Everything posted by Xontero
-
SSL implementation
please go to admin and clear cache then clear your browser cache.
-
SSL implementation
hi have you tried to edit conf-global.php in your host?
-
Как разрешить одинаковые имена пользователей?
Логически, если два пользователя используют одинаковое имя пользователя, возникнут проблемы при попытке входа в систему. Это обычно предотвращается в системах управления пользователями, чтобы каждый пользователь имел уникальное имя пользователя. Распространенным способом избежать конфликтов в именах пользователей является использование уникального идентификатора пользователя. В этом случае каждому пользователю присваивается уникальный идентификатор, который может быть числовым или строковым. Идентификатор пользователя используется в качестве уникального критерия для идентификации каждого пользователя, и имя пользователя может быть повторяющимся. Например, в системе регистрации пользователей пользователи могут выбирать свои имена пользователей, но система должна иметь механизм, чтобы убедиться, что ни один человек не выберет одно и то же имя пользователя. Обычно это делается с использованием базы данных и поиска по предыдущим именам пользователей. Мой подход: Вы должны разорвать связь между полем имени пользователя и базой данных, чтобы не выполнять никаких проверок и позволить пользователям выбирать повторяющиеся имена. Затем вы обязательно должны настроить способ входа с использованием электронной почты, так как в противном случае система не сможет определить профиль. В профессиональных системах управления пользователями лучшим подходом для предотвращения конфликтов в именах пользователей является использование уникального идентификатора для каждого пользователя, такого как идентификатор пользователя. Метод, который вы описали, может привести к проблемам с безопасностью и ненадежностью системы. С точки зрения безопасности, отключение связи поля имени пользователя с базой данных может создать уязвимости в системе, так как имя пользователя должно быть уникальным, чтобы определить личность каждого пользователя и предотвратить несанкционированный доступ к учетным записям. Также связывание способа входа в систему с электронной почтой может вызвать другие проблемы, поскольку электронная почта не может быть сама по себе надежным и уникальным идентификатором для каждого пользователя.
-
Добавить настройку темы
@turk you can use blow snippet: {{if mb_strstr( theme.profile_item, 'activity' )}}
-
Очистка базы пользователей
try this: SELECT * FROM core_members WHERE last_visit < UNIX_TIMESTAMP(NOW() - INTERVAL 3 YEAR) AND posts = 0 don't forget backup or DELETE FROM core_members WHERE last_visit < UNIX_TIMESTAMP(NOW() - INTERVAL 3 YEAR) AND member_id NOT IN ( SELECT DISTINCT author_id FROM forums_posts WHERE author_id = core_members.member_id )
-
Очистка базы пользователей
hi you can only do this with query
-
Verification Badge for Staff // Значок подтверждения для персонала
Modifying core file in next updates will be rewritten
-
Help to update and compatible the old theme with the new version
I can update your theme to last version without any problem. pm me
-
Файлы из архива IPS (поможем скачать)
hi I need this https://invisioncommunity.com/files/file/9751-kitchen-sink/
- Kitchen Sink
-
Фон профиля (cover) в userinfopane
hi do you want this feature for a special user or user group?
-
Friends
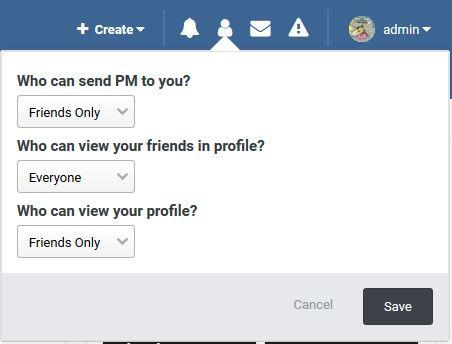
Просмотр файла Friends This is an application to allow users to create friendships with others. Features: Users can send friend requests to others Notification when: Receiving a friend request A friend request has been accepted. User can manage the notifications (disable/enable, use email/inline-notification) Displaying friends: Friends icon on top navigation displays in all pages. Friends tab in profile page. 1 click to send PM, Chat (requires Chatbox+) Easy to search friends. Privacy settings can allow users to set certain actions: Who can view your Profile. Who can send your Personal Message. Who can view your friends in profile. Widget to display random people you may know in slider or grid view. Mutual friends in widget and profile page. Добавил Xontero Добавлено 02/15/23 Категория Интерфейс Язык English
-
Friends
- 83 скачивания
- Версия 1.3.5
This is an application to allow users to create friendships with others. Features: Users can send friend requests to others Notification when: Receiving a friend request A friend request has been accepted. User can manage the notifications (disable/enable, use email/inline-notification) Displaying friends: Friends icon on top navigation displays in all pages. Friends tab in profile page. 1 click to send PM, Chat (requires Chatbox+) Easy to search friends. Privacy settings can allow users to set certain actions: Who can view your Profile. Who can send your Personal Message. Who can view your friends in profile. Widget to display random people you may know in slider or grid view. Mutual friends in widget and profile page.Free -
Файлы из архива IPS (поможем скачать)
Friends 1.3.5.tar Friends 1.3.5.tar
-
Хук для светлой темы (сделать темную).
Привет Это может решить вашу проблему Dark Mode 1.0.1.tar Dark Mode 1.0.1.tar
-
Editing the header of the illuminate template
.ipsNavBar_primary > ul > li:nth-last-child(2):not(:nth-child(1)):not(:nth-child(2)):not(:nth-child(3)) > .ipsNavBar_secondary { right: var(--nav-dropdown--offset-x) !important; left: auto !important; } [dir="rtl"] .ipsNavBar_primary > ul > li:nth-last-child(1):not(:nth-child(1)):not(:nth-child(2)):not(:nth-child(3)) > .ipsNavBar_secondary::before, [dir="rtl"] .ipsNavBar_primary > ul > li:nth-last-child(2):not(:nth-child(1)):not(:nth-child(2)):not(:nth-child(3)) > .ipsNavBar_secondary::before, [dir="rtl"] .ipsNavBar_primary > ul > li:nth-last-child(3):not(:nth-child(1)):not(:nth-child(2)):not(:nth-child(3)) > .ipsNavBar_secondary::before, [dir="rtl"][data-focus-navigation-align~="left"] .ipsNavBar_primary > ul > li:nth-last-child(1) > .ipsNavBar_secondary::before, [dir="rtl"][data-focus-navigation-align~="left"] .ipsNavBar_primary > ul > li:nth-last-child(2) > .ipsNavBar_secondary::before, [dir="rtl"][data-focus-navigation-align~="left"] .ipsNavBar_primary > ul > li:nth-last-child(3) > .ipsNavBar_secondary::before { left: auto !important; right: 20px !important; } html[dir="rtl"] .ipsNavBar_secondary > li { direction: rtl; }
-
Revenge [Dark&Light]
you can also edit css file and change html[data-theme="dark"] to html[data-theme="light"]
-
Revenge [Dark&Light]
hi just relax edit your theme and open include_js files then looking for: <script> const toggleSwitch = document.querySelector('.theme-switch input[type="checkbox"]'); const currentTheme = localStorage.getItem('theme'); if (currentTheme) { document.documentElement.setAttribute('data-theme', currentTheme); if (currentTheme === 'dark') { toggleSwitch.checked = true; } } function switchTheme(e) { if (e.target.checked) { document.documentElement.setAttribute('data-theme', 'dark'); localStorage.setItem('theme', 'dark'); } else { document.documentElement.setAttribute('data-theme', 'light'); localStorage.setItem('theme', 'light'); } } toggleSwitch.addEventListener('change', switchTheme, false); </script> and change Preference!
-
липкий посбит
in your screenshot close </div> is placed wrong. you should add before </aside> not after that. like below: <aside class='ipsComment_author cAuthorPane ipsColumn ipsColumn_medium ipsResponsive_hidePhone'> <div id="authorsticky"> <!-- . . . . --> </div></aside>
-
липкий посбит
hi edit your theme and find Postcontainer template 1. after this: <aside class='ipsComment_author cAuthorPane ipsColumn ipsColumn_medium ipsResponsive_hidePhone'> add this: <div id="authorsticky"> 2. then before this: </aside> add this: </div> and final add this in custom.css: #authorsticky { position: -webkit-sticky !important; /* Safari */ position: sticky !important; top: 15px !important; }
-
Файлы из архива IPS (поможем скачать)
ok. Привет. Кто-нибудь может поделиться этим файлом? https://invisioncommunity.com/files/file/8870-dp44-bot-group/
-
Файлы из архива IPS (поможем скачать)
нисколько. Мой дядя живет в России. Я написал этот запрос в спешке, из-за чего не поздоровался. Я не собираюсь оскорблять какую-либо национальность.
-
Файлы из архива IPS (поможем скачать)
Ты такой забавный Обязательно ли здороваться при создании темы? К тому же мой язык не русский и это может повлиять на ваше понимание
-
Файлы из архива IPS (поможем скачать)
Мне нужен следующий файл... https://invisioncommunity.com/files/file/8870-dp44-bot-group/
- Advanced Server List