Да, вы правы. Сейчас посмотрю, как я это настраивал для виджетов раньше. Давно было.
1. Downloads - заменить в статистике количество обзоров/комментариев на количество скачиваний:
/applications/downloads/widgets/downloadStats.php
Найти:
SUM(file_reviews) AS totalReviews
Заменить на:
SUM(file_downloads) AS totalReviews
Найти:
SUM(file_comments)
Заменить на:
SUM(file_views)
Шаблон downloadStats
Заменить блочек внизу:
<div class='ipsGrid ipsGrid_collapsePhone ipsWidget_stats'>
<div class='ipsGrid_span{$span} ipsType_center cDownloadsWidget_statsNumber'>
<span class='ipsType_large ipsWidget_statsCount'>{number="$stats['totalFiles']"}</span><br>
<span class='ipsType_light ipsType_medium'>{lang="total_files_front"}</span>
</div>
{{if $stats['totalReviews']}}
<div class='ipsGrid_span{$span} ipsType_center cDownloadsWidget_statsNumber'>
<span class='ipsType_large ipsWidget_statsCount'>{number="$stats['totalReviews']"}</span><br>
<span class='ipsType_light ipsType_medium'>{lang="downloads_file_info"}</span>
</div>
{{endif}}
<div class='ipsGrid_span{$span} ipsType_center cDownloadsWidget_statsNumber'>
<span class='ipsType_large ipsWidget_statsCount'>{number="$stats['totalComments']"}</span><br>
<span class='ipsType_light ipsType_medium'>{lang="video_sort_views"}</span>
</div>
{{if $latestFile}}
<div class='ipsGrid_span{$span} ipsType_left cNewestMember'>
<div id='elDownloadStatsLatest' class='ipsClearfix'>
<span class='ipsType_minorHeading'>{lang="latest_file"}</span><br>
<div class='ipsType_break ipsContained'><a href="{$latestFile->url()}" title='{lang="view_this_file" sprintf="$latestFile->name"}' class='ipsTruncate ipsTruncate_line'>{$latestFile->name}</a></div>
<span class='ipsType_light ipsType_medium'>{lang="byline_nodate" htmlsprintf="$latestFile->author()->link()"}</span>
<p class='ipsType_medium ipsType_reset'>{{if !$latestFile->downloads}}<span class='ipsType_light'>{{endif}}<i class='fa fa-arrow-circle-down'></i> {$latestFile->downloads}{{if !$latestFile->downloads}}</span>{{endif}} {{if $latestFile->container()->bitoptions['comments']}} {{if !$latestFile->comments}}<span class='ipsType_light'>{{endif}}<i class='fa fa-comment'></i> {$latestFile->comments}{{endif}}{{if !$latestFile->comments}}</span>{{endif}}</p>
</div>
</div>
{{endif}}
</div>
2. Gallery - заменить в статистике количество обзоров/комментариев на количество просмотров.
/applications/gallery/widgets/galleryStats.php
Найти:
SUM(image_comments) AS totalComments
Заменить на:
SUM(image_views) AS totalComments
Шаблон galleryStats
Заменить блочек внизу:
<div class='ipsGrid ipsGrid_collapsePhone ipsWidget_stats'>
{{if $stats['totalAlbums']}}
<div class='ipsGrid_span4 ipsType_center'>
<span class='ipsType_large ipsWidget_statsCount'>{number="$stats['totalAlbums']"}</span><br>
<span class='ipsType_light ipsType_medium'>{lang="albums"}</span>
</div>
{{endif}}
<div class='ipsGrid_span4 ipsType_center'>
<span class='ipsType_large ipsWidget_statsCount'>{number="$stats['totalImages']"}</span><br>
<span class='ipsType_light ipsType_medium'>{lang="digest_area_gallery_image"}</span>
</div>
<div class='ipsGrid_span4 ipsType_center'>
<span class='ipsType_large ipsWidget_statsCount'>{number="$stats['totalComments']"}</span><br>
<span class='ipsType_light ipsType_medium'>{lang="video_sort_views"}</span>
</div>
</div>
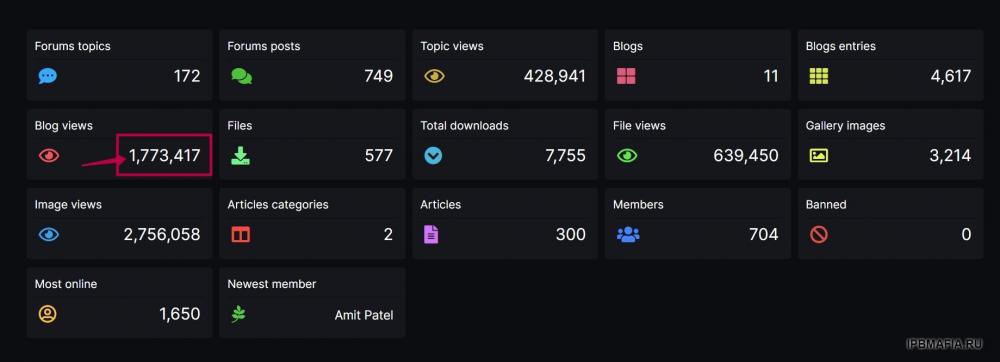
3. Blogs - добавить количество просмотров.
/applications/blog/widgets/blogStatistics.php
Найти:
$stats = array();
$stats['total_blogs'] = \IPS\Db::i()->select( "COUNT(*)", 'blog_blogs' )->first();
$stats['total_entries'] = \IPS\Db::i()->select( "COUNT(*)", 'blog_entries', array( 'entry_status=? AND entry_hidden=?', 'published', 1 ) )->first();
Заменить на:
$stats = array_merge(
\IPS\Db::i()->select( "COUNT(*) as total_blogs, SUM(blog_num_views) AS total_blogs_views", 'blog_blogs' )->first(),
\IPS\Db::i()->select( "COUNT(*) as total_entries, SUM(entry_views) AS total_entries_views", 'blog_entries', array( 'entry_status=? AND entry_hidden=?', 'published', 1 ) )->first()
);
==================
Шаблон blogStatistics
- для вывода суммы просмотров всех блогов использовать $stats['total_blogs_views']
- для вывода суммы просмотров записей всех блогов использовать $stats['total_entries_views']
Заменить блочек внизу:
<div class='ipsGrid ipsGrid_collapsePhone ipsWidget_stats'>
<div class='ipsGrid_span4 ipsType_center'>
<span class='ipsType_large ipsWidget_statsCount'>{number="$stats['total_blogs']"}</span><br>
<span class='ipsType_light ipsType_medium'>{lang="total_blogs"}</span>
</div>
<div class='ipsGrid_span4 ipsType_center'>
<span class='ipsType_large ipsWidget_statsCount'>{number="$stats['total_entries']"}</span><br>
<span class='ipsType_light ipsType_medium'>{lang="total_entries"}</span>
</div>
<div class='ipsGrid_span4 ipsType_center'>
<span class='ipsType_large ipsWidget_statsCount'>{number="$stats['total_entries_views']"}</span><br>
<span class='ipsType_light ipsType_medium'>{lang="video_sort_views"}</span>
</div>
</div>
4. Статистика форума. Добавление количества просмотра всех тем в виджет статистики.
Шаблон forumStatistics - внизу заменить на
<div class='ipsGrid ipsGrid_collapsePhone ipsWidget_stats'>
<div class='ipsGrid_span4 ipsType_center'>
<span class='ipsType_large ipsWidget_statsCount'>{number="$stats['total_topics']"}</span><br>
<span class='ipsType_light ipsType_medium'>{lang="total_topics"}</span>
</div>
<div class='ipsGrid_span4 ipsType_center'>
<span class='ipsType_large ipsWidget_statsCount'>{number="$stats['total_posts']"}</span><br>
<span class='ipsType_light ipsType_medium'>{lang="total_posts"}</span>
</div>
<div class='ipsGrid_span4 ipsType_center'>
<span class='ipsType_large ipsWidget_statsCount'>{number="$stats['total_topics_views']"}</span><br>
<span class='ipsType_light ipsType_medium'>{lang="video_sort_views"}</span>
</div>
</div>
===============
/applications/forums/widgets/forumStatistics.php
Найти:
$stats['total_topics'] = \IPS\Db::i()->select( "COUNT(*)", 'forums_topics', array( 'approved = ?', 1 ) )->first();
Заменить на:
$stats = array_merge($stats, \IPS\Db::i()->select( "COUNT(*) as total_topics, SUM(views) AS total_topics_views", 'forums_topics', array( 'approved = ?', 1 ) )->first());






---GoogleChrome.thumb.jpg.6c0bc24cbcd77c06614742920f68a332.jpg)