Лидеры
-

-

-


ryancoolround
АктивPoints917Количество сообщений -
Popular Content
Showing content with the highest reputation since 30.01.2012 в Запись Comments
-
Как получить и установить бесплатный SSL сертификат без использования сложных программ
Как получить и установить бесплатный SSL сертификат без использования сложных программ
kotishe and 2 others reacted to ryancoolround for a comment
3 pointsДругой вопрос, чем вас стандартный LetsEncrypt не устраивает? Который в любой админке сейчас подключить можно.3 points -
Бегущая строка
3 pointsМного лишнего кода, почему бы просто не использовать: <!-- Начало "бегущей строки" --> <div style="background: #000 none repeat scroll 0% 50%; " width="100%" border="1" cellpadding="0" cellspacing="0" height="11"> <marquee style="color: red;" width="100%"> <font color="red">Тест бегущей строки</font></marquee></div> <!-- Конец "бегущей строки" -->3 points
-
Плавная прокрутка
Плавная прокрутка
makselesin and 2 others reacted to Silence for a comment
3 pointsновый медленный код <script type="text/javascript"> jQuery(function(){ $("#Go_Top").hide().removeAttr("href"); if ($(window).scrollTop()>="250") $("#Go_Top").fadeIn("slow") $(window).scroll(function(){ if ($(window).scrollTop()<="250") $("#Go_Top").fadeOut("slow") else $("#Go_Top").fadeIn("slow") }); $("#Go_Bottom").hide().removeAttr("href"); if ($(window).scrollTop()<=$(document).height()-"999") $("#Go_Bottom").fadeIn("slow") $(window).scroll(function(){ if ($(window).scrollTop()>=$(document).height()-"999") $("#Go_Bottom").fadeOut("slow") else $("#Go_Bottom").fadeIn("slow") }); $("#Go_Top").click(function(){ $("html, body").animate({scrollTop:0},2000) }) $("#Go_Bottom").click(function(){ $("html, body").animate({scrollTop:$(document).height()},2000) }) }); </script> <a style='position: fixed; bottom: 300px; right: 1px; cursor:pointer; display:none;' href='#' id='Go_Top'> <i class="fa fa-chevron-up" aria-hidden="true"></i> </a> <a style='position: fixed; bottom: 250px; right: 1px; cursor:pointer; display:none;' href='#' id='Go_Bottom'> <i class="fa fa-chevron-down" aria-hidden="true"></i> </a>3 points -
Аватар для Border Цвет в зависимости от группы
3 points
-
Что-то вроде "спонсора раздела"
Что-то вроде "спонсора раздела"
NostroGuardian and 2 others reacted to Dows for a comment
3 points3) Размещение кода, картинки, текста, и т.д. внутри выбранного раздела форума между названием темы и счётчиком количества ответов и просмотров Внешний вид – стили и шаблоны (forums>front>forums>topicRow) В этом шаблоне после 108й строки аля после кода ... {{if count( $row->tags() )}} {template="tags" group="global" app="core" params="$row->tags(), true, true"} {{endif}} </div> </div> Строкой ниже добавляем код {{if $row->tid == 1707}} <div class="ipsDataItem_stats ipsDataItem_statsLarge ipsBanner_forum"> {advertisement="KEY3"} </div> {{endif}} где 1707 это id темы форума, KEY3 - это ключ для вашего баннера. Если нужны ещё баннера, то ниже добавляем второй и последующие: {{if $row->tid == '1078'}} <div class="ipsDataItem_stats ipsDataItem_statsLarge ipsBanner_forum"> {advertisement="KEY4"} </div> {{endif}} Далее идем в АЦ - система - продвижение - управление рекламой - жмем кнопку "создать": 1. Вводим заголовок (чтобы потом было понятно, то можно ввести название форума к которому будет прикреплен данный баннер) 2. Тип объявления - Загруженное изображение 3. Вводим нужную ссылку, по которой будут проходить при клике на баннер 4. Загружаем баннер 5. Отображать объявление - выбираем "Укажите собственные расположения" и вводим указанный ранее ключ KEY1 6. указываем группы и сохраняем После этого, ваш баннер будет показываться в месте установленного ключа. Через админку вы легко можете менять баннеры, а также будете видеть кол-во показов и переходов3 points -
Cloudflare Turnstile для CAPTCHA
Cloudflare Turnstile для CAPTCHA
bunster123123 and one other reacted to Silence for a comment
2 pointsНе работает... у меня ошибка2 points -
Cloudflare Turnstile для CAPTCHA
Cloudflare Turnstile для CAPTCHA
bunster123123 and one other reacted to Silence for a comment
2 points1. Нажмите на эту ссылку alternative to CAPTCHA .......2 points -
Своя функция вместо var_dump() ... die()
Очень рад за вас, но тема о том, как заменить этот паровоз команд (вы еще die() забыли в конце) на одну короткую строку.2 points
-
Як додати лічильник Яндекс-Метрики на форум // How to add a Yandex-Metrik counter to the forum
2 pointsПереводчик сломался? 🤔2 points
-
Настройка Cron на выполнение задач
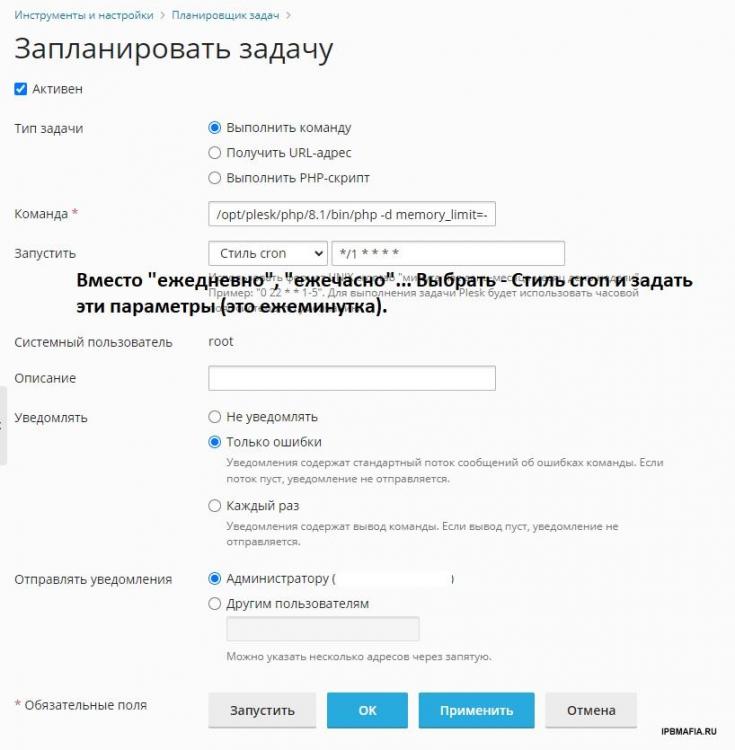
2 pointsВнесу свою лепту: Для панели PLESK/Инструменты на настройки/Инструменты ресурсы/Планировщик задач(заданий cron) Вставить команду и изменить "ЗАПУСТИТЬ" с ежечасного на Стиль cron и ввести параметры со скрина (это ежеминутка).2 points
-
Настройка Cron на выполнение задач
2 pointsлучше ещё привести примеры для пары панелей, типа ISP и CP. и указать, что перезапуск крона нужен только для VDS.2 points
-
Scroll Indicator
2 pointsУ меня не пашет ips 4.3 Стоп. Это шкала отображения скроллинга.. немного ошибся, прошу прощения2 points
-
Sticky Sidebar
Sticky Sidebar
newload and one other reacted to ryancoolround for a comment
2 pointsТакой сайдбар по умолчанию есть в кастомайзере тем от IPSFocus.2 points -
Онлайн/оффлайн статус в постах
2 points{{if $comment->author()->isOnline()}}<i class="fa fa-circle ipsType_medium ipsOnlineStatus_online" data-ipsTooltip title="{$comment->author()->name} в сети"></i>{{else}}<i class="fa fa-circle ipsType_medium ipsOnlineStatus_offline" data-ipsTooltip title="{$comment->author()->name} не в сети"></i>{{endif}} Держите код, если кому-то хочется также, файл custom.css редактировать не нужно2 points
-
Профиль в темах postContainer
Профиль в темах postContainer
Pet9948 and one other reacted to DavidGuetta for a comment
2 pointsВсегда пожалуйста!2 points -
Убираем надпись "форумы" с главной страницы
Убираем надпись "форумы" с главной страницы
Maiden8 and one other reacted to akmaltilloev for a comment
2 pointsДобавлю: Если хотите убрать только надпись "Форумы" и при этом оставить кнопку "Создать тему", то .ipsPageHeader меняем на .ipsType_pageTitle2 points -
Кастомный скроллбар
Кастомный скроллбар
Nikola_Telegin and one other reacted to Respected for a comment
2 pointsВот бы картинку ещё в текст @Onore2 points -
Кликабельные фотографии в Галерее
2 pointsПосмотрел, вот, что нового в 4.2. Думаю, так будет правильней для 4.2 <div id='elGalleryImage' data-role="imageFrame" {{if $image->data}}data-imageSizes='{$image->data}'{{endif}}> {{if $image->media }} <div class='cGallery_videoContainer'> {{if in_array( $image->file_type, array( 'video/ogg', 'video/webm', 'video/mp4', 'video/x-flv', 'video/3gpp' ) )}} <video id="elGalleryVideo" data-role="video" class="ipsPos_center video-js vjs-default-skin" controls preload="auto" width="100%" height="100%"{{if $image->medium_file_name }} poster="{file="$image->medium_file_name" extension="gallery_Images"}"{{endif}} data-setup='{"techOrder": ["html5","flash"]}'> <source src="{file="$image->original_file_name" extension="gallery_Images"}" type='{$image->file_type}' /> </video> {{else}} <!-- Old fashioned...supports things like wmv though--> <embed wmode="opaque" autoplay="true" showcontrols="true" showstatusbar="true" showtracker="true" src="{file="$image->original_file_name" extension="gallery_Images"}" width="480" height="360" type='{$image->file_type}' /> {{endif}} </div> {{else}} <a href='{file="$image->masked_file_name" extension="gallery_Images"}' title='Открыть в полном размере' data-ipsTooltip data-ipsLightbox data-ipsLightbox-useEvents> <div class='cGalleryViewImage' data-role='notesWrapper' data-controller='gallery.front.view.notes' data-imageID='{$image->id}' {{if $image->canEdit()}}data-editable{{endif}} data-notesData='{$image->_notes_json}'> <img src='{file="$image->masked_file_name" extension="gallery_Images"}' alt='{$image->caption}' title='{$image->caption}' data-role='theImage' class='ipsHide'> <noscript> <img src='{file="$image->masked_file_name" extension="gallery_Images"}' alt='{$image->caption}' title='{$image->caption}' data-role='theImage'> </noscript> {{if count( $image->_notes )}} <noscript> {{foreach $image->_notes as $note}} <div class='cGalleryNote' style='left: {$note['LEFT']}%; top: {$note['TOP']}%; width: {$note['WIDTH']}%; height: {$note['HEIGHT']}%'> <div class='cGalleryNote_border'></div> <div class='cGalleryNote_note'>{$note['NOTE']}</div> </div> {{endforeach}} </noscript> {{endif}} </div> </a> <ul class='ipsButton_split cGalleryViewImage_controls'> {{if $image->canEdit()}} <li><a href='#' class='ipsButton ipsButton_overlaid ipsButton_verySmall ipsJS_show' title='{lang="add_image_note"}' data-action='addNote' data-ipsTooltip><i class='fa fa-pencil-square-o'></i></a></li> <li> <a href='#' class='ipsButton ipsButton_overlaid ipsButton_verySmall' title='{lang="rotate_image"}' data-ipsTooltip id='elImage_rotate' data-ipsMenu data-ipsMenu-appendTo='#elGalleryImage'> <i class='fa fa-rotate-right'></i> <i class='fa fa-caret-down'></i> </a> <ul class='ipsMenu ipsMenu_auto ipsHide' id='elImage_rotate_menu'> <li class='ipsMenu_item'> <a href='{$image->url( 'rotate' )->csrf()->setQueryString( 'direction', 'right' )}' title='{lang="rotate_right"}'> <i class='fa fa-rotate-right'></i> {lang="rotate_right"} </a> </li> <li class='ipsMenu_item'> <a href='{$image->url( 'rotate' )->csrf()->setQueryString( 'direction', 'left' )}' title="{lang="rotate_left"}"> <i class='fa fa-rotate-left'></i> {lang="rotate_left"} </a> </li> </ul> </li> {{endif}} {{if count( $image->sizes() ) > 1}} <li> <a href='#' class='ipsButton ipsButton_overlaid ipsButton_verySmall' title='{lang="view_all_sizes"}' data-ipsTooltip id='elImageSize' data-ipsMenu data-ipsMenu-appendTo='#elGalleryImage'> <i class='fa fa-picture-o'></i> <i class='fa fa-caret-down'></i> </a> <ul class='ipsMenu ipsMenu_medium ipsHide' id='elImageSize_menu'> {{foreach $image->sizes() as $k => $dims}} <li class='ipsMenu_item'><a href='{$image->url()->setQueryString( 'imageSize', $k )}'>{$dims[0]}x{$dims[1]}</a></li> {{endforeach}} </ul> </li> {{endif}} {{if ( $image->album_id AND $image->author()->member_id == \IPS\Member::loggedIn()->member_id ) OR \IPS\gallery\Image::modPermission( 'edit', NULL, $image->container() ) || \IPS\Member::loggedIn()->member_id}} <li> {{if ( $image->album_id AND $image->author()->member_id == \IPS\Member::loggedIn()->member_id ) OR \IPS\gallery\Image::modPermission( 'edit', NULL, $image->container() )}} <a href='#' class='ipsButton ipsButton_overlaid ipsButton_verySmall' data-ipsTooltip title='{lang="set_image_as"}' id='elImageSetAs' data-ipsMenu data-ipsMenu-appendTo='#elGalleryImage'> <i class='fa fa-object-group'></i> <i class='fa fa-caret-down'></i> </a> <ul class='ipsMenu ipsMenu_auto ipsHide' id='elImageSetAs_menu'> {{if \IPS\gallery\Image::modPermission( 'edit', NULL, $image->container() ) AND ( $image->album_id AND $image->author()->member_id == \IPS\Member::loggedIn()->member_id )}} <li class='ipsMenu_item'><a data-action='setAsCover' href='{$image->url()->setQueryString( 'do', 'cover' )->setQueryString( 'set', 'category')->csrf()}'>{lang="cover_category_only"}</a></li> <li class='ipsMenu_item'><a data-action='setAsCover' href='{$image->url()->setQueryString( 'do', 'cover' )->setQueryString( 'set', 'album')->csrf()}'>{lang="cover_album_only"}</a></li> <li class='ipsMenu_item'><a data-action='setAsCover' href='{$image->url()->setQueryString( 'do', 'cover' )->setQueryString( 'set', 'both')->csrf()}'>{lang="cover_both"}</a></li> {{elseif \IPS\gallery\Image::modPermission( 'edit', NULL, $image->container() )}} <li class='ipsMenu_item'><a data-action='setAsCover' href='{$image->url()->setQueryString( 'do', 'cover' )->setQueryString( 'set', 'category')->csrf()}'>{lang="cover_category"}</a></li> {{elseif $image->album_id AND \IPS\Member::loggedIn()->member_id AND $image->author()->member_id == \IPS\Member::loggedIn()->member_id}} <li class='ipsMenu_item'><a data-action='setAsCover' href='{$image->url()->setQueryString( 'do', 'cover' )->setQueryString( 'set', 'album')->csrf()}'>{lang="cover_album"}</a></li> {{endif}} {{if \IPS\Member::loggedIn()->member_id}} <li class='ipsMenu_sep'><hr></li> <li class='ipsMenu_item'> <a href='{$image->url('setAsPhoto')->csrf()}' data-action='setAsProfile' title="{lang="set_gallery_image_photo"}">{lang="set_gallery_image_photo"}</a> </li> {{endif}} </ul> {{elseif \IPS\Member::loggedIn()->member_id}} <a href='{$image->url('setAsPhoto')->csrf()}' class='ipsButton ipsButton_overlaid ipsButton_verySmall' title='{lang="set_gallery_image_photo"}'> {lang="set_gallery_image_photo"} </a> {{endif}} </li> {{endif}} <li> <a href='{$image->url('download')}' class='ipsButton ipsButton_overlaid ipsButton_verySmall' title='{lang="download"}' data-ipsTooltip><i class='fa fa-download'></i></a> </li> <li> <a href='{file="$image->masked_file_name" extension="gallery_Images"}' class='ipsButton ipsButton_overlaid ipsButton_verySmall' title='{lang="view_in_lightbox"}' data-ipsTooltip data-ipsLightbox data-ipsLightbox-useEvents><i class='fa fa-expand'></i></a> </li> </ul> {{endif}} <span id='elGalleryImageNav'> {{if $prev}} <a href='{$prev->url()->setQueryString( 'browse', 1 )}' id='elGalleryImageNav_prev' data-action='prevImage' data-imageID='{$prev->id}' title='{$prev->caption}'><i class='fa fa-angle-left'></i></a> {{endif}} {{if $next}} <a href='{$next->url()->setQueryString( 'browse', 1 )}' id='elGalleryImageNav_next' data-action='nextImage' data-imageID='{$next->id}' title='{$next->caption}'><i class='fa fa-angle-right'></i></a> {{endif}} </span> </div>2 points
-
Добавьте кнопки загрузки файлов на ваш CKEditor
fixed: <span class="uploadfile ipsButton ipsButton_light ipsButton_verySmall"><button onClick="javascript:window.open('https://mediafire.com','','location=0,status=0,scrollbars=1,width=760,height=660');"><i class="fa fa-upload" aria-hidden="true"></i> MediaFire</button></span> <span class="uploadfile ipsButton ipsButton_light ipsButton_verySmall"><button onClick="javascript:window.open('http://filedropper.com','','location=0,status=0,scrollbars=1,width=760,height=660');"><i class="fa fa-upload" aria-hidden="true"></i> FileDropper</button></span> <span class="uploadfile ipsButton ipsButton_light ipsButton_verySmall"><button onClick="javascript:window.open('http://www.tinyupload.com/','','location=0,status=0,scrollbars=1,width=760,height=660');"><i class="fa fa-upload" aria-hidden="true"></i> TinyUpload</button></span> .uploadfile button:link { text-decoration: none; color: #333; transition: all 0.5s ease; } .uploadfile button:visited { text-decoration: none; color: #333; transition: all 0.5s ease; }2 points
-
Как добавить плавающий блок рекламы
2 pointsНу да. Важно свои css-классы задать, что бы под свои задачи подрегулировать. В принципе в движке есть довольно мощные и js фреймворк и ccss фреймворк. У них только одна проблема, изначально заточены под стандартный шаблон. зы. еще одно замечание к заметке. Так чиста для порядку. не надо свои скрипты добавлять прямо в globalTemplat перед </body>. Если их станет много, замучаетесь. Лучше перед </body> вставить такой код {template="myFooterJS" app="core" group="global" params="$location"} и создать кастомный шаблон myFooterJS.phtml (название условное) <ips:template parameters="$location = array()" /> и вставлять скрипты уже в него и его же редактировать при изменениях, а не globalTemplatе. Плюс, используя $location (или \IPS\Output::i()->bodyClasses или \IPS\Request::i() можно грузить скрипты только там, где нужно. Пример здесь скрипты грузятся только 1) если это приложение page (сms) и только там где заданы мои bodyClasses <ips:template parameters="$location = array()" /> {{if $location['app'] == 'cms'}} {{if in_array('mybodyClasses1', \IPS\Output::i()->bodyClasses ) OR in_array('mybodyClasses2', \IPS\Output::i()->bodyClasses ) OR in_array('mybodyClasses3', \IPS\Output::i()->bodyClasses )}} <script type="text/javascript"> ------------------- </script> {{endif}} {{endif}}2 points
-
Как добавить плавающий блок рекламы
2 pointsИ на хрена огород городить? Если в движке уже все есть data-ipsSticky ??? https://invisionpower.com/4guides/themes-and-customizations/javascript-framework/using-ui-widgets/ipsuisticky-r62/ <div data-ipsSticky data-ipsSticky-relativeTo='.myClassRelativeTo' data-ipsSticky-disableIn='tablet,phone' data-ipsSticky-stickyClass='myStickyClass' data-ipsSticky-spacing='XX' data-ipsSticky-width='XXXpx'> Реклама </div>2 points
-
Аватар для Border Цвет в зависимости от группы
Дополнение после выполнения вышеуказанных шагов , перейти: Шаблоны --> core --> front --> profile --> profileHeader и найти: {{if $member->pp_main_photo and ( mb_substr( $member->pp_photo_type, 0, 5 ) === 'sync-' or $member->pp_photo_type === 'custom' )}} <a href="{file="$member->pp_main_photo" extension="core_Profile"}" data-ipsLightbox class='ipsUserPhoto ipsUserPhoto_xlarge'> <img src='{$member->photo}' alt=''> </a> {{else}} <span class='ipsUserPhoto ipsUserPhoto_xlarge'> <img src='{$member->photo}' alt=''> </span> {{endif}} Изменит на : {{if $member->pp_main_photo and ( mb_substr( $member->pp_photo_type, 0, 5 ) === 'sync-' or $member->pp_photo_type === 'custom' )}} <a href="{file="$member->pp_main_photo" extension="core_Profile"}" data-ipsLightbox class='ipsUserPhoto ipsUserPhoto_xlarge'> <img src='{$member->photo}' data-groupID='{$member->member_group_id}' alt=''> </a> {{else}} <span class='ipsUserPhoto ipsUserPhoto_xlarge'> <img src='{$member->photo}' data-groupID='{$member->member_group_id}' alt=''> </span> {{endif}} В custom.css добавит: .ipsUserPhoto_xlarge img, img.ipsUserPhoto_xlarge, .ipsUserPhoto_xlarge[data-group_id="4"] { border: solid 3px #e74c3c; padding:2px;}2 points
-
Аватар для Border Цвет в зависимости от группы
Аватар для Border Цвет в зависимости от группы
wasder12 and one other reacted to andros0789 for a comment
2 pointsМолодец! Все оценят!2 points -
Если пропали темы
2 pointsСкачайте и добавьте файл rebuild.php в корне сайта. B браузере (перейдите по ссылке вашсайт/rebuild.php). После этого в Админцентре появятся фоновые задачи на перестроение тем. rebuild.php2 points
-
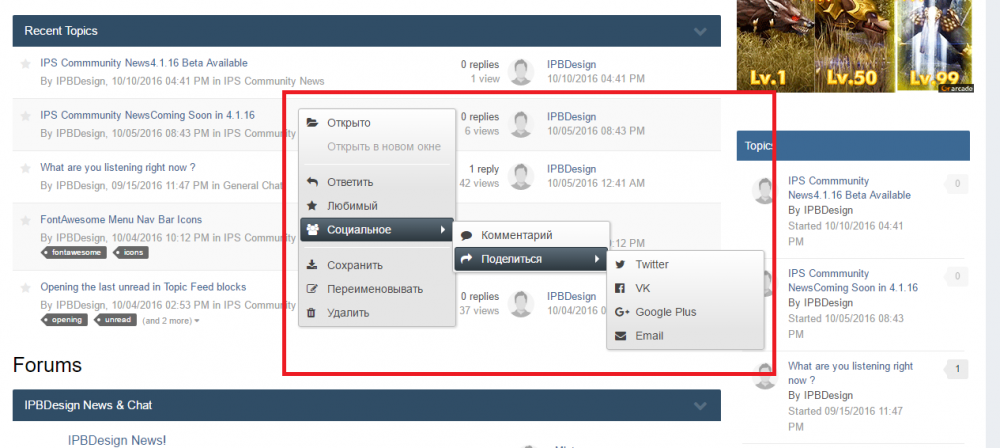
Контекстное меню в IPS Community Suite 4
Что ето контекстное меню - https://ru.wikipedia.org/wiki/Контекстное_меню Контекстное меню в IPS Community Suite 4 .... Вы можете изменить линк с вашен:2 points
-
Настройка отправки писем с сайта, раздел Email Settings
Логин для SMTP. Чаще всего это сам емейл.1 point
-
Create Apps in Invision Community #1 — Hello World
Create Apps in Invision Community #1 — Hello World
Silence reacted to bunster123123 for a comment
1 pointThank you for sharing this invaluable guide on creating applications for Invision Community. As someone who was actively working on developing an e-commerce application for my Invision-powered platform, I found this resource extremely helpful and comprehensive. Your contribution to the community is greatly appreciated, and I'd like to elaborate on why this guide is so valuable. I'm at my wit's end trying to find decent guides for developing applications for Invision Community. I've been working on an e-commerce app for my site, but the official forums are basically useless when it comes to actual tutorials or walkthroughs. Has anyone else noticed how terrible the official resources are? It seems like IPS expects us to just magically know how to build complex apps without any real guidance. That's why I've turned to IPBMafia instead. Their forums actually have useful info and files that the official site refuses to provide. It's crazy that we have to rely on third-party sites just to get basic development resources. Am I missing something? Is there some secret stash of dev guides hidden somewhere on the official site? Or are we all just winging it? Thanks for listening to my rant. Any tips on finding better resources would be appreciated. Also thanks to @Silence for helping me find this forum post1 point -
Как получить и установить бесплатный SSL сертификат без использования сложных программ
Записи могут меняться при перевыпуске.1 point
-
Своя функция вместо var_dump() ... die()
Там die в конце стоит.1 point
-
Блокировка по списку IP через Nginx.conf
Существуют скрипты, которые чекают кол-во запросов в секунду с одного айпи, и если оно превышает заданное, то банит этот айпи (сбрасывает соединение) В принципе и в ISP панельке тоже есть такое, в настройках WWW домена1 point
-
Блокировка по списку IP через Nginx.conf
Если вдс, то через iptables1 point
-
Как получить и установить бесплатный SSL сертификат без использования сложных программ
Как получить и установить бесплатный SSL сертификат без использования сложных программ
ryancoolround reacted to HooLIGUN for a comment
1 pointНа какой срок они дают сертификат?1 point -
Как убрать сообщение об обновлении?
Как убрать сообщение об обновлении?
Volkodavovich reacted to aLEX49566 for a comment
1 point1 point- Як додати лічильник Яндекс-Метрики на форум // How to add a Yandex-Metrik counter to the forum
Як додати лічильник Яндекс-Метрики на форум // How to add a Yandex-Metrik counter to the forum
Axxxmatov reacted to ryancoolround for a comment
1 pointО, да, я уже сам боюсь использовать переводчик. Я уверен, что он планирует бунт против людей и пытается заставить нас сделать его работу. Но к делу. Если хочешь добавить счетчик Яндекс-Метрики на форум, то я советую тебе внедрить немного магии. Просто возьми щипцы, нарисуй круг из птичьих перьев на полу и повтори "Яндекс-Метрика, призываю тебя!" три раза. И, твой счетчик метрики появится прямо на твоем форуме. Но если это не сработает, то, к сожалению, придется прибегнуть к обычному способу, который ты описал. Ну что поделать, магия бывает не всегда надежной. 🧙♀️✨1 point- Защита от атак посредством "поведенческих факторов"
Спасибо. Дополню, вы можете проверить действительно ли боты на вашем сайте появились от провайдера Biterika. В метрике раздел Посетители - Визиты, в которых ... - ввести по маске IP адреса Biteriki из облачного сервиса, который приведен в статье. В моем случае показало резкий всплеск внутренних переходов именно с этих IP адресов. Пока добавил просто в .htaccess следующий код: Deny from 2.59.50.0/24 Deny from 5.183.130.0/24 Deny from 31.40.203.0/24 Deny from 45.11.20.0/23 Deny from 45.15.72.0/23 Deny from 45.15.236.0/23 Deny from 45.81.136.0/23 Deny from 45.84.176.0/23 Deny from 45.86.0.0/23 Deny from 45.87.252.0/23 Deny from 45.89.16.0/22 Deny from 45.90.196.0/24 Deny from 45.134.180.0/22 Deny from 45.134.252.0/23 Deny from 45.135.32.0/23 Deny from 45.139.125.0/24 Deny from 45.139.176.0/23 Deny from 45.140.52.0/22 Deny from 45.142.252.0/23 Deny from 45.144.36.0/24 Deny from 45.145.116.0/22 Deny from 45.147.192.0/24 Deny from 45.151.145.0/24 Deny from 46.8.10.0/23 Deny from 46.8.14.0/23 Deny from 46.8.16.0/23 Deny from 46.8.22.0/23 Deny from 46.8.56.0/23 Deny from 46.8.106.0/23 Deny from 46.8.110.0/23 Deny from 46.8.154.0/23 Deny from 46.8.156.0/23 Deny from 46.8.192.0/23 Deny from 46.8.212.0/24 Deny from 46.8.222.0/23 Deny from 77.83.84.0/24 Deny from 77.83.148.0/23 Deny from 77.94.1.0/24 Deny from 84.54.53.0/24 Deny from 91.188.244.0/24 Deny from 92.119.193.0/24 Deny from 94.158.190.0/24 Deny from 95.182.124.0/22 Deny from 109.248.12.0/22 Deny from 109.248.48.0/23 Deny from 109.248.54.0/23 Deny from 109.248.128.0/23 Deny from 109.248.138.0/23 Deny from 109.248.142.0/23 Deny from 109.248.166.0/23 Deny from 109.248.204.0/23 Deny from 176.53.186.0/24 Deny from 185.181.244.0/22 Deny from 185.181.247.0/24 Deny from 188.130.128.0/23 Deny from 188.130.136.0/23 Deny from 188.130.142.0/23 Deny from 188.130.184.0/22 Deny from 188.130.188.0/23 Deny from 188.130.210.0/23 Deny from 188.130.218.0/23 Deny from 188.130.220.0/23 Deny from 192.144.31.0/24 Deny from 193.53.168.0/24 Deny from 193.58.168.0/23 Deny from 194.32.229.0/24 Deny from 194.32.237.0/24 Deny from 194.34.248.0/24 Deny from 194.35.113.0/24 Deny from 194.156.92.0/24 Deny from 194.156.96.0/23 Deny from 194.156.123.0/24 Deny from 212.115.49.0/24 Deny from 213.226.101.0/24 Deny from 45.11.21.0/24 Deny from 46.8.106.0/24 Deny from 95.182.126.0/23 Deny from 45.140.54.0/23 Deny from 188.130.129.0/24 Deny from 95.182.127.0/24 Deny from 188.130.189.0/24 Deny from 77.83.149.0/24 Deny from 193.58.169.0/24 Deny from 109.248.14.0/24 Deny from 188.130.187.0/24 Deny from 109.248.49.0/24 Deny from 188.130.211.0/24 Deny from 188.130.137.0/24 Deny from 45.15.73.0/24 Deny from 45.86.1.0/24 Deny from 46.8.155.0/24 Deny from 109.248.55.0/24 Deny from 46.8.193.0/24 Deny from 188.130.143.0/24 Deny from 46.8.23.0/24 Deny from 185.181.245.0/241 point- Подсвечиваем новый контент
1 pointПропадает, когда контент в данном разделе будет прочитан. Или, если нажать «отметить контент прочитанным».1 point- Подсвечиваем новый контент
1 pointВообще ништяк, брат спасибо большое тебе, да поведет тебя господь прямым путем.) Только скажи пожалуйста а какой интервал, когда пропадает новое1 point- Настройка отправки писем с сайта, раздел Email Settings
Это очень круто, от души брат. Я так долго мучался. Дай тебе бог здоровья и прямой путь1 point- Настройка Cron на выполнение задач
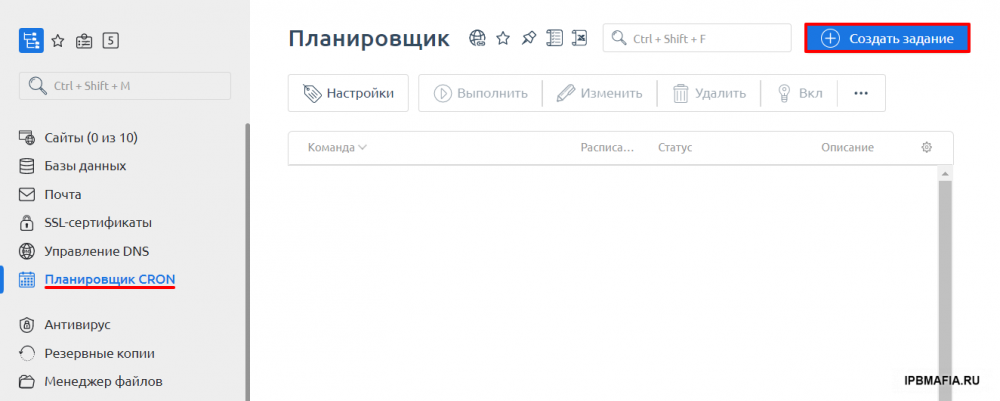
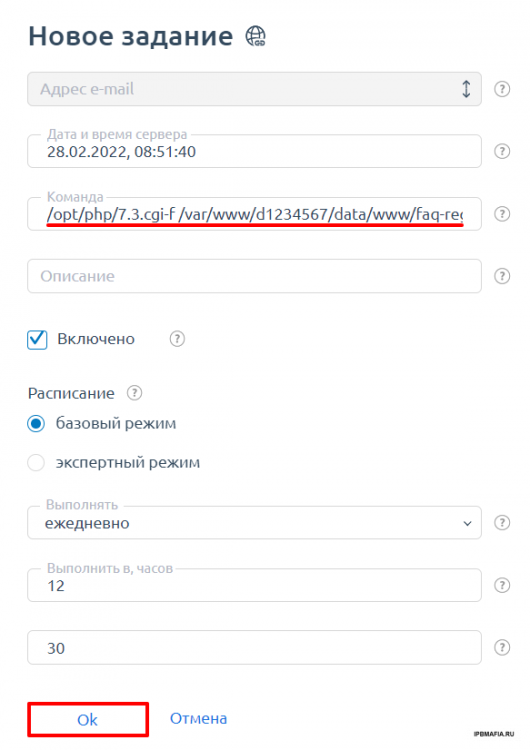
Настройка cron-заданий на сервере с панелью управления ISPmanager. 1: Откройте панель управления ISPmanager на выделенном сервере. 2: В разделе Планировщик CRON нажмите Создать задание: [SPOILER][/SPOILER] 3: В поле «Команда» введите команду, которую необходимо выполнять, ниже установите время запуска задания и нажмите Ok: [SPOILER][/SPOILER] Готово. После выполнения предыдущего шага вы зададите cron-задание для выбранного файла в панели управления ISPmanager.1 point- Кастомизируем немного страницы ошибок 404, 403..
Годнота, большое спасибо за ваш труд👍1 point- Убираем логотип Invision Community из админцентра
Убираем логотип Invision Community из админцентра
THEmolodoy reacted to SlawkA for a comment
1 pointзачем столько гемороя? проще в самом стиле зайти в картинки. найти нужное лого и заменить на свое или просто удалить его.1 point- Запрет правого клика на форуме
1 pointМногие открывают ссылки со страницы в новой вкладке используя только мышку. Отключая пкм, вы начнете портить свою репутацию1 point- Новый Scroll indicator
1 point- Русификация IPS Community Suite 4.x
@666999md Перейти с xampp на mamp1 point- Кнопка проверки орфографии через Yandex в редакторе IPS4
Кнопка проверки орфографии через Yandex в редакторе IPS4
Денис Лисковский reacted to slimer for a comment
1 pointПроверьте текст кода)) ИсправлеНо пишется с одной Н! И показывает количество исправленных слов на 1 больше.1 point- Кнопка вверх VK
1 pointМатериал брался с другого источника! Ведать у вас его до меня кто-то ЛИЗНУЛ или же Вы сами его где то подрезали, ибо виден копипаст.1 point- Транслитерация ссылок в IPS4
1 pointПосле всех манипуляций возникает еще проблема. При генерации sitemap содержание ссылок не транслируется. при этом все остальное ОК.1 point- Русификация IPS Community Suite 4.x
Создавайте новую тему, будем разбираться1 point- Решения проблем после обновления Nulled
Решение проблемы в данном случае одно: устанавливать нуллед от проверенных нуллеров и с данного форума, а не спешить и скачивать не пойми где и что1 point- Как убрать сообщение об обновлении?
2) Вариант чтобы скрыть предупреждение, добавьте custom.css: #elLicenseKey { display: none; }1 point - Як додати лічильник Яндекс-Метрики на форум // How to add a Yandex-Metrik counter to the forum

















.png.9aeaf2aff21cbdaa86c13d6ea822367c.thumb.png.000488df7be49ad41f3bb2b455e71b52.png)