-
Постов
1018 -
Зарегистрирован
-
Победитель дней
82
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные Exception
-
-
10 минут назад, extrim сказал:
Вот что пишет в терменали
ну так и выбирай ru_RU.UTF-8
-
40 минут назад, extrim сказал:
Все все попробовал
через терминал тогда смотри локали и т.д.
-
-
-
1 час назад, Dimarik111 сказал:
установи плагин и настраивай
это дерьмо для говно форумов, которое только отпугивает пользователей и никак не влияет на твоих "СЕО" ботов
-
2 часа назад, Anche сказал:
Код у мафии такой:
ну так открой инспектор в браузере и сверь свой вывод и как на мафии, и читать нужно что в примечании у поля форматирования написано, а то в следующий раз не только иконка "уйдет"
<i class="fa fa-internet-explorer"></i> <noindex><a rel="nofollow" target="_blank" href="{$content}">{$content}</a></noindex>
-
-
44 минуты назад, curtis6775 сказал:
то есть у меня на ноутбуке экран маленький и сжимает?
тема дерьмо, можешь попробовать в custom.css добавить это:
.MSI__Block { position: relative; top: -25px; margin-top: 25px !important; }
-
-
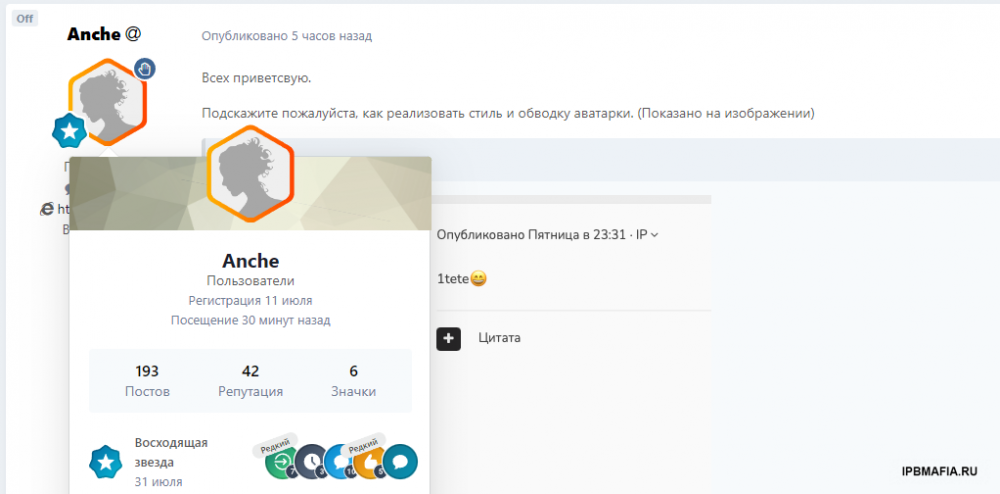
На скорую руку написал, но особо не проверял, полигоны из поста @SlawkA
Посты:.ipsUserPhoto:not(img) { padding: 5px; border-radius: unset !important; background: linear-gradient(90deg, #ffb900, #ff3d00); -webkit-clip-path: polygon(45% 1.33975%, 46.5798% 0.60307%, 48.26352% 0.15192%, 50% 0%, 51.73648% 0.15192%, 53.4202% 0.60307%, 55% 1.33975%, 89.64102% 21.33975%, 91.06889% 22.33956%, 92.30146% 23.57212%, 93.30127% 25%, 94.03794% 26.5798%, 94.48909% 28.26352%, 94.64102% 30%, 94.64102% 70%, 94.48909% 71.73648%, 94.03794% 73.4202%, 93.30127% 75%, 92.30146% 76.42788%, 91.06889% 77.66044%, 89.64102% 78.66025%, 55% 98.66025%, 53.4202% 99.39693%, 51.73648% 99.84808%, 50% 100%, 48.26352% 99.84808%, 46.5798% 99.39693%, 45% 98.66025%, 10.35898% 78.66025%, 8.93111% 77.66044%, 7.69854% 76.42788%, 6.69873% 75%, 5.96206% 73.4202%, 5.51091% 71.73648%, 5.35898% 70%, 5.35898% 30%, 5.51091% 28.26352%, 5.96206% 26.5798%, 6.69873% 25%, 7.69854% 23.57212%, 8.93111% 22.33956%, 10.35898% 21.33975%); clip-path: polygon(45% 1.33975%, 46.5798% 0.60307%, 48.26352% 0.15192%, 50% 0%, 51.73648% 0.15192%, 53.4202% 0.60307%, 55% 1.33975%, 89.64102% 21.33975%, 91.06889% 22.33956%, 92.30146% 23.57212%, 93.30127% 25%, 94.03794% 26.5798%, 94.48909% 28.26352%, 94.64102% 30%, 94.64102% 70%, 94.48909% 71.73648%, 94.03794% 73.4202%, 93.30127% 75%, 92.30146% 76.42788%, 91.06889% 77.66044%, 89.64102% 78.66025%, 55% 98.66025%, 53.4202% 99.39693%, 51.73648% 99.84808%, 50% 100%, 48.26352% 99.84808%, 46.5798% 99.39693%, 45% 98.66025%, 10.35898% 78.66025%, 8.93111% 77.66044%, 7.69854% 76.42788%, 6.69873% 75%, 5.96206% 73.4202%, 5.51091% 71.73648%, 5.35898% 70%, 5.35898% 30%, 5.51091% 28.26352%, 5.96206% 26.5798%, 6.69873% 25%, 7.69854% 23.57212%, 8.93111% 22.33956%, 10.35898% 21.33975%); } .ipsUserPhoto:not(img) > img { -webkit-clip-path: polygon(45% 1.33975%, 46.5798% 0.60307%, 48.26352% 0.15192%, 50% 0%, 51.73648% 0.15192%, 53.4202% 0.60307%, 55% 1.33975%, 89.64102% 21.33975%, 91.06889% 22.33956%, 92.30146% 23.57212%, 93.30127% 25%, 94.03794% 26.5798%, 94.48909% 28.26352%, 94.64102% 30%, 94.64102% 70%, 94.48909% 71.73648%, 94.03794% 73.4202%, 93.30127% 75%, 92.30146% 76.42788%, 91.06889% 77.66044%, 89.64102% 78.66025%, 55% 98.66025%, 53.4202% 99.39693%, 51.73648% 99.84808%, 50% 100%, 48.26352% 99.84808%, 46.5798% 99.39693%, 45% 98.66025%, 10.35898% 78.66025%, 8.93111% 77.66044%, 7.69854% 76.42788%, 6.69873% 75%, 5.96206% 73.4202%, 5.51091% 71.73648%, 5.35898% 70%, 5.35898% 30%, 5.51091% 28.26352%, 5.96206% 26.5798%, 6.69873% 25%, 7.69854% 23.57212%, 8.93111% 22.33956%, 10.35898% 21.33975%); clip-path: polygon(45% 1.33975%, 46.5798% 0.60307%, 48.26352% 0.15192%, 50% 0%, 51.73648% 0.15192%, 53.4202% 0.60307%, 55% 1.33975%, 89.64102% 21.33975%, 91.06889% 22.33956%, 92.30146% 23.57212%, 93.30127% 25%, 94.03794% 26.5798%, 94.48909% 28.26352%, 94.64102% 30%, 94.64102% 70%, 94.48909% 71.73648%, 94.03794% 73.4202%, 93.30127% 75%, 92.30146% 76.42788%, 91.06889% 77.66044%, 89.64102% 78.66025%, 55% 98.66025%, 53.4202% 99.39693%, 51.73648% 99.84808%, 50% 100%, 48.26352% 99.84808%, 46.5798% 99.39693%, 45% 98.66025%, 10.35898% 78.66025%, 8.93111% 77.66044%, 7.69854% 76.42788%, 6.69873% 75%, 5.96206% 73.4202%, 5.51091% 71.73648%, 5.35898% 70%, 5.35898% 30%, 5.51091% 28.26352%, 5.96206% 26.5798%, 6.69873% 25%, 7.69854% 23.57212%, 8.93111% 22.33956%, 10.35898% 21.33975%); } .ipsUserPhoto:not(img).ipsUserPhoto_mini { padding: 3px; }
Ховеркард:
.cUserHovercard__header > a { position: absolute; top: calc(-30px - 3px); left: 50%; transform: translateX(-50%); padding: 3px; background: linear-gradient(90deg, #ffb900, #ff3d00); -webkit-clip-path: polygon(45% 1.33975%, 46.5798% 0.60307%, 48.26352% 0.15192%, 50% 0%, 51.73648% 0.15192%, 53.4202% 0.60307%, 55% 1.33975%, 89.64102% 21.33975%, 91.06889% 22.33956%, 92.30146% 23.57212%, 93.30127% 25%, 94.03794% 26.5798%, 94.48909% 28.26352%, 94.64102% 30%, 94.64102% 70%, 94.48909% 71.73648%, 94.03794% 73.4202%, 93.30127% 75%, 92.30146% 76.42788%, 91.06889% 77.66044%, 89.64102% 78.66025%, 55% 98.66025%, 53.4202% 99.39693%, 51.73648% 99.84808%, 50% 100%, 48.26352% 99.84808%, 46.5798% 99.39693%, 45% 98.66025%, 10.35898% 78.66025%, 8.93111% 77.66044%, 7.69854% 76.42788%, 6.69873% 75%, 5.96206% 73.4202%, 5.51091% 71.73648%, 5.35898% 70%, 5.35898% 30%, 5.51091% 28.26352%, 5.96206% 26.5798%, 6.69873% 25%, 7.69854% 23.57212%, 8.93111% 22.33956%, 10.35898% 21.33975%); clip-path: polygon(45% 1.33975%, 46.5798% 0.60307%, 48.26352% 0.15192%, 50% 0%, 51.73648% 0.15192%, 53.4202% 0.60307%, 55% 1.33975%, 89.64102% 21.33975%, 91.06889% 22.33956%, 92.30146% 23.57212%, 93.30127% 25%, 94.03794% 26.5798%, 94.48909% 28.26352%, 94.64102% 30%, 94.64102% 70%, 94.48909% 71.73648%, 94.03794% 73.4202%, 93.30127% 75%, 92.30146% 76.42788%, 91.06889% 77.66044%, 89.64102% 78.66025%, 55% 98.66025%, 53.4202% 99.39693%, 51.73648% 99.84808%, 50% 100%, 48.26352% 99.84808%, 46.5798% 99.39693%, 45% 98.66025%, 10.35898% 78.66025%, 8.93111% 77.66044%, 7.69854% 76.42788%, 6.69873% 75%, 5.96206% 73.4202%, 5.51091% 71.73648%, 5.35898% 70%, 5.35898% 30%, 5.51091% 28.26352%, 5.96206% 26.5798%, 6.69873% 25%, 7.69854% 23.57212%, 8.93111% 22.33956%, 10.35898% 21.33975%); } .cUserHovercard__photo { position: relative !important; top: unset !important; left: unset !important; transform: unset !important; border-radius: unset !important; border: unset !important; -webkit-clip-path: polygon(45% 1.33975%, 46.5798% 0.60307%, 48.26352% 0.15192%, 50% 0%, 51.73648% 0.15192%, 53.4202% 0.60307%, 55% 1.33975%, 89.64102% 21.33975%, 91.06889% 22.33956%, 92.30146% 23.57212%, 93.30127% 25%, 94.03794% 26.5798%, 94.48909% 28.26352%, 94.64102% 30%, 94.64102% 70%, 94.48909% 71.73648%, 94.03794% 73.4202%, 93.30127% 75%, 92.30146% 76.42788%, 91.06889% 77.66044%, 89.64102% 78.66025%, 55% 98.66025%, 53.4202% 99.39693%, 51.73648% 99.84808%, 50% 100%, 48.26352% 99.84808%, 46.5798% 99.39693%, 45% 98.66025%, 10.35898% 78.66025%, 8.93111% 77.66044%, 7.69854% 76.42788%, 6.69873% 75%, 5.96206% 73.4202%, 5.51091% 71.73648%, 5.35898% 70%, 5.35898% 30%, 5.51091% 28.26352%, 5.96206% 26.5798%, 6.69873% 25%, 7.69854% 23.57212%, 8.93111% 22.33956%, 10.35898% 21.33975%); clip-path: polygon(45% 1.33975%, 46.5798% 0.60307%, 48.26352% 0.15192%, 50% 0%, 51.73648% 0.15192%, 53.4202% 0.60307%, 55% 1.33975%, 89.64102% 21.33975%, 91.06889% 22.33956%, 92.30146% 23.57212%, 93.30127% 25%, 94.03794% 26.5798%, 94.48909% 28.26352%, 94.64102% 30%, 94.64102% 70%, 94.48909% 71.73648%, 94.03794% 73.4202%, 93.30127% 75%, 92.30146% 76.42788%, 91.06889% 77.66044%, 89.64102% 78.66025%, 55% 98.66025%, 53.4202% 99.39693%, 51.73648% 99.84808%, 50% 100%, 48.26352% 99.84808%, 46.5798% 99.39693%, 45% 98.66025%, 10.35898% 78.66025%, 8.93111% 77.66044%, 7.69854% 76.42788%, 6.69873% 75%, 5.96206% 73.4202%, 5.51091% 71.73648%, 5.35898% 70%, 5.35898% 30%, 5.51091% 28.26352%, 5.96206% 26.5798%, 6.69873% 25%, 7.69854% 23.57212%, 8.93111% 22.33956%, 10.35898% 21.33975%); }
-
В 28.07.2022 в 10:01, by_ix сказал:
проще. но если задеть чужой класс, потом этот шрифт будет и в других местах.
можно использовать цепочку из нескольких селекторов чтобы сделать точную выборку на нужных элементах
h2.ipsType_sectionTitle.ipsType_reset.cForumTitle { font-family: MyFont; } /* или выше по дереву */ .cForumRow h2.ipsType_sectionTitle.ipsType_reset.cForumTitle { font-family: MyFont; } /* и т.д. */
В 28.07.2022 в 10:01, by_ix сказал:и сюда новые вопросы посыпятся.
его в любом случае придется провести за ручку и расписать целый мануал
-
2 часа назад, Sensation-Game сказал:
Нету специалиста даже за ₽:)
Как вы умудряетесь ломать форумы где даже и 10 тем нету? В чем секрет?
Плагины по одному выключай и проверяй менеджер. Перезалей файлы движка на крайнякВ 03.08.2022 в 23:54, SlawkA сказал:а права 777 на папку uploads стоят?
зачем?
-
14 минут назад, Megalex сказал:
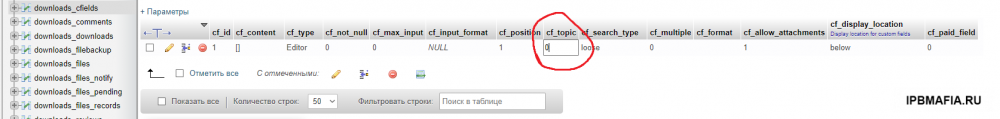
Доброго вечерочка. Кто сталкивался, при создании дополнительного поля в Загрузках, есть чекбокс "Добавлять поле в темы?" Собственно при активации его и сохранения, чекбокс слетает опять в положение off, и следовательно когда добавляется файл в Загрузки, для этого файла создается тема на форуме в которой это дополнительное поле не отображается.
баг видимо, но как включить поле я описал тут
-
-
1 час назад, curtis6775 сказал:
ладно зайду по другому. Можно ли сделать так как я нарисовал?
все можно. как вариант сделать вывод каруселью которая используется приложением загрузки
-
-
-
-
-
2 часа назад, dasasdasd32 сказал:
DjenoART все содержимое папки datastore удалить?
Проблема со стилем опять повторилась
По логам видно что фронтэнд не может получить стили. Попробуй перекомпилировать их, зайди в Темы, напротив нужной нажми на карандаш далее просто кнопку Сохранить
Так же в логах должны быть ошибки
-
1 час назад, aLEX49566 сказал:
В итоге заблокировал я каждое приложение). Шизофрения не давала покоя 😂🤣
Там вообще дыра есть которая позволяет скачивать купленные\ручные плагины (не приложения) тупо всем с твоего форума. И тут 50 на 50 - это ошибка в настройке nginx админов форумов и ошибка разрабов ips
-
-
5 минут назад, afshin20 сказал:
Отлично, единственная проблема, которая у него есть, отображается в меню для пользователя-гостя. Что мы можем сделать, чтобы не показывать его гостевому пользователю?
проверить member_id
{{if \IPS\Member::loggedIn()->member_id and \IPS\Member::loggedIn()->canAccessModule( \IPS\Application\Module::get( 'core', 'members', 'front' ) )}} {{$member = \IPS\Member::loggedIn();}} <li data-menuItem='profile'><a href="{url="app=core&module=members&controller=profile&do=content&id={$member->member_id}" base="front" seoTemplate="profile_content" seoTitle="$member->members_seo_name"}" title='{lang="view_my_profile"}'>{lang="menu_profile"}</a></li> {{endif}}
- andros0789, afshin20, by_ix и 1 другой
-
 4
4
-
20 часов назад, Хелен сказал:
но этот код проблематичен
потому что в navBar не передается переменная $member
{{if \IPS\Member::loggedIn()->canAccessModule( \IPS\Application\Module::get( 'core', 'members', 'front' ) )}} {{$member = \IPS\Member::loggedIn();}} <li data-menuItem='profile'><a href="{url="app=core&module=members&controller=profile&do=content&id={$member->member_id}" base="front" seoTemplate="profile_content" seoTitle="$member->members_seo_name"}" title='{lang="view_my_profile"}'>{lang="menu_profile"}</a></li> {{endif}}





IPS Pages 4.7.1?
в Техническая поддержка Invision Community
Опубликовано
ты хочешь заменить пэгес версии 4.7.1 на версию посвежее, т.е. 4.7.1 я правильно понял?