Everything posted by Zero108
-
Чат для общения.
SlawkA загрузка в многопотоковом режиме больше всего жрет ресурсы. Нужно отслеживать, кто качает, и банить. И ввести условия для скачивания новыми пользователями, чтобы не могли качать много и сразу. Тогда сайт перестанет вываливаться в оффлайн.
-
Raffles System
-
Raffles System
SlawkA давно бы написал владельцу сайта, чтобы он сделал тебя владельцем раздачи файла вместо забаненного Ryo. Таких файлов уже несколько было.
-
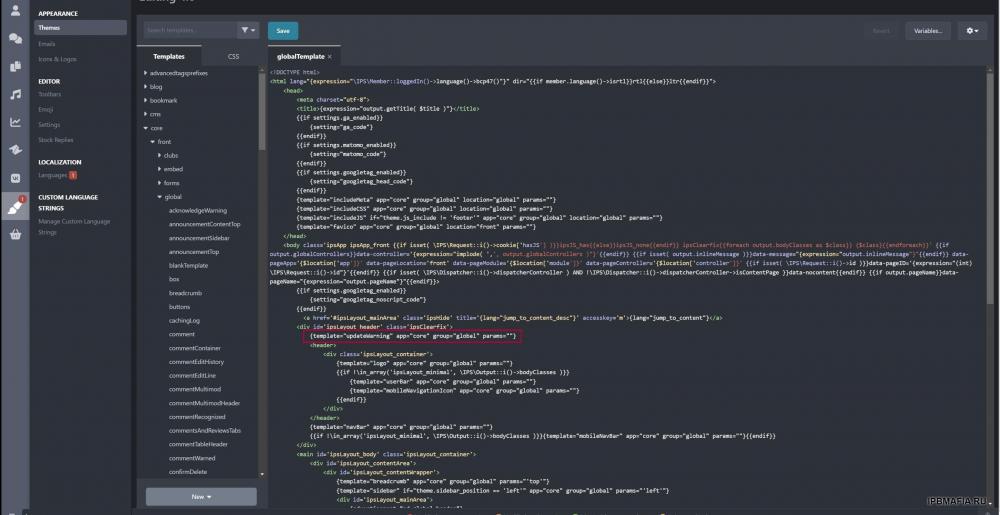
Remove the new version update message
-
Перевести название приложения или каталог
ऑनलाइन अनुवादकस्य उपयोगं कुर्वन्तु।
-
Чат для общения.
Никак не пойму, правильно ли настроен мой роутер. У кого есть возможность, проверьте, качает ли данный торрент данные или нет? Просто попытаться скачать данные. 4_Vedas_books.torrent
-
Не поможете с mysql-запросом?
Никак не пойму, как обновить данные в таблице. Например, поле price = 2000,00. Нужно, чтобы поле price = 2000. Что-то вида: UPDATE `b_catalog_price` SET `price`= substring_index(`price`, 0) where `PRODUCT_ID` = 6935; Поправьте, кто разбирается, запрос, чтобы убрать все цифры после запятой вместе с запятой.
- Конвертация с WordPress на Invision ?
-
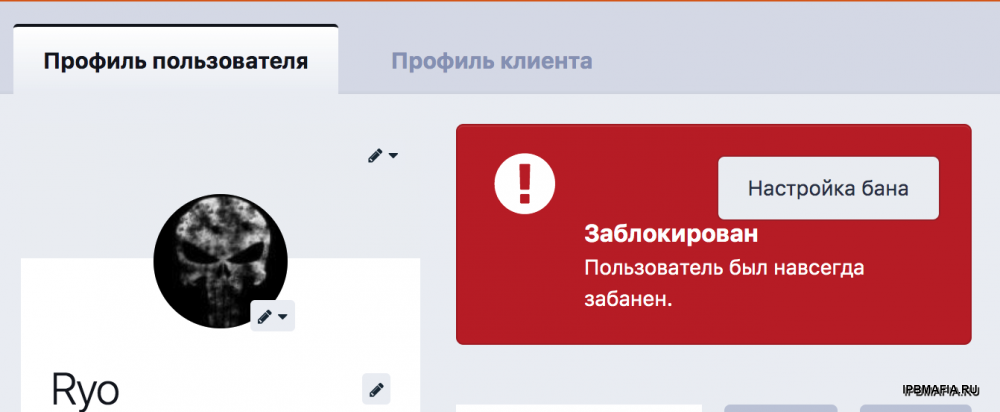
Проблема с cloudflare
Возможно, во время установки нужно включать режим DNS only. У меня проблем с обновлением движка не возникало. Посмотрю позже, когда буду обновляться до 4.7. Но это будет не скоро.
-
Проблема с cloudflare
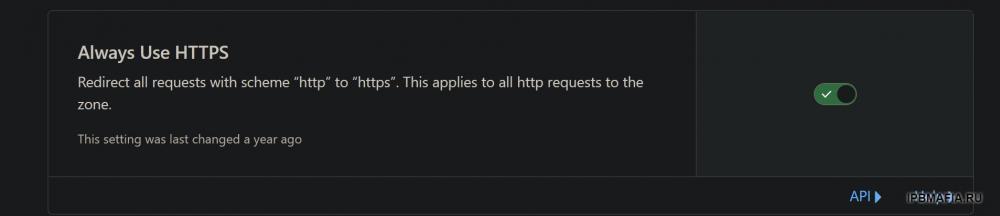
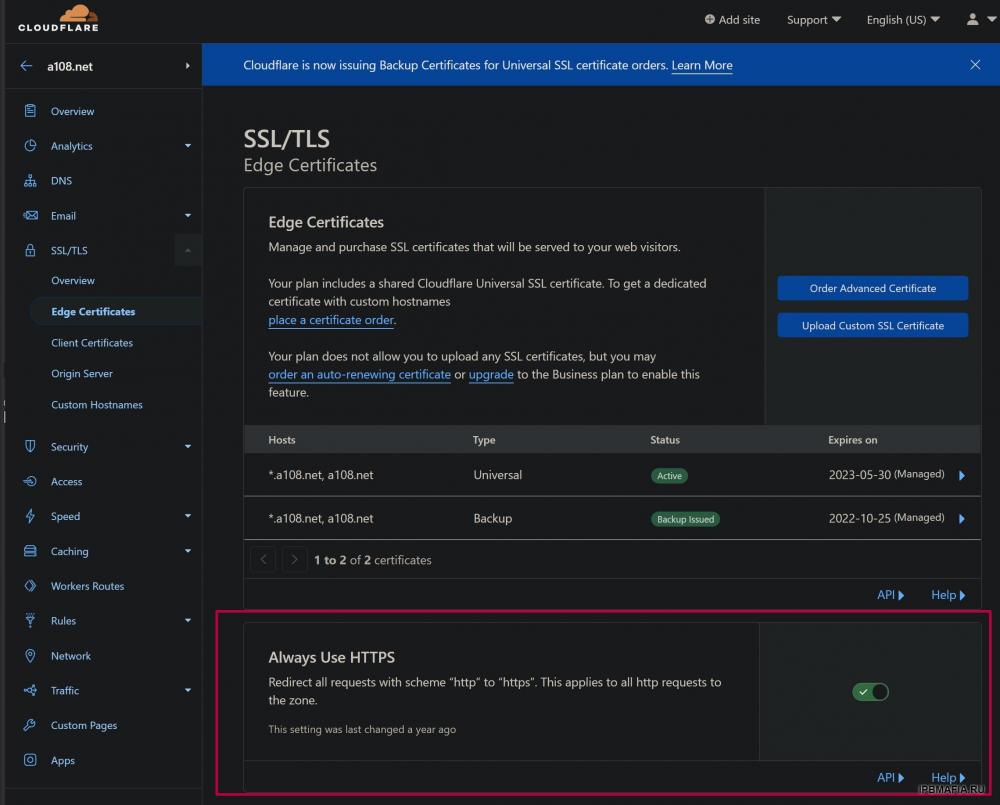
Мне кажется, что если у тебя в панели ISP Manager не назначет сертификат Lets Encrypt домену, а на Cloudflare включена настройка Always Use HTTPS , то ты и получаешь "на сайт зайти не возможно, показывает множественную переадресацию." Сервер Cloudflare посылает запрос на твой сервер по https, а твой сервер перенаправляет его на http, далее у тебя в настройках conf_global.php для сайта и в настройках WWW-домена в ISP Manager прописано использовать https, что приводит к циклической переадресации. Попробуй в панели ISP Manager выдать сайту сертификат Lets Encrypt.
-
Проблема с cloudflare
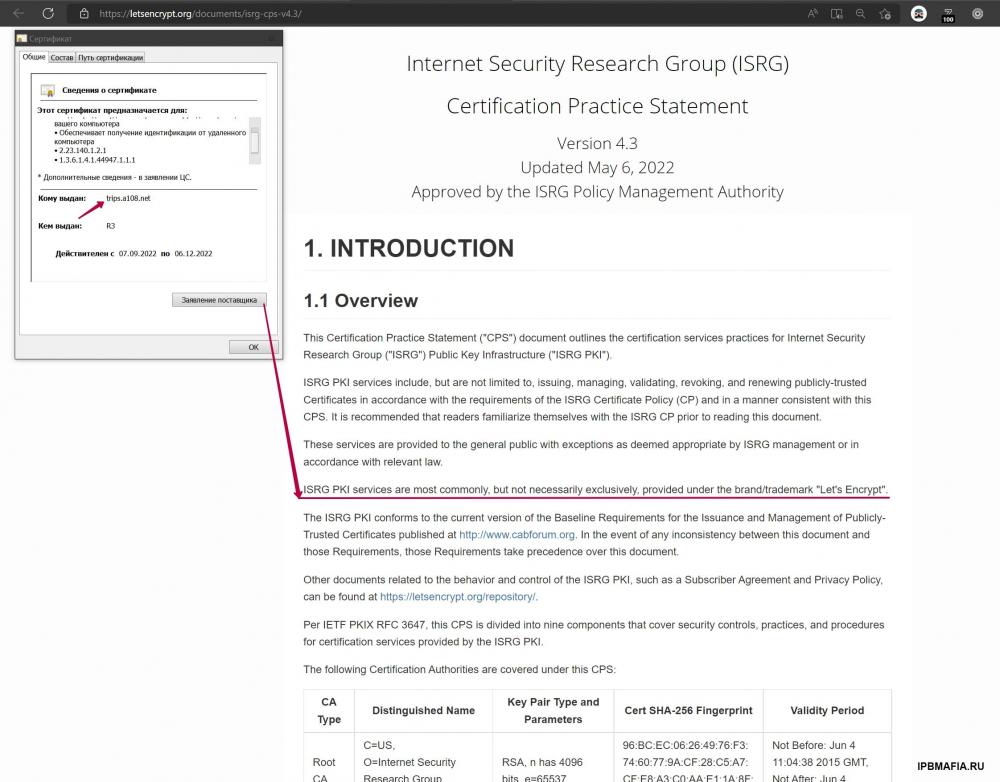
alastar когда по внешнему IP смотрю, через прокси, то вижу сертификат Cloudflare. Когда по локальной сетке смотрю, то вижу сертификат Lets Encrypt Отключается такое поведение в разделе DNS - включить вместо Proxied → DNS only . Но тогда почти весь смысл использования Cloudflare пропадает. Я его использую, чтобы скрыть реальный IP сервера, немного защититься от DDOS и уменьшить нагрузку на сервер за счет кеша Cloudflare. Поэтому мне все равно, что там другой сертификат. Каких-то секретных данных на моих сайтах нет.
-
Проблема с cloudflare
alastar мне ничего не выдавали на Cloudflare. Можешь сам проверить на домене в профиле моем.
-
Проблема с cloudflare
Сертификат заказывается и устанавливается в панели ISP Manager. Cloudflare тут совершенно не при чем. Не нужно на Cloudflare настраивать никаких сертификатов.
-
4.7.2 Сканер совместимости PHP 8
Orpheus https://ixnfo.com/kak-ustanovit-i-vklyuchit-mbstring.html
-
Проблема с cloudflare
Сертификат настраивается в панели ISP Manager. Cloudflare не может заменить сертификат без вашего ведома. Попробуйте в папку сайта поместить только файл index.html (без файлов Invision Community 4.7.x). Запустите сайт, чтобы он был доступен из браузера по https без Cloudflare. Дальше добавьте сайт в Cloudflare. Проверьте отсутствие проблем с доступом к сайту по https через Cloudflare. Далее установите Invision Community 4.6 (без аддонов, чистая установка). Проверьте доступность сайта. Далее обновите до 4.7 и проверьте доступность сайта.
-
4.7.2 Сканер совместимости PHP 8
Безумству храбрых поем мы песню. 😀
-
Проблема с cloudflare
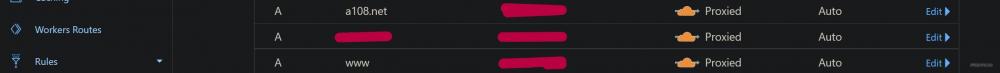
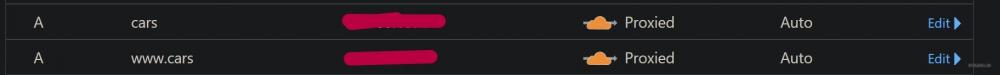
Забыл добавить. На Cloudflare в разделе DNS отдельно для домена второго уровня должно быть добавлено www Также и для домента третьего уровня: домен третьего уровня с www и без www
-
Проблемы с уведомлениями, жалобами, личкой.
aLEX49566 вообще, все такие плагины используют js, которые могут содержать уязвимости. Кроме того, в разных браузерах такие плагины могут работать некорректно.
-
Проблемы с уведомлениями, жалобами, личкой.
Есть to top, а есть up and down. Последний только платный есть.
-
Проблема с cloudflare
Я использую дефолтные настройки для nginx и apache в ISP Manager. Пока настраиваете, удалите htaccess и выключите в админке сайта FURL. Когда сможете настроить доступность домена из браузера, тогда будете включать дальше FURL и т.д. В ISP Manager включите настройки для WWW-домена и проверьте, что сертификат Lets Encrypt получен и активен для домена. Если другие сайты работают на том же сервере, сравните настройки nginx и apache.
-
Проблема с cloudflare
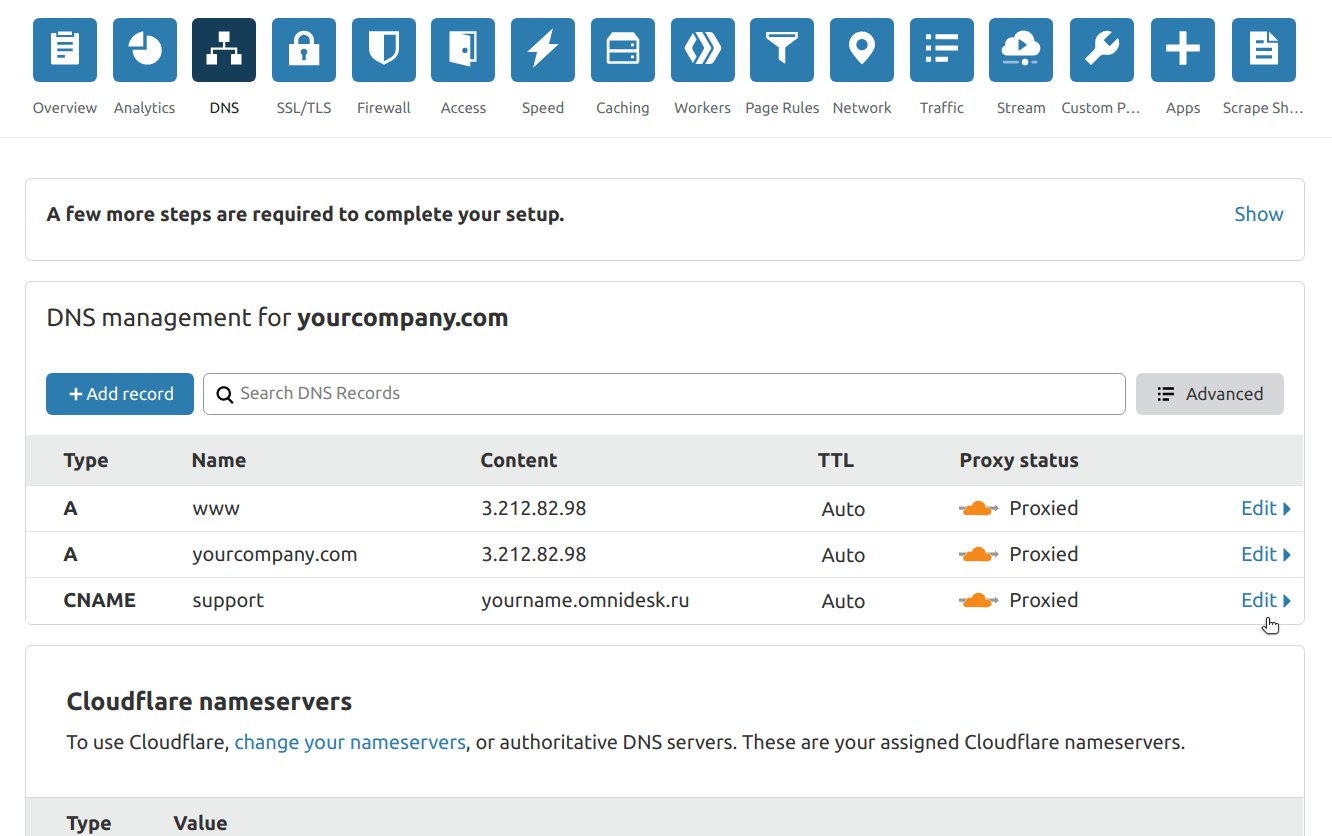
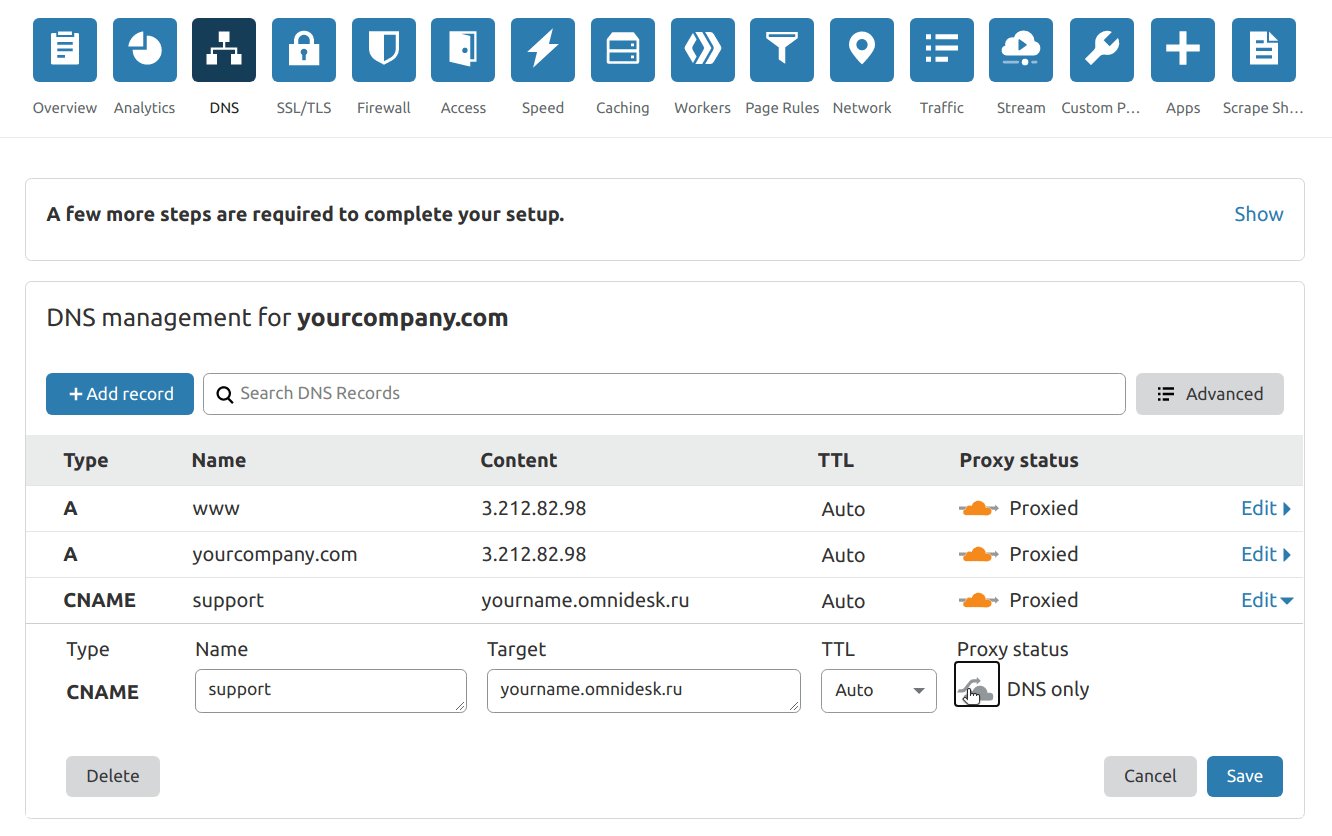
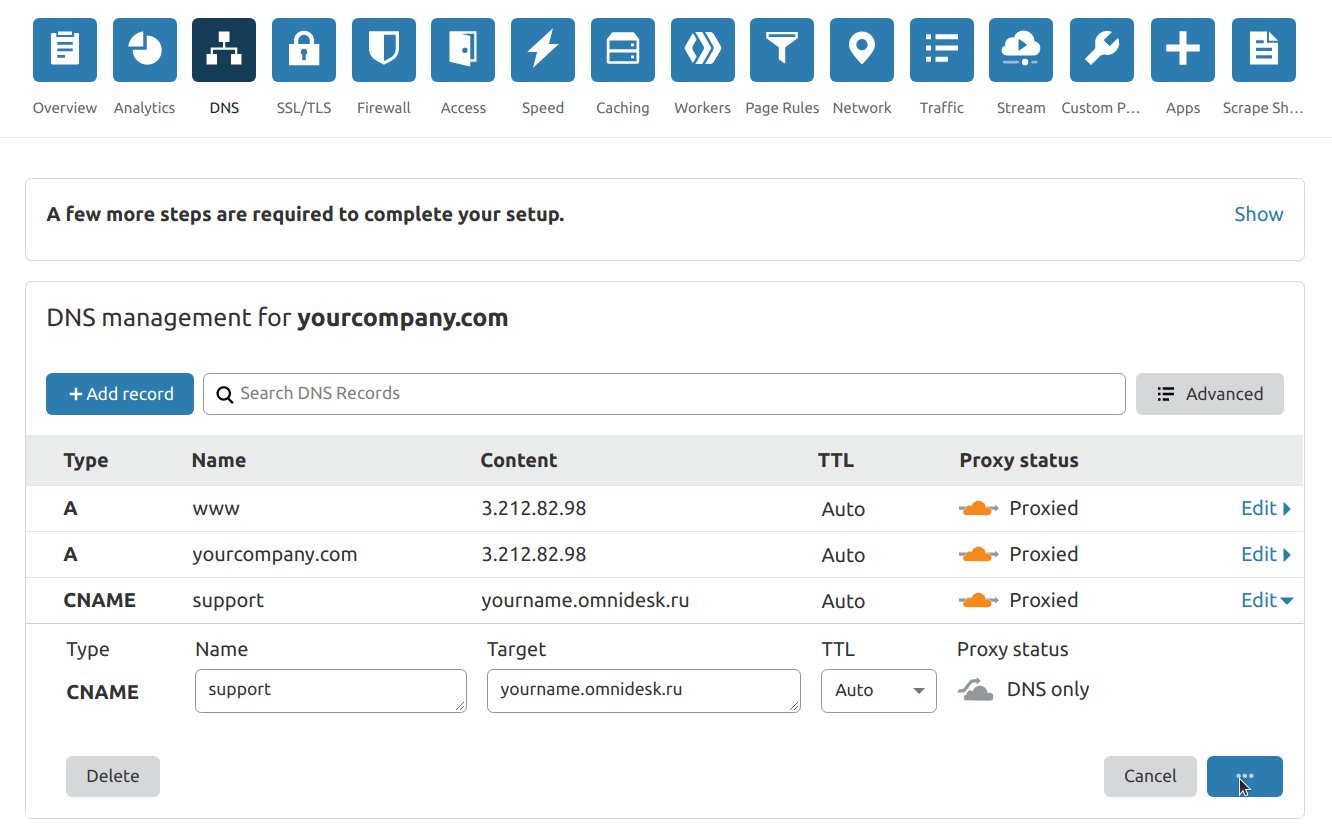
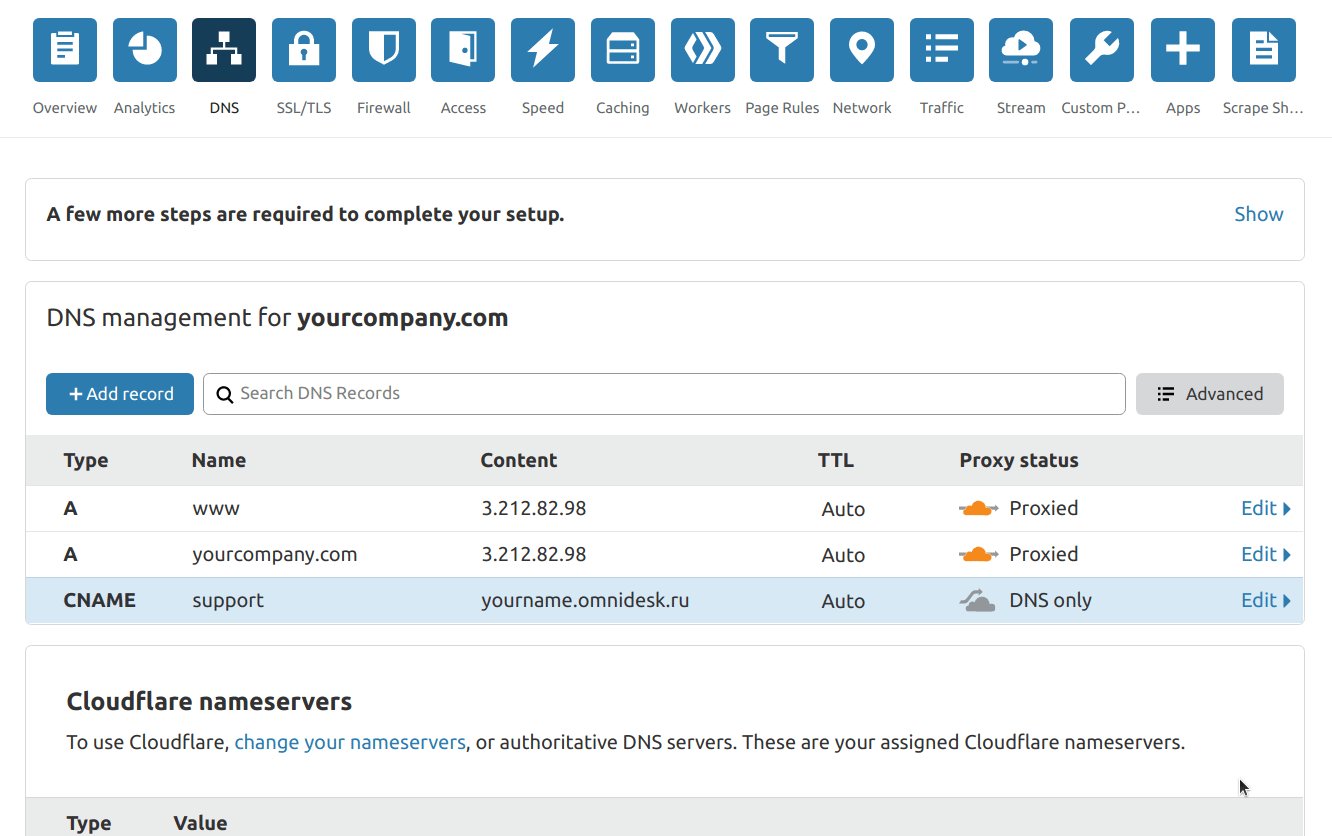
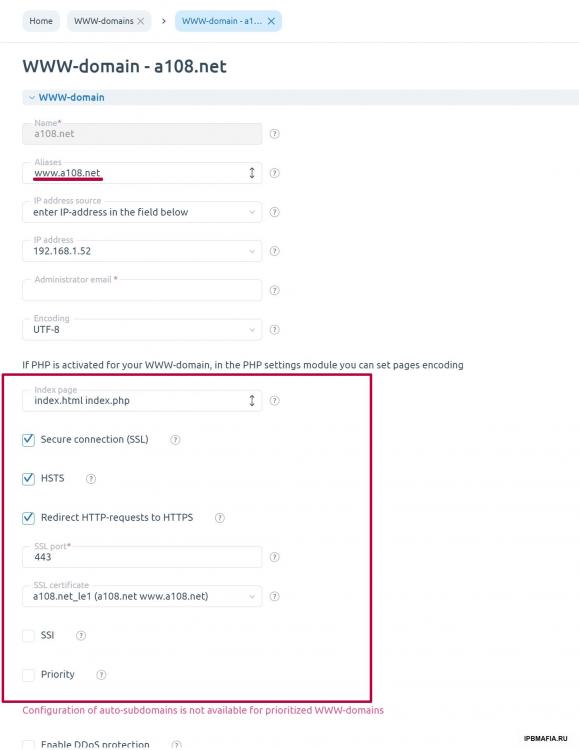
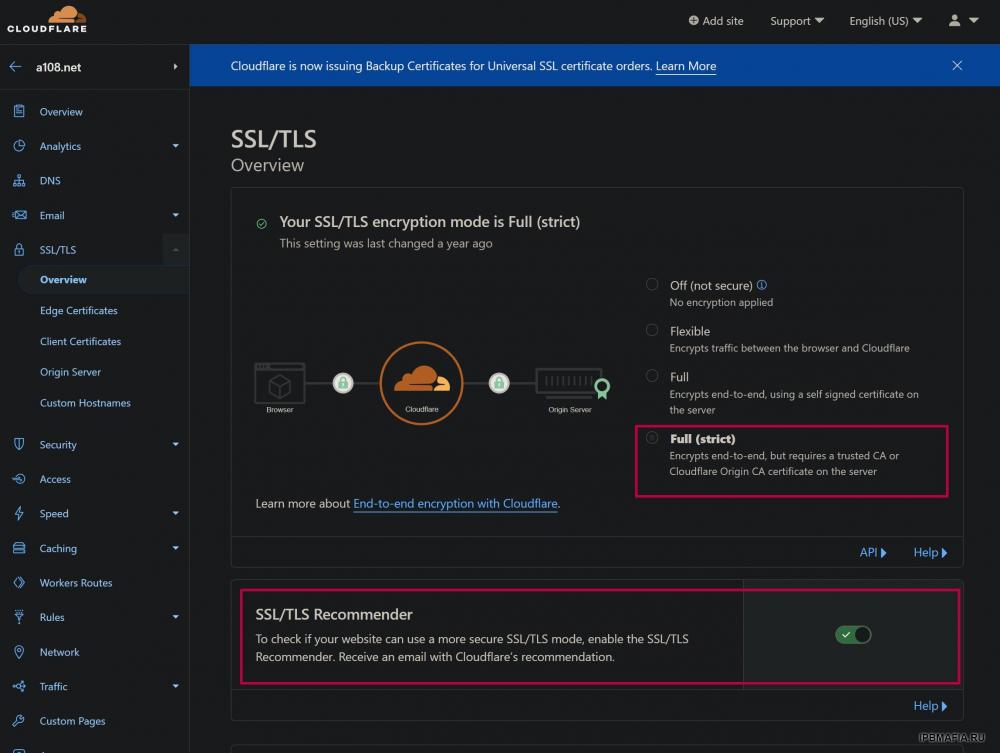
Разбирайтесь с настройками https на вашем сервере и на Cloudflare. Скорее всего на вашем сервере неправильно настроен nginx или htaccess, либо в настройках сайта не прописан https вместо http. Либо не присвоен сертификат домену. Либо, что не исключено, на Cloudflare не выставлен https. То, что на вскидку приходит на ум, выложил ниже в виде скриншотов.
-
Проблема с cloudflare
Да что-то они конкретно забили на санкции.
-
Проблема с cloudflare
Cloudflare еще и домены регистрирует.
-
Конвертация с WordPress на Invision ?
В английском языке написано You can only have 1 category, что правильно перевести как Вы можете иметь только 1 категорию. Это предупреждение на тот случай, если вы хотите хранить записи не в категориях, а без категорий в базе данных. Pages сделаны через одно место, как и Store. Blogs, Downloads, Gallery сделаны более дружелюбно к пользователю. Если статья важнее комментариев в поисковой выдаче, нужно выбрать первый вариант.
-
Медиазагрузчик в комментариях
Есть плагин для Галереи. Работает ли он сейчас, неизвестно. Но как старт для создания нового планина может подойти.