресация должна выглядеть примерно так. Никаких дополнительных настроек переадресации средствами nginx делать не требуется. <IfModule mod_rewrite.c> Options -MultiViews RewriteEngine On RewriteBase / RewriteCond %{REQUEST_FILENAME} !-f RewriteRule \.(js|css|jpeg|jpg|gif|png|ico|map)(\?|$) /404error.php [L,NC] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule>
-
Помогите поставить форум
В /conf_global.php в строке $INFO['board_url'] http или https указано? Сертификат настроен для домена, не настроен для домена, настроен автоматически, настроен руками? Сертификат просрочен, не просрочен?
- Live Messenger
- Live Messenger
- Live Messenger
-
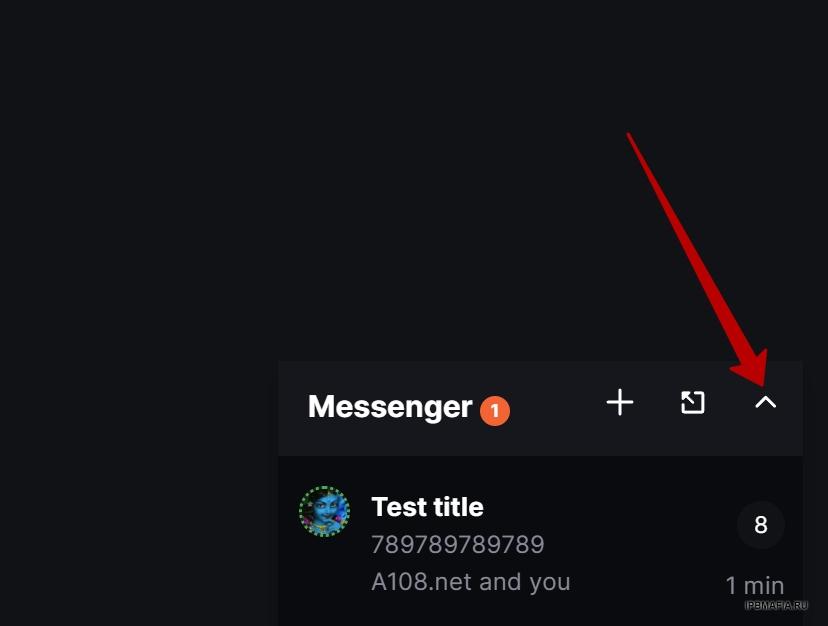
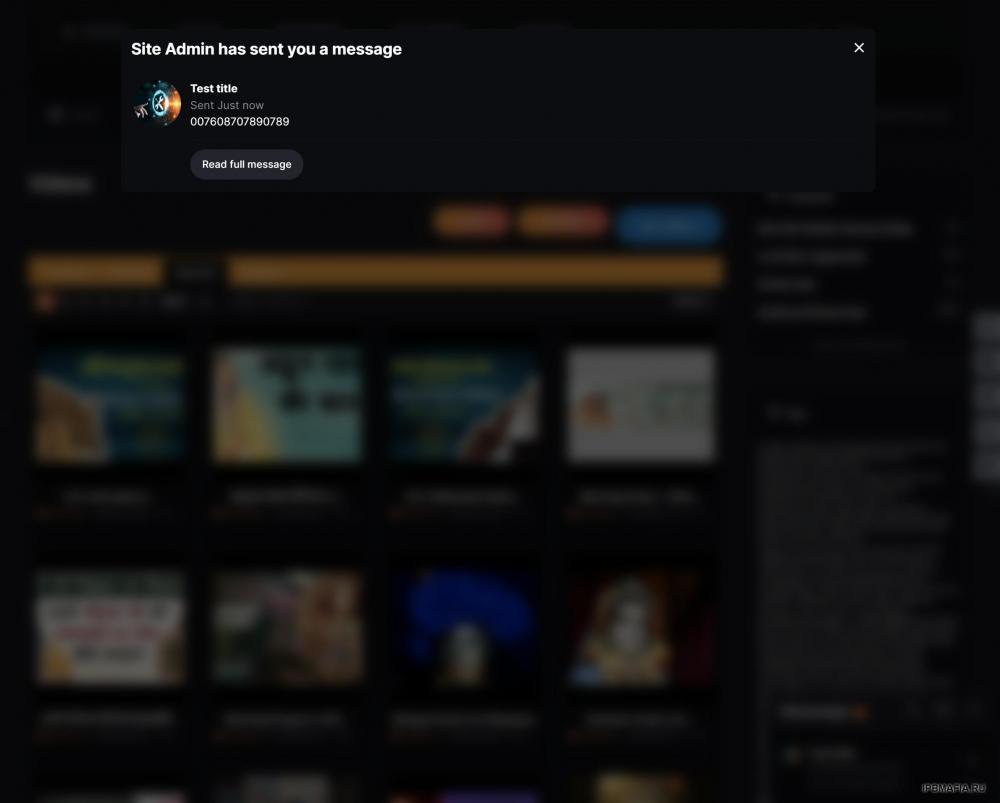
Live Messenger
Насчет загрузки сообщение - неправда. Страницу нужно перезагрузить, чтобы увидеть новые сообщения. Также несколько навязчивые уведомления в ввиде всплывающего на всё окно браузера сообщения о новых личных сообщениях. На LinkedIn лучше все организовано (идея честно скопирована оттуда). В целом пока оставлю - больше для красоты.
-
Чат для общения.
Поставьте, пожалуйста, лайк. Не хватает до 500.
-
Вопрос с БД
Всех исправленных багов и не упомнишь. Ставь стабильную проверенную версию 4.6.12.1.
-
IPS 4.6.*- 4.7 Retail
Шлют. Но это работает для них не везде. В РФ могут и прислать, но Ростелеком, например, не будет реагировать без судебного решения.
-
Вопрос с БД
Какая версия php?
-
Вопрос с БД
Так а в чем проблема выполнить указанные запросы к базе данных вручную? Можно это сделать за один раз, сразу все запросы вставить в поле для запросов и выполнить.
-
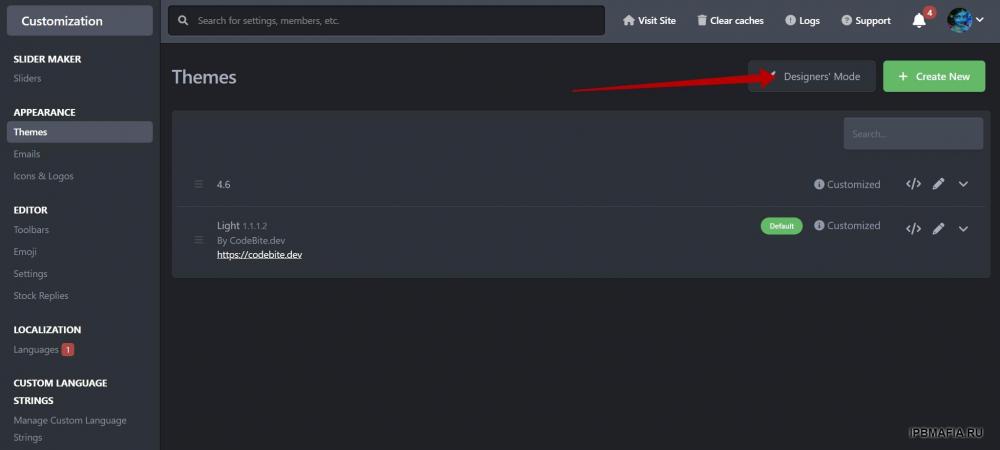
как отключить демо режим
https://invisioncommunity.com/4guides/themes-and-customizations/advanced-theming/using-designers-mode-r126/
-
Failure to display the link icon in the toolbar
Если у вас хостинг имеет проблемы, зависания MySQL из-за нехватки ресурсов, то база данных могла поломаться из-за этого. Можно добавить в cron ежемесячную задачу /usr/bin/mysqlcheck -u root --password=123456abc --all-databases --repair --auto-repair где 123456abc - пароль root от MySQL сервера.
-
Популярные разделы/категории
-
Failure to display the link icon in the toolbar
Обнови до 4.6.12.1.
-
Failure to display the link icon in the toolbar
Добавь для теста во все три панели (маленькую, среднюю, большую), затем сбрось кеш в админцентре.
-
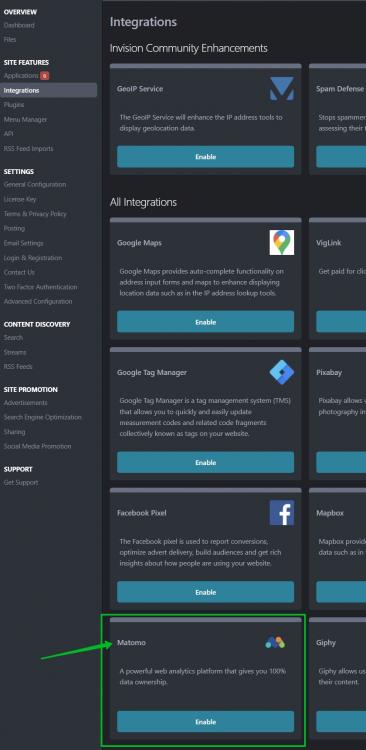
Статистика Matomo
Кто-нибудь ставил себе статистику от Matomo ? Интересно, умеет эта статистика отделять ботов от людей в результатах статистики? Мне кажется, без этой опции уже неинтересно смотреть статистику, так как ботов может быть 90% и более. Из плюсов - движок ставится на свой сервер, он тогда бесплатный. Что исключает задержку загрузки страниц сайта, так как не нужно посылать запросы на удаленный сервер. Со Statcounter, например, иногда наблюдаются задержки загрузки страницы именно из-за задержек на удаленном сервере.
-
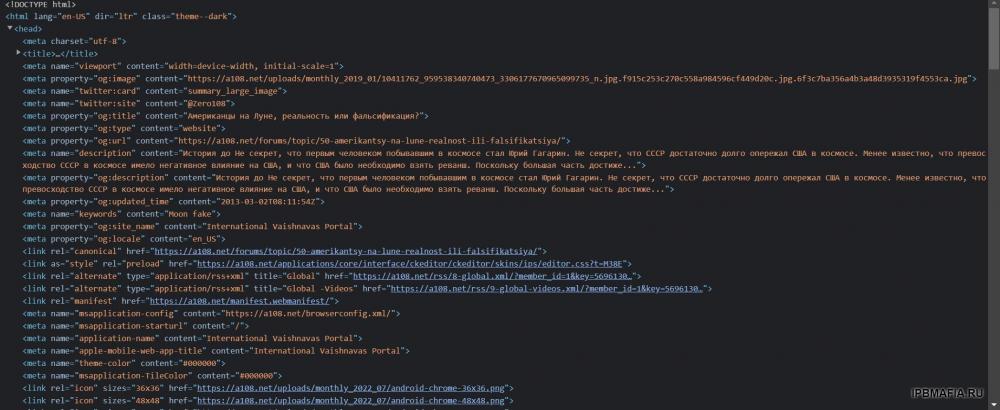
meta title and meta description
На 4.6.12.1 проверил - всегда description в темах форума присутствует. Берется несколько первых символов первого сообщения темы.
-
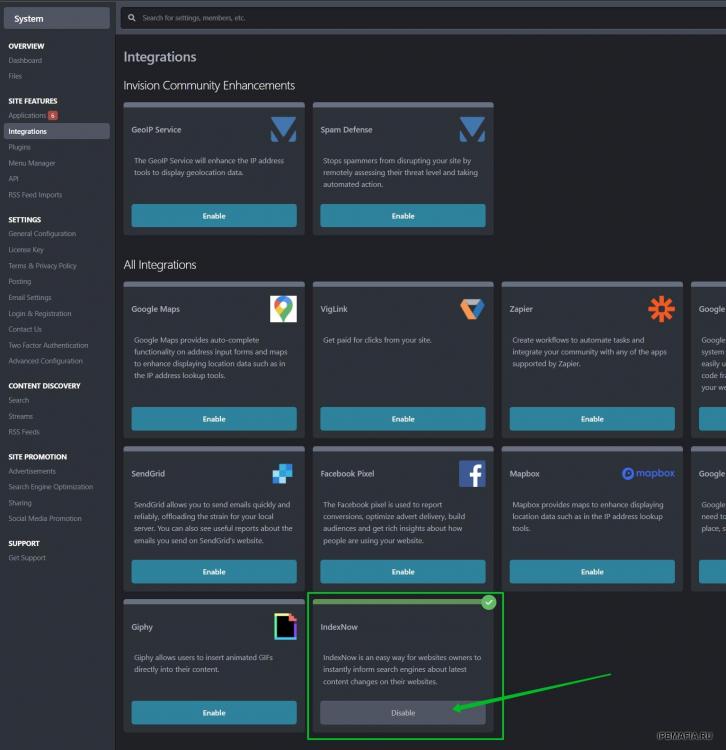
Что такое IndexNow?
- Auto Follow Content
Adriano Faria уже не знает, куда себя деть. Пользователи явно не будут рады, что их подписали на что-то без их согласия. Я бы такой ресурс удалил из закладок браузера. Автору спасибо за раздачу.- Комментарии к странице.
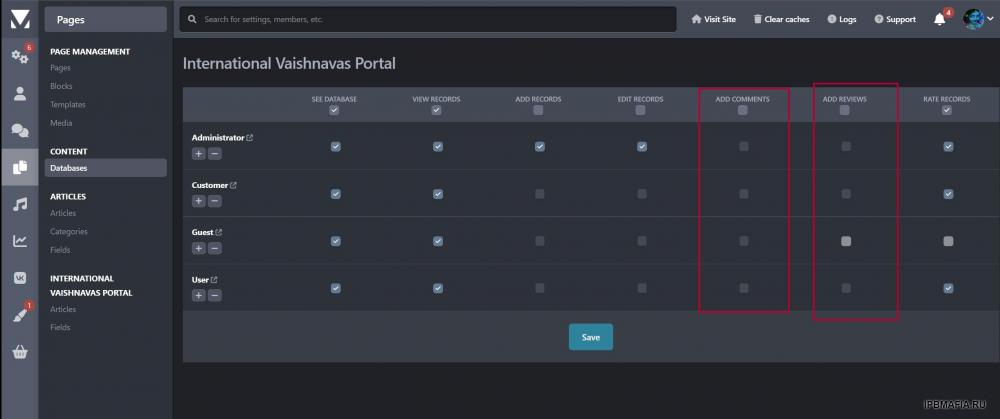
Так приложи скриншоты, как у меня выше. Проверь, что запись, которую пытаешь комментировать, не Locked. И попробуй не автором авторизоваться и оставить комментарий или отзыв.- календарь с предстоящими событиями?
curtis6775 за $$ заказать ему. Также можно попробовать стандартное приложение Calendar. Возможно, там есть виджет.- Комментарии к странице.
- Проблемы после восстановления бекапа
Выше ответил. Это никак не влияет, если стоит это расширение любой версии..- Проблемы после восстановления бекапа
Начни с настроек того, что написал выше. Потом посмотри, все ли тебя устраивает. Также рекомендую подключить бесплатный тариф на Cloudflare, там тоже есть кеширование. Ну, и обновления не просто так существуют. Они иногда исправляют баги. Обнови до 4.6.12.1. Дальше обновлять пока не рекомендую (до 4.7.x). - Auto Follow Content







-InternationalVaishnavasPortal-GoogleChrome.thumb.jpg.f0a5d8700b9164ae53458376c4d00bab.jpg)






.thumb.jpg.2652d3bc5270c486609e43ce192efc17.jpg)
