Лидеры
Popular Content
Showing content with the highest reputation since 30.01.2012 в Записи
-
Иконки в меню профиля
17 pointsДля добавления иконок заходим Внешний вид --> Стили и шаблоны --> CSS. Вставляем в CUSTOM.CSS следующий код:17 points
-
Убираем надпись "форумы" с главной страницы
Что бы удалить надпись "форумы" с индексной страницы , добавляем следующий код в custom.css body[data-pagemodule="forums"][data-pagecontroller="index"] .ipsPageHeader{ display: none; } Сохраняем изменения, радуемся)17 points
-
Отличия Nulled версии от Retail-версии
14 pointsRetail-версия - это оригинальная версия IPS4 без каких-либо изменений. Т.е. она выкладывается в том виде, как её выпустил производитель. Обычно содержит все приложения. Retail-версия нужна тем, у кого есть лицензия, но она неактивна и/или в неё входят не все приложения. В первом случае, если лицензия неактивна, у пользователя нет доступа к скачиванию новых версий с сайта IPS и тогда он может скачать её здесь, а во втором - т.к. в IPS4 можно устанавливать приложения от IPS даже в том случае, если у вас нет на них лицензии, то из архива с Retail-версией спокойно вытаскиваются папки приложений и устанавливаются на сайт. Если же у вас вообще нет лицензии, то Retail-версия вам не нужна. Nulled-версия - это изменённая версия IPS4, в которой отключена проверка лицензии и кое-какой функционал, который не работает без лицензии. С Nulled-версией всё просто: если вы пока не хотите тратить деньги на лицензию (например, хотите просто попробовать движок), то вы можете установить нулл. В составе нуллов есть всё, кроме: приложения чата, IPS Spam Service, IPS GeoIP Service и тех. поддержки IPS. Все эти компоненты удалены/выключены по той причине, что они не работают без лицензии. Внимание: если IPS узнает, что у вас стоит нулл, то они могут написать доменному регистратору и хостинг-провайдеру ("кинуть абузу") и в таком случае последствия могут быть от пересылки этого письма вам, до удаления хостинга и домена. Если вы планируете большое сообщество на базе IPS4, настоятельно рекомендую вам приобрести лицензию (хотя-бы базовую, т.е. не на все используемые приложения).14 points
-
Русификация IPS Community Suite 4.x
14 pointsВ статье описан процесс полной русификации IPS Community Suite 4. Для начала нужно загрузить файлы локализации в теме - . После установки IPS Community Suite 4 перейдите в админцентр --> Customization --> Languages: Нажимаем + Create New, переходим на вкладку Upload. 1) Указываем скачанный нами ранее файл русификации, например Русский (RU) - All apps 4.0.13.1 2) Указываем нужную нам локаль сервера, в нашем случае это Русский В случае, если у вас установлены не все приложения, вам не обязательно загружать русификацию для всех приложений. Например у вас установлено два приложения - Forums и Gallery. В подобных случаях начните импорт с файла Русский (RU) - Core 4.0.13.1. После импорта файла будет создан Русский язык. Для установки русификации для других приложений выберите пункт Загрузить новую версию справа от установленного нами языка: Вопросы просьба публиковать в комментариях. Скачать Русификацию IPS Community Suite © ipbmafia.ru14 points
-
Как убрать сообщение об обновлении?
Как убрать сообщение об обновлении?
makaveli667 and 12 others reacted to Sipsb for запись
13 pointsДля того что бы убрать сообщение на форуме зайдите Внешний вид --> Стили и шаблоны --> Изменить HTML и CSS. Во вкладке CSS добавьте в Custom.css код ниже #elLicenseKey { display: none; } Для того что бы убрать сообщение в АЦ (Админ Центре) Во вкладке CSS добавьте Custom.css код ниже #acpNewVersion { display: none; } В итоге должно выглядеть так.13 points -
Онлайн/оффлайн статус в постах
Онлайн/оффлайн статус в постах
izdevalkin and 11 others reacted to Respected for запись
12 pointsОткрываем шаблон поста: forums > front > topics > postContainer Найти: <h3 class='ipsType_sectionHead cAuthorPane_author ipsType_blendLinks ipsType_break'> Добавить после: {{if $comment->author()->isOnline()}}<span class="ipsOnlineStatus_online" data-ipsTooltip title="{$comment->author()->name} в сети">On</span>{{else}}<span class="ipsOnlineStatus_offline" data-ipsTooltip title="{$comment->author()->name} не в сети">Off</span>{{endif}} Теперь в custom.css: .ipsComment_author .ipsOnlineStatus_online, .ipsComment_author .ipsOnlineStatus_offline { background: #7aa984; color: #fff; padding: 2px 5px; font-size: 11px; border-radius: 3px; position: absolute; left: 6px; top: 6px; } .ipsComment_author .ipsOnlineStatus_offline { background:#ebeff3; color:#788b9c; }12 points -
Транслитерация ссылок в IPS4
12 pointsПо умолчанию IPS4 не поддерживает транслитерацию ссылок. Это значит, что адрес ссылки берётся из оригинального названия темы и практически не меняется. Т.е. темы с кириллическими (русскими) названиями будут иметь ссылки на русском. Для некоторых это является проблемой и в этой статье вы узнаете, как решить её. Для начала вам необходимо скачать плагин Friendly URL Translit, который будет конвертировать ваши ссылки в латинские. После этого перейдите настройте его так, как вам нужно, перейдя в настройки плагина. Однако у этого плагина есть недостаток - он не конвертирует уже существующие ссылки, только новые. Чтобы исправить это, необходимо выполнить несколько простых запросов к вашей базе данных. Для этого перейдите в Админцентр --> Система --> Поддержка --> Техническая поддержка. В правом блоке Системная информация нажмите на ссылку Инструменты SQL. В поле для ввода запроса, расположенное над таблицей, введите следующее и нажмите кнопку Выполнить запрос: Не забывайте указывать Ваш префикс таблиц БД – XXX__ UPDATE blog_blogs SET blog_seo_name=''; UPDATE blog_entries SET entry_name_seo=''; UPDATE calendar_calendars SET cal_title_seo=''; UPDATE cms_database_categories SET category_last_seo_title=''; UPDATE core_announcements SET announce_seo_title=''; UPDATE core_members SET members_seo_name=''; UPDATE downloads_categories SET cname_furl=''; UPDATE forums_forums SET name_seo='', seo_last_title='', seo_last_name=''; UPDATE forums_topics SET title_seo=''; UPDATE gallery_albums SET album_name_seo=''; UPDATE gallery_categories SET category_name_seo=''; UPDATE gallery_images SET image_caption_seo=''; После этого все ссылки на разделы, темы, изображения, записи в блоге, пользователей и так далее сбросятся и восстановятся автоматически при взаимодействии с ними.12 points
-
Новое форматирование групп
Новое форматирование групп
Axxxmatov and 8 others reacted to Nikola_Telegin for запись
9 pointsСегодня капался с форматированием и нашел несколько плюх для вас) <span style='font-weight: bold; background: linear-gradient(to left, #d07fff, #8473fd ); -webkit-background-clip: text; -webkit-text-fill-color: transparent;'> <span style='font-weight: bold; background: linear-gradient(to right, #ff6d6d, #ff08d5); -webkit-background-clip: text; -webkit-text-fill-color: transparent;color: #FF512F;'> <span style='font-weight: bold; background: linear-gradient(to right, #ffd400, #d53a3a); -webkit-background-clip: text; -webkit-text-fill-color: transparent;'> <span style='font-weight: bold; background: #d21df3;; -webkit-background-clip: text; -webkit-text-fill-color: transparent;text-shadow: 1px 1px 10px #d21df3;'>9 points -
Эффект плавного затухания логотипа
9 pointsДанная инструкция поможет Вам, добавить эффект плавного затухания логотипа при наведении на него мышкой. Добавьте данный код в Custom.css a#elLogo:hover { opacity: .4; -moz-transition-property: opacity; -moz-transition-duration: 1s; -moz-transition-delay: 0s; -webkit-transition-property: opacity; -webkit-transition-duration: 1s; -webkit-transition-delay: 0s; -o-transition-property: opacity; -o-transition-duration: 1s; -o-transition-delay: 0s; transition-property: opacity; transition-duration: 1s; transition-delay: 0s; } a#elLogo { display: inline; opacity: 1; -moz-transition-property: opacity; -moz-transition-duration: 1s; -moz-transition-delay: 0s; -webkit-transition-property: opacity; -webkit-transition-duration: 1s; -webkit-transition-delay: 0s; -o-transition-property: opacity; -o-transition-duration: 1s; -o-transition-delay: 0s; transition-property: opacity; transition-duration: 1s; transition-delay: 0s; }9 points
-
Краткий FAQ по особо частым вопросам
Краткий FAQ по особо частым вопросам
Draco-Zero and 8 others reacted to IAF for запись
9 pointsЗалить файлы на хостинг, открыть сайт в браузере, следовать указаниям на экране. Залить файлы на хостинг с заменой, перейти по адресу /admin/upgrade, следовать указаниям на экране. FAQ будет дополняться Автор: @IAF9 points -
Зафиксированное меню в IPS4
9 pointsДелаем зафиксированное в IPS4 при помощи jquery плагина stickUp. Нам потребуются руки и архив с нужными файлами. file.zip Для начала заливаем содержимое скачанного архива в корень форума, чтобы получилось так: форум.ru/stick_header/*файлы папки*. Затем переходим в АЦ > Внешний вид > Стили и шаблоны > Ваш стиль и создаем там html шаблон с такими данными: Далее в созданный шаблон добавляем это: <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="{setting="base_url"}stick_header/stickUp_modified.js"></script> <script type="text/javascript"> jQuery(function($) { $(document).ready( function() { $('#elSearchNavContainer').stickUp(); }); }); </script> <link rel="stylesheet" href="{setting="base_url"}stick_header/animate.css" /> Сохраняем шаблон и переходим в globalTemplate и после: <title>{expression="output.getTitle( $title )"}</title> добавляем этот код: {template="stickMenu" app="core" group="global" params=""} Сохраняем. Переходим в шаблон navBar и после: <ul id='ipsLayout_mainNav' class='ipsPos_left'> добавляем это: <li data-role='navItem' class='stuck_logo' style='display: none;'> <a href='{setting="base_url"}'>IPS</a> </li> Код внутри тегов меняете на название своего форума. Там же находим: <div class='ipsClearfix' id='elSearchNavContainer' data-controller='core.front.core.navBar'> и после добавляем: <div class="sticker"> В конце шаблона находим: </div> </nav> И за этим кодом добавляем </div> И напоследок переходим в custom.css добавляем эти стили: #elSearchNavContainer { z-index: 5001; } .stuckMenu { left: 0; width: 100%; } .stuck_logo > a { font-size: 18px !important; opacity: 1 !important; } .stuck_logo > a > i.fa { font-size: 20px; } В результате получим9 points
-
Кликабельные фотографии в Галерее
8 pointsВ приложении Галерея IPS4 есть кнопка просмотра оригинала фотографии в лайтбоксе, однако, как показывает практика, мало кто обращает на неё внимание, а она делает основной функционал и удобство просмотра фоток. Что мы получим: при клике на фотографию, откроется полноэкранный лайтбокс с фотографией. Редактируем шаблона: gallery > front > view > imageFrame: Меняем весь код шаблона на: <div id='elGalleryImage' data-role="imageFrame" {{if $image->data}}data-imageSizes='{$image->data}'{{endif}}> {{if $image->media }} <div class='cGallery_videoContainer'> {{if in_array( $image->file_type, array( 'video/ogg', 'video/webm', 'video/mp4', 'video/x-flv', 'video/3gpp' ) )}} <video id="elGalleryVideo" data-role="video" class="ipsPos_center video-js vjs-default-skin" controls preload="auto" width="100%" height="100%"{{if $image->medium_file_name }} poster="{file="$image->medium_file_name" extension="gallery_Images"}"{{endif}} data-setup='{"techOrder": ["html5","flash"]}'> <source src="{file="$image->original_file_name" extension="gallery_Images"}" type='{$image->file_type}' /> </video> {{else}} <!-- Old fashioned...supports things like wmv though--> <embed wmode="opaque" autoplay="true" showcontrols="true" showstatusbar="true" showtracker="true" src="{file="$image->original_file_name" extension="gallery_Images"}" width="480" height="360" type='{$image->file_type}' /> {{endif}} </div> {{else}} <a href='{file="$image->masked_file_name" extension="gallery_Images"}' title='Открыть в полном размере' data-ipsTooltip data-ipsLightbox data-ipsLightbox-useEvents> <div class='cGalleryViewImage' data-role='notesWrapper' data-controller='gallery.front.view.notes' data-imageID='{$image->id}' {{if $image->canEdit()}}data-editable{{endif}} data-notesData='{$image->_notes_json}'> <img src='{file="$image->masked_file_name" extension="gallery_Images"}' alt='{$image->caption}' title='{$image->caption}' data-role='theImage' class='ipsHide'> <noscript> <img src='{file="$image->masked_file_name" extension="gallery_Images"}' alt='{$image->caption}' title='{$image->caption}' data-role='theImage'> </noscript> {{if count( $image->_notes )}} <noscript> {{foreach $image->_notes as $note}} <div class='cGalleryNote' style='left: {$note['LEFT']}%; top: {$note['TOP']}%; width: {$note['WIDTH']}%; height: {$note['HEIGHT']}%'> <div class='cGalleryNote_border'></div> <div class='cGalleryNote_note'>{$note['NOTE']}</div> </div> {{endforeach}} </noscript> {{endif}} </div> </a> <ul class='ipsButton_split cGalleryViewImage_controls'> {{if $image->canEdit()}} <li><a href='#' class='ipsButton ipsButton_overlaid ipsButton_verySmall ipsJS_show' title='{lang="add_image_note"}' data-action='addNote' data-ipsTooltip><i class='fa fa-pencil-square-o'></i></a></li> <li> <a href='#' class='ipsButton ipsButton_overlaid ipsButton_verySmall' title='{lang="rotate_image"}' data-ipsTooltip id='elImage_rotate' data-ipsMenu data-ipsMenu-appendTo='#elGalleryImage'> <i class='fa fa-rotate-right'></i> <i class='fa fa-caret-down'></i> </a> <ul class='ipsMenu ipsMenu_auto ipsHide' id='elImage_rotate_menu'> <li class='ipsMenu_item'> <a href='{$image->url( 'rotate' )->csrf()->setQueryString( 'direction', 'right' )}' title='{lang="rotate_right"}'> <i class='fa fa-rotate-right'></i> {lang="rotate_right"} </a> </li> <li class='ipsMenu_item'> <a href='{$image->url( 'rotate' )->csrf()->setQueryString( 'direction', 'left' )}' title="{lang="rotate_left"}"> <i class='fa fa-rotate-left'></i> {lang="rotate_left"} </a> </li> </ul> </li> {{endif}} {{if count( $image->sizes() ) > 1}} <li> <a href='#' class='ipsButton ipsButton_overlaid ipsButton_verySmall' title='{lang="view_all_sizes"}' data-ipsTooltip id='elImageSize' data-ipsMenu data-ipsMenu-appendTo='#elGalleryImage'> <i class='fa fa-picture-o'></i> <i class='fa fa-caret-down'></i> </a> <ul class='ipsMenu ipsMenu_medium ipsHide' id='elImageSize_menu'> {{foreach $image->sizes() as $k => $dims}} <li class='ipsMenu_item'><a href='{$image->url()->setQueryString( 'imageSize', $k )}'>{$dims[0]}x{$dims[1]}</a></li> {{endforeach}} </ul> </li> {{endif}} {{if ( $image->album_id AND $image->author()->member_id == \IPS\Member::loggedIn()->member_id ) OR \IPS\gallery\Image::modPermission( 'edit', NULL, $image->container() ) || \IPS\Member::loggedIn()->member_id}} <li> {{if ( $image->album_id AND $image->author()->member_id == \IPS\Member::loggedIn()->member_id ) OR \IPS\gallery\Image::modPermission( 'edit', NULL, $image->container() )}} <a href='#' class='ipsButton ipsButton_overlaid ipsButton_verySmall' data-ipsTooltip title='{lang="set_image_as"}' id='elImageSetAs' data-ipsMenu data-ipsMenu-appendTo='#elGalleryImage'> <i class='fa fa-object-group'></i> <i class='fa fa-caret-down'></i> </a> <ul class='ipsMenu ipsMenu_auto ipsHide' id='elImageSetAs_menu'> {{if \IPS\gallery\Image::modPermission( 'edit', NULL, $image->container() ) AND ( $image->album_id AND $image->author()->member_id == \IPS\Member::loggedIn()->member_id )}} <li class='ipsMenu_item'><a data-action='setAsCover' href='{$image->url()->setQueryString( 'do', 'cover' )->setQueryString( 'set', 'category')->csrf()}'>{lang="cover_category_only"}</a></li> <li class='ipsMenu_item'><a data-action='setAsCover' href='{$image->url()->setQueryString( 'do', 'cover' )->setQueryString( 'set', 'album')->csrf()}'>{lang="cover_album_only"}</a></li> <li class='ipsMenu_item'><a data-action='setAsCover' href='{$image->url()->setQueryString( 'do', 'cover' )->setQueryString( 'set', 'both')->csrf()}'>{lang="cover_both"}</a></li> {{elseif \IPS\gallery\Image::modPermission( 'edit', NULL, $image->container() )}} <li class='ipsMenu_item'><a data-action='setAsCover' href='{$image->url()->setQueryString( 'do', 'cover' )->setQueryString( 'set', 'category')->csrf()}'>{lang="cover_category"}</a></li> {{elseif $image->album_id AND \IPS\Member::loggedIn()->member_id AND $image->author()->member_id == \IPS\Member::loggedIn()->member_id}} <li class='ipsMenu_item'><a data-action='setAsCover' href='{$image->url()->setQueryString( 'do', 'cover' )->setQueryString( 'set', 'album')->csrf()}'>{lang="cover_album"}</a></li> {{endif}} {{if \IPS\Member::loggedIn()->member_id}} <li class='ipsMenu_sep'><hr></li> <li class='ipsMenu_item'> <a href='{$image->url('setAsPhoto')->csrf()}' data-action='setAsProfile' title="{lang="set_gallery_image_photo"}">{lang="set_gallery_image_photo"}</a> </li> {{endif}} </ul> {{elseif \IPS\Member::loggedIn()->member_id}} <a href='{$image->url('setAsPhoto')->csrf()}' class='ipsButton ipsButton_overlaid ipsButton_verySmall' title='{lang="set_gallery_image_photo"}'> {lang="set_gallery_image_photo"} </a> {{endif}} </li> {{endif}} <li> <a href='{$image->url('download')}' class='ipsButton ipsButton_overlaid ipsButton_verySmall' title='{lang="download"}' data-ipsTooltip><i class='fa fa-download'></i></a> </li> <li> <a href='{file="$image->masked_file_name" extension="gallery_Images"}' class='ipsButton ipsButton_overlaid ipsButton_verySmall' title='{lang="view_in_lightbox"}' data-ipsTooltip data-ipsLightbox data-ipsLightbox-useEvents><i class='fa fa-expand'></i></a> </li> </ul> {{endif}} <span id='elGalleryImageNav'> {{if $prev}} <a href='{$prev->url()->setQueryString( 'browse', 1 )}' id='elGalleryImageNav_prev' data-action='prevImage' data-imageID='{$prev->id}' title='{$prev->caption}'><i class='fa fa-angle-left'></i></a> {{endif}} {{if $next}} <a href='{$next->url()->setQueryString( 'browse', 1 )}' id='elGalleryImageNav_next' data-action='nextImage' data-imageID='{$next->id}' title='{$next->caption}'><i class='fa fa-angle-right'></i></a> {{endif}} </span> </div>8 points
-
Модераторские теги IPS 4
8 pointsЕсть конечно и много других способов (наверное) внедрить кнопку для мод.тегов (например, предупреждение и т.п), но все это можно сделать и в админке. Итак, открываем Внешний вид > Настройки редактора > Добавить кнопку Вводим данные и загружаем картинку, ставим тип Блочный, в боксе замены HTML пишем <table cellpadding="0px" cellspacing="0px" style="width: 100%; border: 1px solid #2E691C; border-left: 4px solid #2E691C; vertical-align: middle;"> <tr style="height: 40px; line-height: 40px;"> <td style="background-color: #95E673; padding-left:10px; font-size: 10px;" width="95%"> <u>ИНФОРМАЦИОННОЕ СООБЩЕНИЕ</u> <b>{option}</b> </td> <td style="max-width: 80px; width: 80px; text-align: center; background-color: #1FB852;; font-size: 36px; color: white;"> <b>I</b> </td> </tr> <tr style="line-height: 40px;"> <td colspan="2" style="padding-left:10px; background-color: #C8FFB0; color: #20541C; font-size: 12px; font-weight: bold;">{content}</td> </tr> </table> Не забываем выставлять права на пользование кнопкой (вкладка рядом справа).8 points
-
Как добавить плавающий блок рекламы
8 pointsВсё делается быстро и достаточно просто. 1. Создаём блок под рекламу <div id="fixblock"> <!-- тут должен быть ваш код рекламы --> </div> 2. Добавляем стиль в Custom.css /* Плавающий блок рекламы */ .sticky { position: fixed; z-index: 101; } .stop { position: relative; z-index: 101; } 3. Добавляем скрипт в шаблон globalTemplat перед </body> <!-- Плавающий блок рекламы --> <script> (function(){ var a = document.querySelector('#fixblock'), b = null, P = 0; // если ноль заменить на число, то блок будет прилипать до того, как верхний край окна браузера дойдёт до верхнего края элемента. Может быть отрицательным числом window.addEventListener('scroll', Ascroll, false); document.body.addEventListener('scroll', Ascroll, false); function Ascroll() { if (b == null) { var Sa = getComputedStyle(a, ''), s = ''; for (var i = 0; i < Sa.length; i++) { if (Sa[i].indexOf('overflow') == 0 || Sa[i].indexOf('padding') == 0 || Sa[i].indexOf('border') == 0 || Sa[i].indexOf('outline') == 0 || Sa[i].indexOf('box-shadow') == 0 || Sa[i].indexOf('background') == 0) { s += Sa[i] + ': ' +Sa.getPropertyValue(Sa[i]) + '; ' } } b = document.createElement('div'); b.style.cssText = s + ' box-sizing: border-box; width: ' + a.offsetWidth + 'px;'; a.insertBefore(b, a.firstChild); var l = a.childNodes.length; for (var i = 1; i < l; i++) { b.appendChild(a.childNodes[1]); } a.style.height = b.getBoundingClientRect().height + 'px'; a.style.padding = '0'; a.style.border = '0'; } var Ra = a.getBoundingClientRect(), R = Math.round(Ra.top + b.getBoundingClientRect().height - document.querySelector('footer').getBoundingClientRect().top + 120); // селектор блока, при достижении верхнего края которого нужно открепить прилипающий элемент; Math.round() только для IE; если ноль заменить на число, то блок будет прилипать до того, как нижний край элемента дойдёт до футера if ((Ra.top - P) <= 0) { if ((Ra.top - P) <= R) { b.className = 'stop'; b.style.top = - R +'px'; } else { b.className = 'sticky'; b.style.top = P + 'px'; } } else { b.className = ''; b.style.top = ''; } window.addEventListener('resize', function() { a.children[0].style.width = getComputedStyle(a, '').width }, false); } })() </script>8 points
-
Кастомизируем немного страницы ошибок 404, 403..
Доброго времени суток. Хочу поделиться опытом кастомизации ошибок, которые возникают при тех или иных ситуациях (не найдена страница - 404, нет права на загрузку файла и т.д..). На то, чтобы это все понять и собрать, ушло у меня около недели), я не ПРО, поэтому выкладываю все своими словами и так, как делал я, "без лишней суеты".. Пример моей работы: Где я менял основную страницу: НЕ ЗАБЫВАЕМ ДЕЛАТЬ БЭКАП!! 1) Первое, что нужно сделать, это настроить общий шаблон в стилях. Я подпишу каждый момент, который менял, чтобы вам легче было ориентироваться. Вы же все, что подписано - //отступ - у себя уберете, после своих внесении изменений, иначе это все будет видно на сайте. Код моей страницы: По сути, можно кастомизировать как угодно, но мне много не надо было, поэтому я сделал себе по простому 2) Правка текста в вкладках. Поменял текст, который отображается при появлении ошибок 401, 404, 403, 500, ибо логично, когда выдается страница 404, то и в вкладке, должно быть соответствующий текст. Текст меняется в переводе, это можно сделать из панели АЦ: 3) Для тех, у кого php-fpm и Nginx. Далее, я обнаружил, что когда открываю страницу, такую как (несуществующую страницу или удаленную) вида - https://site.blablabla.index.php редиректит на: Я ее заменил на свою страницу (мне показалось, что это куда более правильнее) Моя страница 404 ошибки, с внутренним css стилем (она же 403) 404.html Если у вас будет такая же ситуация, тогда: 1.1 Создаем в корне вашего сайта, скажем в директории: /html/error_pages, страницу 404.html. 1.2 Немного правим php-fpm и вносим корректировки в: /etc/nginx/sites-available/ваш конфиг Добавляем: try_files $uri = 404; В каждый раздел location ~ ^(.*\.php)$ { 1.3 Добавляем обращение к самой странице 404 в Nginx server { ..... error_page 404 /404.html; location = /404.html { root /путь до ПАПКИ с страницами ошибок/html/error_pages; } ..... } } } 4) Редирект закрытых директорий. И последний момент, это моя папка с файлами, она у меня была открыта для просмотра, но спустя некоторое время, я решил ее закрыть (файлы естественно все остались доступны для просмотра, а вот сам "серфинг" по ней - нет). Такого рода ошибку 403 не цепляет ни ips4 ни Nginx (по умолчанию), я сделал следующее: Добавил в Nginx строки (аналогично ошибке 404). server { ..... error_page 403 /403.html; location = /403.html { root /путь до ПАПКИ с страницами ошибок/html/error_pages; } ..... } } } Промучился я не мало, гл вроде все стало выглядеть приятнее) Всем удачи! 404.html7 points
-
Добавьте кнопки загрузки файлов на ваш CKEditor
Добавьте кнопки загрузки файлов на ваш CKEditor
Денис Лисковский and 6 others reacted to Silence for запись
7 pointsДобавьте кнопки загрузки файлов на ваш CKEditor Перейти к ACP > Customization > Themes > Your theme >edit HTML and CSS > core > global > forms > editorAttachments и найти: <li class='ipsPos_right ipsResponsive_noFloat'> после этого, вставьте этот код: <span class="uploadfile ipsButton ipsButton_light ipsButton_verySmall"><a href="" onClick="javascript:window.open('https://mediafire.com','','location=0,status=0,scrollbars=1,width=760,height=660');"><i class="fa fa-upload" aria-hidden="true"></i> MediaFire</a></span> <span class="uploadfile ipsButton ipsButton_light ipsButton_verySmall"><a href="" onClick="javascript:window.open('http://filedropper.com','','location=0,status=0,scrollbars=1,width=760,height=660');"><i class="fa fa-upload" aria-hidden="true"></i> FileDropper</a></span> <span class="uploadfile ipsButton ipsButton_light ipsButton_verySmall"><a href="" onClick="javascript:window.open('http://www.tinyupload.com/','','location=0,status=0,scrollbars=1,width=760,height=660');"><i class="fa fa-upload" aria-hidden="true"></i> TinyUpload</a></span> Сохранить Перейти к CSS > custom.css и вставить этот код: .uploadfile a:link { text-decoration: none; color: #333; transition: all 0.5s ease; } .uploadfile a:visited { text-decoration: none; color: #333; transition: all 0.5s ease; } Сохранить Вы можете разместить ссылки на свой вкус наслаждаться7 points -
Увелечения окна "Обложка" в Профиле.
6 pointsВсем привет, меня недавно заинтересовала то, как увеличить окно "Обложка" в Профиле на IPS 4.x. Все заключается в классе elProfileHeader. Зайдите в изменения вашего шаблон, CSS -> core -> front -> styles -> profiles.css В самом начале этого файла вы найдете elProfileHeader. Отредактируйте значения: padding-top: 125px height: 200px Первое значение ответственно за положения Аватарки, ника и группы. Второе значение, само окно - его размер. Внимание: Дабы, все расстояния были такие же как в оригинале, padding-top, должен быть меньше на 75px6 points
-
Scroll Indicator
6 pointsScroll Indicator Перейти к ACP -> Customization -> Theme -> Edit HTML and CSS -> Templates -> globalTemplate Поместите этот код перед </body> <div class="scroll-line"></div> <script> $(window).scroll(function(){var wintop = $(window).scrollTop(), docheight = $(document).height(), winheight = $(window).height(); var scrolled = (wintop/(docheight-winheight))*100; $('.scroll-line').css('width', (scrolled + '%'));}); </script> Перейти к ACP -> Customization -> Theme -> Edit HTML and CSS -> CSS -> custom.css и вставить этот код: .scroll-line { height: 2px; margin-bottom: -2px; background: #e74c3c; width: 0%; position:fixed; top:0; z-index:9999; } Наслаждаться6 points
-
Аватар для Border Цвет в зависимости от группы
Аватар для Border Цвет в зависимости от группы Идём в свой шаблон и переходим по пути: Шаблоны --> core --> front --> global --> userPhoto и заменить все содержание с ето: {{if $member->member_id and \IPS\Member::loggedIn()->canAccessModule( \IPS\Application\Module::get( 'core', 'members' ) )}} {{$memberURL = ( $warningRef ) ? $member->url()->setQueryString( 'wr', $warningRef ) : $member->url();}} <a href="{$memberURL}" data-group_id='{$member->member_group_id}' {{if $hovercard}}data-ipsHover data-ipsHover-target="{$memberURL->setQueryString( 'do', 'hovercard' )}"{{endif}} class="ipsUserPhoto ipsUserPhoto_{$size}{{if $classes}} {$classes}{{endif}}" title="{lang="view_user_profile" sprintf="$member->name"}"> <img src='{$member->photo}' alt='{$member->name}' itemprop="image"> </a> {{else}} <span class='ipsUserPhoto ipsUserPhoto_{$size} {{if $classes}}{$classes}{{endif}}'> <img src='{$member->photo}' data-groupID='{$member->member_group_id}' alt='{$member->name}' itemprop="image"> </span> {{endif}} Перейти к вашем custom.css и поставите ето код: .ipsUserPhoto[data-group_id="4"] { border: solid 3px #e74c3c; } .ipsUserPhoto[data-group_id="3"] { border: solid 3px #2c3e50; } Изменит 4 и 3 с id вашем груп Id вашем група может увидет в АКП - Members - Group инажмите груп который вы хотите увидеть. В адресной строке вы увидите id ваша група:6 points
-
Настройка Cron на выполнение задач
5 points1. Заходим в АЦ. 2. Настройка Cron на выполнение задач. У меня исполняемый файл находится в директории: /var/spool/cron/crontabs/root Прописываем в Cron строку из вашего АЦ и задаем время на выполнение - каждую минуту (мне этого хватало, вы же можете указать и другое время). | Ниже приведен пример, его копировать не нужно! */1 * * * * /usr/bin/php -d memory_limit=-1 -d max_execution_time=0 /Ваш сайт/html/applications/core/interface/task/task.php 12345678910111213141516 3. Перезагружаем cron через ssh командой. /etc/init.d/cron restart Всем добра! Я делал так и все работает с 2020 года) Есть другие варианты-пишите5 points
-
Иконка для внешних ссылок в посте
5 pointsЗначок помогает помечать исходящие ссылки, которые не принадлежат нашему домену. Вставьте следующий код в custom.css: .ipsType_richText a:not(:has(img))[rel*="external"]:after { content: "\f08e"; font-family: FontAwesome; font-size:10px; margin-left: 4px; display: inline-block; } Если хотите чтобы значок отображался перед ссылкой замените: after на before5 points
-
Настройка авторизации через ВК
5 pointsУже который раз замечаю, что у многих проблема с настройкой авторизации через ВК на IPS 4.x. Ну что же, пора помочь с настройкой этого чуда. Сначала открываете папку upload в архиве.. Из папок system\Login копируете файл в путь соответствующий названию папок. Из папок applications\core\sources\ProfileSync копируете файл тоже в путь соответствующий названию этих папок. Из папок applications\core\interface копируете папку vk в путь тоже соответствующий названию этих папок. Потом устанавливаем плагин(.xml) файл(он находится в корне архива, называется VKontakte.xml) Далее Система - Методы входа: Рядом с VKontakte нажимаем карандаш и вводим данные приложения(ID и секретный ключ). Потом возвращаемся в Методы входа и жмем на Выключен чтобы включить. Готово. P.S. Создать приложение можно по адресу http://vk.com/dev Жмем Создать приложение, тип выбираете Веб-сайт Надеюсь, я вам помог! IPS4-VKontakte.zip5 points
-
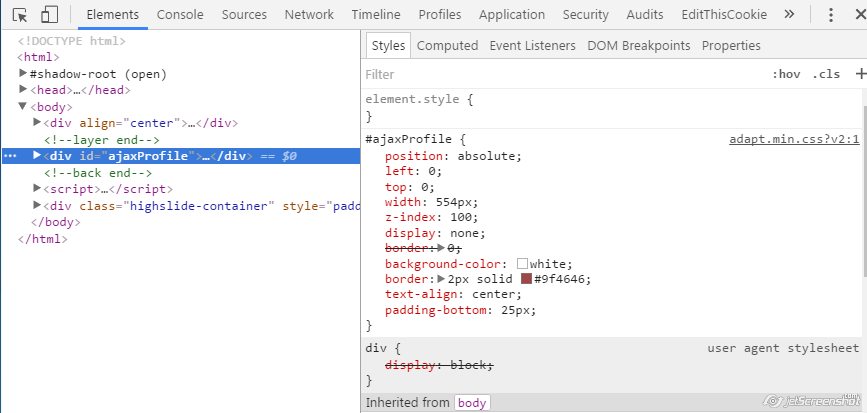
Режим разработчика в браузере, или "Я не могу найти это в настройках дизайна"
Доброго времени суток дорогие новички, старички т динозавры IPS4. Часто я вижу на форуме вопросы типа: "А вот нету цвета этой кнопки в настройках моей темы, как же быть?" Все очень просто, пользуемся инструментами разработчика в нашем браузере. Например, я хочу поменять цвет одного из элементов меню своего форума, естественно этой функции в настройках дизайна нету, а я хочу сделать разделитель другого цвета. Наводим мышь на нужный элемент и жмем ПКМ, там видим: Называться может по разному (зависит от браузера) может инструмент разработчика, может посмотреть код и тому подобное. Суть одна просмотр HTML и CSS кодов определенного, выбранного нами элемента. Тут же есть код его нынешнего цвета и выбор нового цвета этого элемента. Когда мы определились с цветом, и увидели что он поменялся в нашем меню, мы понимаем что это то что мы искали. Ниже в соседнем блоке режима разработчика, можно найти: форму, толщину, цвет фона, много дополнительных свойств которые помогут нам всегда изменить все что мы хотим. Копируем нужные нам элементы кода, теперь идем в админку в свой шаблон в css и коды, находим там custom.css и вставляем скопированный ранее код. И вот добавив код: Мы видим, наши разделители поменяли цвет на указанный: Нужный элемент поменял цвет. Ну вот и все в принципе, может это не супер урок какой то, но многие об этом не знают.5 points
-
Отключение проверки обновлений для Invision Community 4.x
Отключение проверки обновлений для Invision Community 4.x
Ishidarex77 and 3 others reacted to Zero108 for запись
4 pointsДля отключения задач проверки обновлений на сайте нужно перейти в админцентре сайта по ссылке /admin/?app=core&module=support&controller=sql&do=query и выполнить следующий блок SQL запросов к базе данных: UPDATE core_tasks SET enabled=0 WHERE `key`='updatecheck'; UPDATE core_tasks SET enabled=0 WHERE `key`='digest'; UPDATE core_tasks SET enabled=0 WHERE `key`='weeklydigest'; UPDATE core_tasks SET enabled=0 WHERE `key`='pop'; UPDATE core_tasks SET enabled=0 WHERE `key`='postBeforeRegisterFollowup'; Если у таблицы core_tasks есть префикс, например, ibf_, то команда будет выглядеть следующим образом: UPDATE ibf_core_tasks SET enabled=0 WHERE `key`='updatecheck'; UPDATE ibf_core_tasks SET enabled=0 WHERE `key`='digest'; UPDATE ibf_core_tasks SET enabled=0 WHERE `key`='weeklydigest'; UPDATE ibf_core_tasks SET enabled=0 WHERE `key`='pop'; UPDATE ibf_core_tasks SET enabled=0 WHERE `key`='postBeforeRegisterFollowup'; Для того, чтобы включить проверку обновлений обратно, нужно выполнить аналогичный запрос, заменив цифру 0 на 1. Данные меры могут помочь отключить уведомление серверов Invision Community о существовании вашего сайта.4 points -
Sticky Sidebar
4 pointsJust go to Template > Core > Front > Global > Sidebar and paste this code there: {{$adsForceSidebar = ( \IPS\Settings::i()->ads_force_sidebar AND \IPS\core\Advertisement::loadByLocation( 'ad_sidebar' ) );}} {{if (isset( \IPS\Output::i()->sidebar['enabled'] ) and \IPS\Output::i()->sidebar['enabled'] ) && ( ( isset( \IPS\Output::i()->sidebar['contextual'] ) && trim( \IPS\Output::i()->sidebar['contextual'] ) !== '' ) || ( isset( \IPS\Output::i()->sidebar['widgets']['sidebar'] ) && \count( \IPS\Output::i()->sidebar['widgets']['sidebar'] ) ) || ( \IPS\Dispatcher::i()->application instanceof \IPS\Application AND \IPS\Dispatcher::i()->application->canManageWidgets() ) || $adsForceSidebar )}} <div id='ipsLayout_sidebar' class='ipsLayout_sidebar{$position} {{if !( isset( \IPS\Output::i()->sidebar['contextual'] ) && trim( \IPS\Output::i()->sidebar['contextual'] ) !== '' ) && ( !isset( \IPS\Output::i()->sidebar['widgets']['sidebar'] ) || !\count( \IPS\Output::i()->sidebar['widgets']['sidebar'] ) ) && \IPS\Dispatcher::i()->application->canManageWidgets() && !$adsForceSidebar}}ipsLayout_sidebarUnused{{endif}}' data-controller='core.front.widgets.sidebar'> {{if $announcements = \IPS\core\Announcements\Announcement::loadAllByLocation( 'sidebar' ) AND ( ( isset( \IPS\Output::i()->sidebar['contextual'] ) && trim( \IPS\Output::i()->sidebar['contextual'] ) !== '' ) OR ( isset( \IPS\Output::i()->sidebar['widgets']['sidebar'] ) && \count( \IPS\Output::i()->sidebar['widgets']['sidebar'] ) ) )}} {template="announcementSidebar" group="global" app="core" params="$announcements"} {{endif}} <div class='ibtFloatSidebar'> {{if isset( \IPS\Output::i()->sidebar['contextual'] ) && trim( \IPS\Output::i()->sidebar['contextual'] ) !== ''}} <aside id="elContextualTools" class='ipsClearfix' {{if isset( \IPS\Output::i()->sidebar['sticky'] )}}data-ipsSticky{{endif}}> {expression="\IPS\Output::i()->sidebar['contextual']" raw="true"} </aside> {{endif}} {{if $adsForceSidebar OR ( \IPS\core\Advertisement::loadByLocation( 'ad_sidebar' ) AND ( ( isset( \IPS\Output::i()->sidebar['contextual'] ) && trim( \IPS\Output::i()->sidebar['contextual'] ) !== '' ) OR ( isset( \IPS\Output::i()->sidebar['widgets']['sidebar'] ) && \count( \IPS\Output::i()->sidebar['widgets']['sidebar'] ) ) ) )}} <div data-role='sidebarAd'> {advertisement="ad_sidebar"} </div> <br><br> {{endif}} {template="widgetContainer" group="global" app="core" params="'sidebar', 'vertical'"} </div></div> {{endif}} <script> // обработчик "прилипания" контента в правой колонке (function(){ var a = document.querySelector('.ibtFloatSidebar'), b = null, K = null, Z = 0, P = 0, N = 0; // если у P ноль заменить на число, то блок будет прилипать до того, как верхний край окна браузера дойдёт до верхнего края элемента, если у N — нижний край дойдёт до нижнего края элемента. Может быть отрицательным числом window.addEventListener('scroll', Ascroll, false); document.body.addEventListener('scroll', Ascroll, false); function Ascroll() { (function(jQuery) { var c = document.querySelector('#ipsLayout_mainArea'), Rc = c.getBoundingClientRect(), Ra = a.getBoundingClientRect(), R1bottom = Rc.bottom; if (b == null) { var Sa = getComputedStyle(a, ''), s = ''; for (var i = 0; i < Sa.length; i++) { if (Sa[i].indexOf('overflow') == 0 || Sa[i].indexOf('padding') == 0 || Sa[i].indexOf('border') == 0 || Sa[i].indexOf('outline') == 0 || Sa[i].indexOf('box-shadow') == 0 || Sa[i].indexOf('background') == 0) { s += Sa[i] + ': ' +Sa.getPropertyValue(Sa[i]) + '; ' } } b = document.createElement('div'); b.className = "stopSticky"; b.style.cssText = s + ' box-sizing: border-box; width: ' + a.offsetWidth + 'px;'; a.insertBefore(b, a.firstChild); var l = a.childNodes.length; for (var i = 1; i < l; i++) { b.appendChild(a.childNodes[1]); } } //просчитываем высоту колонки a.style.height = b.getBoundingClientRect().height + 'px'; a.style.padding = '0'; a.style.border = '0'; var Rb = b.getBoundingClientRect(), Rh = Ra.top + Rb.height, W = document.documentElement.clientHeight, R1 = Math.round(Rh - R1bottom), R2 = Math.round(Rh - W); if (Ra.bottom < R1bottom) { if((Rc.height > Rb.height) /*&& (Rb.height > W)*/) { // проверка того, что высота колонки больше высоты контента if (Rb.height > W) { if (Ra.top < K) { // скролл вниз //console.log('скролл вниз'); if (R2 + N > R1) { // не дойти до низа //if ((Rb.bottom - W + N < 0) && (Rb.top - P < 0)) { // подцепиться if ((parseInt(Rb.bottom) - W + N) <= 0/* && (Rb.top + W < 0)*/) { // подцепиться b.className = 'startSticky'; b.style.top = W - Rb.height - N + 'px'; Z = N + Ra.top + Rb.height - W; } else { b.className = 'stopSticky'; b.style.top = -Z + 'px'; } } else { b.className = 'stopSticky'; b.style.top = -R1 + 'px'; Z = R1; } } else { // скролл вверх //console.log('скролл вверх'); if (Ra.top - P < 0) { // не дойти до верха if (Rb.top - P >= 0) { // подцепиться b.className = 'startSticky'; b.style.top = P + 'px'; Z = Ra.top - P; } else { b.className = 'stopSticky'; b.style.top = -Z + 'px'; } } else { b.className = ''; b.style.top = ''; Z = 0; } } K = Ra.top; } else { if ((Ra.top - P) <= 0) { if ((Ra.top - P) <= R1) { b.className = 'stopSticky'; b.style.top = -R1 + 'px'; } else { b.className = 'startSticky'; b.style.top = P + 'px'; } } else { b.className = ''; b.style.top = ''; } } } else { // если высота контента меньше высоты колонки, то "прибиваем" колонку к верху Z = 0; b.className = 'stopSticky'; b.style.top = Z + 'px'; } window.addEventListener('resize', function() { a.children[0].style.width = getComputedStyle(a, '').width }, false); } })(jQuery) } })() </script> Then on Custom.css you throw this code there: #ipsLayout_mainArea {height: auto;} .startSticky {position: fixed; z-index: 101;} .stopSticky {position: relative; z-index: 101;} And that's it! Example:4 points
-
Установка бесплатных SSL сертификатов от Let's Encrypt, бесплатные wild card сертификаты
Пользуюсь бесплатными сертификатами от Let's Encrypt. Google браузер использовать категорически не рекомендую в силу того, что он сканирует все ваши файлы под предлогом антивирусной проверки и может являться шпионским модулем для различных специальных служб. Данные сертификаты Let's Encrypt предоставляются бесплатно всем желающим. Возможны как обычные ssl сертификаты для доменов второго уровня, так и с недавнего времени сертификаты wild card - для доменов третьего уровня вида *.site.com. Получить сертификат от Let's Encrypt (кроме сертификатов wild card) можно в панели управления ISP Lite 5. Сертификат будет продляться автоматически самой панелью. Если же вам интересно получение сертификата wild card, то это можно сделать самостоятельно на сайте www.sslforfree.com. Краткое руководство такое: 1) https://www.sslforfree.com/ - заходите сюда и вставляете домены site.com *.site.com - через пробел 2) Create Free SSL Certificate - кликаете большую зеленую кнопку. Далее кликаете Manually Verify Domain. 3) Download all certification - скачиваете сертификат. Если на этом этапе появляется ошибка, значит нужно проверить txt записи на DNS сервере, которые нужно было прописать для подтверждения владения доменом. Записи выдаются на этапе 2. 4) Далее закачиваете на сервер полученный zip файл в папку, где у вас будут хранится данные сертификата. Там же создаете файл с названием ssl.sh и запускаете его через консоль командой: sh /home/user/data/ssl/site.com/ssl.sh , где /home/user/data/ssl/site.com/ - путь, где у вас хранятся ssl сертификаты и sh скрипт. Содержимое sh файла скрипта (для систем на nginx): #!bash cd ${0%/*} unzip -o sslforfree.zip cat certificate.crt > cert.crt echo "" >> cert.crt cat ca_bundle.crt >> cert.crt /etc/init.d/nginx reload 5) Далее нужно прописать в nginx.conf следующие параметры после server {, где /home/user/data/ssl/site.com/ - путь, где у вас хранятся ssl сертификаты (пункт 4 выше): server_name site.com *.site.com www.site.com; ssl on; ssl_certificate /home/user/data/ssl/site.com/cert.crt; ssl_certificate_key /home/user/data/ssl/site.com/private.key; ssl_session_cache builtin:1000 shared:SSL:10m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; ssl_ciphers EECDH:+AES256:-3DES:RSA+AES:!NULL:!RC4; add_header Strict-Transport-Security "max-age=604800"; ssl_dhparam /etc/ssl/certs/dhparam4096.pem; Примечание: Это наиболее простая ручная установка обычных и wild card сертификатов. Через панель ISP Lite 5 можно автоматически установить обычные (не wild card) ssl сертификаты. Панель будет продлять его автоматически. При ручной установке всю процедуру придется повторять раз в 3 мес. - равно на столько выдается бесплатный сертификат. Также возможно использование различных автоматических установщиков сертификатов, например, achme v.2, если ваш ДПС провайдер поддерживает удаленное изменение txt записи домена. Получить техническую поддержку и совет по использованию скриптов для автомаnbческой установки ssl сертификатов от Let's Encrypt можно тут: https://community.letsencrypt.org/4 points
-
Кнопка вверх VK
4 pointsИдём в свой шаблон и переходим по пути: Шаблоны --> core --> front --> global --> globalTemplate Ищем закрывающийся тег </head> и перед ним вставляем следующий скрипт: <script type="text/javascript"> jQuery(document).ready(function(){ jQuery('body').append("<div class='scrolltotop'><div class='scrolltotop__side'></div><div class='scrolltotop__arrow'></div></div>"); jQuery(window).scroll(function(){ if (jQuery(this).scrollTop() > 350) { jQuery('.scrolltotop').fadeIn(); } else { jQuery('.scrolltotop').fadeOut(); } }); jQuery('.scrolltotop').click(function(){ jQuery("html, body").animate({ scrollTop: 0 }, 600); return false; }); });0 </script> Далее переходим во вкладку CSS и в custom.css добавляем оформление для нашего скрипта: .scrolltotop { display:none; position:fixed; width:3%; top:0; left:0; height:100% ;z-index:9000; cursor:pointer } .scrolltotop__side { position:fixed; width:3%; height:100%; top:0; left:0; background: black; -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; filter:alpha(opacity=0.2); -moz-opacity:0.1; -khtml-opacity:0.1; opacity:0.1 } .scrolltotop__arrow { position:fixed; width:3%; height:100%; top:50px; left:0; background:url(http://путь_до_своей_кнопки/totop.png) top no-repeat; -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0.4)"; filter:alpha(opacity=0.4); -moz-opacity:0.4; -khtml-opacity:0.4; opacity:0.4 }4 points
-
Блокировка по списку IP через Nginx.conf
Блокировка по списку IP через Nginx.conf
andros0789 and 2 others reacted to Zero108 for запись
3 points1. Открыть для редактирования файл /etc/nginx/nginx.conf и добавить после http { include /etc/nginx/blockips.conf; где /etc/nginx/ - путь к файлу blockips.conf от корня сервера. http { include /etc/nginx/blockips.conf; 2. Создать на локале в Notepad++ текстовой файл blockips.conf с кодировкой UTF-8. 3. Добавить в файл список блокируемых IP адресов по образцу (возможны такие варианты): deny 31.220.61.77; deny 185.84.148.0/22; deny 2a02:748:b000:3:a87a:866d:94f0:ffbe; deny 2a02:748:b000:3:a87a:866d:94f0:ffbe/22; Примечание: Инструменты, для создания списка блокируемых IP адресов: 1) Спам-IP за последние 10 дней - готовый список: https://ru.myip.ms/files/blacklist/csf/latest_blacklist.txt 2) Спам-IP за последнее время, добавленный вручную пользователями - готовый список: https://ru.myip.ms/files/blacklist/csf/latest_blacklist_users_submitted.txt Для быстрой правки скачанных выше списков используйте текстовый редактор Notapad++: - нажать Ctrl+H для открытия окна автоматической замены. - поставить галку в окне замены галку Extended (Расширенный). - далее заменить \r на ; - далее заменить \n на \ndeny(пробел) - чтобы получить так: deny 46.101.204.143; deny 55.101.204.143/21; Дополнительные инструменты, для создания списка блокируемых IP адресов: 3) Сетевой калькулятор: http://ru.smart-ip.net/calculator#ipv4 4) IP to CIDR: http://ip2cidr.com/bulk-ip-to-cidr-converter.php 5) Создание списка IP в формате CIDR по странам: http://software77.net/geo-ip/ (справа блочек Country IP listing, выбрать страну и CIDR). 4. Залить на сервер blockips.conf по ssh, дать ему права CMOD 644 через любой файловый ssh менеджер. 5. Перезапустить Nginx, например, так: service nginx restart 6. Периодически обновляйте список, не реже одного раза в месяц. PS Добавлен образец файла со списком спам-IP и также добавлением ниже страны Украина (добавление Украины сильно снизило количество спаммеров на моих сайтах, но это чисто индивидуально). blockips.conf blockips.conf3 points -
Выделение сообщений пользователей со статусом онлайн
Выделение сообщений пользователей со статусом онлайн
Ishidarex77 and 2 others reacted to Maqlao for запись
3 pointsДля более интересного отображения сообщений пользователей, находящихся на форуме, выделим их сообщения свойством box-shadow. На примере используем именно это css свойство, но вы можете использовать абсолютно любое, например сменить фон поста или цвет шрифта. Открываем шаблон forums > front > topics > postContainer и ищем: class='cPost Добавляем новый класс с условием - если пользователь в сети, показываем класс monline, иначе - moffline: {{if $comment->author()->isOnline()}}monline{{else}}moffline{{endif}} Теперь добавим стиль для класса monline в custom.css: article.monline {box-shadow: 0 0 5px 2px rgba(125, 214, 6, 0.31);}3 points -
Часы и Таймер для сайта.
3 pointsВсем привет. И с Наступающим Вас. Сделал тут давно для себя часики и таймер для приложение Портал. Боковые блоки. Может кому что и пригодится. Выглядит это так: Все настройки размеров и цвета в коде. И так Часы: <center><script type="text/javascript"> setInterval(function () { date = new Date(), h = date.getHours(), m = date.getMinutes(), s = date.getSeconds(), h = (h < 10) ? '0' + h : h, m = (m < 10) ? '0' + m : m, s = (s < 10) ? '0' + s : s, document.getElementById('time').innerHTML = h + ':' + m + ':' + s; }, 1000); </script> <span style="color:#6c9bd7; font-size:40pt; background:#fffffe; padding:9px;"> <span id="time">00:00:00</span> </span></center> Ничего такого не понятного тут нет. Вставить в блок. И работают. А вот и таймер: etimer.js <center><script src="https://ССЫЛКА ДО ФАЙЛА/etimer.js"></script> <script type="text/javascript"> jQuery(document).ready(function() { jQuery(".eTimer").eTimer({ etType: 0, etDate: "01.01.2023.00.00", etTitleText: "До Нового 2023 года осталось!", etTitleSize: 20, etShowSign: 1, etSep: ":", etFontFamily: "Impact", etTextColor: "#a3a3a3", etPaddingTB: 15, etPaddingLR: 15, etBackground: "#333333", etBorderSize: 0, etBorderRadius: 2, etBorderColor: "white", etShadow: " 0px 0px 10px 0px #333333", etLastUnit: 4, etNumberFontFamily: "Impact", etNumberSize: 31, etNumberColor: "white", etNumberPaddingTB: 0, etNumberPaddingLR: 10, etNumberBackground: "#495369", etNumberBorderSize: 0, etNumberBorderRadius: 5, etNumberBorderColor: "white", etNumberShadow: " 0px 0px 10px 0px rgba(0, 0, 0, 0.5)" }); }); </script> <div class="eTimer"></div></center> Файл etimer.js перенести в корень или в другую папку на хосте по Вашему желанию. Прикреплен файл ниже. Прописать в коде ссылку до файла etimer.js Так же в коде можно менять цвета таймера, размер, ширину и длину по вашему и так далее. И можете вставлять в блок или куда хотите. Изменение таймера времени происходит в коде etDate: "01.01.2023.00.00" Тест на моем сайте: ets2atsmods.ru/portal/ etimer.js3 points
-
Профиль в темах postContainer
3 pointsПанель пользователя со спойлером и информацией в нём Сперва отдельное спасибо @DavidGuetta за скрипт для globalTemplate В globalTemplate после <head> вставляем; <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <style type="text/css"> .spoiler_body {display:none; cursor:pointer;} </style> <script type="text/javascript"> $(document).ready(function(){ $('.spoiler_links').click(function(){ $(this).parent().children('div.spoiler_body').toggle('normal'); return false; }); }); </script> Открываем свой postContainer и заменяем всё на; {{$idField = $comment::$databaseColumnId;}} {{$itemClassSafe = str_replace( '\\', '_', mb_substr( $comment::$itemClass, 4 ) );}} {{if $comment->isIgnored()}} <div class='ipsComment ipsComment_ignored ipsType_light' id='elIgnoreComment_{$comment->$idField}' data-ignoreCommentID='elComment_{$comment->$idField}' data-ignoreUserID='{$comment->author()->member_id}'> {lang="ignoring_content" sprintf="$comment->author()->name"} <a href='#elIgnoreComment_{$comment->$idField}_menu' data-ipsMenu data-ipsMenu-menuID='elIgnoreComment_{$comment->$idField}_menu' data-ipsMenu-appendTo='#elIgnoreComment_{$comment->$idField}' data-action="ignoreOptions" title='{lang="see_post_ignore_options"}' class='ipsType_blendLinks'>{lang="options"} <i class='fa fa-caret-down'></i></a> <ul class='ipsMenu ipsHide' id='elIgnoreComment_{$comment->$idField}_menu'> <li class='ipsMenu_item ipsJS_show' data-ipsMenuValue='showPost'><a href='#'>{lang="show_this_post"}</a></li> <li class='ipsMenu_sep ipsJS_show'><hr></li> <li class='ipsMenu_item' data-ipsMenuValue='stopIgnoring'><a href='{url="app=core&module=system&controller=ignore&do=remove&id={$comment->author()->member_id}" seoTemplate="ignore"}'>{lang="stop_ignoring_posts_by" sprintf="$comment->author()->name"}</a></li> <li class='ipsMenu_item'><a href='{url="app=core&module=system&controller=ignore" seoTemplate="ignore"}'>{lang="change_ignore_preferences"}</a></li> </ul> </div> {{endif}} <a id='comment-{$comment->$idField}'></a> <article {{if $comment->author()->hasHighlightedReplies()}}data-memberGroup="{$comment->author()->member_group_id}" {{endif}} id='elComment_{$comment->$idField}' class='cPost ipsBox {{if $otherClasses}}{$otherClasses}{{endif}} ipsComment {{if ( settings.reputation_enabled and settings.reputation_highlight and $comment->reactionCount() >= settings.reputation_highlight ) OR $comment->isFeatured()}}ipsComment_popular{{endif}} ipsComment_parent ipsClearfix ipsClear ipsColumns ipsColumns_noSpacing ipsColumns_collapsePhone {{if $comment->author()->hasHighlightedReplies()}}ipsComment_highlighted{{endif}}{{if $comment->isIgnored()}}ipsHide{{endif}} {{if $comment->hidden() OR $item->hidden() === -2}}ipsModerated{{endif}}'> {{if $item->isQuestion() and !$comment->new_topic}} {template="postRating" group="topics" app="forums" params="$item, $comment, $votes"} {{endif}} <div class='cAuthorPane cAuthorPane_mobile ipsResponsive_showPhone ipsResponsive_block'> <h3 class='ipsType_sectionHead cAuthorPane_author ipsResponsive_showPhone ipsResponsive_inlineBlock ipsType_break ipsType_blendLinks ipsTruncate ipsTruncate_line'> {template="userLink" group="global" app="core" params="$comment->author(), $comment->warningRef(), $comment->author()->group['g_id']"} <span class='ipsResponsive_showPhone ipsResponsive_inline'> {template="reputationBadge" group="global" app="core" params="$comment->author()"}</span> </h3> <div class='cAuthorPane_photo'> {template="userPhoto" app="core" group="global" params="$comment->author(), 'large', $comment->warningRef()"} </div> </div> <aside class='ipsComment_author cAuthorPane ipsColumn ipsColumn_medium ipsResponsive_hidePhone'> <div class='author_info'> <div class="wa_pContainer" itemscope="" itemtype="http://schema.org/Person"> <div class='textnikkk'> <h3 class='ipsType_sectionHead cAuthorPane_author ipsType_blendLinks ipsType_break'> <strong>{$comment->author()->link( $comment->warningRef() )|raw}</strong> <span class='ipsResponsive_showPhone ipsResponsive_inline'> {template="reputationBadge" group="global" app="core" params="$comment->author()"}</span> </h3> </div> <div class="pContainer_b1"> {template="userPhoto" app="core" group="global" params="$comment->author(), 'large', $comment->warningRef()"} </div> {{$coverPhoto = $comment->author()->coverPhoto();}} {{if $coverPhoto->file}} <div class="pc_coverphoto" style="background-image: url('{$coverPhoto->file->url}') !important;"> </div> {{else}} {{endif}} <div class="wa_pContainer_b4"> <div class="wa_pContainer_lnk"> {{if \IPS\Member::loggedIn()->member_id != $comment->author()->member_id}} {{if \IPS\Member::loggedIn()->member_id != $comment->author()->member_id and ( !$comment->author()->members_bitoptions['pp_setting_moderate_followers'] or \IPS\Member::loggedIn()->following( 'core', 'member', $comment->author()->member_id ) )}} {{$memberFollowers = $comment->author()->followers();}} {{if member.member_id}} {{if member.following( 'core', 'member', $comment->author()->member_id )}} <a href="{url="app=core&module=system§ion=notifications&do=follow&follow_app=core&follow_area=member&follow_id={$comment->author()->member_id}"}" title="{lang="following_this_member"}" data-ipsTooltip class="pContainerLink" data-role="followButton" data-ipsHover data-ipsHover-cache='false' data-ipsHover-onClick><i class="fa fa-user-times"></i></a> {{else}} <a href="{url="app=core&module=system§ion=notifications&do=follow&follow_app=core&follow_area=member&follow_id={$comment->author()->member_id}"}" title="{lang="follow_this_member"}" data-ipsTooltip class="pContainerLink" data-role="followButton" data-ipsHover data-ipsHover-cache='false' data-ipsHover-onClick><i class="fa fa-user-plus"></i></a> {{endif}} {{endif}} {{endif}} {{if \IPS\Member::loggedIn()->member_id && !$comment->author()->members_disable_pm and !\IPS\Member::loggedIn()->members_disable_pm and \IPS\Member::loggedIn()->canAccessModule( \IPS\Application\Module::get( 'core', 'messaging' ) )}} <a href='{url="app=core&module=messaging&controller=messenger&do=compose&to={$comment->author()->member_id}" seoTemplate="messenger_compose"}' data-ipsDialog data-ipsDialog-title='{lang="compose_new"}' data-ipsDialog-remoteSubmit data-ipsDialog-flashMessage="{lang="message_sent"}" title="Отправить сообщение" data-ipsTooltip class='pContainerLink'><i class="fa fa-inbox"></i></a> {{endif}} {{endif}} {{$skype = preg_replace('/<wbr>/', '', $comment->author()->contentProfileFields()['core_pfieldgroups_2'][3]);}} {{if $comment->author()->contentProfileFields()['core_pfieldgroups_2'][3]}} <a href="skype:{$skype}?chat" target="_blank" title="Скайп" data-ipsTooltip class="pContainer_Button"><i class="fa fa-skype" aria-hidden="true"></i></a> {{else}} <a style="opacity:0.5" target="_blank" title="Скайп" data-ipsTooltip class="pContainer_Button"><i class="fa fa-skype" aria-hidden="true"></i></a> {{endif}} {{$vk = preg_replace('/<wbr>/', '', $comment->author()->contentProfileFields()['core_pfieldgroups_2'][4]);}} {{if $comment->author()->contentProfileFields()['core_pfieldgroups_2'][4]}} <a href="http://www.privatelink.de/?https://vk.com/{$vk}" target="_blank" title="Вконтакте" data-ipsTooltip class="pContainer_Button"><i class="fa fa-vk" aria-hidden="true"></i></a> {{else}} <a style="opacity:0.5" target="_blank" title="Вконтакте" data-ipsTooltip class="pContainer_Button"><i class="fa fa-vk" aria-hidden="true"></i></a> {{endif}} </div></div> <div class='textGroprank'> {{if $comment->author()->rank['image'] && $comment->author()->member_id}} {$comment->author()->rank['image']|raw} {{endif}}</div> <!-- Плагин репутации {template="reputationBadge" group="global" app="core" params="$comment->author()"} Плагин репутации --> <div class='textGrop'>{expression="\IPS\Member\Group::load( $comment->author()->member_group_id )->formattedName" raw="true"} {{if \IPS\Member\Group::load( $comment->author()->member_group_id )->g_icon }} <img src='{file="$comment->author()->group['g_icon']" extension="core_Theme"}' alt='' class='cAuthorGroupIcon'> {{endif}} </div> <!--------------------------------------------------------------------------------------> <div> <a href="" class="spoiler_links ipsButton ipsButton_light ipsButton_verySmall ipsButton_narrow" style="padding: 0px 62px;margin-bottom: 5px;background:#36485C;" data-ipstooltip="" _title="Нажмите для просмотра"><i class="fa fa-user-plus" aria-hidden="true"></i> Информация</a> <div class="spoiler_body"> <li class="uip"> <span class="leftinfo"><i class="fa fa-star-half-o"></i> Звание:</span> {{if $comment->author()->member_title && $comment->author()->member_id}} <span class="rightinfo">{$comment->author()->member_title}</span> {{elseif $comment->author()->rank['title'] && $comment->author()->member_id}} <span class="rightinfo">{$comment->author()->rank['title']}</span> {{endif}} </li> <li class="uip"> {{$date_joined = floor((strtotime("now")-strtotime("{$comment->author()->joined}"))/86400) ;}} <span class="leftinfo"><i class="fa fa-calendar"></i> C нами уже:</span> <span class="rightinfo">{$date_joined} дней</span> </li> <li class="uip"> <span class="leftinfo"><i class="fa fa-trophy fa-lg" aria-hidden="true"></i> {lang="members_days_won_count"}</span> <span class="rightinfo">{number="$comment->author()->getReputationDaysWonCount()"}</span> </li> <li class="uip"> <span class="leftinfo"><i class="fa fa-commenting-o"></i> Созданных тем:</span> <span class="rightinfo">{{$where[] = "starter_id = " . $comment->author()->member_id;}} {{$author_topics = \IPS\forums\Topic::getItemsWithPermission( $where, NULL, 0 );}} {{$topics_count = count($author_topics);}} {$topics_count}</span> </li> <li class="uip"> <span class="leftinfo"><i class="fa fa-comments-o" aria-hidden="true"></i> Созданных сообщений:</span> <span class="rightinfo">{$comment->author()->member_posts}</span> </li> </div> </div> <!--------------------------------------------------------------------------------------> <div class='textgame'><i class="fa fa-info"></i> Репутация пользователя <i class="fa fa-level-down"></i></div> <li class="uip"> <span class="leftinfo"><i class="fa fa-exclamation-triangle"></i> Репутация:</span> <span class="rightinfo">{template="reputationBadge" group="global" app="core" params="$comment->author()"}</span> </li> <li class="uip"> <span class="leftinfo"><i class="fa fa-exclamation-triangle"></i> Предупреждения:</span> <span class="rightinfo">{number="$comment->author()->warn_level"}</span> </li> <!-- <div class="wa_pContainer_b2"> <div class="wa_pContainer_b2_1"> <div> <span class="wa_pContainer_b2_m">Тем</span> </div> <span style="font-size: 15px;">{{$where[] = "starter_id = " . $comment->author()->member_id;}} {{$author_topics = \IPS\forums\Topic::getItemsWithPermission( $where, NULL, 0 );}} {{$topics_count = count($author_topics);}} {$topics_count}</span> </div> <div class="wa_pContainer_b2_1"> <div> <span class="wa_pContainer_b2_m">Сообщений</span> </div> <span style="font-size: 15px;">{$comment->author()->member_posts}</span> </div> </div>--> </div> </div> </aside> <div class='ipsColumn ipsColumn_fluid'> {template="post" group="topics" app="forums" params="$item, $comment, $item::$formLangPrefix . 'comment', $item::$application, $item::$module, $itemClassSafe"} </div> </article> То что закомментировано можно разкоментить. Закомментировать эту часть; <li class="uip"> <span class="leftinfo"><i class="fa fa-commenting-o"></i> Созданных тем:</span> <span class="rightinfo">{{$where[] = "starter_id = " . $comment->author()->member_id;}} {{$author_topics = \IPS\forums\Topic::getItemsWithPermission( $where, NULL, 0 );}} {{$topics_count = count($author_topics);}} {$topics_count}</span> </li> <li class="uip"> <span class="leftinfo"><i class="fa fa-comments-o" aria-hidden="true"></i> Созданных сообщений:</span> <span class="rightinfo">{$comment->author()->member_posts}</span> </li> Будет не много другой вид Теперь добавьте в custom.css /* Панель пользователя в темах форума */ .cAuthorPane { padding: 10px !important; margin-top: 57px } aside.ipsComment_author.cAuthorPane.ipsColumn.ipsColumn_medium { width: 245px; } .wa_pContainer { padding: 2px; background-color: rgb(66, 66, 66); box-shadow: 0 1px 3px rgba(0, 0, 0, 0.4) inset, 0 0 0 1px rgba(255, 255, 255, 0.05), 0 1px 0 rgba(255, 255, 255, 0.1); margin: -10px 2px 15px 2px; border-radius: 5px; } .pContainer_b1 { margin-top: 0px; margin-bottom: 5px; text-align: center; } .pContainer_b1 img { border: 1px solid rgba(0,0,0,0.1); border-radius: 500px; height: 90px; } .pc_coverphoto { margin-bottom: 5px !important; background-color: #FFFFFF !important; background-position: 50% 50%; background-repeat: no-repeat; -webkit-background-size: 100% 100%; -moz-background-size: 100% 100%; background-size: 100% 100% !important; height: 114px; width: 216px; border-radius: 10px; margin: -98px 0 0 0; } .wa_pContainer_b2 { background-color: #3f84d2; background-image: url({resource="diagmonds.png" app="core" location="global"}); overflow: hidden; padding: 8px 0; /*margin: 10px -5px -5px -5px;*/ } .wa_pContainer_b2_1 { width: 50%; float: left; } .wa_pContainer_b2_1 .ipsRepBadge { font-size: 15px; font-weight: normal; } .wa_pContainer_b2_m { color: #f5f5f5; text-transform: uppercase; font-size: 11px; } .wa_pContainer_lnk { text-align: center; } .wa_pContainer_b3 { margin: 5px 0; } .wa_pContainer_b4 { margin: 5px 0; } .pContainerLink { width: 36px; height: 28px; line-height: 28px; margin: 0 1px; text-align: center; background: #34495e; border-radius: 2px; display: inline-block; color: #FFFFFF; font-size: 15px; } .pContainerLink:hover { color: #FFFFFF; } .pContainer_Button { width: 60px; height: 28px; line-height: 28px; text-align: center; background: rgb(52, 73, 94); border-radius: 2px; display: inline-block; color: #FFFFFF; font-size: 15px; } .pContainer_Button:hover { color: #FFFFFF; } .textnikkk { margin-bottom: 3px; margin-left: 2px; margin-right: 2px; line-height: 25px; border-radius: 5px; font-size: 14px !important; max-width: 100%; background-color: rgba(0, 0, 0, 0.2); box-shadow: 0 1px 3px rgba(59, 124, 206, 0.86) inset, 0 0 0 1px rgb(83, 144, 213), 0 1px 0 rgba(22, 107, 193, 0.95); } .textGrop { margin-top: 5px; margin-bottom: 8px; margin-left: 2px; margin-right: 2px; line-height: 25px; border-radius: 5px; font-size: 14px !important; max-width: 100%; background-color: rgba(0, 0, 0, 0.2); box-shadow: 0 1px 3px rgba(59, 124, 206, 0.86) inset, 0 0 0 1px rgb(83, 144, 213), 0 1px 0 rgba(22, 107, 193, 0.95); } .textGroprank { margin-bottom: 5px; margin-left: 2px; margin-right: 2px; line-height: 20px; height: 24px; border-radius: 5px; font-size: 14px !important; max-width: 100%; background: linear-gradient(55deg, #34495e 50%, #1b1b1b 50%, #1b1b1b); box-shadow: 0px 0px 10px 0px #3a3a54; margin-top: 5px; } .textGroprank:hover { background: linear-gradient(55deg, #1b1b1b 50%, #34495e 50%, #34495e); } .autornik { display: block; line-height: 10px; -moz-hyphens: initial; margin-top: -5px; height: 25px; border-radius: 35px; font-size: 16px !important; max-width: 100%; /* background: #1c1d2680; */ background: linear-gradient(55deg, #232331 80%, #f1f1f500 100%, #ededef00); font-family: 'Roboto Condensed', sans-serif; } .oNpane1 { position: relative; display: inline-block; float: left; height: 20px; width: 30px; border-radius: 50px; border: 1px solid #249168; font-size: 18px; text-align: center; line-height: 25px; color: #56cf61; margin: 0 auto; margin-top: 2px; margin-left: 30px; margin-right: -50px; } .oFFpane1 { position: relative; display: inline-block; float: left; height: 20px; width: 30px; border-radius: 50px; border: 1px solid #ab300b; font-size: 18px; text-align: center; line-height: 25px; color: #f52e0c; margin: 0 auto; margin-top: 2px; margin-left: 30px; margin-right: -50px; } .paneLogin { border-top: 5px solid #303c4a; border-bottom: 5px solid #37474f; background: linear-gradient(#37474f61 10%, #1213176b 90%) !important; border-radius: 5px; position: relative; margin: 0 auto; margin-top: 0px; margin-left: -10px; margin-right: -10px; } .uip { display: inline-block; width: 100%; color: #fefffe; padding: 1px 10px; margin-top: -2px; border-radius: 5px; background: #1b1b1b; border: 1px #3f84d2 solid; box-shadow: inset rgb(52, 86, 125) 0px 1px 5px, rgb(50, 80, 115) 0px 0px 0px, rgb(50, 80, 115) 0px 0px 1px 0px; } .uip:hover { background: rgb(46, 80, 124); } .leftinfo { font-size: 11px; float: left; text-align: left; margin-right: 3px; margin-left: 0; min-width: 60px; width: auto !important; } .rightinfo { float: right; color: #CCC; font-size: 11px; } .textgame { margin-bottom: 5px; margin-top: 5px; margin-left: 2px; margin-right: 2px; line-height: 20px; border-radius: 5px; font-size: 12px !important; max-width: 100%; color: #fdfefe; background: linear-gradient(55deg, #34495e 50%, #1b1b1b 50%, #1b1b1b); box-shadow: 0px 0px 10px 0px #3a3a54; } /***********************************/ На этом всё.3 points
-
Новый способ оформления ников.
3 pointsИграл с форматированием групп, стоял градиент: <span style='font-weight: bold; background: linear-gradient(45deg, red, blue); -webkit-background-clip: text; -webkit-text-fill-color: transparent;'> Вспомнил времена, когда прикручивали бэкграундом поверх ников всякие приколюхи по типу огоньков, молний и т.п. И почему то понял что, никогда не видел людей кто бы вставлял картинку фоном под ник. Градиент заменил на картинку, добавил позиционирование и получил не плохой эффект (гифку которую юзал прикрепляю). <span style='font-weight: bold; background-image: url(сылка на картинку); background-position: center; -webkit-background-clip: text; -webkit-text-fill-color: transparent;'> Дальше уже играть - дело фантазии. Пробуйте разные гифки.3 points
-
Плавная прокрутка
3 pointsПлавная прокрутка Перейти к ACP > Customizations > Themes > ваша тема > edit HTML and CSS > core > front > global > clobalTemplate и найти: <!--ipsQueryLog--> после его поставит ето код: Ето все ... AEqurhwrCU.mp43 points
-
Блокировка IP по геопризнаку Nginx
3 pointsВсем привет народ, я тут новенький. Почитав тему решил немного дополнить, точнее раскрыть свою тему. Почему тут конфиги для Nginx а не для apache расскажу под спойлером в истории. Рекомендую прочесть, чтобы понять что к чему. и вот немного отступления. История... Рассуждая что лучше Апач или Нджинкс вычитал. Но мне попалась хорошая статься сравнений этих демонов https://habr.com/post/267721/ И было принято решение полностью отказаться от apache. Сделав резервную копию базы и сайта /var/www/html Я поставил систему с нуля, и запустил на нём Nginx. Так же подключил php и mysql. И тут началось самое интересное. Настройки После того как Nginx запущен и сделаны первоначальные настройки(они расписаны в любой статье), он никак не может распознать php. В интернете полно статей о том как настроить конфиг. location ~ \.php$ { try_files $uri =404; include /etc/nginx/fastcgi.conf; fastcgi_pass unix:/run/php/php7.0-fpm.sock; } Данный код подключает php, но в следствии за ним ещё куча настроек, таких как время ожидания, Максимальный размер файла и прочих. Благо на ownCloud есть уже готовый пример, правда пришлось немного его править. В итоге получил полностью рабочий конфиг который хранится в /etc/nginx/sites-avalible/default server { listen 80; server_name _; error_page 404 /custom_404.html; location = /custom_404.html { root /usr/share/nginx/html; internal; } root /var/www/html; access_log /var/log/nginx/ng.access.log; error_log /var/log/nginx/ng.error.log; index index.php index.html index.htm; error_page 403 /core/templates/403.php; error_page 404 /core/templates/404.php; client_max_body_size 100M; # set max upload size fastcgi_buffers 64 4K; rewrite ^/caldav(.*)$ /remote.php/caldav$1 redirect; rewrite ^/carddav(.*)$ /remote.php/carddav$1 redirect; rewrite ^/webdav(.*)$ /remote.php/webdav$1 redirect; location / { # The following 2 rules are only needed with webfinger rewrite ^/.well-known/host-meta /public.php?service=host-meta last; rewrite ^/.well-known/host-meta.json /public.php?service=host-meta-json last; rewrite ^/.well-known/carddav /remote.php/carddav/ redirect; rewrite ^/.well-known/caldav /remote.php/caldav/ redirect; rewrite ^(/core/doc/[^\/]+/)$ $1/index.html; try_files $uri $uri/ index.php; } location ~ ^(.+?\.php)(/.*)?$ { try_files $1 =404; include fastcgi_params; fastcgi_param SCRIPT_FILENAME $document_root$1; fastcgi_param PATH_INFO $2; fastcgi_keep_conn on; fastcgi_pass unix:/var/run/php/php7.0-fpm.sock; } } Теперь всё работает, и время распаковать ранее сохраненные бэкапы. После того как я всё вернул на круги своя, сменив апач на нджикс, я решил оставить все как есть, проверить будет ли дос атака. И спустя время дос опять начался. Ну раз я уже начитан, и знаю что дальше делать, я принялся менять конфиги и защищать себя от доса по геопризнаку. Мне известно, что все наши клиенты из России, так же по логам я видел, что злоумышленник не просто караулит меня, а делает это с изыском. С помощью API сайта https://proxycheck.io/ гореть им в аду за это, я понимал, что клиентам из других стран нечего делать в нашем облаке. А посему было принято решение на уровне демона определять страну и отсылать уже в выше упомянутою страну ПОПЕНГАГЕН. Первым делом, вооружившись гайдам, я скачать от сюда http://www.maxmind.com/app/geolitecountry latest GeoLite Country Binary Format (это бесплатный вариант базы стран и соответствующих им блоков IP адресов). Распаковываем архив и кидаем файл GeIP.dat в папку /usr/local/etc/nginx/conf/geo если такой папки нет, создайте её или их. Далее нужно отредактировать файл /etc/nginx/nginx.conf секцию http в любом месте секции, вписываем geoip_country /usr/local/etc/nginx/conf/geo/GeoIP.dat; # подключаем GeIP базу map $geoip_country_code $bad_country { # модуль map создает переменные, значения которых зависят от других переменных, очень полезная штука default 1; # значение по умолчанию include /usr/local/etc/nginx/conf/geo/good_countries; # инклудим файл, его нужно будет создать чуть позже } Этот блок map, означает, что все страны находящиеся в базе данных, являются запрещенными по умолчанию, а в файле good_countries, будут перечислены разрешенные страны. Теперь в файл настроек (мой это ) /etc/nginx/sites-avalible/default вписываем после server { listen IP:80; server_name testhost.com; вот этот код if ($bad_country){ # если данная переменная установлена, то есть если страна не перечислена в файле good_countries return 444; # выдаем клиенту пустой ответ ( незачем отдавать 403 ошибку или еще какую-либо ) } Теперь создадим "тот файл", если хотяб краем глазом смотрели что вписываете, то увидели подключаемый файл good_countries. Создаем его в директории /usr/local/etc/nginx/conf/geo/ И вписываем значения UZ 0; RU 0; То есть тем самым разрешая вход на ваш сервер Узбекам и Русским. Ограничивать, точнее разрешать можно кому угодно, страны по двум буквам можно найти в гугле. После того как все сделали, просто перезагружаем демон nginx. Ну и собсно проверяем, зайдём через какой-нибудь веб прокси. И о чудо! действительно! Всё работает как надо. И теперь спустя уже почти 2 месяца, тормозов замечено небыло. Всё работает как часы, тьфу тьфу тьфу.3 points
-
Если пропали темы
3 pointsНаконец-то нашел решение, как вернуть пропавшие (скрытые) темы. Ситуация была такова, заходишь в Раздел --> Форум такой-то в нём отображается (4 темы в этом разделе) а на самом деле видны всего 2 темы. Полез в PhpMyadmin --> Ваша_БД --> Forums_topics и заметил следующие, во вкладке moved_to значение NULL отображается по левому и правому краю, те что слева это и есть не видимые темы. Выполнил следующий запрос к БД. UPDATE `Ваша_БД`.`forums_topics` SET `moved_to` = NULL По окончанию запроса, выдало, что применено к 487 темам и О чудо )) Все темы появились на своих местах.3 points
-
Как сделать название темы в одну строку
Как сделать название темы в одну строку Перейти ACP > customization > theme > ваш скин edid HTML and CSS > forums > front > forums > topicRow найти: <a href='{$row->url()}' class='' title='{{if $row->mapped('title')}}{$row->mapped('title')}{{else}}{lang="content_deleted"}{{endif}} {{if $row->canEdit()}}{lang="click_hold_edit"}{{endif}}' itemprop="url"{{if $row->tableHoverUrl and $row->canView()}} data-ipsHover data-ipsHover-target='{$row->url()->setQueryString('preview', 1)}' data-ipsHover-timeout='1.5'{{endif}}{{if $row->canEdit()}} data-role="editableTitle"{{endif}}> изменит на: <a href='{$row->url()}' class='shortened link' title='{{if $row->mapped('title')}}{$row->mapped('title')}{{else}}{lang="content_deleted"}{{endif}} {{if $row->canEdit()}}{lang="click_hold_edit"}{{endif}}' itemprop="url"{{if $row->tableHoverUrl and $row->canView()}} data-ipsHover data-ipsHover-target='{$row->url()->setQueryString('preview', 1)}' data-ipsHover-timeout='1.5'{{endif}}{{if $row->canEdit()}} data-role="editableTitle"{{endif}}> Перейти ACP > customization > theme > ваш скин edid HTML and CSS > core > front > custom > custom.css и поставит ето код: .shortened { display: inline-block; max-width: 450px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; vertical-align: top; } Перед: После:3 points
-
Новый Scroll indicator
Новый Scroll indicator
Денис Лисковский and 2 others reacted to Silence for запись
3 pointsНовый Scroll indicator Перейти к AКП -> Настройка -> Тема -> Изменить HTML и CSS -> Шаблоны -> globalTemplate, вставить этот код, перед </body> <div id='scroll'></div> <script type='text/javascript'> //<![CDATA[ var scrollTimer = null; $(window).scroll(function() { var viewportHeight = $(this).height(), scrollbarHeight = viewportHeight / $(document).height() * viewportHeight, progress = $(this).scrollTop() / ($(document).height() - viewportHeight), distance = progress * (viewportHeight - scrollbarHeight) + scrollbarHeight / 2 - $('#scroll').height() / 2; $('#scroll') .css('top', distance) .text(' (' + Math.round(progress * 100) + '%)') .fadeIn(600); if (scrollTimer !== null) { clearTimeout(scrollTimer); } scrollTimer = setTimeout(function() { $('#scroll').fadeOut(600); }, 1000); }); //]]> </script> Перейти к AКП -> Настройка -> Тема -> Изменить HTML и CSS -> CSS -> custom.css и вставить этот код: #scroll { display:none; position:fixed; top:0; right:15px; z-index:500; padding:3px 8px; background-color:#369fcf; color:#fff; border-radius:3px; font-size:14px; } #scroll:after { content: " "; position: absolute; top:50%; right:-10px; height:0; width:0; margin-top:-6px; border:6px solid transparent; border-left-color:#369fcf; }3 points -
Спойлер в IPS Community Suite 4
Спойлер в IPS Community Suite 4
bunster123123 and 2 others reacted to Silence for запись
3 pointsСпойлер в IPS Community Suite 4 Перейти ACP - Customization -> Toolbars и нажмите на кнопку Add Button -> Custom: Заполните поля: Button Title: spoiler Icon: загрузить изображение выбирать: Block Use option?: включить HTML: Сохранить3 points -
Заметки запросов к базе данных IPS4 (4.6-4.7)
Отписать всех пользователей от тем: TRUNCATE core_follow; Далее сбрасываем кэш счетчика на 0: UPDATE core_follow_count_cache SET `count` = 0; Отписать пользователя с id 1 от всех подписок: DELETE FROM core_follow WHERE follow_member_id=1; Отписка всех, кто подписался на новости при регистрации: UPDATE core_members SET allow_admin_mails = 0; После чего нужно почистить кэш Удаление истории изменения имен: DELETE FROM core_member_history WHERE log_member=X AND log_app='core' AND log_type='display_name'; X - ID юзера Очистка пустых строк с пожертвованиями: Необходимо зайти через phpMyAdmin или иной клиент для базы данных, найти таблицу nexus_donate_logs и удалить необходимые строки. Удаление просроченных и неоплаченных товаров (счета): DELETE FROM `nexus_invoices` WHERE `nexus_invoices`.`i_status` = 'expd' or 'canc'; Спасибо за помощь Lesovsky2 points
-
Cloudflare Turnstile для CAPTCHA
Cloudflare Turnstile для CAPTCHA
bunster123123 and one other reacted to Silence for запись
2 pointsВот как добавить Turnstile Cloudflare для CAPTCHA: 1. Нажмите на эту ссылку альтернативы CAPTCHA затем нажмите Get Started For Free 2. Затем нажмите Add site : 3. Заполните поля : Site name , Domain , Widget Mode и нажмите - Crate(Создавать) .... 4.Там ты получишь Ключ сайта и Секретный ключ ... 5. Зайдите в свою админ панель > темы > Редактировать HTML и CSS > core > global > forms и найти: captchaInvisible captchaKeycaptcha captchaRecaptcha captchaRecaptcha2 6. Зайдите в каждый из них и замените содержимое следующим: <div id="example-container" class="cf-turnstile" data-sitekey="Ваш_Ключ_сайта" data-callback="javascriptCallback"></div> <script src="https://challenges.cloudflare.com/turnstile/v0/api.js?onload=onloadTurnstileCallback" defer></script> <script> window.onloadTurnstileCallback = function () { turnstile.render('#example-container', { sitekey: '<Ваш_Ключ_сайта>', callback: function(token) { console.log(`Challenge Success ${token}`); }, }); };</script> 7. Замените Ваш_Ключ_сайта с Ваш ключ, который вы сгенерировали ранее. 8. Зайдите в свою админ панель > члены > МОДЕРАЦИЯ КОНТЕНТА > Spam Prevention и выбери Invisible , reCAPTCHA , reCAPTCHA V2 или keyCAPTCHA. 9. Введите ключ сайта и секретный ключ и сохраните. 10. ... Вот и все - Вот результат с моего сайта:2 points -
Своя функция вместо var_dump() ... die()
Наверное все сталкивались с необходимостью вставлять такой код в разрабатываемый файл для отладки? echo("<pre>"); var_dump($data); die(); Муторно и долго, согласитесь? Написать три строки, удалить три строки.. Хочется "встроенную" функцию, вызываемую прямо из глобального пространства имен, без всяких этих \IPS\... - чтобы она и данные вывела красиво и выполнение остановила. И такая возможность есть, достаточно вписать в самый конец файла init.php такую конструкцию: eval( ' function vd() { $args = \func_get_args( ); echo ("<pre>----------------------------------------------------------<br>"); foreach ($args as $value) { var_dump($value); echo ("<br>----------------------------------------------------------<br>"); } die; } '); и обращаться откуда угодно к этой новой функции одной строкой: vd($data); У меня в init.php прописаны две функции, ve() с var_export() и vd() с var_dump() - очень удобно. Можно передавать несколько аргументов, полосочки добавлены для удобства поиска на экране.2 points
-
Кнопка вверх без плагинов
2 pointsОткрываем наш стиль, в самый низ в globalTemplate ставим этот код: <a href="#" class="scrollup">Наверх</a> Это в custom css: .scrollup{ width:40px; height:40px; opacity:0.3; position:fixed; bottom:50px; right:100px; display:none; text-indent:-9999px; background: url('icon_top.png') no-repeat; } При помощи этого кода кроме внешнего вида мы определяем позицию кнопки и задаем отступы 100 px с права и 50 px снизу. Теперь подключаем библиотеку, если она еще не подключена для вашего сайта. Для этого между тегами <head>...</head> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> Затем сразу после подключения библиотеки необходимо в globalTemplate расположить следующий код JQuery: <script type="text/javascript"> $(document).ready(function(){ $(window).scroll(function(){ if ($(this).scrollTop() > 100) { $('.scrollup').fadeIn(); } else { $('.scrollup').fadeOut(); } }); $('.scrollup').click(function(){ $("html, body").animate({ scrollTop: 0 }, 600); return false; }); }); </script> И так же Вам понадобится изображение самой стрелки:2 points
-
Убираем логотип Invision Community из админцентра
1. Страница авторизации в админцентр - /admin/ Открыть phpMyAdmin. Выполнить поиск по базе данных по выражению elLogo. Вырезать следующий кусок в таблице ibf_core_theme_templates: <li id='elLogo'> <a href='{url="&"}'> <img src='{resource="logo.png" app="core" location="admin"}' alt=''> </a> </li> Получится так: 2. Админцентр, логотип в левом верхнем углу. Выполнить поиск по базе данных по выражению cAcpLoginBox_logo. Вырезать следующий кусок в таблице ibf_core_theme_templates: <div class='cAcpLoginBox_logo'> <img src='{resource="logo_dark_full.png" app="core" location="admin"}' alt=''> </div> Получится так: Примечание: поиск в phpMyAdmin осуществляется так:2 points
-
Бегущая строка
2 pointsБегущая строка Вам на сайт. Взял с DLE, и не много исправил под IPS 4. Полезная вещь для сайта, текстовой рекламы, можно с текстом вставлять и изображения. Фон и цвет регулируется. Вставлять код можете куда хотите. На примере я прописал его так: Сам код: <!-- Начало "бегущей строки" --> <div style="background: #37547600 none repeat scroll 0% 50%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" width="100%" border="1" cellpadding="0" cellspacing="0" height="11"> <div style="background: rgba(176, 34, 34, 0) none no-repeat scroll center center; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;"> <marquee style="color: rgba(0, 0, 0, 0);" width="100%"> <font color="#fff">Тест бегущей строки</font></marquee></div></div> <!-- Конец "бегущей строки" -->2 points
-
Фото профиля в онлайн-списках
2 pointsФото профиля в онлайн-списках Whowasonline ACP > Customizations > Themes > ваша тема > edit HTML and CSS > core > global > plugins > whowasonline и заменит все содержание с етом: <h3 class='ipsType_reset ipsWidget_title'> {lang="block_whowasonline"} </h3> <div class='ipsWidget_inner ipsPad'> <span class='ipsType_light ipsType_unbold ipsType_medium'>{lang="who_was_online_last_x" sprintf="$hour" pluralize="$memberCount"}</span> <br> {{if $stat !== false && $orientation!='vertical'}} <span class='ipsType_light ipsType_unbold ipsType_medium'>{$stat|raw}</span> {{endif}} {{if $memberCount}} <ul class='ipsList_inline ipsList_csv ipsList_noSpacing'> {{foreach $members as $row}} <li>{template="userPhoto" app="core" group="global" params="\IPS\Member::load( $row['member_id'] ),'tiny'"}</li> {{endforeach}} </ul> {{else}} <p class='ipsType_reset ipsType_medium ipsType_light'>{lang="who_was_online_users_empty"}</p> {{endif}} </div> WhosOnline ACP > Customizations > Themes > ваша тема > edit HTML and CSS > core > front > widgets > whosOnline и заменит все содержание с етом: <h3 class='ipsType_reset ipsWidget_title'>{lang="block_whosOnline"}</h3> <span class='ipsButton ipsButton_verySmall'style="position: absolute;top: 5px;right: 8px;"> <a href='{url="app=core&module=online&controller=online" seoTemplate="online"}'>{lang="see_full_list"}</a></span> <div class='ipsWidget_inner ipsPad'> {{if $memberCount}} <ul class='ipsList_inline ipsList_csv ipsList_noSpacing'> {{foreach $members as $row}} <li>{template="userPhoto" app="core" group="global" params="\IPS\Member::load( $row['member_id'] ), 'tiny'"}</li> {{endforeach}} </ul> {{if $orientation == 'vertical' and $memberCount > 60}} <p class='ipsType_medium ipsType_reset'> <a href='{url="app=core&module=online&controller=online" seoTemplate="online"}'>{lang="and_x_others" pluralize="$memberCount - 60"}</a> </p> {{endif}} {{else}} <p class='ipsType_reset ipsType_medium ipsType_light'>{lang="whos_online_users_empty"}</p> {{endif}} </div>2 points
-
Перейти к непрочитанному при клике на название темы
Чтобы при клике на название темы с непрочитанными сообщениями вас переместило сразу к ним, необходимо сделать правку в шаблоне forums > front > forums найти: <a href='{$row->url()}' itemprop="url"{{if $row->tableHoverUrl and $row->canView()}} Заменить на: <a href="{{if $row->unread()}}{$row->url( 'getNewComment' )}{{else}}{$row->url()}{{endif}}" itemprop="url"{{if $row->tableHoverUrl and $row->canView()}}2 points
-
Что-то вроде "спонсора раздела"
Что-то вроде "спонсора раздела"
Heavenanvil and one other reacted to Dows for запись
2 points1) Размещение кода, картинки, текста, и т.д. в нужном разделе форума в шапке, если есть воображение, а главное мозги, то можно разместить в любом месте Внешний вид – стили и шаблоны (forums>front>forums>forumDisplay) В этом шаблоне в строке 13 я выбрал это место: {$forum->description|raw} Cтрочкой ниже добавил код: {{if $forum->_id == 48}}{block="banner1"}{{endif}} 48 – это номер раздела форума, где будет показываться информация; {block="banner1"} – это ключ виджета, вместо него можно сразу написать нужный текст или код; 2) Размещение кода, картинки, текста, и т.д. на главной странице форума между описанием форума и счётчиком количества сообщений Внешний вид – стили и шаблоны (forums>front>index>forumRow) В этом шаблоне после 60й строки аля после кода <div class="ipsDataItem_meta ipsType_richText">{$forum->description|raw}</div>{{endif}}</div> Строкой ниже добавил див и сам код <div class="ipsDataItem_main"> {{if $forum->_id == 48}} <div style="border: 1px solid; width:150px; height: 50px"><a href="#">=)</a></div> {{endif}} </div> 48 – это раздел на лицевой (front) форума <div style="border: 1px solid; width:150px; height: 50px"><a href="#">=)</a></div> - любой код какой понравится, это просто для примера Ps: создавать плагины не умею, по идее вместо «48» можно делать переменную управляемую из админки, так же и код внутри if. Кто соображает, тот сделает. Я как обычно руками в шаблон вписываю. Информации по этой теме не нашёл, по этому сам сидел и методом "тыка" подобрал рабочий вариант. Если это где-то есть, то пусть, это там и будет Кто сможет поправит или дополнит или усовершенствует.2 points -
Добавляем иконку перед прочитанными темами
Изначально не нравилось то, что в прочитанных темах отсутствует перед ее названием иконка. В новых это темный кружок, в постах имеющих личные сообщения - это звездочки, а в просто прочитанном нет ничего Добавляем светлый кружок перед названием прочитанной темы: Админка -> Внешний вид -> Стили и шаблоны -> напротив своего шаблона жмем на "Изменить HTML и CSS" Шаблоны -> forums -> front -> forums -> topicRow находим часть кода: <div class='ipsDataItem_icon ipsPos_top'> {{if $row->unread()}} <a href='{$row->url( 'getNewComment' )}' title='{lang="first_unread_post"}' data-ipsTooltip> <span class='ipsItemStatus'><i class="fa {{if in_array( $row->$idField, $iposted )}}fa-star{{else}}fa-circle{{endif}}"></i></span> </a> {{else}} {{if in_array( $row->$idField, $iposted )}} <span class='ipsItemStatus ipsItemStatus_read ipsItemStatus_posted'><i class="fa fa-star"></i></span> {{else}} {{endif}} {{endif}} </div> вместо вводим код: <span class="ipsItemStatus_readtopic"><i class="fa fa-circle"></i></span> Далее идем в custom.css и добавляем код: .ipsItemStatus_readtopic .fa-circle: before { content: "\f111"; font-family: FontAwesome; color: #dbdbdb; font-size: 14px; line-height: inherit; vertical-align: middle; } Если у вас установлен плагин "Последние обсуждения" (как на мафии), то ищем шаблон: core -> global -> plugins -> recentTopicsRow меняем весь код на этот: {{$idField = $topic::$databaseColumnId;}} {{$iPosted = isset( $topic->contentPostedIn ) ? $topic->contentPostedIn : ( $topic AND method_exists( $topic, 'container' ) AND $topic->container() !== NULL ) ? $topic->container()->contentPostedIn() : array();}} <li id='recentTopics_tid_{$topic->tid}' data-tid="{$topic->tid}" data-timestamp="{{if $topic->mapped('last_comment')}}{$topic->mapped('last_comment')}{{else}}{$topic->mapped('date')}{{endif}}" class="ipsDataItem ipsDataItem_responsivePhoto {{if $topic->unread()}}ipsDataItem_unread{{endif}} {{if method_exists( $topic, 'tableClass' ) && $topic->tableClass()}}ipsDataItem_{$topic->tableClass()}{{endif}} {{if $topic->hidden()}}ipsModerated{{endif}}"> {{if $showReadMarkers}} {{if $topic->unread()}} <div class='ipsDataItem_icon ipsPos_top'> <a href='{$topic->url( 'getNewComment' )}' title='{lang="first_unread_post"}' data-ipsTooltip> <span class='ipsItemStatus'><i class="fa {{if in_array( $topic->$idField, $iPosted )}}fa-star{{else}}fa-circle{{endif}}"></i></span> </a> </div> {{else}} {{if in_array( $topic->$idField, $iPosted )}} <div class='ipsDataItem_icon ipsPos_top'> <span class='ipsItemStatus ipsItemStatus_read ipsItemStatus_posted'><i class="fa fa-star"></i></span> </div> {{else}} <div class='ipsDataItem_icon ipsPos_top'><span class="ipsItemStatus_readtopic"><i class="fa fa-circle"></i></span></div> {{endif}} {{endif}} {{endif}} <div class='ipsDataItem_main'> <h4 class='ipsDataItem_title ipsType_break'> {{if $topic->locked()}} <i class='fa fa-lock' data-ipsTooltip title='{lang="topic_locked"}'></i> {{endif}} {{if $topic->prefix()}} {template="prefix" group="global" app="core" params="$topic->prefix( TRUE ), $topic->prefix()"} {{endif}} <a href='{$topic->url()}' {{if $topic->canView()}}data-ipsHover data-ipsHover-target='{$topic->url()->setQueryString('preview', 1)}' data-ipsHover-timeout='1.5' {{endif}}> {{if $topic->isQuestion()}} <strong class='ipsType_light'>{lang="question_title"}:</strong> {{endif}} <span itemprop="name"> {{if $topic->mapped('title')}}{wordbreak="$topic->mapped('title')"}{{else}}<em class="ipsType_light">{lang="content_deleted"}</em>{{endif}} </span> </a> {{if $topic->mapped('pinned') || $topic->mapped('featured') || $topic->hidden() === -1 || $topic->hidden() === 1}} <span> {{if $topic->hidden() === -1}} <span class="ipsBadge ipsBadge_icon ipsBadge_small ipsBadge_warning" data-ipsTooltip title='{$topic->hiddenBlurb()}'><i class='fa fa-eye-slash'></i></span> {{elseif $topic->hidden() === 1}} <span class="ipsBadge ipsBadge_icon ipsBadge_small ipsBadge_warning" data-ipsTooltip title='{lang="pending_approval"}'><i class='fa fa-warning'></i></span> {{endif}} {{if $topic->mapped('pinned')}} <span class="ipsBadge ipsBadge_icon ipsBadge_small ipsBadge_positive" data-ipsTooltip title='{lang="pinned"}'><i class='fa fa-thumb-tack'></i></span> {{endif}} {{if $topic->mapped('featured')}} <span class="ipsBadge ipsBadge_icon ipsBadge_small ipsBadge_positive" data-ipsTooltip title='{lang="featured"}'><i class='fa fa-star'></i></span> {{endif}} </span> {{endif}} </h4> {{if $topic->commentPageCount() > 1}} {$topic->commentPagination( array(), 'miniPagination' )|raw} {{endif}} <div class='ipsDataItem_meta ipsType_reset ipsType_light ipsType_blendLinks'> {lang="byline" htmlsprintf="$topic->author()->link()"} {datetime="$topic->mapped('date')"} {{if \IPS\Request::i()->controller != 'forums'}} {lang="in"} <a href="{$topic->container()->url()}">{$topic->container()->_title}</a> {{endif}} {{if count( $topic->tags() )}} {template="tags" group="global" app="core" params="$topic->tags(), true, true"} {{endif}} </div> <ul class='ipsList_inline ipsClearfix ipsType_light'> {{if $topic->isQuestion()}} {{if $topic->topic_answered_pid}} <li class='ipsType_success'><i class='fa fa-check-circle'></i> <strong>{lang="answered"}</strong></li> {{else}} <li class='ipsType_light'><i class='fa fa-question'></i> {lang="awaiting_answer"}</li> {{endif}} {{endif}} </ul> </div> <ul class='ipsDataItem_stats'> {{if $topic->isQuestion()}} <li> <span class='ipsDataItem_stats_number'>{{if $topic->question_rating}}{$topic->question_rating}{{else}}0{{endif}}</span> <span class='ipsDataItem_stats_type'>{lang="votes_no_number" pluralize="$topic->question_rating"}</span> </li> {{foreach $topic->stats(FALSE) as $k => $v}} {{if $k == 'forums_comments' OR $k == 'answers_no_number'}} <li> <span class='ipsDataItem_stats_number'>{number="$v"}</span> <span class='ipsDataItem_stats_type'>{lang="answers_no_number" pluralize="$v"}</span> </li> {{endif}} {{endforeach}} {{else}} {{foreach $topic->stats(FALSE) as $k => $v}} <li {{if $k == 'num_views'}}class='ipsType_light'{{elseif in_array( $k, $topic->hotStats )}}class="ipsDataItem_stats_hot" data-text='{lang="hot_item"}' data-ipsTooltip title='{lang="hot_item_desc"}'{{endif}}> <span class='ipsDataItem_stats_number'>{number="$v"}</span> <span class='ipsDataItem_stats_type'>{lang="{$k}" pluralize="$v"}</span> </li> {{endforeach}} {{endif}} </ul> <ul class='ipsDataItem_lastPoster ipsDataItem_withPhoto'> <li> {{if $topic->mapped('num_comments')}} {template="userPhoto" app="core" group="global" params="$topic->lastCommenter(), 'tiny'"} {{else}} {template="userPhoto" app="core" group="global" params="$topic->author(), 'tiny'"} {{endif}} </li> <li> {{if $topic->mapped('num_comments')}} {$topic->lastCommenter()->link()|raw} {{else}} {$topic->author()->link()|raw} {{endif}} </li> <li class="ipsType_light"> <a href='{$topic->url( 'getLastComment' )}' title='{lang="get_last_post"}' class='ipsType_blendLinks'> {{if $topic->mapped('last_comment')}}{datetime="$topic->mapped('last_comment')"}{{else}}{datetime="$topic->mapped('date')"}{{endif}} </a> </li> </ul> </li>2 points
-
Отображение реальных IP адресов посетителей в логах сайта, работающего через CloudFlare
1. В общий nginx.conf добавить после http { : set_real_ip_from 103.21.244.0/22; set_real_ip_from 103.22.200.0/22; set_real_ip_from 103.31.4.0/22; set_real_ip_from 104.16.0.0/12; set_real_ip_from 108.162.192.0/18; set_real_ip_from 131.0.72.0/22; set_real_ip_from 162.158.0.0/15; set_real_ip_from 172.64.0.0/13; set_real_ip_from 173.245.48.0/20; set_real_ip_from 188.114.96.0/20; set_real_ip_from 190.93.240.0/20; set_real_ip_from 197.234.240.0/22; set_real_ip_from 2400:cb00::/32; set_real_ip_from 2606:4700::/32; set_real_ip_from 2803:f800::/32; set_real_ip_from 2405:b500::/32; set_real_ip_from 2606:4700:f000::/32; real_ip_header X-Forwarded-For; 2. Перезапустить nginx service nginx restart или sudo systemctl reload nginx1 point
-
Делаем профиль чуть удобнее
1 pointУменьшаем немного кнопки в профиле - "Обложка", "Настройки профиля", "Изменить профиль" и т.д. смотря какие доп. приложения установлены. По умолчанию в профиле, в мобильной версии влезает только три кнопки: После правок будет влезать пять и выглядит это куда интереснее: Идем в шаблон custom.css и вставляем следующий стиль: /*доп пункт настроек в профиле*/ @media screen and (max-width: 767px) { .ipsApp .ipsButton_small_mini { font-size: 13.0px; line-height: 2.33; padding: 0 8px; } } Мы создали новый стиль для ipsButton_small_mini. Далее, идем в шаблон profileHeader и находим строки с классом ipsButton_small, сразу после этого класса нужно добавить ipsButton_small_mini - это будет класс, который мы создали в custom.css, специально для мобильной версии, именно благодаря ему, пункты меню в профиле станут компактнее. Класс ipsButton_small_mini можно добавить для любой кнопки из стороннего приложения, в нашем случае таким оказалось приложение Private Profile.1 point




.png.9aeaf2aff21cbdaa86c13d6ea822367c.thumb.png.000488df7be49ad41f3bb2b455e71b52.png)







.jpg.32956297046b2e1644637651475473e8.thumb.jpg.b8dbf69d6298697472435b930ee48a4d.jpg)